✍️
注意事項
ご注意ください!Phaseでは、定期的にアップデートや改善を行っています。そのため、チュートリアルの内容が現在のアプリとは多少異なる場合があります。
Phaseを始める
Phaseは、プロダクトデザイナーにとって親友のような存在です。当社のツールに搭載されているインターフェースは、初級者にとって直感的であり、業界のプロにとっては馴染みがあるものです。この記事には、Phaseを始める上でデザイナーが必要とする情報が網羅されています。Phaseの旅へようこそ。
✍️
ご確認ください
PhaseはGoogle Chromeで最適に動作します。快適にご利用いただくために、Chromeでのご使用をお勧めいたします。
ようこそ、Phaseへ

Phaseを開くと、電子メールまたはGoogleアカウントのいずれかを使用してログインするオプションが表示されます。初めて使用するユーザーは、登録ボタンをクリックしてアカウントを作成します。
ログイン後、ダッシュボード・インターフェースが表示されます。ここから、デザインを作成、開く、または管理することができます。
ダッシュボード・インターフェース
ダッシュボード
Phaseのダッシュボードはスタート地点です。ここから、ファイル、プロジェクト、チーム、および設定を管理します。ここでは、主要なコントロールパネルとストレージサーバが全て一箇所に集約されています。詳細については、ダッシュボード に関する詳しい記事がありますが、Phaseエディタをすぐに使い始める場合は、主に二つのことを行います。
インポート
Lottie(.json/.lottie)ファイルは、編集ファイルとしてPhaseに直接インポートできます。「インポート」 をクリックして、デバイスからLottieファイルを選択すると、Phaseが自動的にインポートされたアニメーションで新しいドラフトを作成し、編集の準備をします。インポートの詳細に関しては、こちらから特集記事をご覧ください。
新規ファイルの作成
その他には、「新規作成」をクリックして、直接Phase上で新規ファイルを作成することもできます。 新規ファイルを作成すると、作業を行うための空白のキャンバスが表示されます。
Phaseインターフェース

PhaseのUIは初めは非常にミニマルで、キャンバス上のアイテムを選択すると、より多くのオプションが表示されるようになります。キャンバスは他のソフトウェアの「アートボード」に似た、主要なデザインスペースです。
1. メニューバー

メニューバーは、従来のソフトウェアで「ファイル」「編集」および「表示」のサブメニューで一般的に見られるものを組み合わせたものです。
- ダッシュボードに移動:Phaseのファイルハブに戻り、他のドラフトを開くことができます。
- 新規作成:現在のドラフトを開いたまま、新規ドラフトを開始します。
- LottieまたはPhaseからの新規ファイル:デバイスからファイルをインポートし、開きます。
- エクスポート:Webページに実装できるように、GIF、MP4、またはLottie形式で保存します。
- 一般的な編集機能の一部と、対応するホットキーの参照。
- ルーラー、パネル、および基準点のトグルを表示。
- ピクセルグリッドにスナップ:背景にあるピクセルグリッドに揃えるピクセルスナップを有効または無効にします。
これらのオプションのいくつかは、キャンバスの機能に関連するものです。以下は、各機能の概要です。
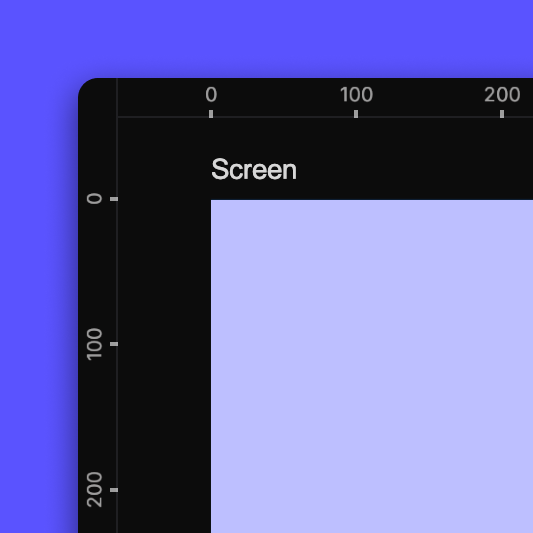
 ルーラー |  パネル | 基準点 |
- ルーラー:キャンバスの上部と左側にある、数値化されたピクセルガイドです。
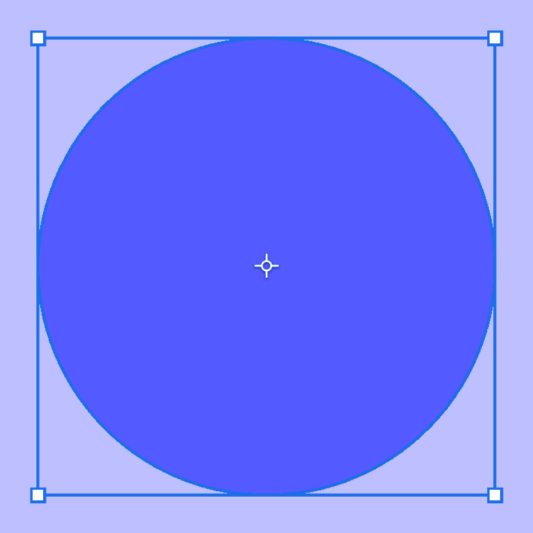
- 基準点:要素の大きさや形に関わらず、要素が位置するポイント。要素が作成されると、基準点 が中央に設置されますが、その点は移動することができます。詳細については、基準点のページをご覧ください。
- ピクセルグリッド:Phaseの寸法はピクセルで分割されており、一定の大きさまで拡大すると、単位がグリッドに表示されます。
 レイヤーパネル |  ツールバーパネル |  プロパティパネル |
パネル:画面の上部と側面にあるインタラクティブなスペースで、レイヤーパネル、ツールバーパネル、およびプロパティパネルで構成されます。ツールバーについては、下記に説明があります。プロパティパネルは、要素を選択している場合にのみ表示されます。
⚠️
注意事項
パネルを非表示にすると、メニューバーが表示されなくなります。パネルを再表示するには、インターフェース上を右クリックし、表示されるコンテキストメニューから「パネルを表示」オプションを選択します。または、 キーもしくは キーを押すことでも、パネルを再表示できます。
Command ⌘
Ctrl
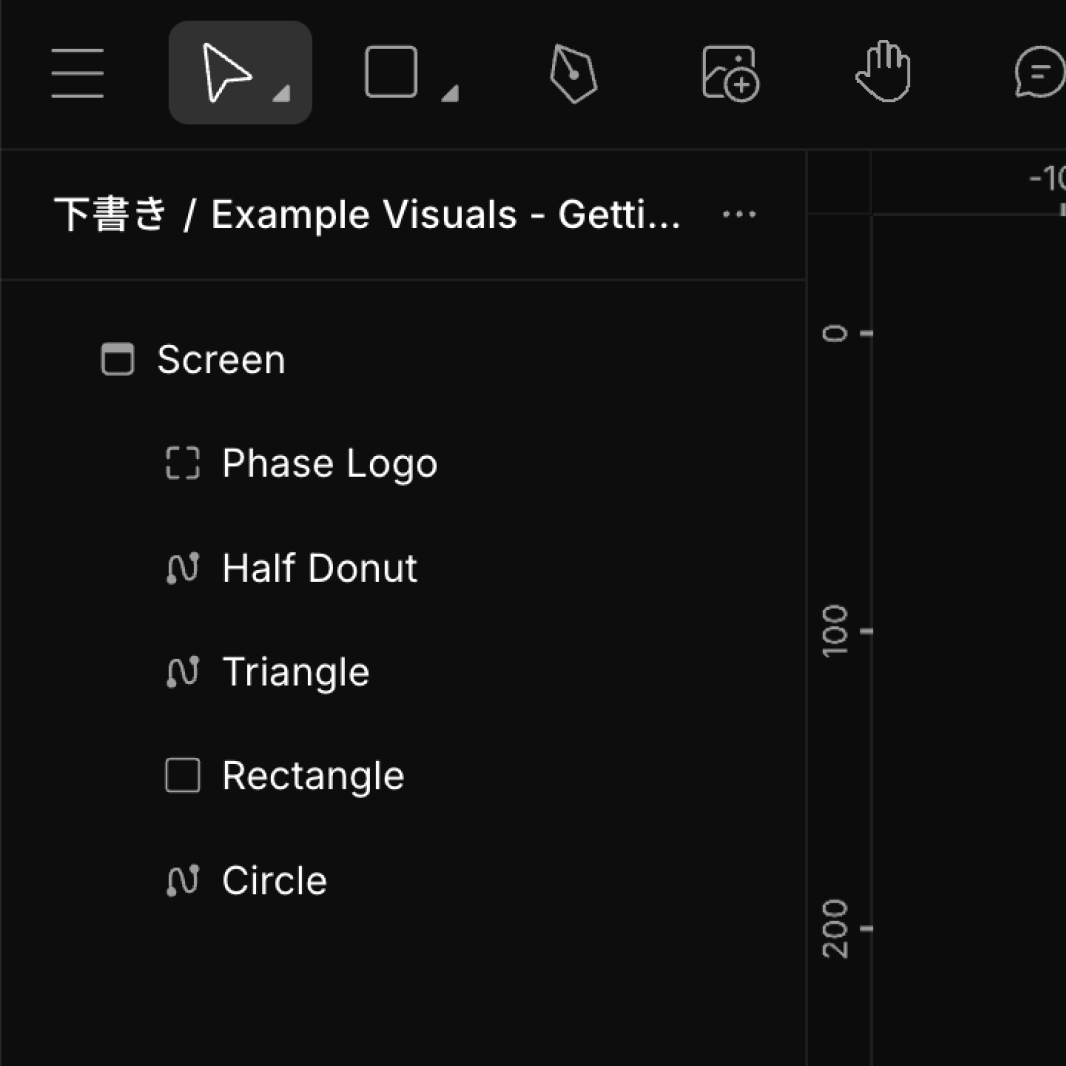
2. ツールバー
アイテムを選択する、シェイプを作成する、パスを描く、またはシーンの周りをパンすることができます。デザインの作成時に何度も使用します。
選択ツール 
要素のプロパティを開き、キャンバス上の移動を可能にし、オブジェクトの高さと幅を直接変更できる標準カーソルです。選択ツールでエッジをドラッグすると、サイズプロパティ(高さと幅)を調整します。
拡大・縮小ツール 
サイズ寸法ではなく要素のスケーリングを調整する別のカーソルです。拡大・縮小ツールでエッジをドラッグすると、スケールプロパティが調整され、要素の見た目が基準点からの割合でスケーリングされます。これにより、ベクターやボーダーサイズが伸び、単純なリサイズとは異なります。
拡大・縮小を有効にするには、 キーを押します。
K
長方形ツール 
長方形を作成します。キャンバスにシェイプを追加した後、要素プロパティパネルが開き、さまざまな方法で修正やアニメーションを行うことができます。
楕円形ツール 
長方形ツールと同様ですが、円形を作成できます。
コンテナツール 
オブジェクトをグループ化することで、複数のシェイプを結合させ、全て同時に編集するために使用できます。結合されたシェイプは、一つの長方形として動作し、通常の長方形とほぼ同様の機能が利用できます。
ペンツール 
ペンツールは、複数のポイントから複雑なシェイプを作れます。パスには、基本のシェイプには無い追加設定項目がありますが、設定完了後は、他のシェイプと同様に編集できます。
手のひらツール 
キャンバスを掴み、デザインの詳細が見えやすい位置に移動できます。
手のひらツールを有効化するには、キーを押します。
H
マスクツール 
マスクツールは、ユーザーがレイヤーの一部を選択的に表示または非表示にできるため、複雑かつ制御された視覚効果を促します。
ブーリアン 
ブーリアン機能は、合体、交差、型抜きなどの操作を通じて、シェイプを結合させたり、部分的に消去したりするために使用されます。これにより、複雑かつ正確な形を作成できます。
3. 共同編集、エクスポート&ズーム
共同編集

直感的なUIは、スムーズなチームワークを実現するためのものです。例えば、共有ボタンの隣にあるユーザーアバターは、誰がアクティブにコラボレーションしているか、各メンバーが最後に参加した時刻を表示します。このリアルタイムの情報により、共同編集者との調整がスムーズかつ簡単に行われます。まるで一緒にアイデアをスケッチしているかのようです!
交流を求めているチームは、マルチカーソル表示と選択のハイライトによって、シームレスなライブコラボレーションを可能にします。前と色分けされたカーソルが、共同編集者が同時に行なっている作業を正確に表示します。チームメンバーは、それぞれの作業をリアルタイムで追いながら、スケッチが作成される様子を一緒に見れます。
エクスポート
Phaseでアニメーションをエクスポートするのはとても簡単です。上部の青いエクスポートボタンをクリックするとメニューが開きます。ここで、速度、フレームレート、開始および終了時間などの設定を調整できます。選択した形式(GIF、MP4、Lottie)によってカスタマイズオプションが異なることを覚えておいてください。
エクスポートに関する詳細は、こちらから詳しい記事をご覧ください
ズームオプション

より詳細なズームコントロールのために、次のホットキーを使用してください:
- ズームインするには、を押します+
- ズームアウトするには、を押します-
- 全体表示にするには、を押しますCommand ⌘1またはCtrl1
- 選択範囲に合わせてズームするには、Command ⌘2またはCtrl2
4. レイヤーパネル
レイヤーパネルは、プロジェクト内のすべての要素を階層的に一覧表示して、デザインの構成を構造的に閲覧することができます。ユーザーは、個々のレイヤーを整理、再配置、および管理することが可能となり、要素の視覚的階層を効率的に編集し、コントロールしやすくなります。
加えて、いくつか知っておくべきトグルボタンがあります。目のトグルボタンは、各レイヤーの表示/非表示を調整するのに便利で、ロックのトグルは、特定のレイヤーを意図しない変更から保護します。これらの機能は、デザイン編集における柔軟性を高めるために実装されています。
レイヤーパネルの詳細については、シェイプの記事で解説しています。
5. アニメーションスライダー
まるで魔法のような機能です。デザインをさらに改善する準備ができたら、アニメーションスライダーを押して、アニメートモードに切り替えましょう。アニメートモードを有効にすると、キャンバスにタイムラインが追加されます。ここで、デザインに動きを加えていきます。
制限はありません。デザインの全ての要素は、Phaseで動かすことができます。いくつかキーフレームを追加し、キャンバス上で要素を移動させ、再生ボタンを押せば、初めてのアニメーションが完成です。基本的なアニメーションだけではなく、パスモーフィング、マスク、パスのトリミングなどもデザインに取り入れることができます。
Phaseのアニメーションを使いこなす魔法使いになるためには、アニメーションに関する知識を網羅した記事をご覧ください。
6.プロパティパネル
プロパティパネルでは、要素の見た目の変更や、その他の設定を行うことができます。全ての種類の調整と設定に関する詳細については、特集ページで説明しています。
アニメーション制作を始めましょう
無料のウェブベースプラットフォームで始めます。