✍️
注意事項
ご注意ください!Phaseでは、定期的にアップデートや改善を行っています。そのため、チュートリアルの内容が現在のアプリとは多少異なる場合があります。
基準点
すべてのシェイプには、キャンバス上の実際の位置を決定する基準点があります。デフォルトでは、基準点はシェイプの中心にあり、大半の場合はそのままで問題ありません。この記事では、その基準点を少し変更して移動させた場合に何が起こるのかを説明していきます。Phaseでは、任意の基準点を中心にシェイプを回転させることが可能です。
✍️
Note
この記事は、アニメーションの記事で説明した、アニメーション、キーフレーム、および補間の基礎知識を前提としています。
基準点の変更
原点を調整し、それが要素に与える影響を示す
Phaseでは、要素の基準点を簡単に調整できます。小さな要素を扱う際、基準点を誤って動かす心配がないように、Originモードを利用します。以下の手順で行います:
- 変更したいシェイプを選択します。
- プロパティパネルの[基準点の編集]をクリックして、基準点設定を表示します。
- 9つの点の基準点グリッドから、新たに基準点として設定したい任意の点を選択します。
- 終了するには、[Originモードを終了]ボタンをクリックするか、キーを押します。Y
デフォルトでは、パーセンテージオプションが有効になっており、シェイプのサイズに比例して基準点を調整できます。9つの点の基準点グリッドは、基準点をシェイプの端に変更したり、初期位置である中央に移動させたりするためのショートカットとなります。
あるいは、基準点をシェイプの外側に設定することもできます。これを行うには、十字のマークをキャンバス上の任意の位置にドラッグして基準点を手動で移動させます。サイドのX値とY値を変更して、基準点を微調整することができます。
マイナスの値や100%を超える値を設定することも可能です。ドロップダウンボックスを使用して、パーセンテージの代わりにピクセル単位での調整に切り替えることができます。ピクセル単位での調整は、デザインに応じて正確な位置を割り当てる場合に役立ちます。
基準点のエフェクト
基準位置を調整すると、プロパティに変更を加えた際に、図形が中心からずれることがあります。以下にその例をいくつか示します。
回転
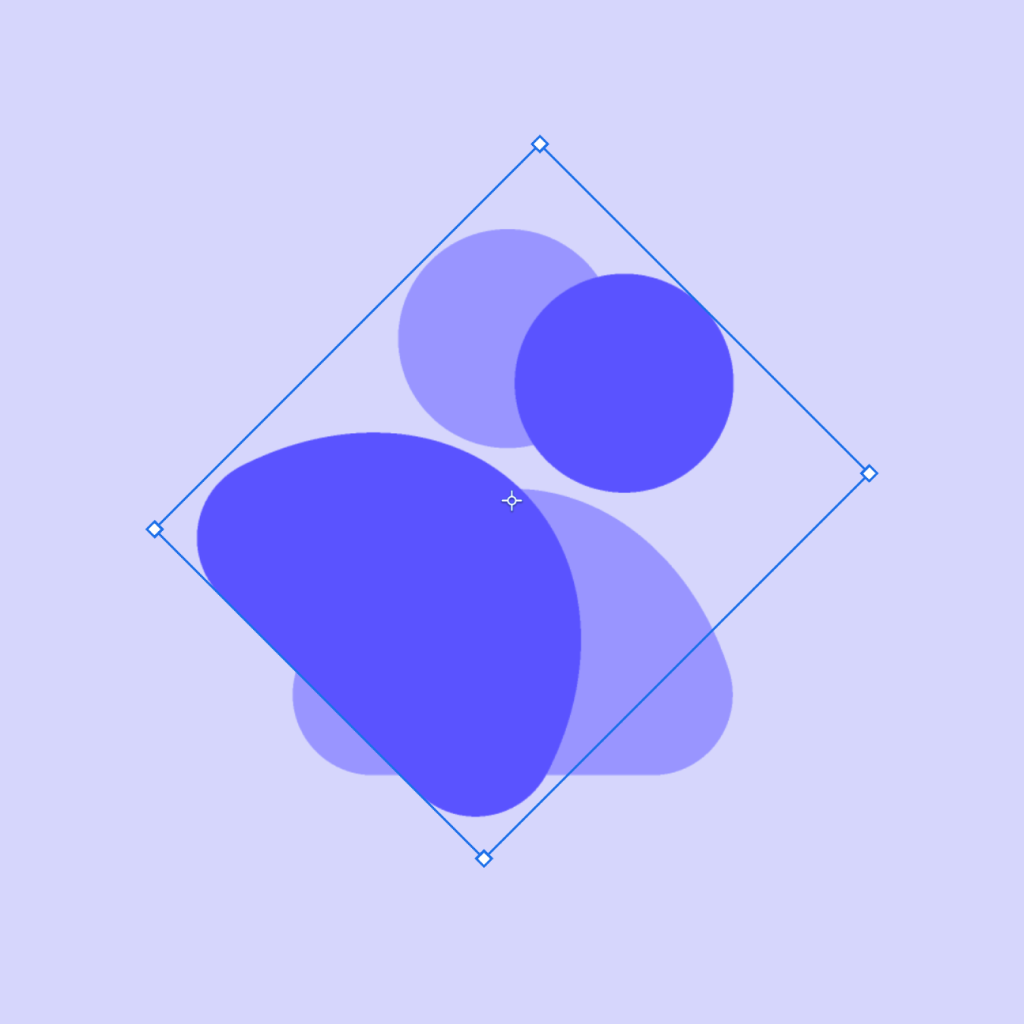
通常、回転ツールの基点は図形の中心にあります(基準位置は<X=50, Y=50>)。回転を加えると、オブジェクトは風車のように回転します。以下は、オブジェクトに30度の回転を加えた場合の様子です。
 |  |
一方で、基準点を横に動かすと、オブジェクトは蝶番のように旋回します。この場合、オブジェクトには同じ30°の回転が適用され、基準点は<X=10, Y=90>に設定されています。
 |  |
拡大・縮小
オブジェクトを中心から拡大すると、各方向に均等に広がります。この例では、X軸方向に200%拡大し、Y軸方向は100%のままです。
 |  |
基準点が中心にない場合、拡大はオフセットされた点の反対側に広がります。この場合、基準点は前の例と同じ場所(<X=10, Y=90>)に設定されています。拡大すると、オブジェクトは右側に移動したように見えますが、左側は基準点に固定されたままです。
 |  |
傾斜
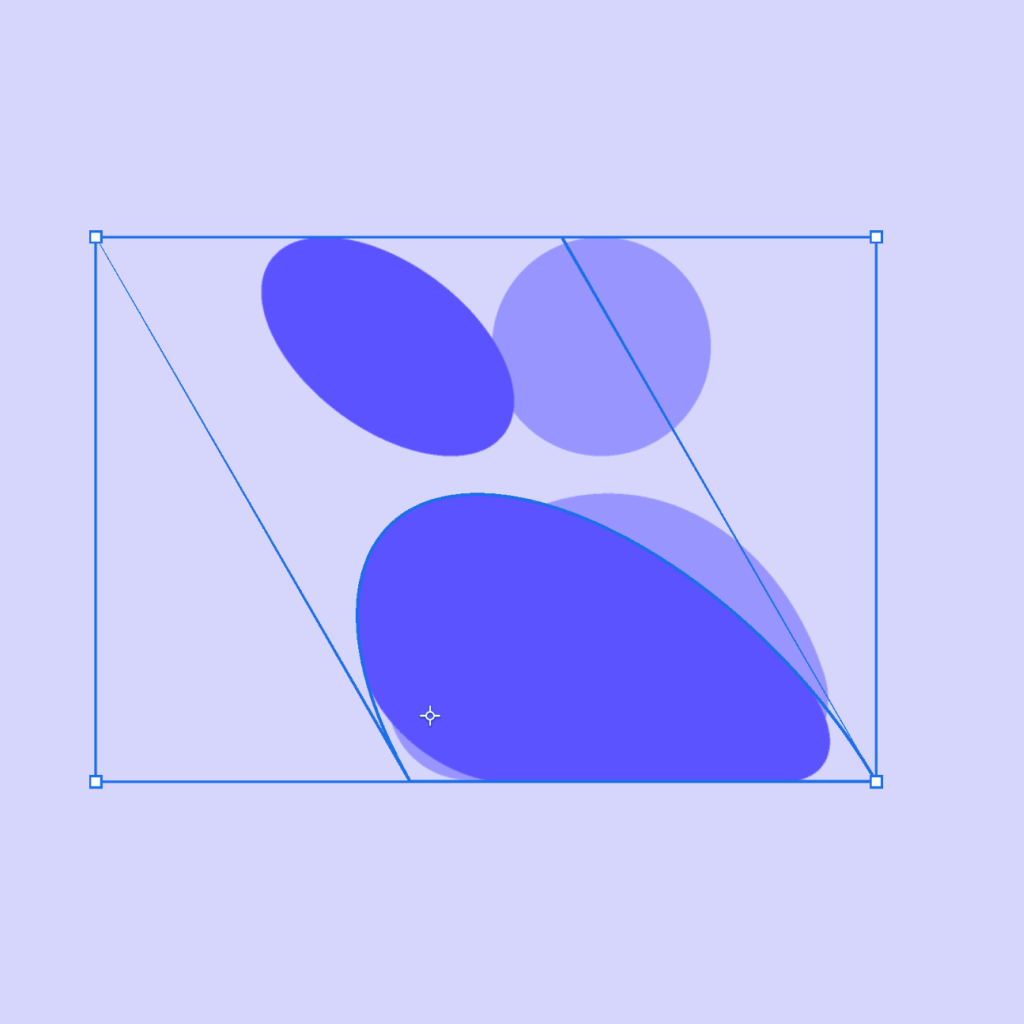
オブジェクトを斜めに傾ける場合、通常は上部が片方に、下部が反対側に均等に動きます。
 |  |
基準点を<X=10%, Y=90%>の隅に近づけることで、傾斜角度が基点に非常に近くなります。これにより、アイコンがその方向に傾いたように見え、オブジェクト全体が傾く場合とは異なります。
 |  |
Offset Origin Animation
中心に原点を置いて要素を回転させる
静的デザインでは、基準点の位置を変更することで、シェイプの位置に影響を与えることがあります。
しかし、基準点の調整がその真価を発揮するのはアニメーションです。異なる基準点の位置を設定することで、フレームごとに配置が必要になるような、時間のかかるエフェクトを素早く作成することができます。
上のアニメーションには、ハンマーがボールを打とうとしているデザインがあります。
ハンマーに回転を適用したいところですが、基準点が中心にあるため、アニメーションがその場で回転してしまいます。自然なハンマーの動きを再現するには、位置を何度も変更しなければなりません。
以下の方法で、基準点を正しく設定してアニメーションを作成することにより、こうした問題を解決できます:
原点を調整した後にボールを叩くハンマー
- ハンマーがその持ち手を基点に回る様に、基準点をハンマーの下に設置します。これにより、位置を変更することなく、滑らかな回転が可能になります。
- 同様に、ボールを固定して、押しつぶされている間地面にあるように、基準点をボールの底周辺に設置しました。
- ハンマーの側面が内側に潰れるようにするためには、基準点を変更する必要はありません。代わりに、ハンマーの両側を1つのグループとしてグループ化し、デフォルトの中心点を使用しました。こうすることで、ハンマーが打ち付けられた時に、両側が中心に向かって潰れるようになります。
アニメーション制作を始めましょう
無料のウェブベースプラットフォームで始めます。