モーションをデザイン
デザインからアニメーションまで、 すべてを1つのアプリで。

Phaseがデザイナーに愛される理由
簡単に学べる
すべてのデザインスキルレベルに対応。
引き継ぎが簡単
開発者はそのままアニメーションを使用できます。
ウェブベース
ブラウザ上でデザインとアニメーションを制作できます。
インポート
デザインを読み込んでカスタマイズします。

Lottie
Lottieライブラリからさまざまなアニメーションを選択します。

画像
わずか数ステップで画像に動きを追加します。

SVG
Figmaや他のツールから読み込んだSVGファイルをスムーズにアニメーション化します。
デザイン
Phaseの制作ツールを探索しましょう。
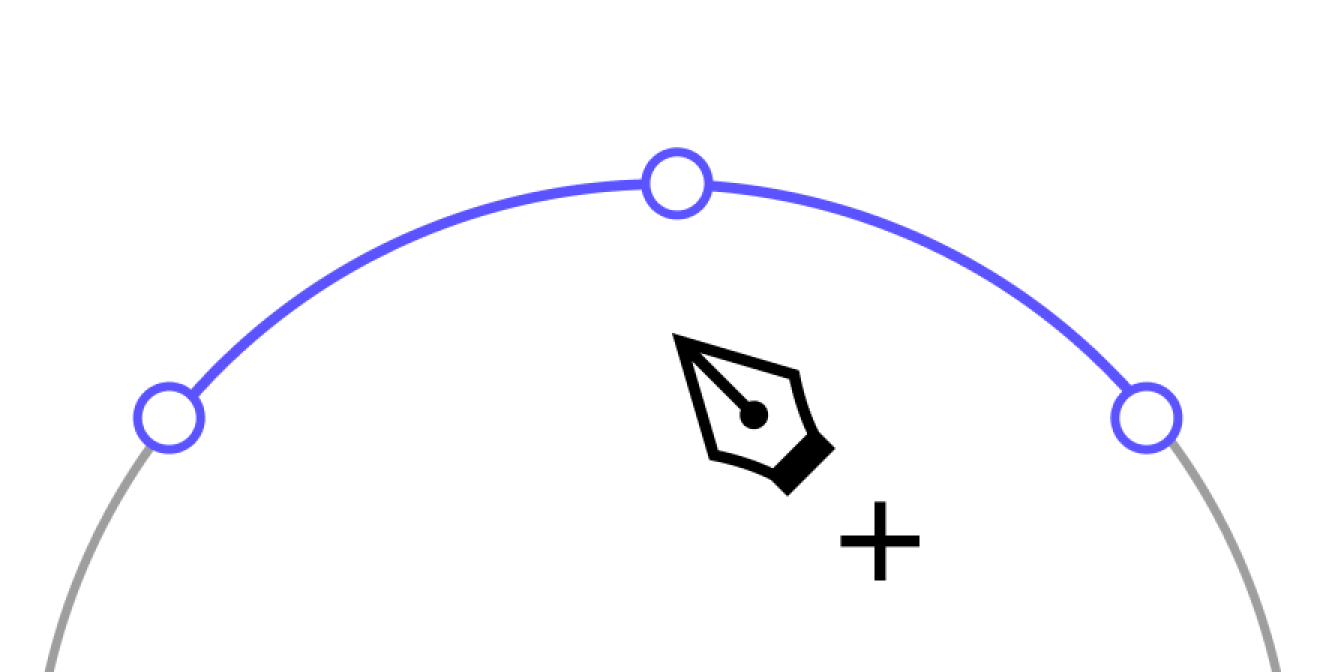
ペンツールは複雑な形状を作成するのに便利です。ポイントをクリックして直線を作成したり、クリックしてドラッグして曲線の形状を制御したりできます。
複雑な図形を簡単に制作。
ペンツール

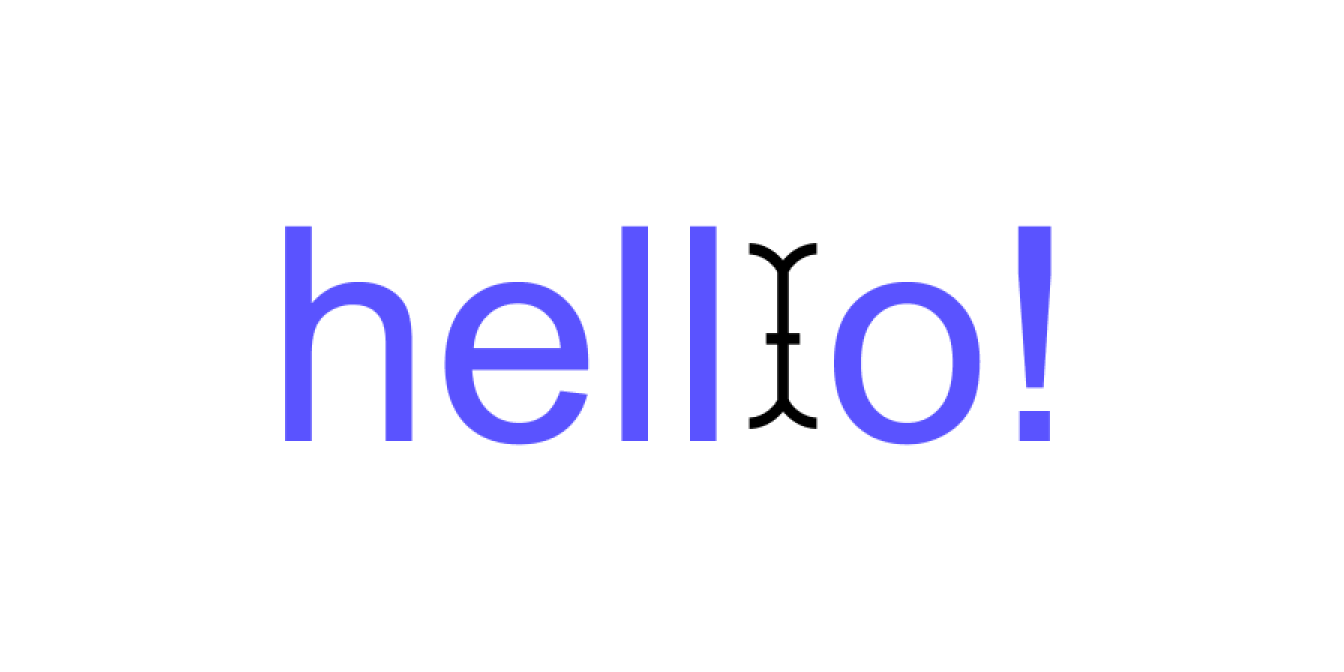
キャンバス上でクリックしてドラッグすることでテキストボックスを作成します。フォントのプロパティや書式を調整してテキストをスタイル設定するか、テキストをパスに変換して形状として使用します。
UIをデザインしてテキストでアニメーションを作成する。
テキスト

グループとは異なり、コンテナは複雑な関係の要素を整理するのに役立ちます。プロパティを調整し、塗りつぶし、境界線、およびエフェクトを追加して、コンテナの動作と外観を制御します。
親子関係で要素を整理する。
コンテナ

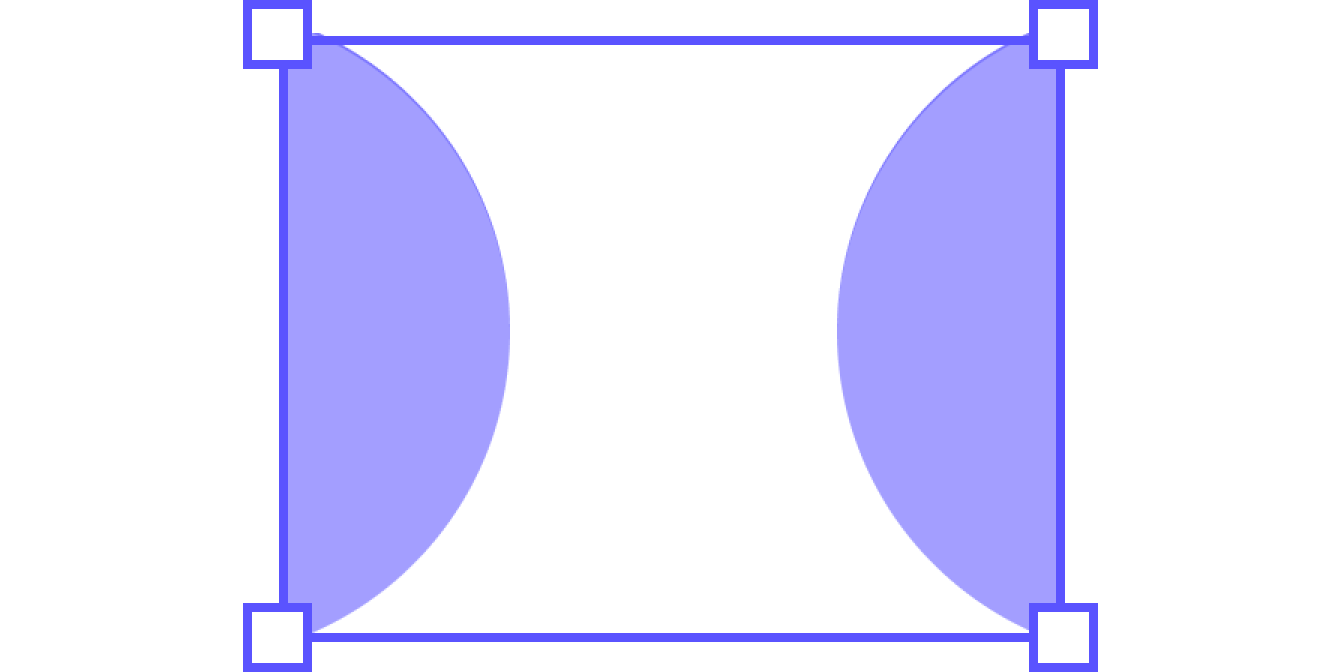
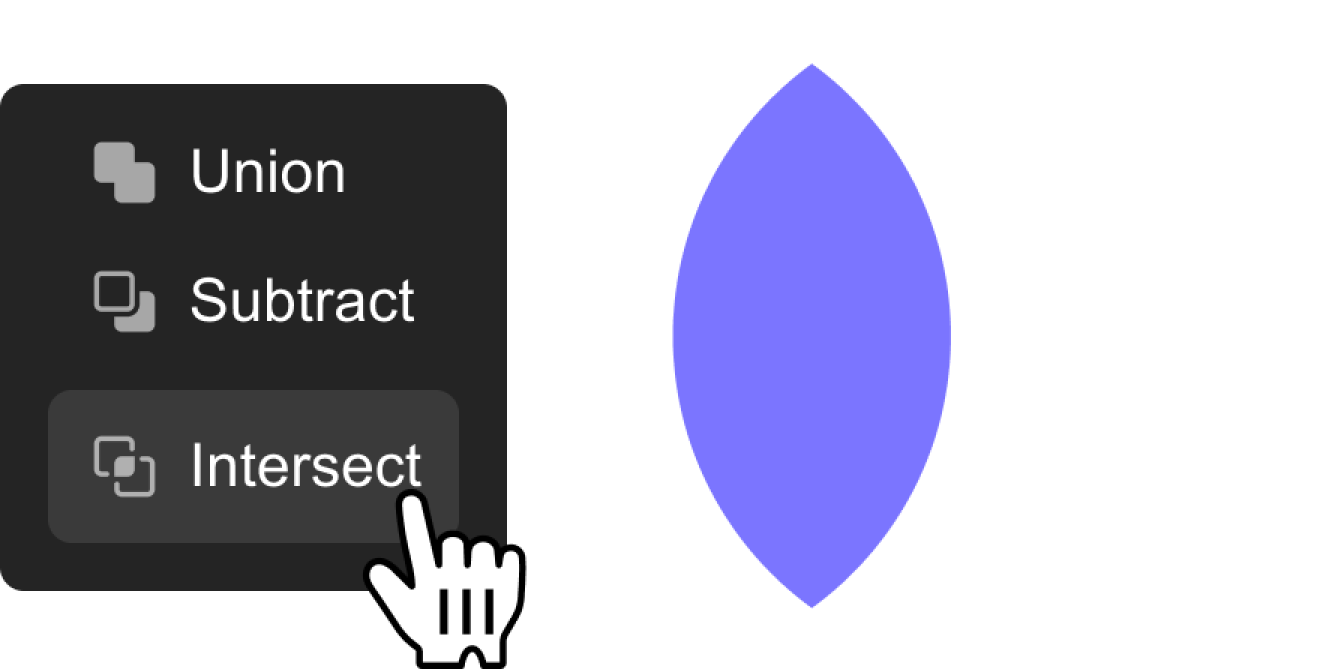
図形を結合するには「Union」、取り除くには「Subtract」、重なりを保持するには「Intersect」、共有領域を削除するには「Difference」を使用します。
結合して新しい要素を作成。
ブーリアン

原点は、要素の位置決め、形状の整列、および要素を変形する際のピボットポイントとして機能します。
基準点を設定して、アニメーションを精密に。
基準点

マスクは複雑な形状やアニメーションの作成に最適です。マスクツールは可視性を制御し、アニメーション化も可能です。
要素を非破壊で非表示に。
マスク

アニメート
静的なデザインにとどまる必要はありません。モーションを取り入れませんか?
キャンバスまたはプロパティパネルで要素のプロパティを調整して、その時点でアニメーションのキーフレームを作成します。
プロパティ値を設定して、時間の経過に伴う要素の変化を制御します。
直感的なキーフレーム

トリムパスはストロークの見える部分を制御します。開始点と終了点を調整して、描画や消去のアニメーションを作成します。
パスの可視性を制御してアニメーション化します。
パスのトリミング

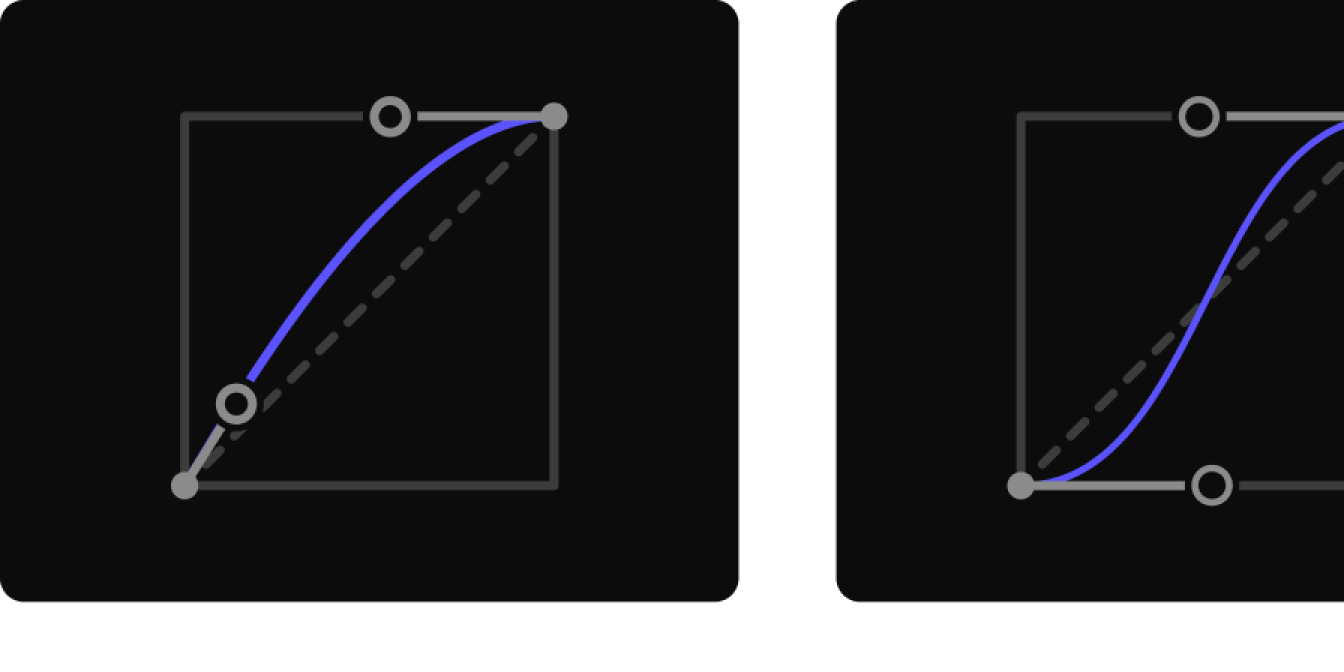
キーフレームのイージングは、キーフレーム間の変化率を調整します。イージングを適用してアニメーションをスムーズにし、より自然な動きを作り出します。
流れるようで生き生きとしたダイナミックなトランジションを作成します。
イージング

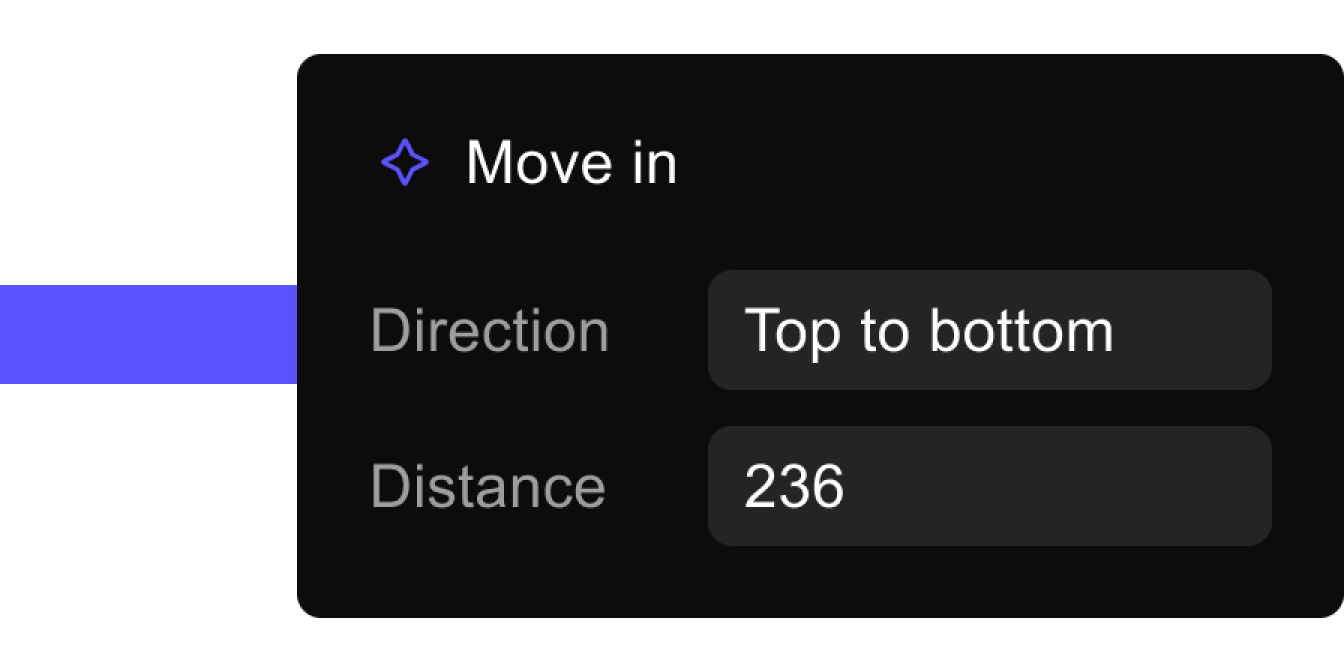
アニメーションプリセットは、あらかじめ作成された再利用可能なアニメーションです。これらのすぐに使えるエフェクトを要素に適用して、迅速かつプロフェッショナルな結果を得ることができます。
ワンクリックで既成のアニメーションを適用します。
アニメーションプリセット

エクスポート
Phaseの書き出しは高速で簡単。

Lottie
ウェブやモバイルでスムーズに使用できます。

GIF
ループアニメーションを共有できます。

MP4
動画を圧縮して画質を低下させたくないときに。
