✍️
注意事項
ご注意ください!Phaseでは、定期的にアップデートや改善を行っています。そのため、チュートリアルの内容が現在のアプリとは多少異なる場合があります。
シェイプ
シェイプは、Phaseでデザインやアニメーションを作成するための基本要素です。確かに、長方形や楕円はインターフェースに組み込まれたシンプルな形状です。しかし、本当の強みは、これらの基本形状を自由に再構築し、編集できる点にあります。
シェイプの作成
サークルの作成
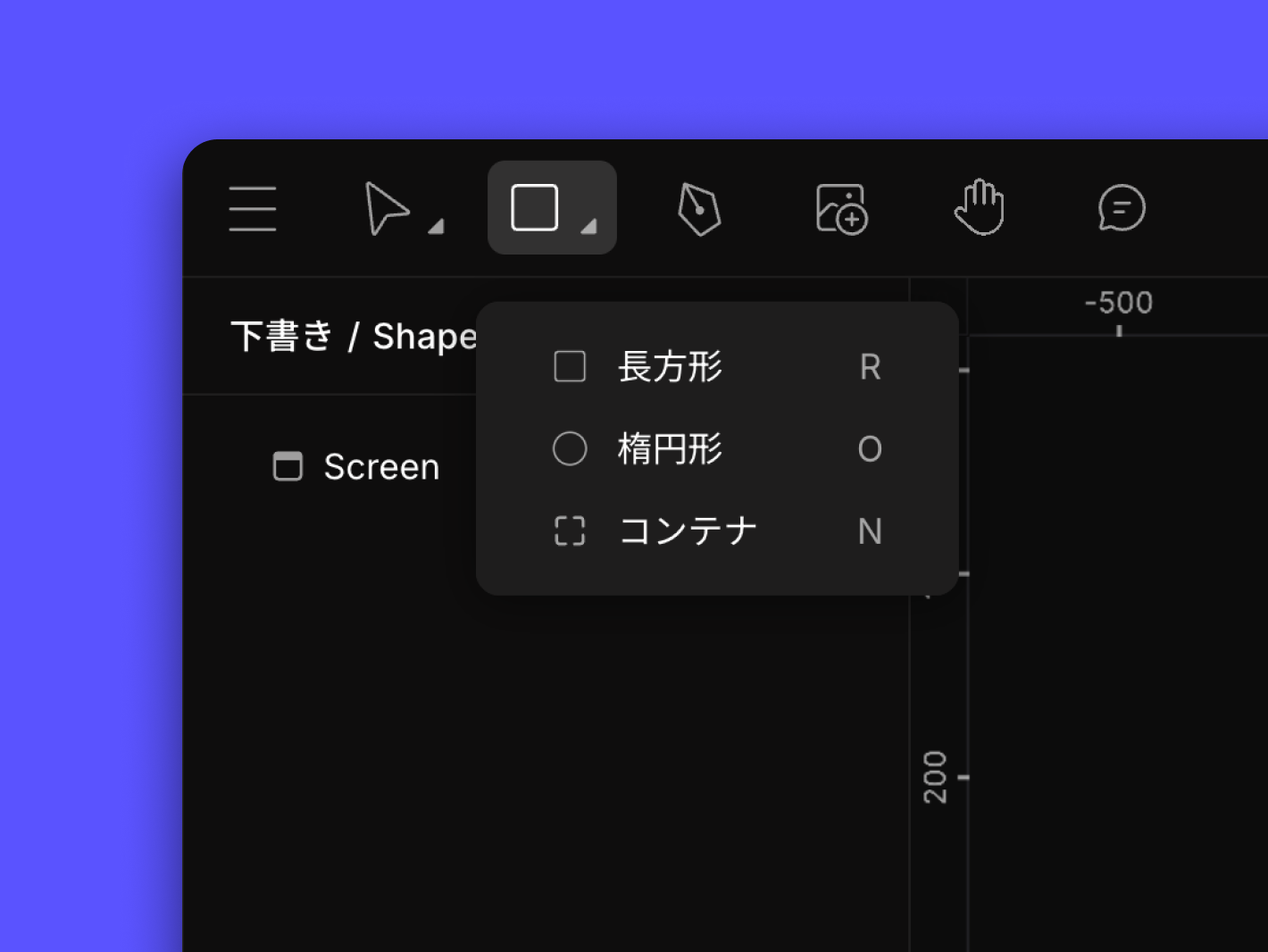
- シェイプツールのドロップダウンメニューから、シェイプを選択します。上記の例では、楕円形が選択されました。
- キャンバス上でクリックし、図形を描画したい方向にドラッグします。縦横同じ長さの寸法を保つには(正方形や正円のように)、キーを押しながらドラッグします。⇧ Shift
✍️
注意事項
ドラッグせずにクリックすると、100x100ピクセルのシェイプが描画されます。
シェイプタイプ

Phaseでは、長方形や楕円だけではなく、コンテナも使用できます。コンテナは、同じシェイプのメニューから、同じ方法で作成できます。コンテナは、オブジェクトをグループ化し、デザインを整理する際に役立ちます。コンテナの詳細な使用方法については、特集記事をご覧ください。
基本シェイプに加えて、パスを使用するカスタムベクターシェイプを作成できます。ペンツールを使用してパスを描き、カスタムシェイプに変換することで、星形、三角形、ハート型などを作成できます。ただし、パスによる作図は、基本的な長方形や楕円形の作成よりも高い技術が必要です。
レイヤーパネル
要素の表示/非表示の切り替えとレイヤー階層の表示
Phaseのレイヤーパネルは、プロジェクトにおいてシェイプと要素を整理するための中心的なハブとして機能します。レイヤーパネルは、全てのレイヤーを見やすく表示し、ナビゲーションが容易になり、効率的にデザインを編集することができます。
階層と構造
レイヤーパネルは、キャンバス上にある要素の順序と配置を示す、レイヤーの階層構造を表示します。要素は、親子関係で整理されます。この階層は、最終デザインにおける要素の重なり順や、表示状態を決定する上で、重要な役割を担います。
要素の識別
パネルの各レイヤーには、個別にアイコンとラベルが付いており、異なる種類の要素を識別しやすくなっています。アイコンの多くはレイヤーの種類(例:円  、コンテナ
、コンテナ  、長方形
、長方形  )を表し、レイヤーの表示状態
)を表し、レイヤーの表示状態
やロック状態にあるかどうかなどのプロパティに関する目印になります。
マスクグループを使用する場合、一番上のレイヤーの隣に小さな丸が表示され、マスクの輪郭を決定します。この丸は、グループ内の他の要素と縦の線で繋がり、マスクの構造を識別し、管理しやすくしています。
インタラクティブ機能
レイヤーパネルには、ワークフローをより簡単にする便利な機能がいくつか搭載されています。例として、レイヤーの名称を変更したり、表示/非表示を切り替えたり、ロックまたはロック解除したりすることもできます。加えて、レイヤーの重なり順序を全てパネルから直接調整することができます。こうしたコントロールにより、より正確なデザインが可能になります。
シェイプの作成だけではなく、その編集も楽しみの一つです。シェイプをクリックして、要素のプロパティパネルを開きましょう。ここでカスタマイズをすることができます。
📖
詳しく読む
プロパティパネルを使用して、シェイプを編集する方法を学習します。
アニメーション制作を始めましょう
無料のウェブベースプラットフォームで始めます。