プロパティ
プロパティパネルは、正確な調整とコントロールのための入口です。ここで要素の微調整、外観の変更、主要な設定の管理をスムーズに行えます。選択されている要素によって、使用できるプロパティは異なります。
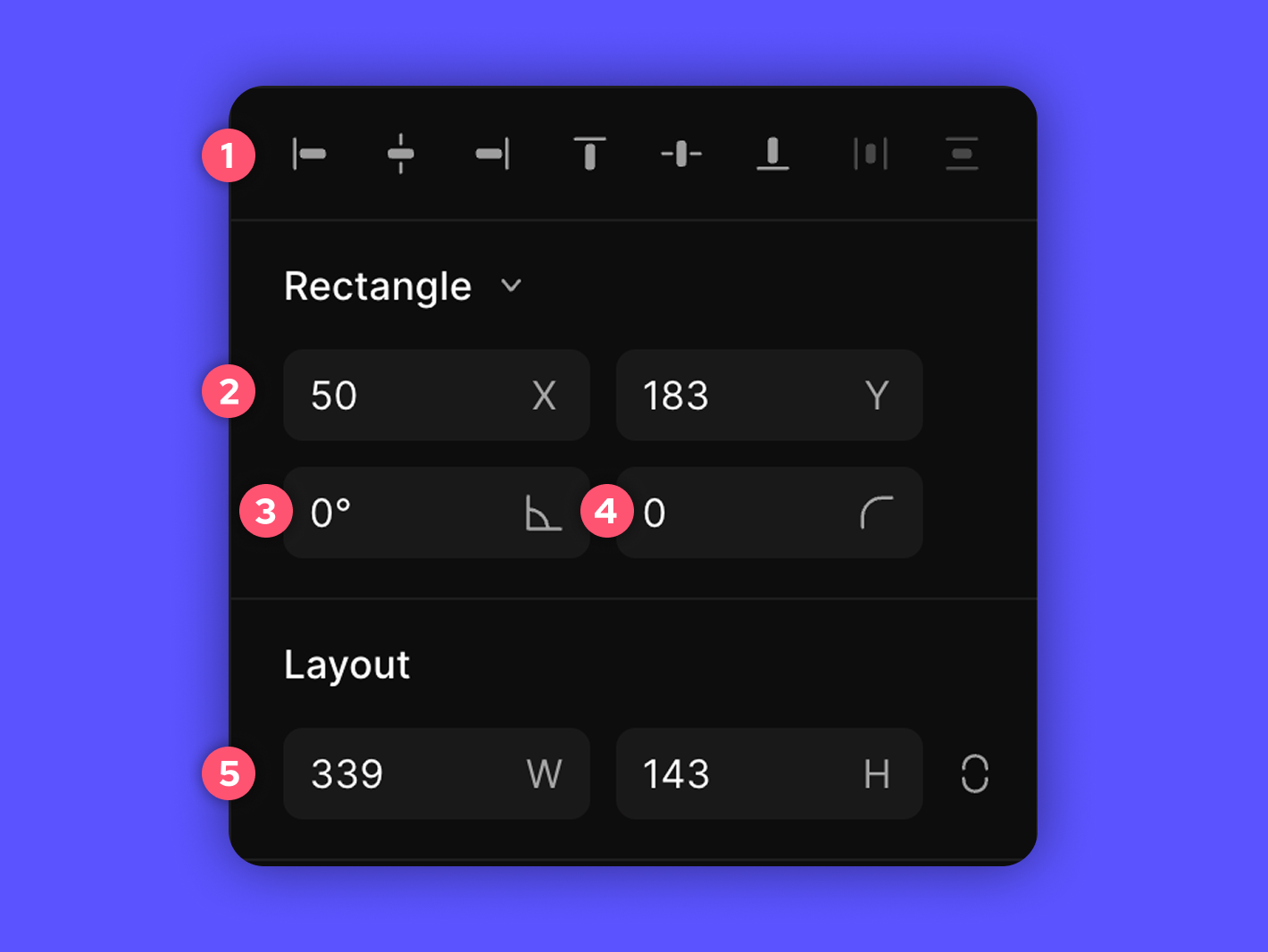
位置とサイズ

1. クイック整列と分布
これらのアイコンをクリックすると、要素を全体のデザインまたは現在属しているコンテナに対して揃えることができます。複数の要素を選択した場合は、最も右側のアイコンで垂直方向や水平方向に均等配置することも可能です。
2. 位置
要素をX軸またはY軸の端または中央に正確に揃えて配置できます。数値を参照したり、直接数値を変更することで移動させることもできます。
3. サイズ
要素の大きさを確認したり、縦横のサイズをすばやく調整できます。幅の左側にある「縦横比を固定」アイコンを有効にすると、一方の値を変更した際にもう一方も比例して変化します。
4. 回転
要素を回転させて角度を変えられます。数値を直接入力して調整するか、バウンディングボックスの角にあるカーブした矢印アイコンをドラッグして回転できます。
5. 角丸の半径
0より大きい数値を設定することで、シェイプの角を丸くします。
オーバーフローとポイントシェイプ
要素の種類によって、プロパティパネルの表示は少し変化します。
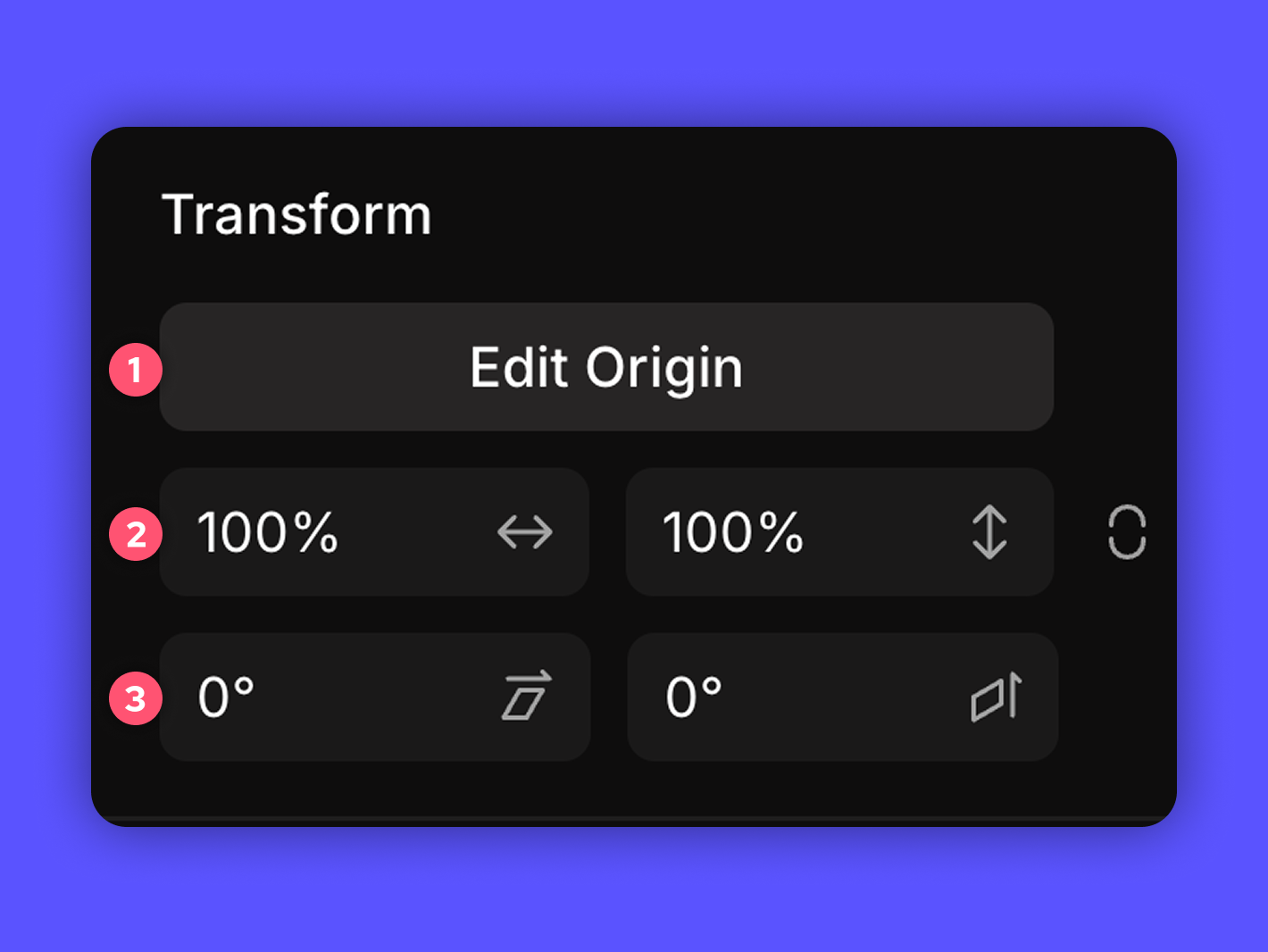
変形

「基準点」パネルは折りたたみ/展開が可能で、使用頻度の低い機能を隠してプロパティパネル内のスペースを節約できます。
1. 基準点
すべてのシェイプには、キャンバス上での実際の位置を決定するポイントがあります。初期状態では、基準点はシェイプの中心にあります。ただし、Phaseでは任意のポイントを中心に回転させることができます。
基準点の変更
- 変更したいシェイプを選択します。
- プロパティパネルの「基準点の編集」ボタンをクリックして、基準点設定を表示します。
- 9つの円グリッドの中から新しい基準点を選択します。
基準点は、キャンバス上の任意の場所にドラッグして、十字カーソルインジケーターで自由に設定することも可能です。X位置・Y位置は直接入力するか、ドロップダウンメニューでピクセル指定に変更できます。
基準点の効果
- 回転:基準点が中央にあると風車のように回転し、角に移動するとちょうつがいのように動きます。
- 拡大縮小:基準点が中央にあると中心を基準に均等に拡大し、基準点をずらすと非対称に拡大縮小されます。
- 傾斜:基準点が中央にあると左右対称に傾斜し、角にあると支点を中心に傾く動きになります。
オフセット基準点アニメーション
基準点の調整はアニメーション効果を向上させます:
基準点の調整はアニメーション効果を向上させます:
- 基準点をX=50、Y=100に設定して、ハンドルの位置からハンマーを回転させます。
- 基準点をX=50、Y=80に設定して、ボールの底面を接地させたまま押しつぶします。
- 要素をグループ化し、中心の基準点(X=50、Y=50)を設定して、対称的な押しつぶし効果を実現します。
2. 拡大縮小
X軸およびY軸方向に要素を拡大縮小します。これは幅と高さの変更に似ていますが、拡大縮小は、境界線や線に膨らみや、非対称の変化をもたらす場合があります。
3. 傾斜
要素の傾斜値を調整して、要素に傾きを与えます。それぞれのフィールドに比例する角度を与えることで、水平方向(X)または垂直方向(Y)に傾斜を調整します。
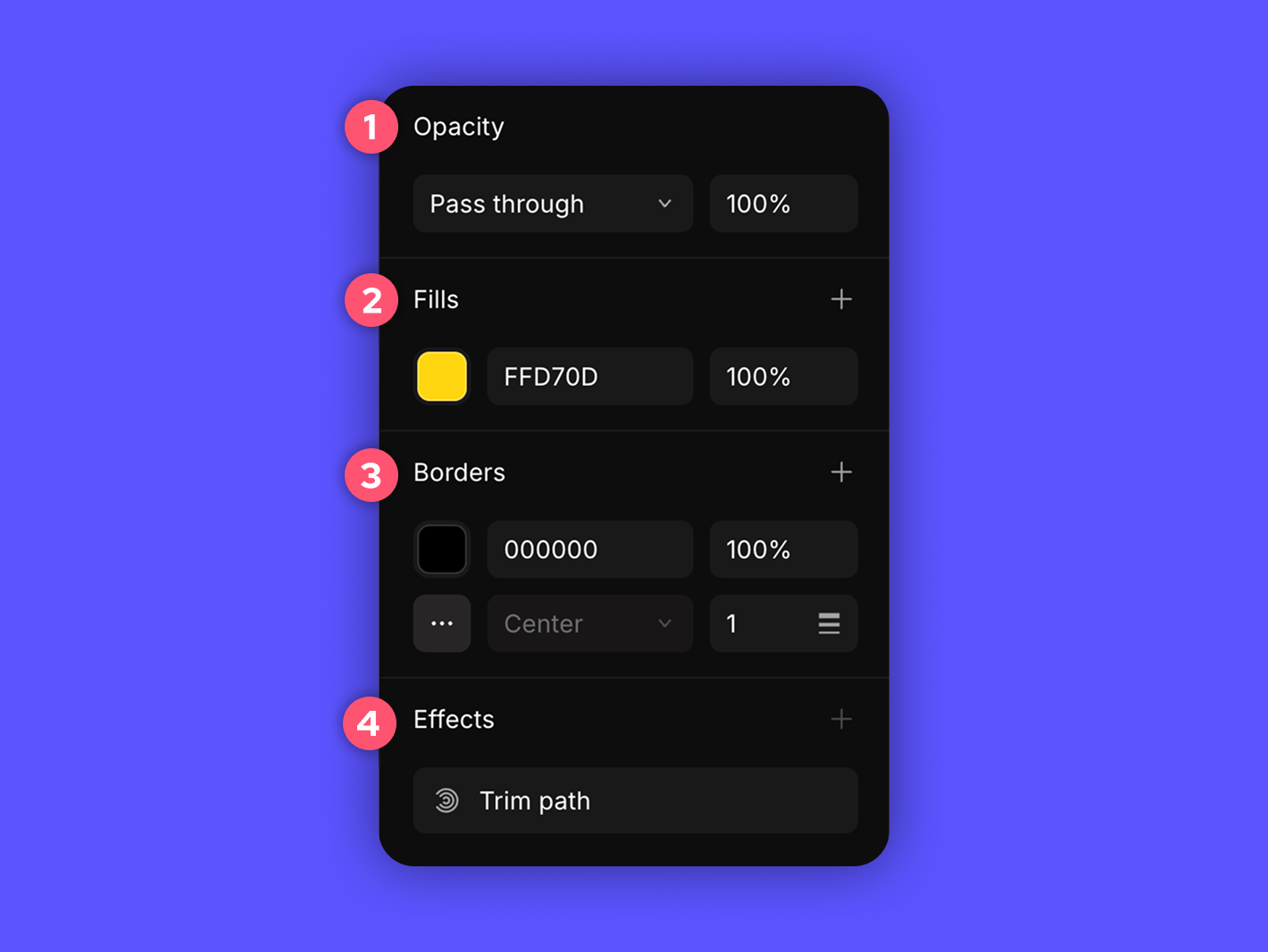
塗りと線

1. 不透明度
不透明度のパーセンテージダイヤルを使用して、要素の透明度を調整できます。ドロップダウンメニューからブレンドモードを選択し、前面の色が背面の要素にどのように影響するかを制御することもできます。ブレンドモードの詳細は後述します。
2. 塗り
塗りレイヤーを使って、要素全体に色を追加します。「+」アイコンをクリックすると塗りを追加できます。色は16進数(HEX)コードで表示され、透明度もここで調整可能です。
カラーボックスをクリックするとカラーピッカーが開き、任意の色を選べます。

キャンバス上の既存の色を選びたい場合はスポイトツールを使います。
カラーモードはHEX、RGB、HSL、HSBから選択可能で、数値は直接入力できます。不透明度も同様に調整可能です。
初期状態では塗りは単色ですが、画面上部のボタンからグラデーション(線形、放射、円錐形など)に変更できます。グラデーションについては後述します。
3. 線
線は、要素の外側に色を加えるレイヤーです。「+」アイコンで追加でき、塗りと同様に色、不透明度、グラデーションも設定可能です。
線の太さは、不透明度の右側にあるフィールドから変更できます。また、線の表示位置を、要素の外側・内側・中心などに調整することも可能です。
「…」アイコンをクリックすると、線に関する詳細オプションが展開されます。これらは「線の詳細」セクションで解説されます。
4. エフェクト
プロパティパネル下部には「エフェクト」のオプションがあります。現在Phaseで利用できるエフェクトは以下の2種類です:
パスのトリミング:線やシェイプの一部を表示・非表示にし、動きや変形の演出を可能にします。
パスのトリミングはアニメーションにとって非常に便利な機能であるため、それについて深く掘り下げた記事を作成しました。詳細については、パスのトリミング の記事をご覧ください。
パスのトリミングはアニメーションにとって非常に便利な機能であるため、それについて深く掘り下げた記事を作成しました。詳細については、パスのトリミング の記事をご覧ください。
アニメーションプリセット:あらかじめ用意されたキーフレームやアニメーション効果で、素早く一貫した動きを設定できます。アニメーションプリセットの詳細については、「アニメーション」の記事をご覧ください。
グラデーション
グラデーションは、2色以上の色を滑らかに遷移させる視覚効果です。色が突然変化するのではなく、徐々に変化することで深みや立体感を生み出します。
1. 種類
前面のシェイプは、設定された不透明度に応じて、背面のシェイプを隠します。
グラデーションを使うことで、デザインに奥行きや視覚的な魅力を加えることができます。Phaseでは、以下のタイプをカラーメニュー内のアイコンから選択できます:
- 単色:ひとつの色で全面を塗りつぶします。グラデーションは適用されません。
- 線形:一方向に向かって色が変化します。
- 放射状:要素の中心から均等に色が広がります。
- 円錐形:要素の中央から放射状に回転するように色が展開されます。
- ひし形:中心から4方向に均等に広がり、ひし形のような効果を持つグラデーションです。
2. グラデーション終了位置
グラデーションの調整は、スライダーと数値の組み合わせで柔軟に制御できます。以下は操作のステップです:
- キャンバス上の要素を選択します。
- プロパティパネルの「塗り」セクションにあるカラーボックスをクリックします。
- グラデーションタイプを選択します。
- スライダーの左端のストップを動かして開始色を設定します。
- 右端のストップを動かして終了色を設定します。
- スライダー上をクリックして中間色のストップを追加することも可能です。
グラデーション終了位置は、ドラッグで移動させたり、パーセンテージ表示を左右にドラッグしてインタラクティブに調整できます。さらに、要素上に表示される大きなポイントを直接ドラッグすることでも調整が可能です。
3. グラデーションの反転
このボタンを押すと、色のストップが反転し、グラデーションの方向が逆になります。各グラデーションの種類に応じて異なる効果が得られます。
反転グラデーションは、焦点の位置を調整する際や、視線誘導の演出として効果的です。たとえば放射型グラデーションを反転させることで、中心に注意を集めるデザインが作れます。
デザイナーはこの機能を使って、背景やアクセントに個性と奥行きを加えたデザインを展開できます。
ブレンドモード
ブレンドモードは、デザインに多彩な視覚効果を加えるための機能です。色同士の重なり方を制御することで、コントラストを強調したり、光の効果を再現したり、深みや個性を与えることができます。
通常
前面のシェイプは、その不透明度に応じて背面の要素を隠します。標準の合成モードです。
 |  |  |  |
暗く
前面のレイヤーが背面より暗い場合、その明度の差に応じて色を置き換えます
 |  |  |  |
明るく
「暗く」の逆で、前面のレイヤーが背面より明るい場合、その明度の差に応じて色を置き換えます。
 |  |  |  |
焼き込みカラー
前面の色が強調され、コントラストが上昇します。その後、乗算が適用されて暗く濃いハイライトが生まれます。
 |  |  |  |
覆い焼きカラー
「焼き込みカラー」とは逆の演算。色を反転して明度を乗算し、コントラストを弱めながら全体的に明るい仕上がりになります。中間調の彩度が高まり、ハイライトとのメリハリが出ます。
 |  |  |  |
乗算
前後の色の明度を掛け合わせ、重なった部分がより暗く表示されます。影や陰影の表現に適しています。
 |  |  |  |
スクリーン
乗算の逆。色を反転して掛け合わせることで、重なった部分がより明るくなります。
 |  |  |  |
オーバーレイ
前面のシェイプは、背後のレイヤーの上に微妙に表示されます。これは、2つの組み合わせ効果を適用することによって実行されます。前面の色が暗い場合は、「乗算」が半分の強度で使用され、前面の色が明るい場合は、「スクリーン」が半分の強度で適用されます。
 |  |  |  |
ソフトライト
「オーバーレイ」のよりソフトなバージョンで、この効果は前面シェイプの背後のレイヤーに「明るい」と「暗い」の半分の値を適用します。
 |  |  |  |
ハードライト
「オーバーレイ」よりも強い効果で、「乗算」と「スクリーン」の乗算結果をもとに、より高いコントラスト調整が行われます。
 |  |  |  |
差の絶対値
下のレイヤーのRGBカラー値が上のレイヤーから減算されます。上のシェイプが明るい色の場合、下のレイヤーは反転し、上のシェイプが非常に暗い場合、下の色への変化は最小限になります。
 |  |  |  |
除外
これは差の絶対値効果のミュートバージョンです。スペクトルの黒と白の端では、これはそれぞれ色を変更しないか反転させます。
ただし、上のレイヤーの色が灰色に近づくにつれて、結果の色も灰色に近づきます。通常、このスタイルには穏やかな彩度低下効果があります。
 |  |  |  |
色相
前面シェイプの色相が使用されますが、背後のレイヤーの彩度と輝度が適用されます。
 |  |  |  |
彩度
前面シェイプの彩度が使用されますが、背後のレイヤーの色相と輝度が適用されます。
 |  |  |  |
カラー
前面シェイプの色相と彩度の両方が使用されますが、輝度は背面レイヤーに基づきます。
 |  |  |  |
輝度
前面シェイプの輝度が使用されますが、背後のレイヤーの色相と彩度が適用されます。
 |  |  |  |

プロトタイピングを始める
無料のウェブベースプラットフォームで始めます。