アニメーション
このガイドでは、Phaseで利用できるアニメーション機能の基本について解説します。アニメートモード、キーフレーム、アニメーションプリセット、パスのトリミング、モーションパス、イージングの使い方を学びながら、インタラクティブなビジュアル動作をデザインに組み込む方法を紹介します。
アニメーション応答の作成
アニメーションを作成するには、まずアクションを設定します。アクションとは、「いつ」「何が起きるか」を定義するものです。アクションの詳細についてはこちらをご覧ください。
トリガーを設定したら、要素をキャンバス上で直接操作するか、プロパティパネルでプロパティを編集することで「応答」を作成できます。さらに詳細な制御を行いたい場合は、コンパクトアクションパネルを展開して、キーフレームを追加します。
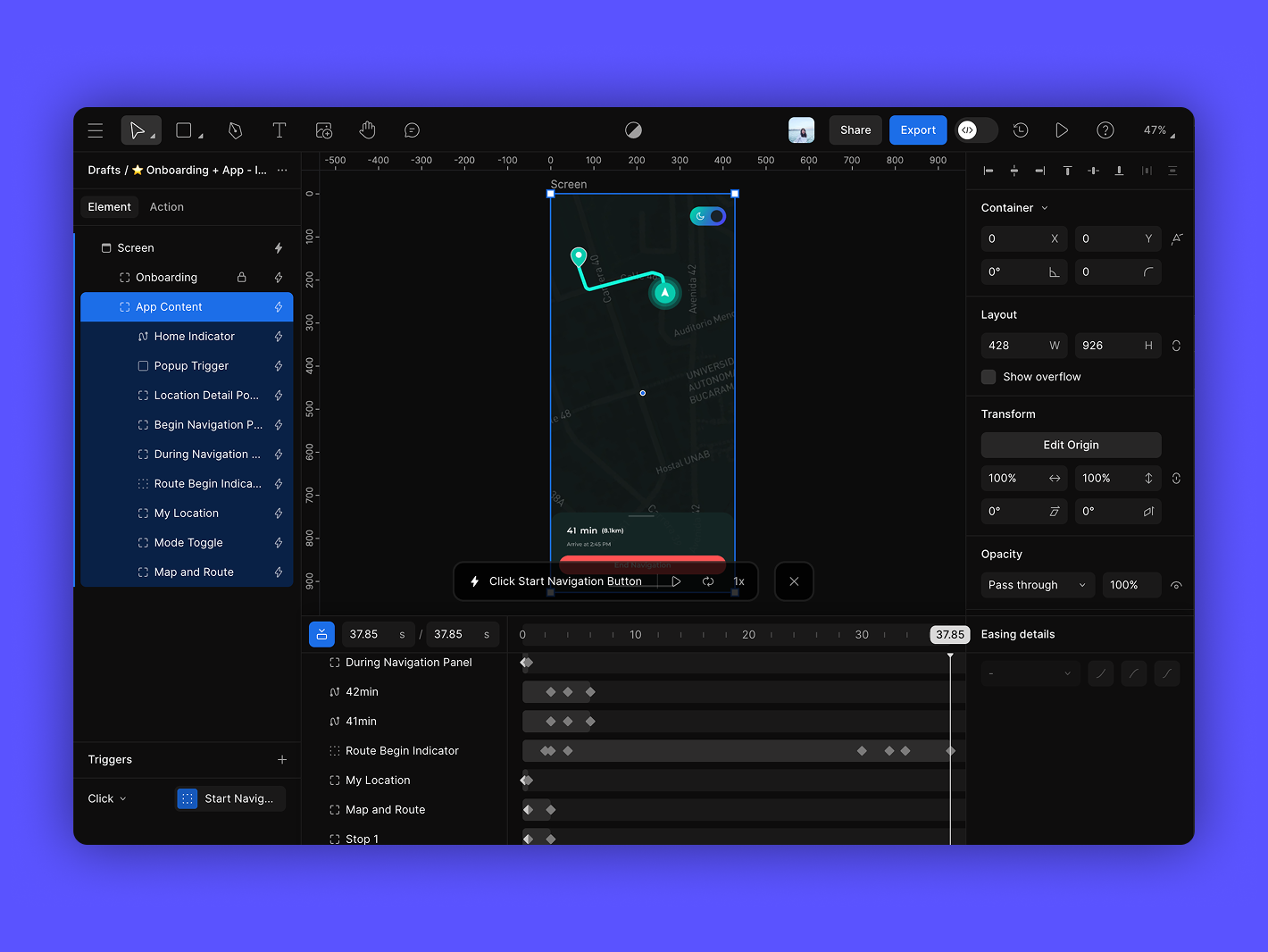
フルアクションパネル / コンパクトアクションパネル
アクションを作成すると、デフォルトでコンパクトアクションパネルが表示されます。これはプロパティの変更やデュレーションの調整をすばやく行うための簡易ビューです。左側の展開ボタンをクリックすると、フルアクションパネルが開き、より詳細なタイムラインビューでアニメーション編集が可能になります。
フルアクションパネルには以下の要素が含まれます:

- 再生ヘッドと呼ばれる白い垂直線。現在の時間を示します。ドラッグするか、左側のフィールドに特定の時間を入力できます。
- アニメーション対象の要素やプロパティごとのキーフレームトラック。水平レーンとして表示されます。
- トラック上のひし形のマーカー。プロパティの変更が発生するキーフレームを表します。
各レイヤーは展開して、個別プロパティのアニメーションを確認・編集できます。これにより、1つひとつのキーフレームを正確に操作できます。
タイムラインが初期状態のときは、再生ヘッド以外何も表示されません。要素のプロパティを変更した際にキーフレームが生成され、トラックが可視化されます。
タイムラインを使用することで、アニメーションのタイミング調整、レイヤーの確認、キーフレームの微調整が効率的に行えます。
アクションバーのタイムラインアイコンをクリックすると、タイムラインパネルが表示されます。これにより、アニメーションのすべてのトラックが展開されて確認・編集可能になります。
タイムラインパネルでは以下が表示されます:
- 現在の時間を表す再生ヘッド。
- 各アニメーション要素・プロパティのキーフレームトラック
- キーフレームの位置を示すマーカー。
次の操作が可能です。
- 再生ヘッドをドラッグして時間をスクラブします。
- キーフレームを直接追加または削除します。
- レイヤーを展開して、プロパティ固有のアニメーションを表示します。
- より細かい制御のためにズームイン/アウトします。
キーフレーム
キーフレームの作成
キーフレームを作成するには、まず「いつ」変化が起きるかを指定する必要があります。方法は2通りあります:
- アニメーションのデュレーションを設定し、全体の長さを定義してからその範囲内で変更を行います。
- または、フルアクションパネルを開き、再生ヘッドをプロパティを変更したい正確な時間に移動します。これにより、アニメーションの正確なタイミングとレイヤー化が可能になります。
いずれの場合も、デュレーションがアニメーション全体の長さを決定し、その中でキーフレームの位置が変化のタイミングを定めます。
方法A:プロパティの変更による自動追加
- 要素を選択します。
- キャンバス上、またはプロパティパネルでそのプロパティを直接調整します。
- 現在の再生ヘッドの位置にキーフレームが自動的に追加されます。
方法B:手動でキーフレームを追加
- タイムラインパネルで特定のプロパティにカーソルを合わせます。
- ひし形のアイコンが表示されたら、それをクリックして現在の再生ヘッドの時間にキーフレームを挿入します。
キーフレームの調整
作成したキーフレームは以下の方法で編集できます:
- キーフレームをドラッグしてタイムラインに沿って移動し、アニメーションのタイミングを変更します。
- キーフレームの時点で任意のパラメータを変更して、その時点のアニメーションを更新します。
⌫ BackspaceまたはDeleteキーを押して、キーフレームを削除します。- キーフレームを選択し、
Command ⌘+C(Mac)またはCtrl+C(Windows)を押してコピーし、後ろの時間に移動してからペーストします。
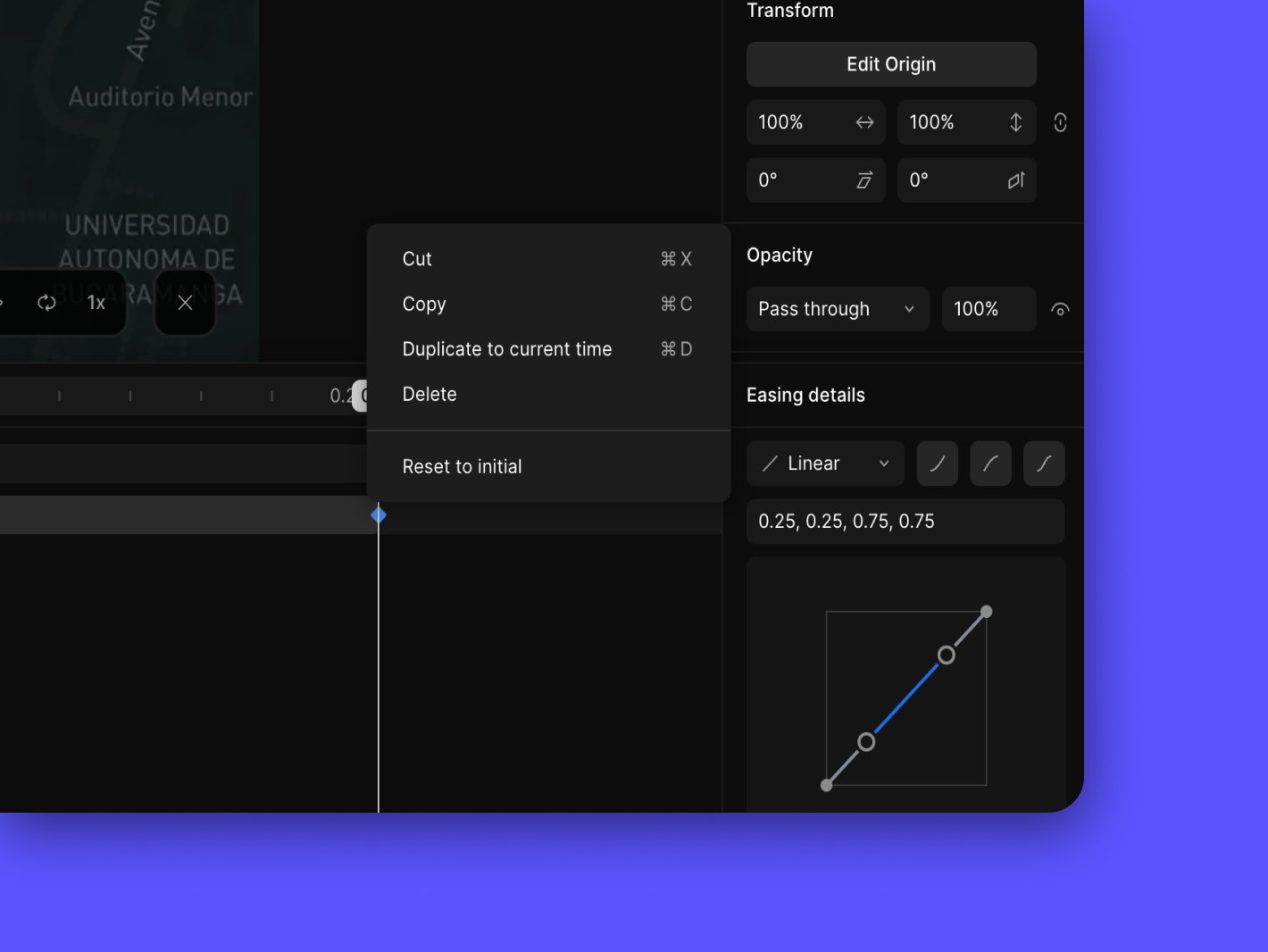
キーフレームを右クリックすると、Phaseは次のオプションを提示します。

- 現在の時間に複製: 現在の時間にキーフレームのコピーを作成します。複製は、再生ヘッドがキーフレームの時間とは異なる時間に設定されている場合にのみ効果があります。例えば、1秒の位置にあるキーフレームに基づいて新しいキーフレームを作成するには、複製する前に時間を少し後(1.2秒など)に設定します。
Command ⌘+D(Mac)またはCtrl+D(Windows)を押すと、キーフレームが複製されます。 - 初期値にリセット: 選択したキーフレームのプロパティを、アニメートモードがオフのときの値と同じになるように切り替えます。これは、ループアニメーションを作成するのに役立ちます。
- キーフレームを削除: キーフレームを削除します。アニメーションは、それが存在しないかのように再計算され、削除されたキーフレームの両側にあるキーフレームを接続します。
キーフレームを選択すると、右側のプロパティパネルにイージング設定が表示されます。これらにより、アニメーションの加速度と滑らかさを調整できます。
補間
キーフレームとは、ある時点のデザインの「スナップショット」です。複数のキーフレームを設定すると、Phase はその間の状態を自動で補間します。
たとえば、0秒の時点では黄色の円、1秒の時点で赤いひし形、かつ180度回転させる設定をしたとします。
 0秒 |  0.5秒 |  1秒 |
この間にキーフレームがなくても、Phaseは形状の変化、塗りの色、線の位置などを補間します。したがって、中間地点ではオレンジがかった角丸四角のように見えるかもしれません。
アニメーションプリセット
アニメーションプリセットは、あらかじめ用意されたアニメーションエフェクトで、要素に素早く適用することができます。ゼロからアニメーションを作る代わりに、「フェード」「移動」「拡大縮小」「スピン」「トリム」といったプリセットを選ぶだけで、簡単に動きを追加できます。
アニメーションプリセットの適用方法
アニメーションプリセットはアニメートモードでのみ利用できます。適用手順は以下の通りです:
- 要素を選択し、プロパティパネルの「プリセット」オプションをクリックします。
- 目的のプリセットを選択し、要素に適用します。
アニメーションプリセットの種類
現在、Phaseでは10種類のアニメーションプリセットが用意されています:
- フェードイン: 透明から不透明へ、徐々に表示されます。
- フェードアウト: 不透明から透明へ、徐々に非表示になります。
- ムーブイン: 要素が画面外の位置から移動して表示されます。
- ムーブアウト: 要素が画面外に移動して非表示になります。
- スケールイン: 要素が小さなサイズから拡大されて表示されます。
- スケールアウト: 要素が縮小されて非表示になります。
- スピンイン: 要素が画面外の位置から回転しながら表示されます。
- スピンアウト: 要素が回転しながら非表示になります。
- トリムイン: パスが描かれるように徐々に表示されます。
- トリムアウト: パスが消されるように、徐々に非表示になります。
アニメーションプリセットの調整
プリセット詳細の調整
プリセットの詳細設定ダイアログを開くことで、以下のようなカスタマイズが可能です:
- ディレイを使用して、アニメーションが開始されるまでの待機時間を設定します。
デュレーション
- タイムラインを開きます
- 該当要素のトラックセグメントを見つけます。
- トラックセグメントの端をドラッグして、アニメーションプリセットのデュレーションを調整します。
パスのトリミング
パスのトリミングは、モーショングラフィックスやベクターアニメーションに動きの深みを加える強力な手法です。パスに沿って線を描いたり消したりするようなアニメーションが可能で、動きや変形を視覚的に表現できます。このテクニックにより、シェイプや線の特定の部分を表示または非表示にすることができ、ダイナミックなビジュアル効果が得られます。
パスのトリミングの作成
- パスのトリミングを適用したい図形を描きます(長方形、円、またはカスタムパス)。
- プロパティパネルの「エフェクト」横にあるアイコンをクリックして、パスのトリミング機能を有効化します。
- 再生ヘッドを開始地点(通常は 0 秒)に移動します。
- 開始と終了の値を 100% に設定します。
- 再生ヘッドを終了地点に移動します。
- パスのトリミングの開始を 0%、終了を 100% に設定します(0%で線が表示され始めます)。
- 再生して確認します。
✍️
注記
複雑な形状や特定の図形で、塗りとパスのトリミングを併用する際には注意が必要です。
たとえば、塗りとパスのトリミングの進行が一致していない場合、色が意図せず変化したり形状が崩れて見えることがあります。パスのトリミングで線を消す際に、塗りも一緒に消えてしまう場合もあります。
アニメーションを設定したら、必ずプレビューして塗りの動作が期待通りになっているか確認してください。
シェイプは初期状態で「開始=0%」「終了=100%」に設定されていますが、これらの値は自由に変更できます。どちらも100%に設定すると線は完全に非表示になり、0%にすると線の始点から表示が始まります。
オフセット
以前の手順では、オフセットとキーフレームを設定することで、パックマンのようなアニメーションを作成できました。これにより、開閉動作などの動的な効果に最適な、複雑な繰り返しパターンを作成できました。オフセット20%、開始点10%で開始し、終了点は100%のままでした。次に、後続の各キーフレームで、オフセット値を変更せずに20%から100%にアニメーション化し、このシーケンスを複数回繰り返しました。
初心者向けに説明すると、パスのトリミングのオフセットプロパティは、アニメーションが開始されるパス上の点を指します。これにより、パスに沿ったトリムアニメーションの開始位置を制御できます。パスのトリミングアニメーションは、このオフセット点から始まり、アニメーションが進行するにつれてパスに沿って進みます。
オフセットを0%に設定すると、パスの表示は形状の開始点から描画が始まります。オフセット値を増やすと、トリミングの開始点がパスに沿って移動します。したがって、オフセットが50%に設定されている場合、形状の中間から描画が始まります。
パスのトリミングモード
パスのトリミングには、動作を制御する2つのモードがあります。これらは開始点と終了点の動き方を定義します。
適用するには、複数の図形をコンテナにグループ化し、そのコンテナに対してパスのトリミングを設定してください。ドロップダウンメニューでモードを切り替えることができます。
同時
開始点と終了点が同時に移動します。パス全体を一定の速度で描画または消去したいときに使用します。
個別
開始点と終了点を別々に制御できます。片側から描画したり、ユニークな消し方をしたり、より自由なアニメーションを作成できます。
モーションパス
モーションパスは、アニメーションにおいて要素がたどる軌道を定義します。直線、曲線、カスタムシェイプなど、自由な軌道で動きを作ることができ、視覚的に魅力的な動きを実現するために不可欠です。
基本構成
- モーションパスの開始点:要素の動きのスタート地点。
- モーションパスの点:パス上のキーポイントとなる位置。
- モーションパスの曲線の操作:ポイント間の曲線の調整。
- モーションパスのセグメント:2つのモーションパスポイント間の区間。
モーションパスの作成
- タイムライン上の再生ヘッドを移動して、開始点を設定します。
要素を動かすと、モーションパスが自動生成されます。 - 位置のキーフレームには、X値とY値の両方が自動的に含まれます。
曲線のモーションパス
- モーションパスの点を選択して、形状オプションを表示します。
- ストレート:カーブのない直線。
- ミラー:ハンドルの長さが同じで、左右対称の曲線。
- アシンメトリック:ハンドルの長さが異なる、左右非対称の曲線。
- インデペンデント:両方のハンドルを個別に操作可能。
- 曲線コントロールハンドルを使用して曲線を調整します。
方向
自動方向を有効にすると、要素の向きがモーションパスに沿って自動調整されます。
タイミング、デュレーション、イージング
- 時間:キーフレームを使って各セグメントの速度を調整可能
- デュレーション:パスはタイムラインのデュレーションを超えることができますが、超過した動きはレンダリングされません。
- イージング:各パスセグメントごとに適用可能で、動きの滑らかさを調整します。
例:バウンドするボール
- スカッシュとストレッチのテクニックを使うことで、よりリアルな動きを表現できます。
- ボールの重さは、バウンドの速度と高さに影響します。
- 曲線の調整を使用して、跳ね返りの動きを細かく制御できます。
イージング
イージングは、キーフレーム間のアニメーションの変化速度や滑らかさを調整する機能です。Phaseでは複数のプリセットイージングと、カスタマイズ可能なベジェ曲線に対応しており、動きの表現を細かく調整できます。
イージングの使用方法
- キーフレームを選択します。
- プロパティパネル下部の イージングコンテキストメニュー を開きます。
- プリセットを選ぶか、カーブハンドルを直接操作してカスタムカーブを作成します。
イージングパネルの機能
- ビジュアルカーブエディタ:ハンドルを直接ドラッグして曲線を調整します。
- タイプメニュー:イーズイン、イーズアウトなどのプリセットを選択します。
- カスタムモード:ハンドルが手動で調整されたときに自動的に有効化されます。
- ベジェ座標:[Bx, By, Tx, Ty] 形式として表示され、数値による微調整も可能です。
カーブグリッド
- 2本のハンドルを持つグラフ表示で操作します。
- ハンドルが長いほど変化が大きくなります(強いカーブ)。
- ハンドルが短いほど変化が穏やかになります(緩やかなカーブ)。
プリセットイージングタイプ
基本的なイージング
- ステップ:次のキーフレーム値に一瞬で切り替わります。
- リニア:一定速度で変化し、加速/減速なし。
- イーズイン:ゆっくり始まり、速く終わります。
- イーズアウト:速く始まり、ゆっくり終わります。
- イーズインアウト:滑らかな始まり、滑らかに終わります。
バックイージング
- イーズインバック / アウトバック / インアウトバック:始点または終点、またはその両方で一度オーバーシュート(反動)してから戻る効果を追加します。
エラスティック&バウンス
イーズイン/アウトエラスティック:ばねのように動き、オーバーシュートしてから収束します。
イーズイン/アウトバウンス:重力に引かれたようなバウンド動作をします。
イーズイン/アウトバウンス:重力に引かれたようなバウンド動作をします。
ホップイージング
ホップイン / アウト / インアウト:軽快で遊び心のあるバウンド効果を持った出現・退場アニメーション。
ベジェ曲線の理解
- すべてのイージングカーブはベジェ曲線に基づいており、キーフレームに付属するハンドルで制御されます。
- 開始点(0,0)と終了点(1,1)は固定されます。
- ハンドルのX値は0〜1の範囲で固定され、Y値は上下に拡張可能。
- 値が大きいほど急なカーブになりますが、変化が極端すぎると効果が得にくくなる場合もあります(収穫逓減)。

プロトタイピングを始める
無料のウェブベースプラットフォームで始めます。