✍️
注意事項
請注意! Phase 會持續更新與優化功能,因此我們的教學影片可能與目前的軟體介面稍有差異。
開始使用Phase
Phase是產品設計師的得力助手。我們的工具擁有簡便的使用者介面,不僅適合初學者,也讓業界專業人士能輕鬆上手。本文將提供設計師入門所需的所有資訊。歡迎使用 Phase。
✍️
小提醒
Phase 在 Google Chrome 瀏覽器上運作效果最佳。為了有最流暢的體驗,我們建議你使用 Chrome。
歡迎使用 Phase

開啟 Phase 時,我們可以選擇以電子郵件或 Google 帳戶登入。第一次使用的使用者需要點選註冊來建立帳號。
登入後,下一個頁面就是我們的儀表板介面。我們可以在這裡建立、開啟或管理我們的設計。
儀表板介面
The Dashboard
我們從 Phase 儀表板開始。在這裡處理檔案、專案、團隊和偏好設定。結合主要控制面板和儲存伺服器。我們會有專文詳細介紹儀表板。要進入 Phase 編輯器,主要會做以下兩件事。
匯入
Lottie 檔案 (json/.lottie),可以直接匯入成為 Phase 檔案進行編輯。只要點擊「匯入」按鈕,在裝置中選取一個 Lottie 檔案,Phase 就會自動以匯入的動畫檔建立新草稿,進行編輯。閱讀我們的專題文章,瞭解更多關於匯入檔案的相關資訊由此進入。
建立新檔案
另外,我們也可以點擊「新增」按鈕,直接在 Phase 中建立新檔案。會有一面空白畫布來進行設計。
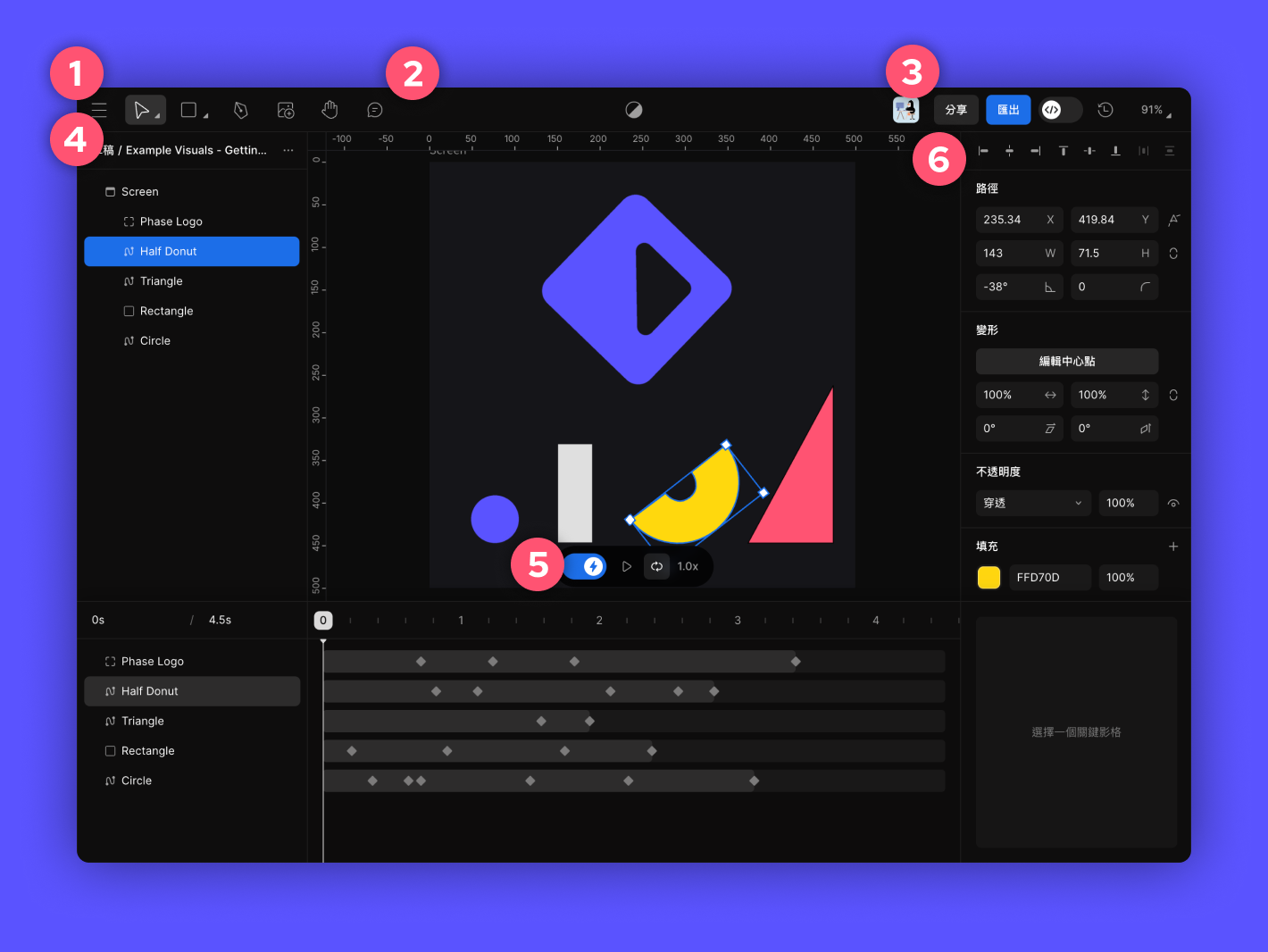
Phase 介面

Phase 使用者介面開場相當簡約,選擇畫布上的項目,會擴充顯示更多選項。畫布是我們的主要設計空間,類似於其他軟體中的「Artboard」。
1. 選單列

融合傳統軟體子選單中常見的「檔案」,「編輯」和「檢視」。
- 前往儀表板:返回 Phase 的檔案中心,以便開啟其他草稿。
- 新增: 開始一個新的草稿,同時保持目前的草稿為開啟狀態。
- 從 Lottie 或 Phase 新增檔案:從我們的裝置匯入並開啟檔案。
- 匯出:儲存 GIF,MP4 或 Lottie 檔案到我們的網頁中。
- 幾個常見的編輯功能,以及快捷鍵參考。
- 尺規,面板和中心點檢視切換。
- 貼齊像素格點:啟用或停用像素貼齊,以對齊背景中的像素格點。
其中一些選項是畫布內的功能。以下是每個選項的簡要說明。
 Ruler |  Origin | Pixel grid |
- 尺規:畫布頂部和左側以數字顯示的像素參考 。
- 中心點:不論元件的大小或形狀為何,元件所在位置。建立元件時,中心點會設定在元件中心,但原點是可以移動的。查閱原點頁面中的專文介紹,瞭解更多相關資訊。
- 像素格點:Phase 中的尺寸以像素追蹤,物件放大到足夠大時,會出現格點。
 Layer panel |  Toolbar panel |  Properties panel |
- 面板:畫面上方和兩側的互動空間,包括圖層面板,工具列面板和屬性板。
- 工具列將在下文說明,而屬性面板只有在選取元件時才會出現。
⚠️ 警告
如果隱藏面板,則不會顯示功能列。如果要恢復面板,可以在操作介面左上點滑鼠右鍵,就會出現顯示/隱藏面板選項的環境選單。或者,我們可以按。
Command ⌘
或
Ctrl
2. 工具列
選擇項目,建立形狀,繪製路徑或在場景中平移。我們會經常在這裡進行設計。
選擇 
標準游標可開啟元件的屬性,在畫布上移動,並可直接改變物件的高度和寬度。
縮放 
另一種游標。從邊緣拖曳時,不會改變高度和寬度,而是改變縮放比例。這可以拉伸向量和邊框比例。
若要啟動「縮放工具」,按。
K
矩形
畫一個四邊直角形狀。將形狀加入畫布後,可以開啟元件屬性面板,以各種方式修改形狀,並加入特效效果。
橢圓形
步驟與上一段相同,不過這次是畫圓形。
容器
製作物件群組,可一次調整或組合多個形狀,如果要以這種方式建立物件,可以參考畫矩形步驟,並可使用大部分相同屬性。
繪圖筆
鋼筆工具,用來繪製點集,以形成複雜的形狀。路徑中有基本形狀所沒有的額外設定,路徑完成後,可用與其他形狀相同方式修改。
手型工具
牽引畫布移動,以便更仔細查看設計細節。若要啟動手形工具,。
H
遮罩
遮罩工具讓使用者可選擇性顯示或隱藏圖層的部分內容,達到複雜而經控制的視覺效果。
布林運算 
布林運算是透過聯集,交集,或去除等運算來結合或消去圖形,以建立複雜而精確的形狀。
3. 參考線
參考線對於精確定位物件和建立範本以維持內容一致是非常重要的。
啟用/停用 尺規
只有啟用尺規,才能建立並可看見參考線。要啟動這項設定,到摺疊選單,選擇「顯示尺規」,或使用鍵盤快捷鍵 + 。
Shift ⇧
R
建立參考線
點擊水平或垂直尺規並拖曳,將參考線拉到畫布上。
移動與鎖定
參考線建立後,可以拖曳移動。若要將參考線對齊像素格點,在摺疊選單中選擇「對齊像素格點」。
要鎖定和解除鎖定參考線選項,可以在同一個功能表中選擇。一旦鎖定參考線,就無法新增新的參考線。
刪除參考線
將參考線拖曳回尺規,按 刪除鍵或從摺疊選單中選擇 「刪除」,即可移除參考線。
Delete
4. 協作,匯出與縮放
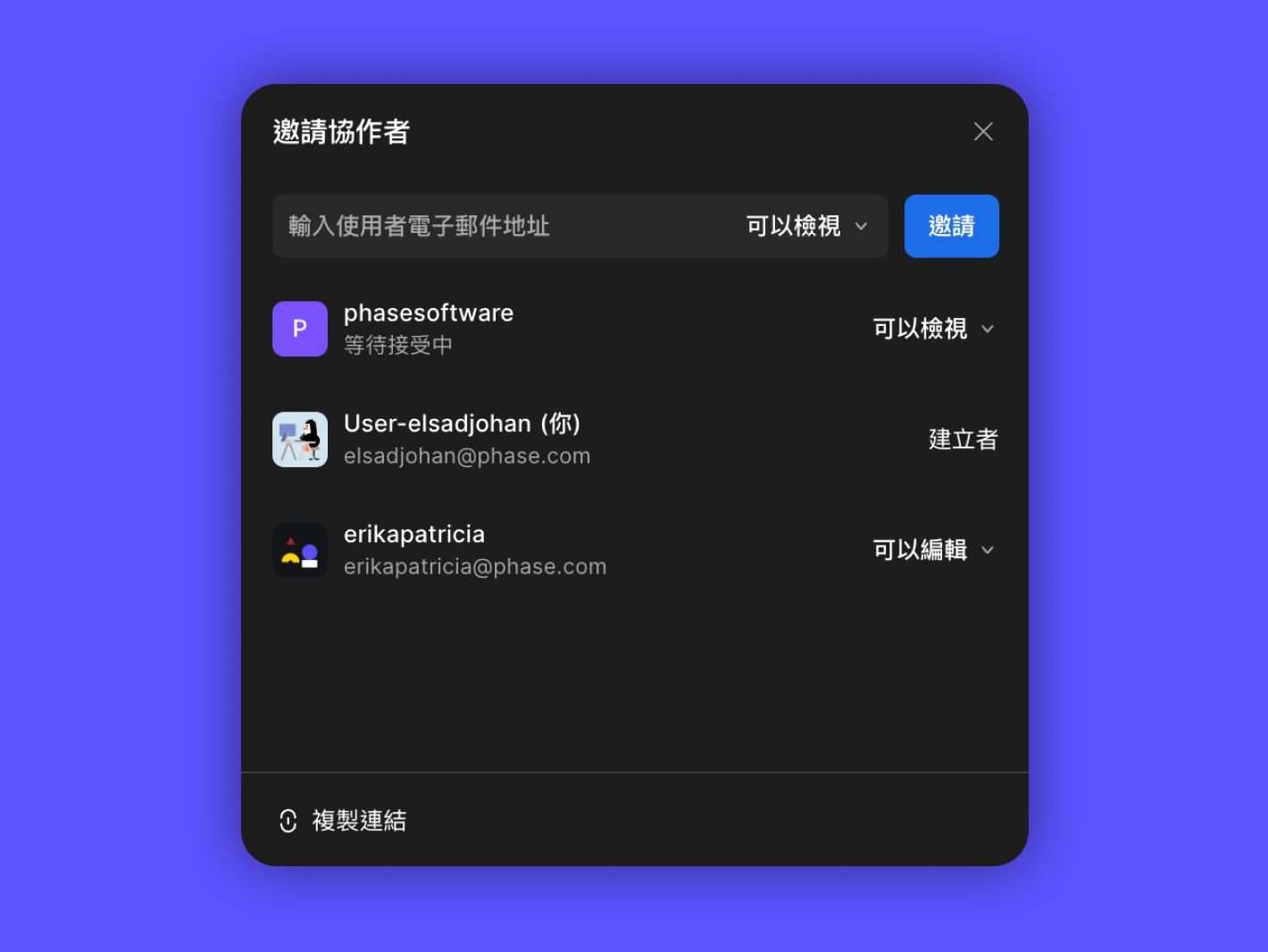
協作

簡便的 Presence 使用者介面,讓團隊合作順暢無阻。例如,分享按鈕旁邊的使用者頭像,會顯示誰正在積極合作,以及每個人上次發言的時間。這種即時的洞察力讓設計者之間的協作順暢無阻,如同在現場一起勾勒想法!
對於渴望互動的團隊,我們的多游標檢視和選擇標示可實現無縫即時協作。透過使用者名稱和彩色游標可同步顯示共同設計師的工作內容。團隊成員可以一起觀看草圖的發展,追縱每項貢獻的產出進度。
匯出
在 Phase 中,你可以輕鬆匯出動畫。只需點擊上方的藍色「匯出」按鈕,即可開啟選單。在選單中,你可以調整播放速度、影格速率、開始和結束時間等設定。請注意,自訂選項會根據你選擇的檔案格式(GIF、MP4 或 Lottie 檔)而有所不同。
要瞭解更多匯出檔案的相關資訊,在此閱讀我們的專題文章
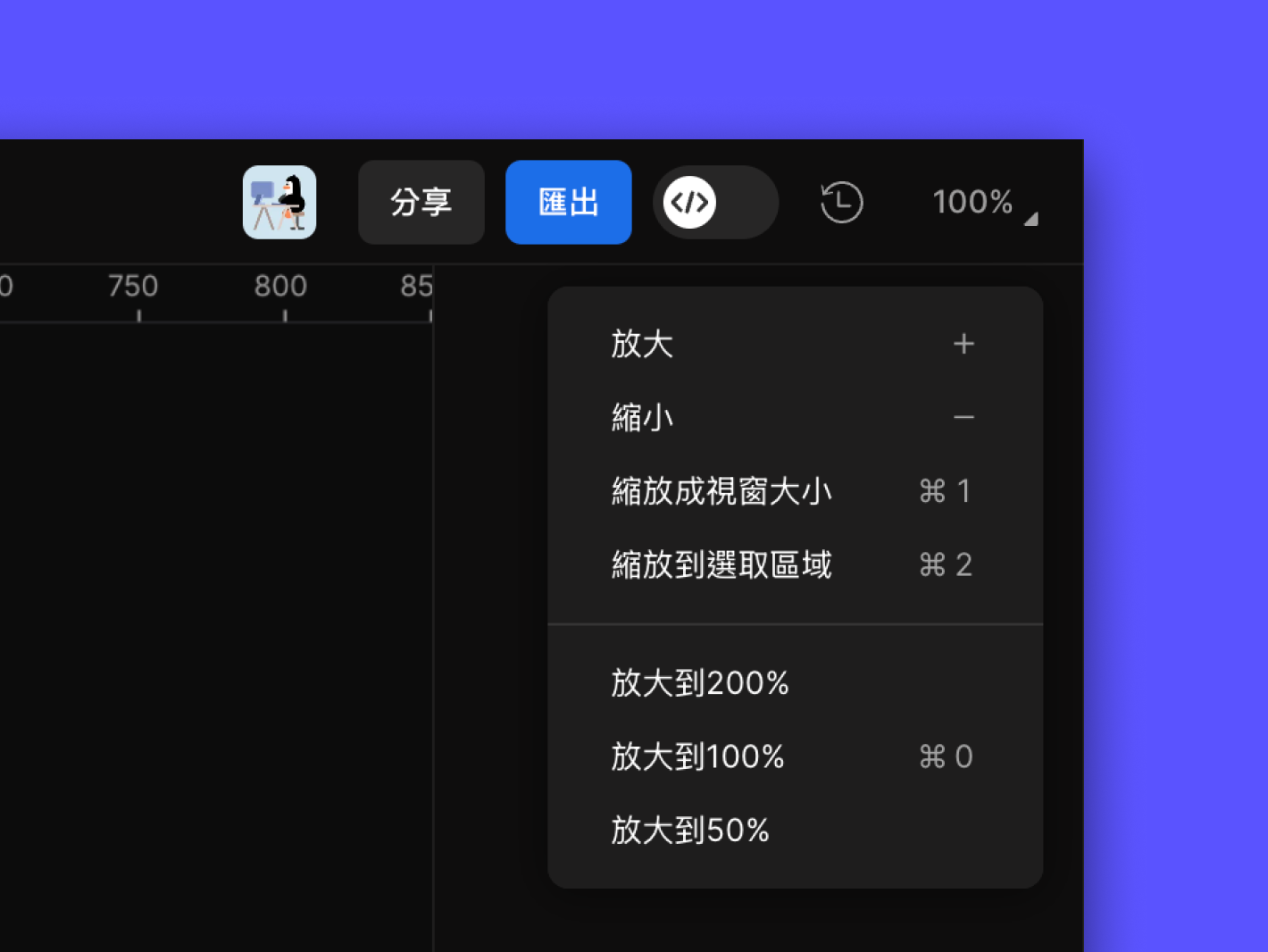
縮放

要更精確地控制縮放,使用下列快捷鍵:
- 若要放大檢視:按 +
- 若要縮小檢視範圍:按-
- 若要縮放至 100%:按(使用Windows 系統)Command ⌘0(使用 Mac 系統) 或Ctrl0
- 若要放大至適合的尺寸:按 (使用Windows 系統)Command ⌘1(使用 Mac 系統) 或Ctrl1
- 若要縮放至選取區域:按(使用Windows 系統)Command ⌘2(使用 Mac 系統) 或Ctrl2
5. 圖層面板
圖層面板顯示專案中所有元件的階層式清單,以結構化方式檢視設計構成。使用者可以用來組織,重新排列及管理個別圖層,提升編輯及控制元件的視覺層次效率。
此外,還有一些切換鍵是我們應該了解的。眼睛圖示的切換鍵用於調整每個圖層的可見度,而鎖定切換鍵則能在啟用時防止特定圖層遭到意外修改。這些功能是為了提升設計編輯的靈活性與體驗。
我們會在形狀文章中深入探討圖層面板的複雜性形狀.
6. 動畫滑桿
這是奇蹟誕生的地方。如果我們做好優化設計的準備,只需按下動畫滑桿即可切換到動畫模式。啟動動畫模式時,畫布上會加入時間軸。這是用來為設計增加特效的工具。
使用 Phase ,可以實現一切設計可能。添加幾個關鍵影格,在畫布上稍微移動元件,按下播放鍵,就完成了第一個動畫。如果在設計中可已實現路徑變形、遮罩、修剪路徑等更多功能,為什麼只做簡單動畫呢?
想成為 Phase 的動畫精靈,閱讀我們的文章,瞭解動畫相關訊息。
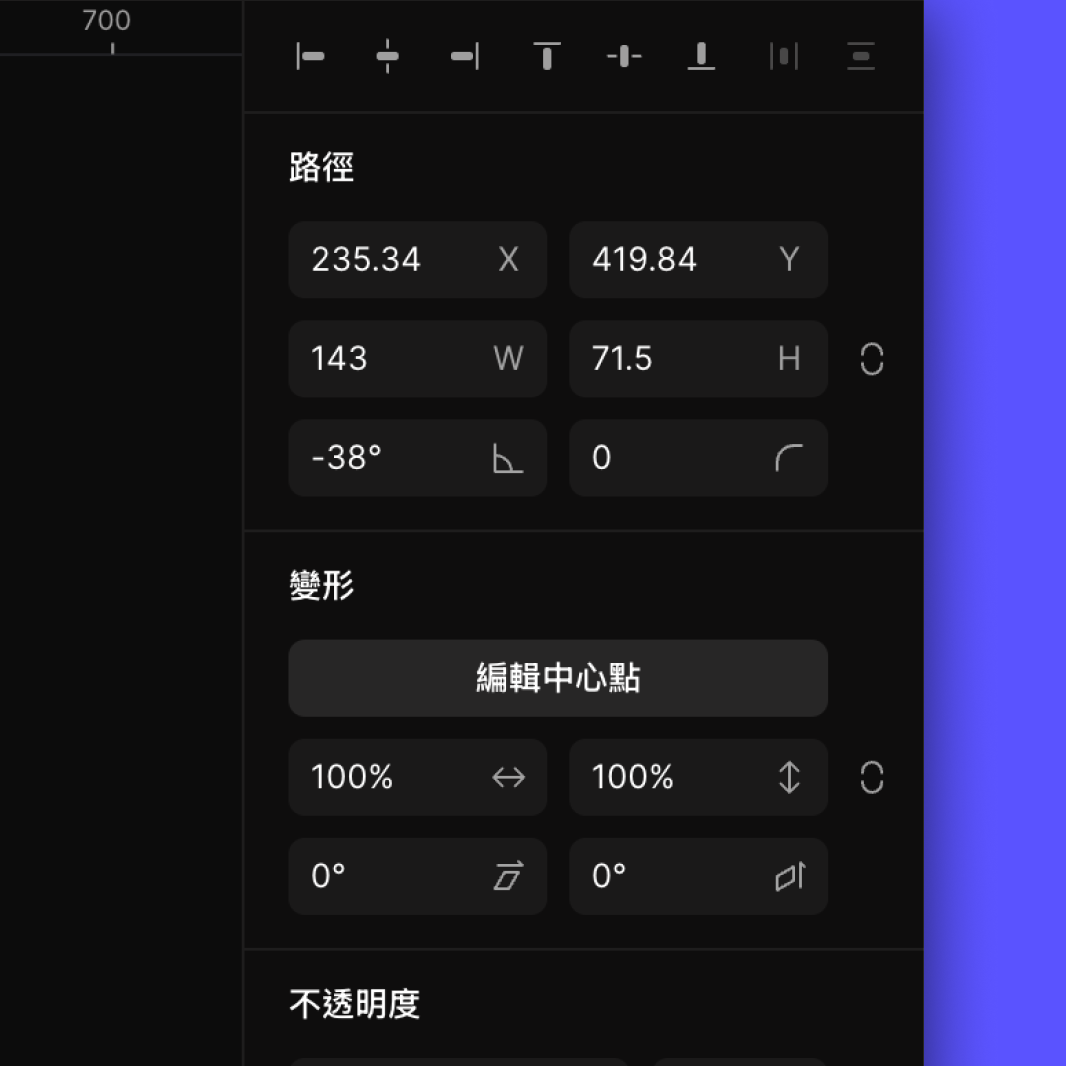
7. 屬性面板
在屬性面板中,可以變更元件的外觀,以及設定其他配置。我們有一個專頁詳細介紹所有的調整方式和配置。
開始製作動畫
開始使用我們免費的動畫軟體