設計師喜愛我們的原因
輕鬆上手
適合各種設計專業的朋友。
交接輕鬆
開發人員可以直接使用你的動畫。
網頁即用
在你的瀏覽器中設計和製作動畫。
匯入
匯入和自訂設計。

Lottie
從 Lottie 資源庫中挑選各種動畫。

圖片
只需幾個步驟,就能為圖片添加動態效果。

SVG
輕鬆為 Figma 或其他工具匯出的檔案加上動畫。
設計
探索我們的創意工具。
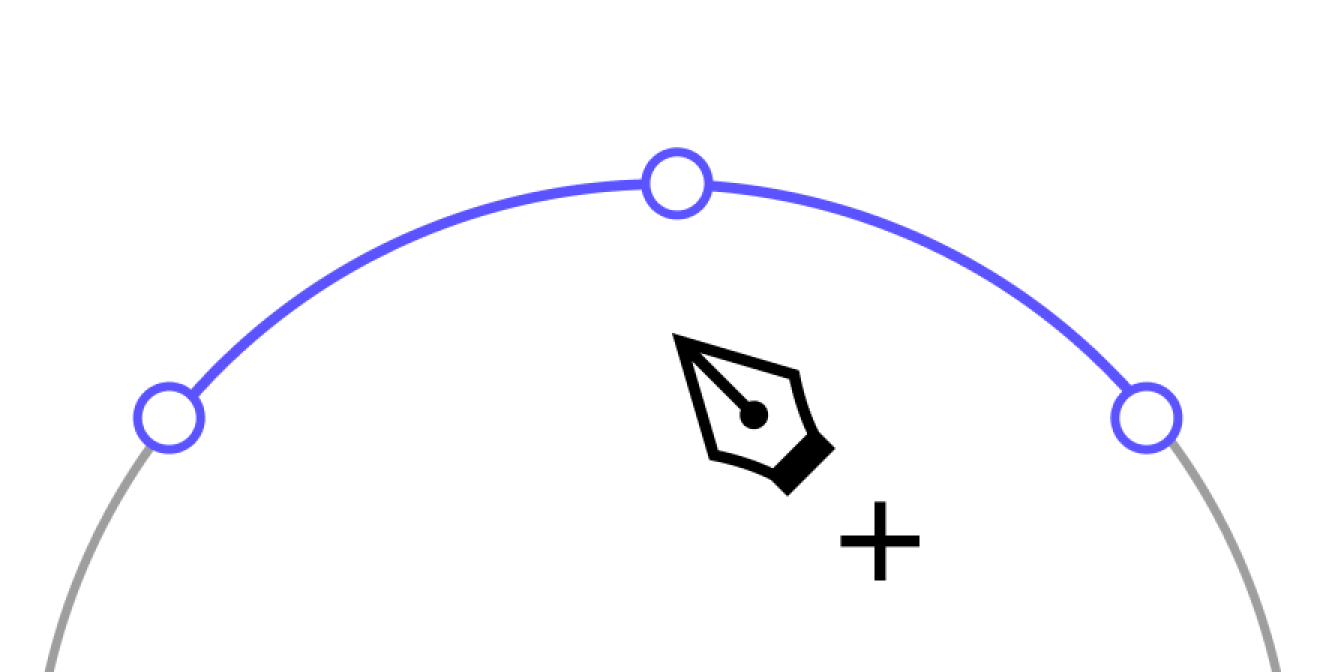
畫筆工具非常適合用來繪製複雜的形狀。透過點擊來放置定點以製作直線;若要製作曲線,則可以點擊並拖曳來控制曲線的形狀。
輕鬆打造複雜精細的形狀。
畫筆工具

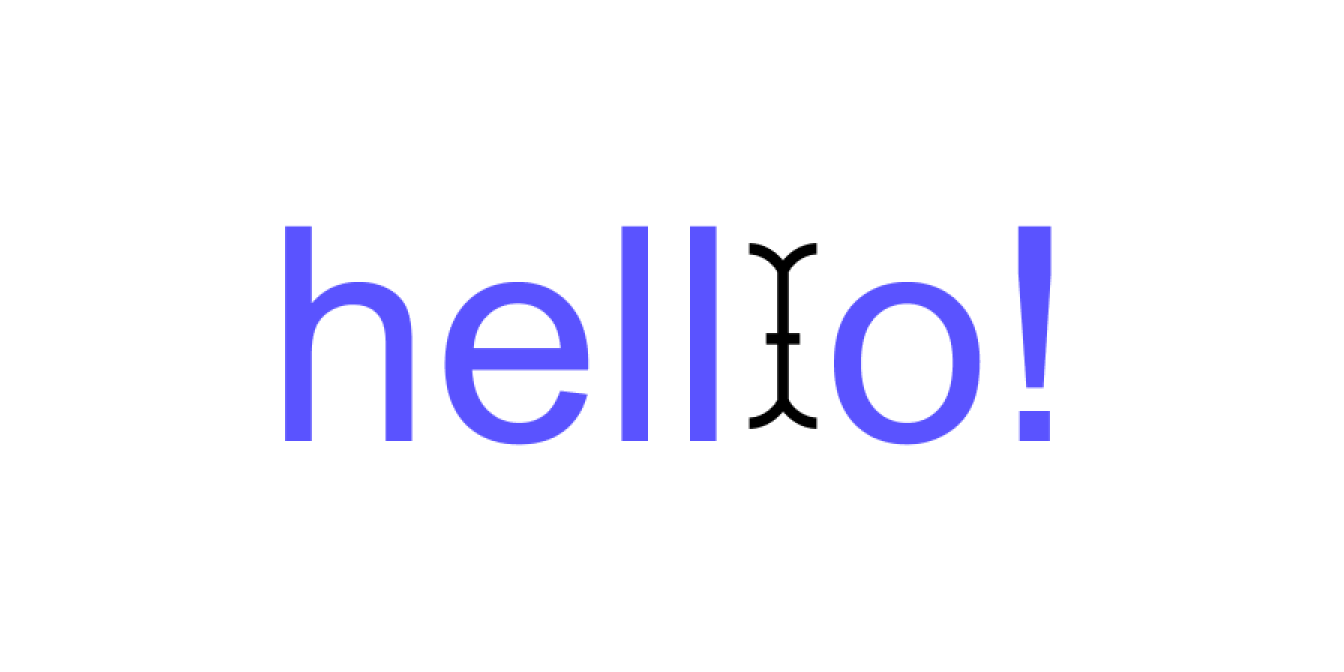
在畫布上點擊並拖曳來建立文字框。調整字型屬性和格式來設計文字,或是把文字轉換成路徑,變成形狀再運用。
搭配文字功能設計以動畫方式呈現使用者介面 (UI) 。
文字

與群組不同,容器有助於整理關係複雜的元件。調整屬性、添加填充顏色、邊框和效果,以控制容器的運作和外觀。
使用父子階層來整理元件。
容器

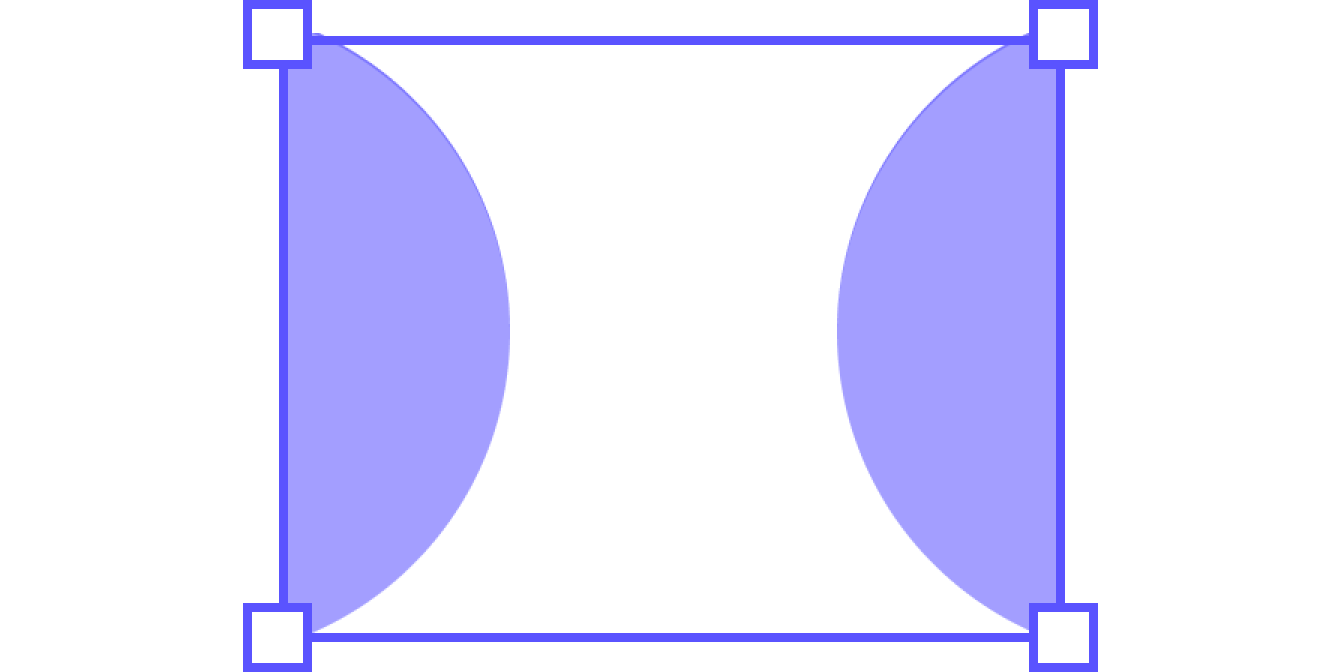
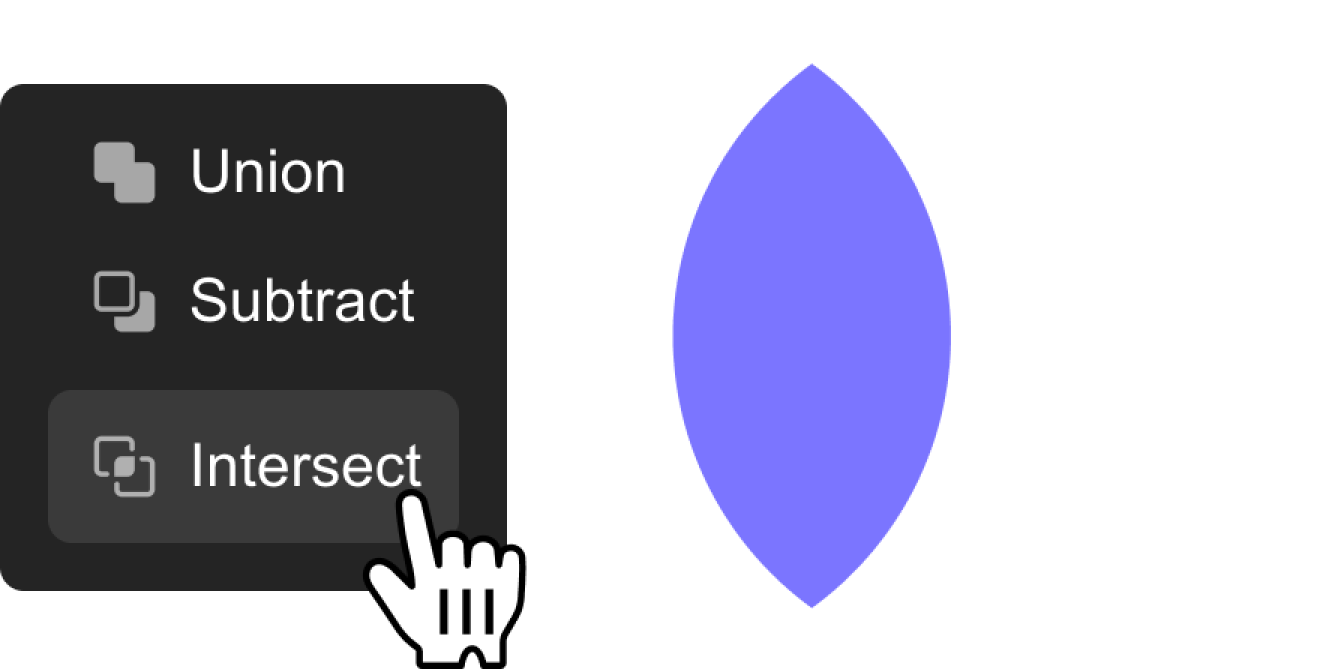
使用『聯集』來合併形狀,使用『減去』將一個形狀從另一個形狀中減去,使用『交集』來保留重疊的部分,而『差異』則可用來去除共同的區域。
透過合併建立新元件。
布林

中心點是定位元件、對齊形狀的參考點,在將元件變形時可作為軸心點。
設定參考點以精準製作動畫。
中心點

遮罩工具非常適合創作複雜的形狀和動畫。遮罩工具可以用一個形狀來顯示另一個形狀的某些部分,而且遮罩也可以加上動畫效果。
以非破壞方式隱藏元件。
遮罩

製作動畫
為什麼要停留在靜態設計?我們可以讓設計動起來!
在畫布或屬性面板上調整元件屬性以在該時間點建立動畫關鍵影格。
設定屬性值以控制元件隨著時間的變化。
簡單好操作的關鍵影格

修剪路徑控制描邊或線條的可見部分。調整起點和終點以製作繪畫或擦除動畫效果。使用此功能為路徑加上動畫效果,隱藏或顯示形狀。
透過控制可見度為路徑加入動畫效果。
修剪路徑

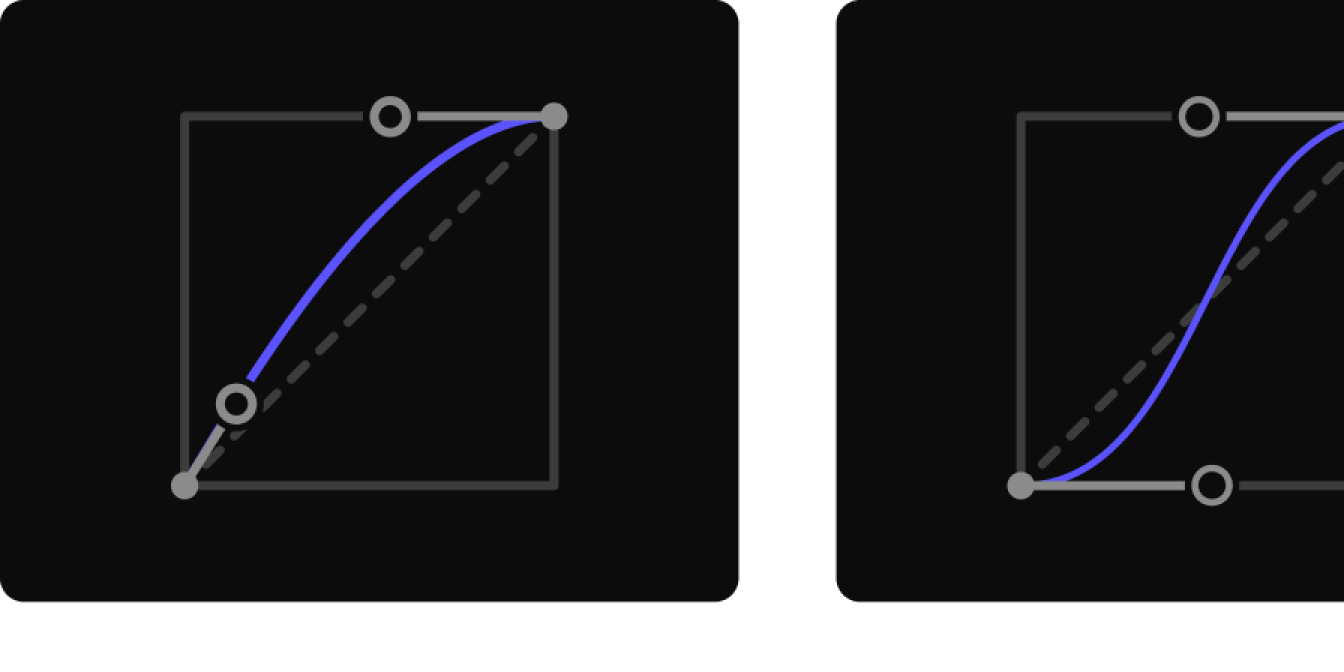
關鍵影格漸入漸出可調整關鍵影格之間的變化節奏。套用漸入漸出效果,讓動畫更加流暢,呈現自然的動態效果。
製作流暢、生動且動感的轉場效果。
漸入漸出

動畫預設是預先設計好的可重複使用動畫。將這些現成的效果套用到元件上,即可輕鬆得到專業級的成果。
點擊即可套用現成的動畫效果。
動畫預設

匯出
交付我們的設計作品可以又快又簡單

Lottie
適合流暢的網頁和行動裝置使用。

GIF
分享循環播放動畫

MP4
適合無壓縮失真的影片

