屬性
屬性面板是實現精確控制的門戶。使用它來微調元件、調整其外觀並輕鬆管理基本設定。可用屬性可能會因選定的元件而異。
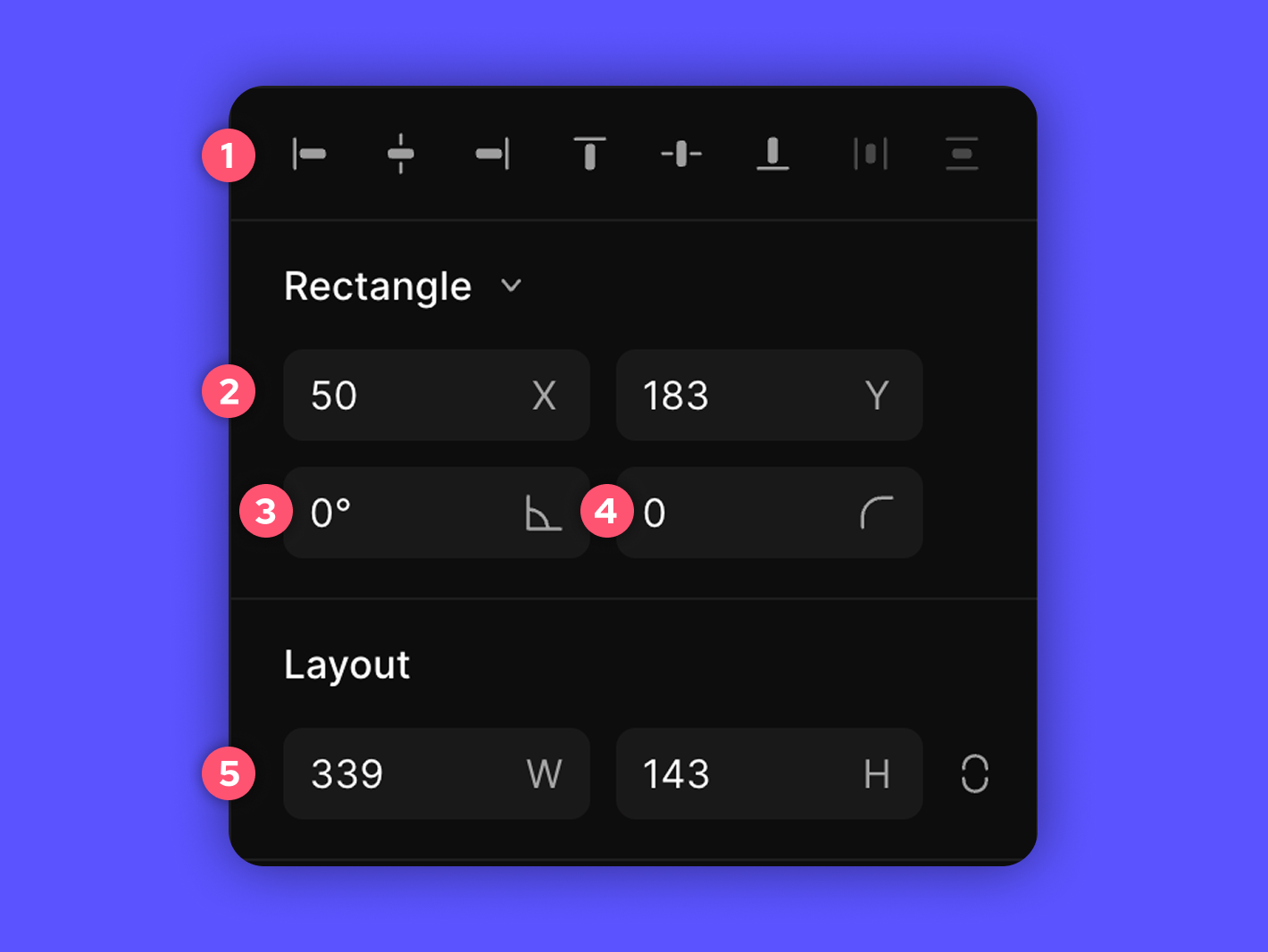
位置與大小

1. 快速對齊與分佈
點擊這些圖示,以相對於整個設計或其目前所在的容器來調整元件的位置。若選取多個元件,可以使用最右側的圖示將它們垂直或水平分佈。
2. 位置
移動元件,使其在 X 軸或 Y 軸上與側面或中間精確對齊。若要了解設計的位置,可以參考此處,或更改數字來移動它。
3. 大小
查看元件的大小,或快速調整其長度和寬度。可以啟用寬度左側的「鎖定長寬比」圖示,這樣在修改一個維度時,另一個維度會按比例變化。
4. 旋轉
旋轉元件以從不同角度查看。可以直接修改此項,或透過拖曳彎曲箭頭圖示,從元件邊界框的角落旋轉元件。
5. 圓角半徑
將此值設定為任何大於 0 的數字,即可將形狀的邊角變圓。
溢出與錨點造型
屬性面板會根據正在修改的元件類型而略有不同。
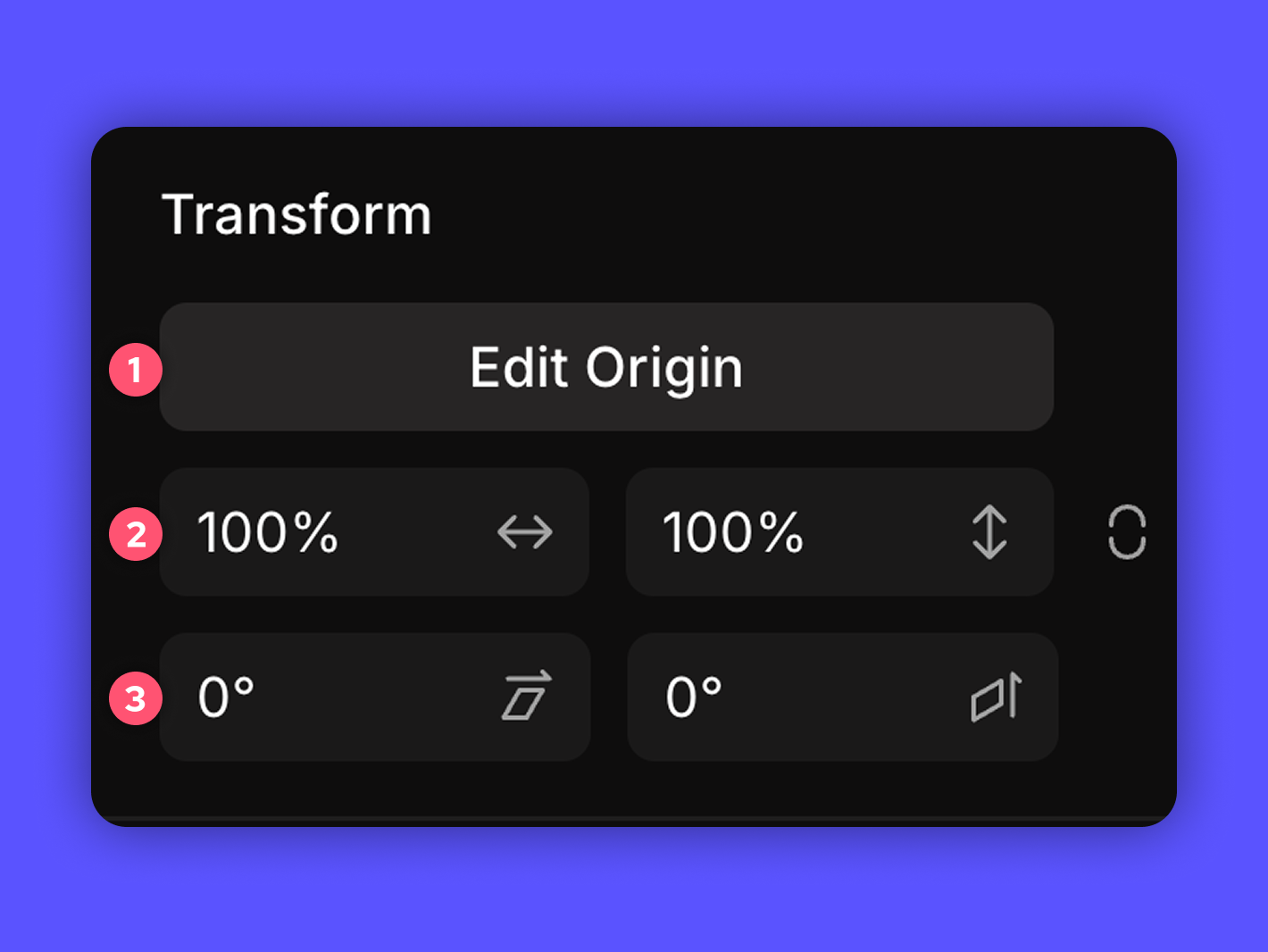
變形

中心點面板可展開或摺疊,如果在其中某些功能不常用,則可以節省屬性面板中的空間。
1. 中心點
每個形狀都有一個決定其在畫布上實際位置的點。預設情況下,中心點位於形狀的中央。然而,在 Phase 中可以圍繞任意點旋轉形狀。
變更中心點
- 選取我們要修改的形狀。
- 點擊屬性面板中的編輯中心點按鈕以顯示中心點設定。
- 在 9 圓網格中選取任何一點以設定新的中心點。
也可以透過將十字游標拖曳到畫布上的任何位置,將中心點放置在形狀外部。X 和 Y 值可以直接調整,或透過下拉選單更改為像素值。
中心點效果
- 旋轉:中心點居中時,旋轉的行為類似風車。將其移至角落,則行為類似樞軸。
- 縮放:居中縮放會向所有方向均等擴展。偏移中心點會產生傾斜的擴展。
- 傾斜:傾斜通常會平衡斜度。當中心點靠近角落時,傾斜會以樞軸為中心。
偏移中心點動畫
調整中心點可增強動畫效果:
調整中心點可增強動畫效果:
- 將中心點設定在 X=50, Y=100,從手柄處轉動錘子。
- 將中心點設定在 X=50, Y=80,壓扁球體同時保持其底部接地。
- 將元件群組並設定居中中心點 (X=50, Y=50),以實現對稱壓扁效果。
2. 縮放
使用縮放功能,透過在 X 和 Y 軸上拉伸來更改元件的尺寸。這類似於直接編輯寬度和高度,但不同之處在於縮放可以在線條和邊框中產生凸起和不對稱的區段。
3. 傾斜
透過調整元件的傾斜值,使其傾斜。透過在相應欄位中給予與 X 軸(水平)或 Y 軸(垂直)成比例的角度來調整傾斜度。
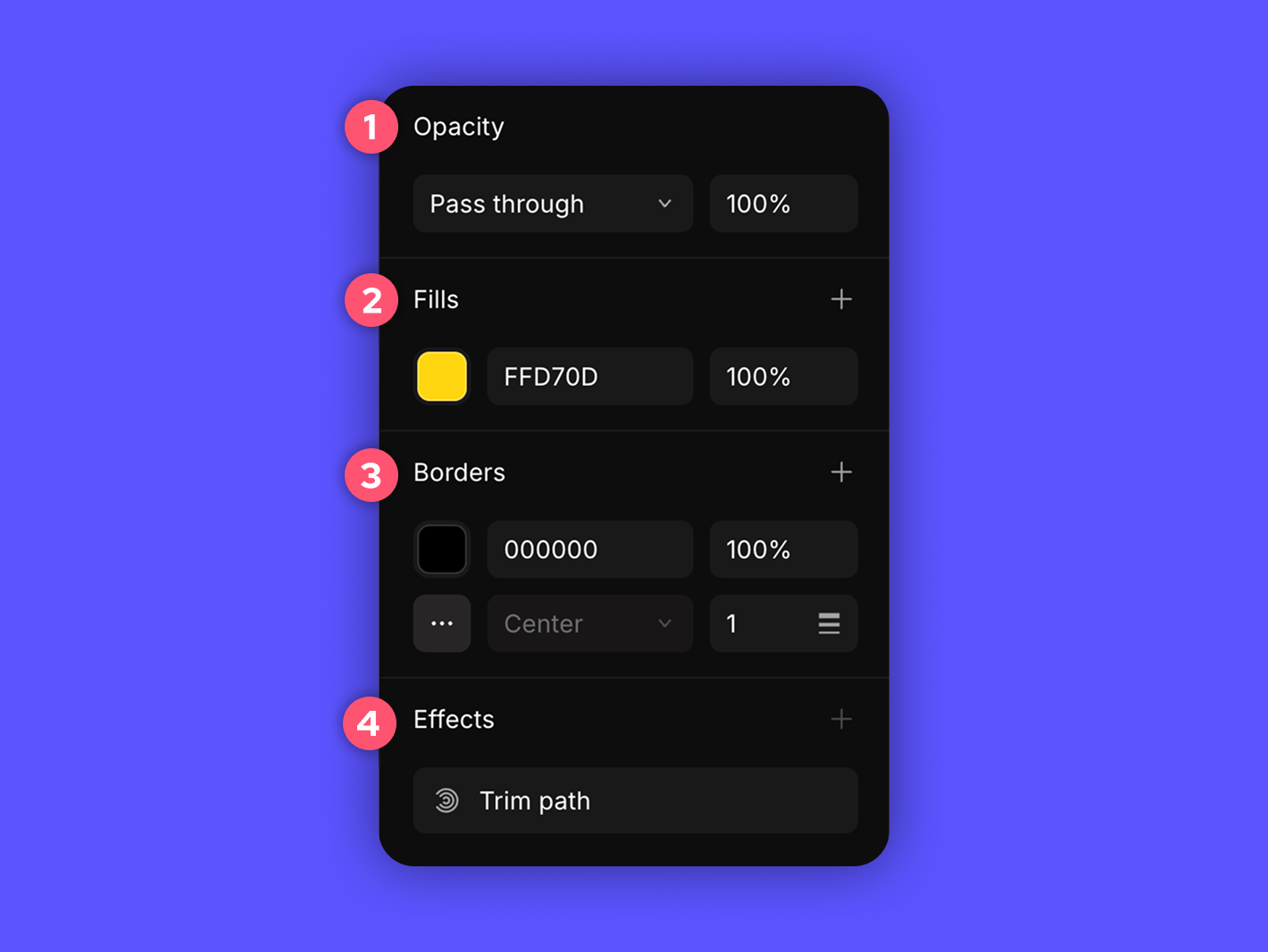
顏色與邊框

1. 不透明度
百分比刻度盤設定元件的不透明或透明程度。下拉選單設定混合模式,即元件顏色如何影響其後面的形狀。混合模式將在下面更詳細地描述。
2. 填色
每個填色圖層都會在元件的區域上添加顏色。點擊 (+) 加號圖示以添加圖層。也可以調整十六進位色碼值和不透明度。
點擊顏色框,即會出現檢色器視窗。

在檢色器中,可以選擇任何顏色以適應特定專案的風格。若要快速選取畫布中已存在的顏色,請使用滴管工具。
預設情況下,顏色值根據其十六進位 (HEX) 值顯示。點擊下拉選單更改顏色模式,然後在 RGB、HSL 或 HSB 之間選擇。可以在下拉選單下方直接修改這些值,同樣地,也可以編輯不透明度。填色在初次建立時是純色,但可以透過點擊螢幕頂部的按鈕來編輯漸層。漸層將在本頁稍後更詳細地解釋。
3. 邊框
邊框,也稱為描邊,是可以添加到元件外部的附加顏色。與填色一樣,點擊加號圖示以添加邊框。可以套用與填色相同的顏色和不透明度設定,並且可以使用相同的漸層。
邊框寬度可以在不透明度百分比下方右側更改。
此外,可以更改邊框相對於形狀外部邊界的位置。
點擊省略號圖示以顯示一組邊框的專用選項。這些選項在「邊框詳細資料」部分中解釋。
4. 效果
屬性面板底部是效果選項。目前,Phase 中的效果是修剪路徑和動畫預設集。使用修剪路徑,可以顯示或隱藏形狀或線條的某些部分,從而產生移動或變形的錯覺。
修剪路徑是動畫中一個非常有用的功能,因此我們為其撰寫了深入探討的文章。請前往 修剪路徑 文章以獲取更多資訊。
動畫預設集是預製的動畫/關鍵影格範本,旨在幫助您快速建立引人入勝且一致的動畫,而無需從頭開始。若要了解更多關於動畫預設集的資訊,請造訪「動畫」文章。
漸層
這些是涉及兩種或多種顏色之間平滑過渡的視覺效果。漸層不是從一種顏色突然變為另一種顏色,而是創造了一種顏色的逐漸混合或演變。
1. 類型
前方形狀根據其設定的不透明度程度遮擋後方形狀。
漸層為我們的設計增添深度、維度和視覺趣味。在 Phase 中,這些位於顏色選單中,選擇以下圖示之一:
- 純色:區域完全填滿一種顏色;未套用漸層。
- 線性:漸層沿一個方向流動。
- 放射狀:漸層從形狀中心均勻擴散。
- 角度:一條線從元件中間伸出,漸層從該線繞中心點旋轉。
- 菱形:漸層從中心擴散,並在四個方向上增加權重以形成菱形。
2. 漸層色標位置
漸層色標位置功能提供多種精確控制方法,使我們能夠靈活地自訂漸層。以下是如何充分利用此功能的逐步指南:
- 在畫布上選取一個元件
- 在「填色」部分的顏色框中點擊
- 選擇漸層類型
- 移動滑桿上最左側的色標以設定起始顏色。這決定了漸層中第一種顏色的開始位置。
- 移動最右側的色標以設定結束顏色。這決定了漸層中最後一種顏色的結束位置。
- 在滑桿上的任何位置點擊以新增中間點。
此功能提供多樣化的控制選項。可以沿著滑桿拖曳色標,或透過點擊並向左或向右拖曳百分比指示器來進行互動式縮放。此外,可以直接拖曳元件上較大的點,這些點會與滑桿移動同步動態調整。
3. 反轉漸層
此按鈕反轉顏色色標的順序,產生顏色以相反方向過渡的視覺效果。它對每個漸層的影響不同。
反轉漸層為設計師提供了一個多功能工具,用於自訂和實驗其設計,促進創意探索和發現獨特的視覺效果。它們可以策略性地用於轉移焦點,例如在放射狀漸層中,反轉會將注意力吸引到中心,產生獨特的強調效果。設計師經常將反轉漸層應用於背景元件以增強整體設計。
混合模式
混合模式是動態工具,可在設計中釋放一系列變革性效果。這些多功能元件可用於增強對比度、引入生動的混合效果,並以創意風格提升任何設計的整體視覺衝擊力。探索多樣化的風格,為專案帶來細微差別和精緻感。
正常
前方形狀根據其設定的不透明度程度遮擋後方形狀。
 |  |  |  |
變暗
如果前層比下層暗,它會用兩者之間的明度差異取代顏色。
 |  |  |  |
變亮
與「變暗」相反,如果前層比下層亮,它會用兩者之間的明度差異取代顏色。
 |  |  |  |
顏色加深
在前方形狀的區域中,顏色對比度增加,然後將圖層相乘以獲得更暗、更飽和的高光,基於誇大的顏色差異量。
 |  |  |  |
顏色加亮
翻轉「顏色加深」的操作,此模式反轉顏色,將其明度相乘,並降低其對比度。產生的顏色更亮且飽和度較低,但中間調相對於高光而言飽和度更高。
 |  |  |  |
疊底
將前景和背景圖層的明度相乘,然後用顏色的乘積取代後方圖層。這會產生較暗的顏色。
 |  |  |  |
濾色
與「疊底」相反,此模式反轉顏色,然後將其明度相乘。圖層被顏色的乘積取代,產生較亮的顏色。
 |  |  |  |
覆蓋
前方形狀巧妙地出現在其後方圖層之上。這是透過套用兩種組合效果來執行的:如果前景顏色較暗,則以半強度使用「疊底」;如果前景顏色較亮,則以半強度套用「濾色」。
 |  |  |  |
柔光
「覆蓋」的柔和版本,此效果在前方形狀後方的圖層上套用「變亮」和「變暗」的一半值。
 |  |  |  |
實光
為了產生更強烈的「覆蓋」效果,顏色變化的計算基於「疊底」和「濾色」樣式組合乘積。這會導致更高的對比度調整。
 |  |  |  |
差集
底部圖層的 RGB 顏色值從頂部圖層中減去。如果頂部形狀是淺色,則下方圖層會反轉;如果頂部形狀非常暗,則底部顏色變化極小。
 |  |  |  |
排除
這是「差集」效果的柔和版本。在光譜的黑色和白色兩端,此模式分別沒有變化或反轉顏色。
然而,隨著頂部圖層的顏色越接近灰色,產生的顏色也越接近灰色。通常,此樣式具有輕微的去飽和效果。
 |  |  |  |
色相
使用前方形狀的色相,但套用後方圖層的飽和度和明度。
 |  |  |  |
飽和度
使用前方形狀的飽和度,但套用後方圖層的色相和明度。
 |  |  |  |
顏色
同時使用前方形狀的色相和飽和度,但明度基於後方圖層。
 |  |  |  |
明度
使用前方形狀的明度,但套用後方圖層的色相和飽和度。
 |  |  |  |

開始你的第一個原型
立即註冊,展開你的Phase設計旅程。