✍️
注意事項
請注意! Phase 會持續更新和優化功能,因此我們的教學影片可能與目前的軟體介面稍有差異。
形狀
圖形是在 Phase 建立設計和動畫的基礎。當然,矩形和橢圓是介面中內建的簡單圖形。但真正的魅力是在於以我們認為最合適的方式,重構和編輯這些基本形狀。
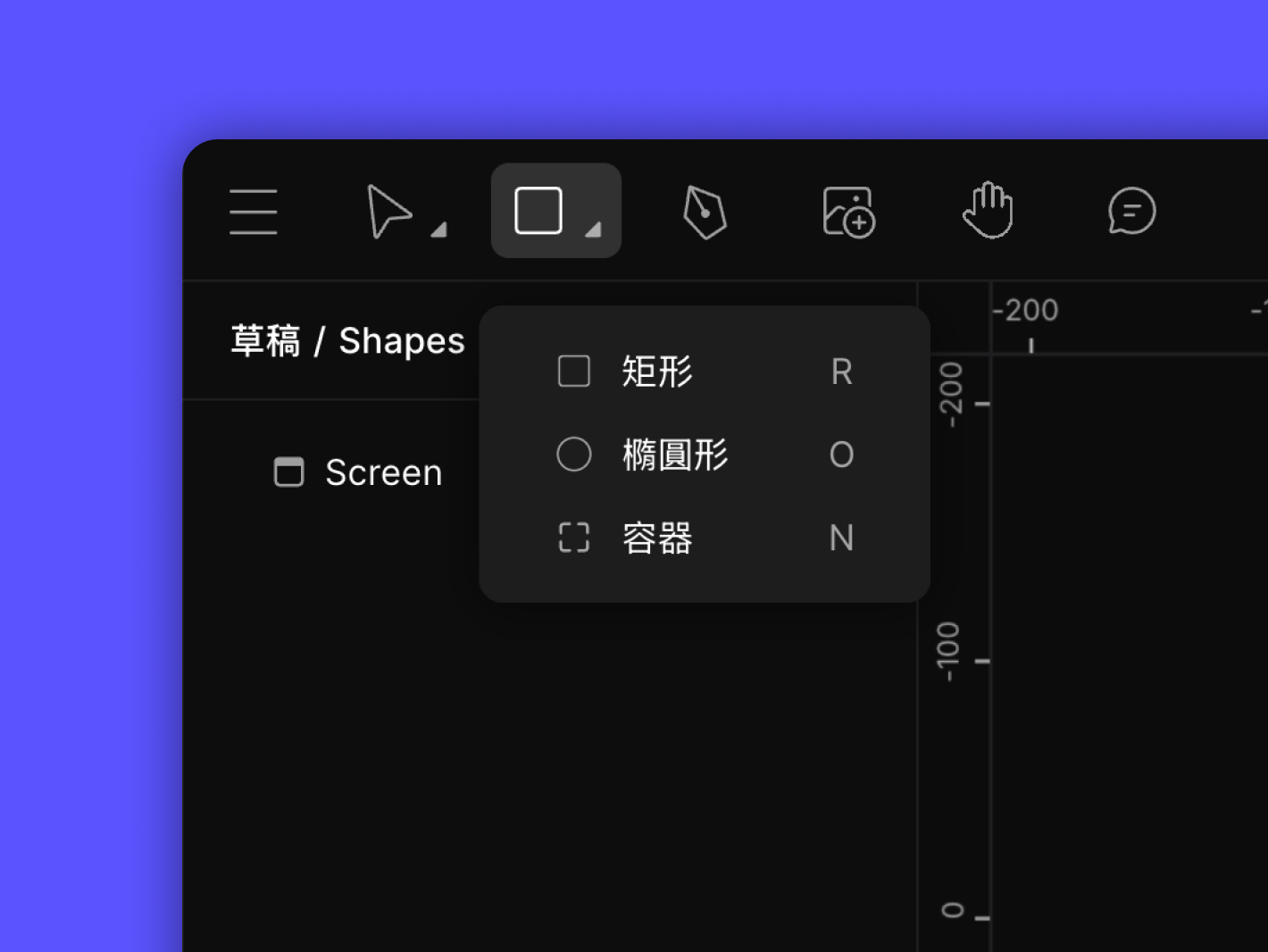
建立圖形
建立圓形
- 從形狀工具下拉選單中選擇形狀。在上面的範例中,我們所選擇的是橢圓形。
- 點擊畫布上的區域開始設計。將圖形朝我們想要擴展的方向拖曳。為了保持尺寸相等(如舉行或圓形),請在拖曳時同時按住 鍵。⇧ Shift
✍️
注意事項
若只有點擊卻沒有拖曳將會產生 100x100 像素的圖形。
圖形類型

Phase 不只是有矩形和橢圓形。還有容器功能。您可在同一個功能選單中找到,並以同樣的方式來建立。容器可以組合元件,讓設計保持有序與清晰。有關容器操作的詳細資訊,請閱讀我們的專文 article。
除了基本圖形外,我們還可以使用路徑繪製自訂向量形狀。使用繪筆工具繪製路徑,再將路徑轉換成自訂形狀,即可做出星形,三角形,心形等。不過,繪製路徑比新增基本矩形或橢圓更需要運用進階的技巧。
圖層面板
切換元素可見性與檢視圖層層次結構
在 Phase 中,圖層面板是組織專案圖形和元素的中樞。它提供了所有圖層的清晰視圖,幫助我們有效地確認設計方向和編輯設計。
階層與結構
圖層面板會顯示圖層的結構階層,代表畫布上元素的順序和排列方式。元素是以父子式階層排列。這種階層結構對於確認最終設計中元素的堆疊順序和可見度扮演著關鍵角色。
元素識別
面板中的每個圖層都有它自己的圖示和標籤,便於識別和區分不同類型的元素。圖示通常會顯示圖層的類型 (例如圓形  ,容器
,容器  ,和矩形
,和矩形  ) 並提供圖層屬性相關的視覺提示,例如:其可見性或鎖定狀態。
) 並提供圖層屬性相關的視覺提示,例如:其可見性或鎖定狀態。
使用遮罩群組時,頂層旁會出現一個小圓圈,顯示遮罩定義器。這個圓圈以垂直線連接到群組中的其他元素,讓我們更容易識別與管理遮罩結構。
互動功能
圖層面板上有一些便利的功能,讓我們的工作流程更加輕鬆順暢。首先,我們可以重新命名圖層,切換圖層的顯示方式,甚至鎖定或解除鎖定。此外,我們還可以調整圖層的堆疊順序,一切都可以直接在面板上操作。這樣的控制能力讓我們的設計可以更加的精確。
建立圖形只是樂趣的一半,接下來我們還可以編輯它!點擊圖形後,元素內容面板將顯示在這裡,讓你自由進行設置。
📖
📖進一步了解
學習如何使用屬性面板編輯圖形。
開始製作動畫
開始使用我們免費的動畫軟體