✍️
Nota
Atenção! A Phase recebe pequenas atualizações e melhorias o tempo todo. Nossos tutoriais podem ser ligeiramente diferentes do aplicativo atual.
Começando com a Phase
Phase é a melhor amiga do designer de produtos. Nossa ferramenta vem com uma interface de usuário intuitiva para iniciantes e familiar para profissionais do setor. Este artigo contém tudo o que os designers precisam saber para começar. Bem-vindo ao nosso tour pela Phase.
✍️
Apenas um alerta
A Phase trabalha melhor no Google Chrome. Para uma melhor experiência, nós recomendamos o uso do Chrome.
Boas-vindas à Phase!

Ao abrirmos a Phase, teremos a opção de fazer login usando nosso email ou nossa conta Google. Os usuários iniciantes precisarão criar uma conta clicando em inscrever-se.
Depois de fazer login, a próxima página que encontraremos é a interface do painel. É o lugar onde podemos criar, abrir ou gerenciar nossos designs.
Interface do painel
The Dashboard
O painel Phase é nosso ponto de partida. É aqui que lidamos com arquivos, projetos, equipes e preferências. É nosso principal painel de controle e servidor de armazenamento, tudo em um só. Temos um artigo dedicado sobre o painel que aborda os detalhes, mas aqui estão as duas coisas principais que podemos fazer se tentarmos entrar no editor de fases.
Importação
Para arquivos (.json/.lottie) podemos importá-los diretamente para a Phase como um arquivo para edição. Simplesmente clicamos no botão Importar, selecionamos um arquivo Lottie em nosso dispositivo e a Phase criará automaticamente um novo rascunho com nossa animação importada pronta para edição. Saiba mais sobre importação lendo nosso artigo dedicado aqui.
Criando arquivos novos
Como alternativa, temos a opção de criar um novo arquivo do zero diretamente na Phase clicando no botão novo. Isso nos dará literalmente uma tela em branco para trabalhar.
Interface da Phase

A UI da Phase começa bastante minimalista, se expandindo para mostrar mais opções quando selecionamos itens na tela. A tela é nosso principal espaço de design, semelhante a uma “prancheta” em outros softwares.
1. Barra de menu

Este é um mashup do que normalmente encontramos nos sub menus “Arquivo”, “Editar” e “Exibir” em softwares tradicionais.
- Ir para o painel: Retorna ao hub de arquivos da Phase para que possamos abrir outros rascunhos.
- Novo: Inicia um novo rascunho enquanto mantém o rascunho atual aberto.
- Novo arquivo de Lottie ou Phase: Importa e abre um arquivo do nosso dispositivo.
- Exportar: Salve um GIF, MP4 ou Lottie para implementar em nossa página web.
- Várias funções de edição comuns, bem como referências às suas teclas de atalho.
- Visualize alternadores para a régua, os paineis e a origem.
- View toggles for the Ruler, the Panels, and the Origin.
- Ajustar a grade de pixels: Ativa ou desativa o ajuste de pixels, que se alinha a uma grade de pixels no fundo.
Algumas dessas opções estão se referindo a funções da nossa tela. Aqui está uma breve descrição de cada um deles.
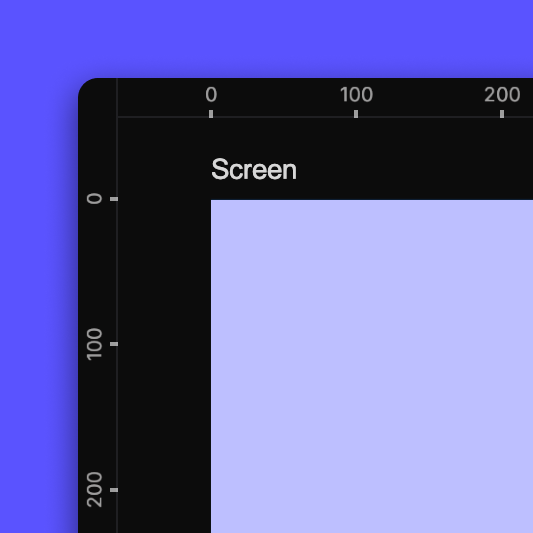
 Régua |  Origem | Grade de pixels |
- Régua: Guias de pixels numeradas na parte superior e esquerda da tela.
- Origem: O ponto onde o elemento está localizado, independentemente do tamanho ou forma do elemento. Quando o elemento é criado, o ponto de origem é definido como seu centro, mas esse ponto pode ser movido. Confira nossa página dedicada à origem para saber mais sobre isso.
- Grade de pixels: As dimensões da Phase são rastreadas em pixels e, quando ampliadas o suficiente, as unidades são visualizadas em uma grade.
 Layer panel |  Toolbar panel |  Properties panel |
Paineis: os espaços interativos na parte superior e nas laterais da tela, compreendendo o painel de camadas, o painel da barra de ferramentas e o painel de propriedades. A barra de ferramentas está descrita abaixo e o painel de propriedades só é mostrado se um elemento for selecionado.
⚠️
Aviso
Se ocultarmos os paineis, não conseguiremos ver a barra de menu. Para recuperar os paineis, podemos clicar com o botão direito no canto superior esquerdo da interface, e um menu de contexto aparecerá com a opção Mostrar/Ocultar paineis. Caso contrário, podemos voltar para os paineis pressionando
Command ⌘
or
Ctrl
2. Barra de ferramentas
Selecione itens, crie formas, desenhe caminhos ou se movimente na cena. Voltaremos aqui frequentemente para elaborar nosso design.
Selecione 
O cursor padrão que abre as propriedades de um elemento, permite movê-lo pela tela e alterar diretamente a altura e a largura de um objeto.
Escala 
Um cursor alternativo que, em vez de alterar a altura e a largura ao arrastar das bordas, altera a escala. Isso pode esticar vetores e tamanhos de bordas. Para ativar a ferramenta
Escala, pressione
K
Retângulo 
Cria uma forma de quatro lados em ângulo reto. Após adicionar uma forma à tela, o painel de propriedades do elemento se abre para que possamos modificá-lo e animá-lo de várias maneiras.
Oval 
Igual ao anterior, mas com formas circulares.
Container 
Cria um objeto de agrupamento que pode ser usado para combinar várias formas e ajustá-las todas de uma vez. Se criado dessa forma, ele também atuará como uma forma retangular e terá a maioria das mesmas propriedades.
Caneta 
Uma ferramenta de caneta que cria conjuntos de pontos para formar formas complexas. Os caminhos possuem configurações adicionais não encontradas nas formas básicas, mas depois de concluídos, podem ser modificados da mesma forma que os outros.
Mão 
Pegue a tela e mova-a para ver melhor os detalhes do design.
Para ativar a ferramenta Mão, pressione
H
Máscara 
Uma ferramenta de máscara que permite aos usuários revelar ou ocultar seletivamente partes de camadas, facilitando efeitos visuais complexos e controlados.
Booleano 
As operações booleanas são usadas para combinar ou subtrair formas por meio de operações como união, interseção ou subtração para criar formas complexas e precisas.
3. Colaboração, Exportação, & Zoom
Colaboração

Trabalho. Por exemplo, os avatares dos usuários próximos ao botão de compartilhamento mostram quem está colaborando ativamente e quando cada pessoa colaborou pela última vez. Essa visão em tempo real mantém a coordenação tranquila e sem esforço entre os co-designers. É como se eles estivessem ali juntos esboçando ideias!
Para equipes que desejam interação, nossa visualização multi-cursor e destaques de seleção permitem uma colaboração ao vivo perfeita. Nomes e cursores coloridos mostram exatamente o que os co-designers estão fazendo em sincronia. Os colegas de equipe podem assistir ao desenrolar dos esboços juntos, acompanhando cada contribuição à medida que ela acontece.
Exportação
Exportar animações é super fácil na Phase. Basta clicar no botão azul exportar na parte superior para abrir o menu. A partir daqui podemos ajustar configurações como velocidade, taxa de quadros, tempos de início e término.
Para saber mais sobre exportação, leia nosso artigo dedicado aqui.
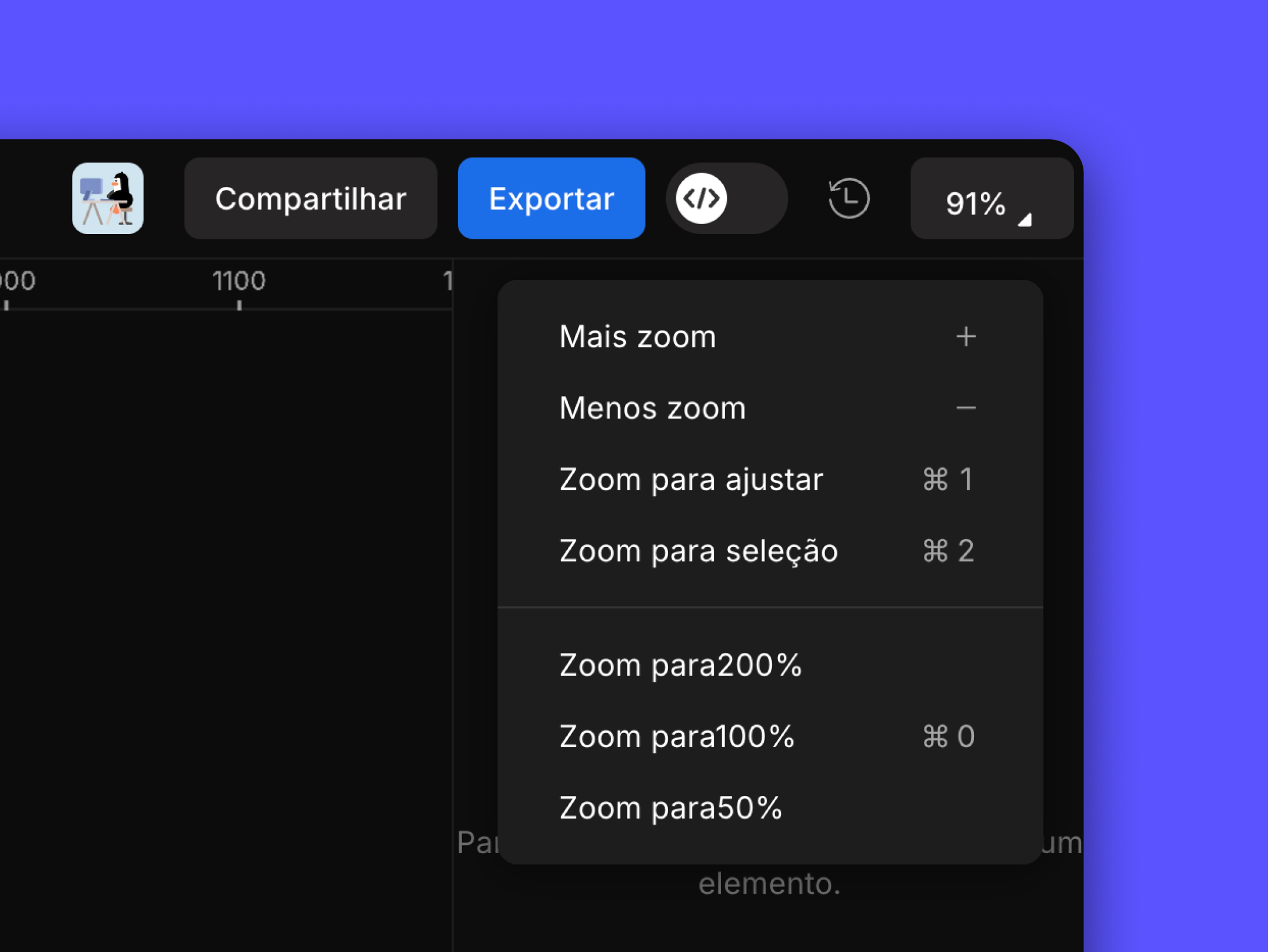
Opções de zoom

Para controles de zoom mais específicos, use os seguintes atalhos:
- Para ampliar a visualização, pressione +
- Para reduzir a visualização, pressione -
- Para Zoom para 100%, pressione Command ⌘0ouCtrl0
- Para Zoom para ajustar, pressione Command ⌘1ouCtrl1
- Para Zoom para seleção, pressione Command ⌘2ouCtrl2
4. Painel de camadas
O painel de camadas exibe uma lista hierárquica de todos os elementos de um projeto, oferecendo uma visão estruturada da composição do design. Ele permite aos usuários organizar, reorganizar e gerenciar camadas individuais, facilitando a edição e o controle eficientes sobre a hierarquia visual dos elementos.
Além disso, ele possui algumas alternâncias que devemos conhecer. A alternância do olho é útil para ajustar a visibilidade de cada camada, enquanto a alternância de bloqueio quando ativada serve para proteger camadas específicas de modificações não intencionais. Essas funcionalidades existem para aumentar a flexibilidade de nossa experiência de edição de design.
Nós nos aprofundamos nas complexidades do painel de camadas em nosso artigo sobre Formas.
5. Controle de animação
É aqui que a mágica acontece. Quando estivermos prontos para levar nosso design para o próximo nível, basta mudar para o modo animar pressionando o controle deslizante de animação. Quando ativado, o modo de animação adiciona uma linha do tempo à tela. Este é o nosso veículo para adicionar movimento ao nosso design.
Nada está fora dos limites. Todos os aspectos do nosso design podem ganhar vida na Phase. Adicione alguns keyframes, mova um pouco os elementos pela tela, pressione play e pronto. Nossa primeira animação. Por que parar na animação básica quando podemos implementar transformações, máscaras, recorte de caminhos e muito mais em nossos designs?
Para se tornar um especialista de animação na Phase, leia nosso artigo que cobre tudo o que há para saber sobre Animação..
6. Painel de propriedades
O Painel de Propriedades é o local onde podemos fazer alterações na aparência dos nossos elementos, bem como definir outros tipos de configurações. Temos uma página dedicada onde detalhamos todos os tipos de ajustes e configurações.
Começar a animar
Comece com nossa plataforma gratuita baseada na Web.
© Phase Software GmbH 2025