Design Movimento
Do design à animação, tudo em um só aplicativo.

Porque os designers nos amam
Fácil de aprender
Para todos os níveis de experiência em design.
O hand-off é simples
Os desenvolvedores podem usar suas animações imediatamente.
Baseado na web
Design e anime em seu navegador
Importar
Importe e personalize os designs.

Lottie
Escolha entre uma variedade de animações da biblioteca Lottie.

Imagem
Adicione movimento às imagens com apenas alguns passos.

SVG
Anime facilmente arquivos exportados do Figma ou de outras ferramentas.
Design
Explore nossas ferramentas criativas.
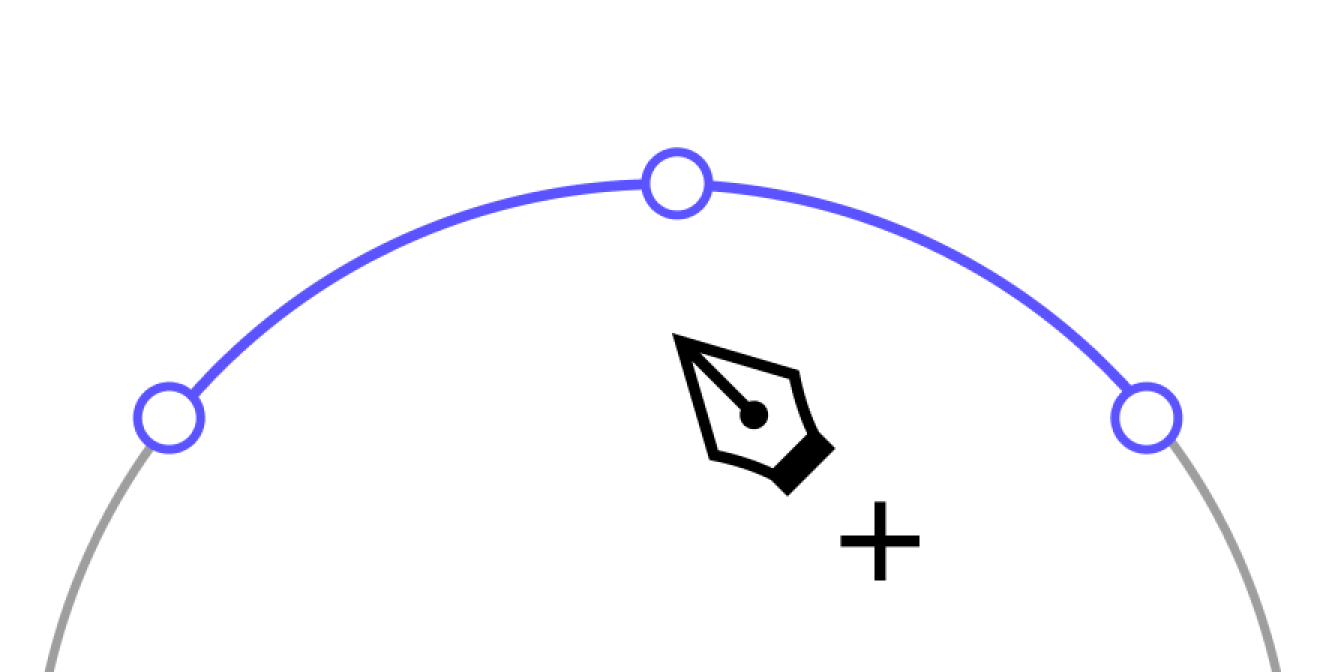
A ferramenta Caneta é útil para criar formas complexas. Crie linhas retas clicando para colocar pontos, ou linhas curvas clicando e arrastando para controlar a forma da curva.
Crie formas complexas com ease.
Ferramenta caneta

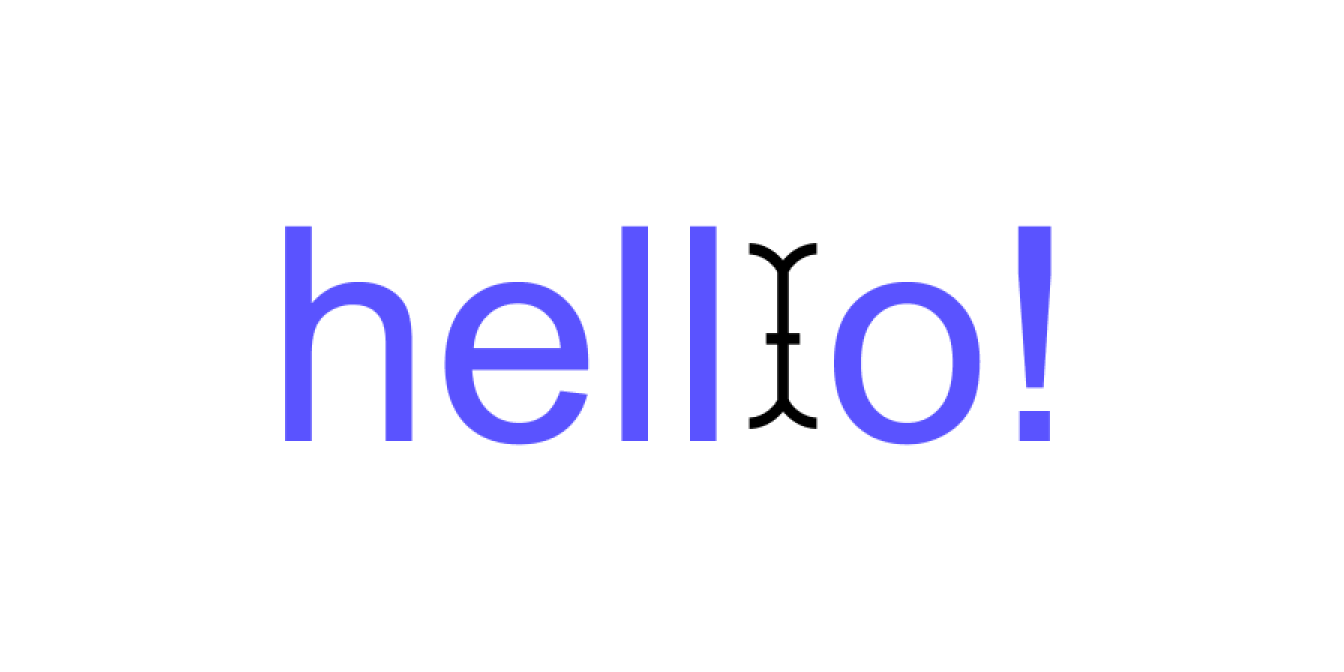
Crie caixas de texto clicando e arrastando na tela. Ajuste as propriedades da fonte e a formatação para estilizar o nosso texto, ou use o texto como uma forma convertendo-o para um caminho.
Desenhe e anime a interface do usuário com texto.
Texto

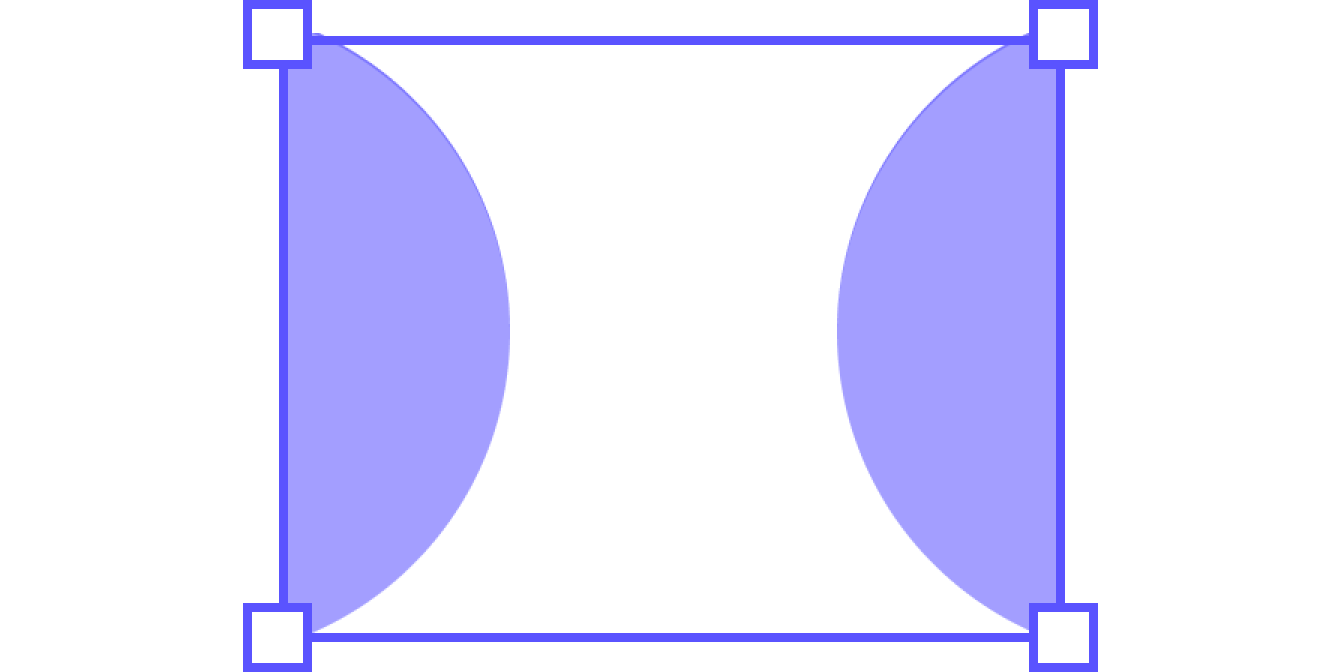
Ao contrário dos Grupos, os Containeres organizam elementos em relações complexas. Ajuste propriedades, preenchimento, borda e efeitos para controlar o Container.
Organize elementos com relações de pai-filho.
Containers

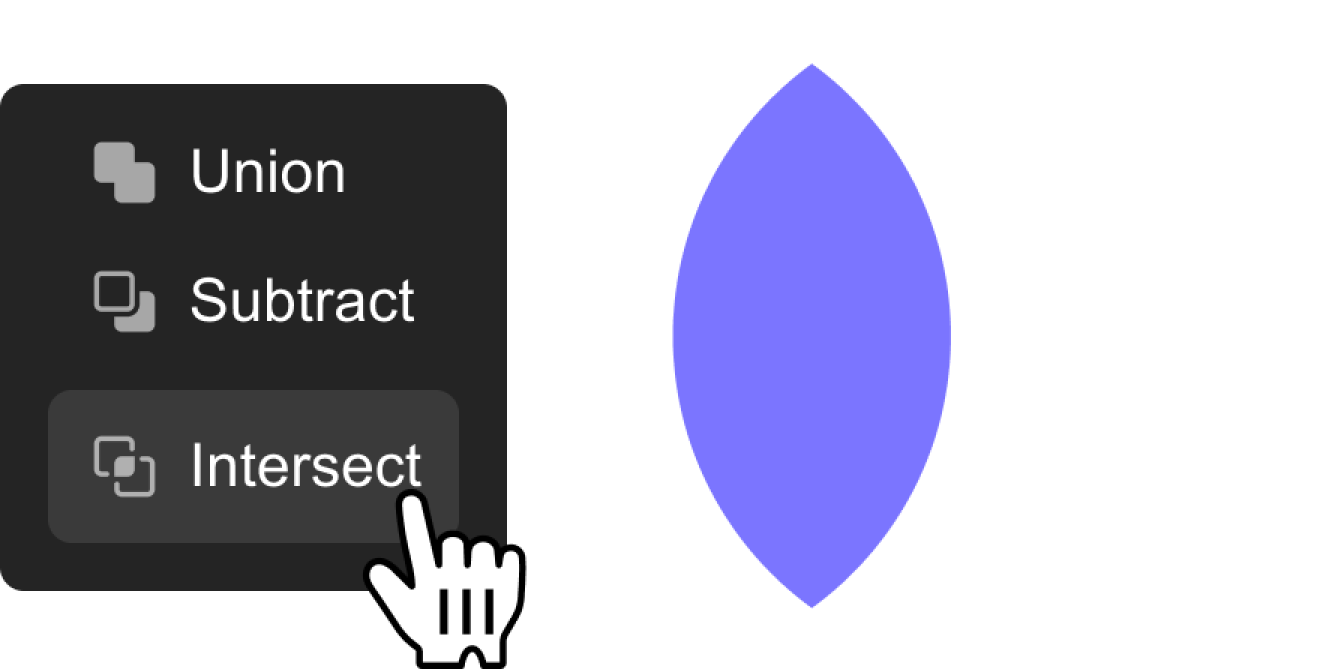
Use União para fundir formas, Subtrair para retirar uma forma de outra, Interseção para manter partes sobrepostas, e Diferença para remover regiões compartilhadas.
Criação de novos elementos por fusão.
Booleano

A Origem é um ponto de referência para posicionar elementos, alinhar formas e atua como ponto de pivô ao transformar um elemento.
Defina pontos de referência para uma animação precisa.
Origem

As máscaras são ideais para criar formas e animações complexas, controlando a visibilidade e podendo ser animadas.
Oculte elementos de forma não destrutiva.
Máscara

Animar
Por que nos contentaríamos com designs estáticos, quando podemos adicionar movimento?
Ajuste as propriedades do elemento na tela ou no painel de propriedades para criar um keyframe de animação naquele momento.
Defina valores de propriedade para controlar as alterações do elemento ao longo do tempo.
Keyframes intuitivos

Os controles de corte do caminho ajustam a porção visível de um traço. Ajuste os pontos para criar animações de desenho ou apagamento, e para esconder ou revelar formas.
Animar caminhos controlando a sua visibilidade.
Corte do caminho

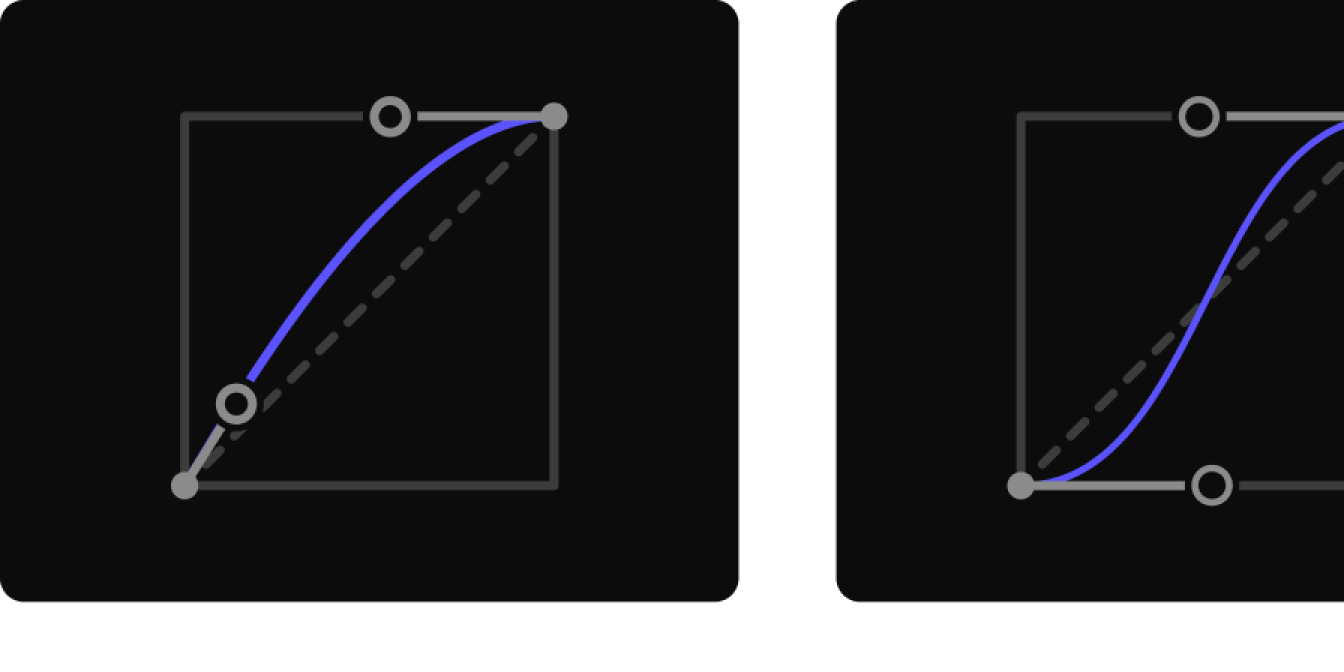
A suavização de keyframes ajusta a taxa de mudança entre keyframes. Aplique a suavização para suavizar animações, criando um movimento mais natural.
Crie transições fluidas, vivas e dinâmicas.
Easing

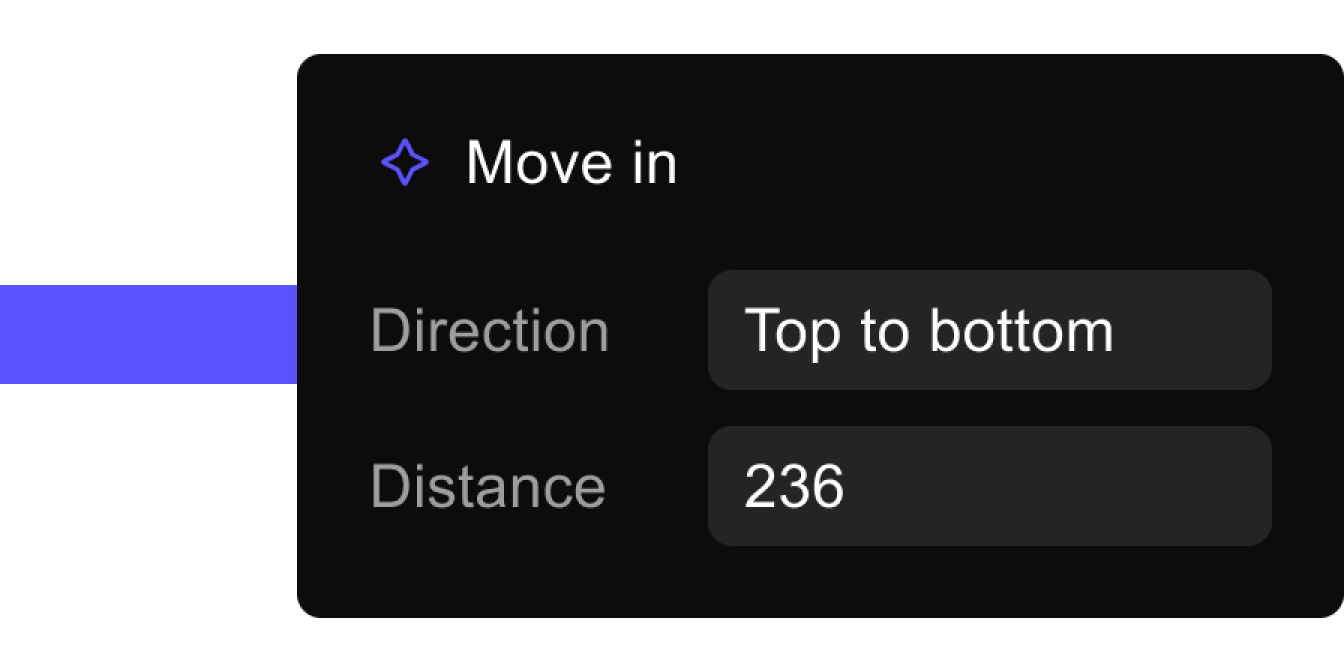
Predefinições de animação são animações pré-fabricadas e reutilizáveis. Aplique estes efeitos prontos a elementos para obter resultados rápidos e profissionais.
Aplicar animações prontas com um clique.
Predefinições de Animação

Exportar
Enviar nosso trabalho é rápido e fácil.

Lottie
Para uso contínuo na Web e em dispositivos móveis.

GIF
Para compartilhar animações em loop.

MP4
Para vídeos sem perda de compressão.
© Phase Software GmbH 2025
