✍️
Note
Atenção! A Phase recebe pequenas atualizações e melhorias o tempo todo. Nossos tutoriais podem ser ligeiramente diferentes do aplicativo atual.
Propriedades
O painel de propriedades é a porta de entrada para precisão e controle. Use para afinar elementos, ajustar sua aparência e configurar interações com facilidade. As propriedades disponíveis podem variar dependendo do elemento selecionado.
Posição e Tamanho

1. Alinhamento e Distribuição Rápidos
Clique nesses ícones para ajustar a posição de um elemento em relação ao design total ou ao container em que ele se encontra.
Se vários elementos forem selecionados, eles poderão ser distribuídos verticalmente ou horizontalmente com os ícones mais à direita.
2. Posição
Mova um elemento para que ele se alinhe exatamente com a lateral ou com o meio no eixo X ou Y. Para saber onde está o desenho, faça referência a ele ou altere os números para movê-lo.
3. Tamanho
Veja o tamanho de um elemento ou ajuste rapidamente seu comprimento e largura. O ícone bloqueio de proporção à esquerda da largura pode ser habilitado para que quando uma dimensão for modificada, a outra mude proporcionalmente.
4. Rotação
Vire um elemento para vê-lo de um ângulo diferente. Isso pode ser modificado diretamente ou girando um elemento a partir dos cantos de sua caixa delimitadora, arrastando o ícone de seta curva.
5. Raio de Canto
Arredonde os cantos de uma forma definindo esse valor como qualquer número maior que 0.
Excesso e Formas de Pontos
O painel de propriedades muda ligeiramente dependendo do tipo de elemento que está sendo modificado.
Ao ajustar um Container, as configurações de Excesso aparecem no painel de propriedades abaixo dos controles de posição e tamanho.
Da mesma forma, ao ajustar um Path, as opções de Formas de Pontos ficam disponíveis.
Vá para as respectivas páginas para obter instruções detalhadas sobre como usar esses recursos.
Transformação

O painel Transformar é flexível, portanto, o espaço pode ser economizado no painel de propriedades se alguns dos recursos não forem usados com frequência.
1. Origem
Os recursos mais predominantes no painel Transformar estão relacionados à Origem, também conhecido como ponto de ancoragem. Temos um artigo dedicado sobre a Origem que contém detalhes sobre como ajustá-lo e utilizá-lo.
2. Escala
Use Escala para alterar as dimensões de um elemento estendendo-o pelos eixos X e Y. Isso é semelhante a editar diretamente a largura e a altura, mas a diferença é que o dimensionamento pode criar protuberâncias e segmentos assimétricos em linhas e bordas.
3. Inclinação
Dê uma inclinação a um elemento ajustando seu valor de Inclinação. Ajuste a inclinação horizontalmente (X) ou verticalmente (Y) dando-lhe um ângulo proporcional ao respectivo campo.
Cores e Bordas

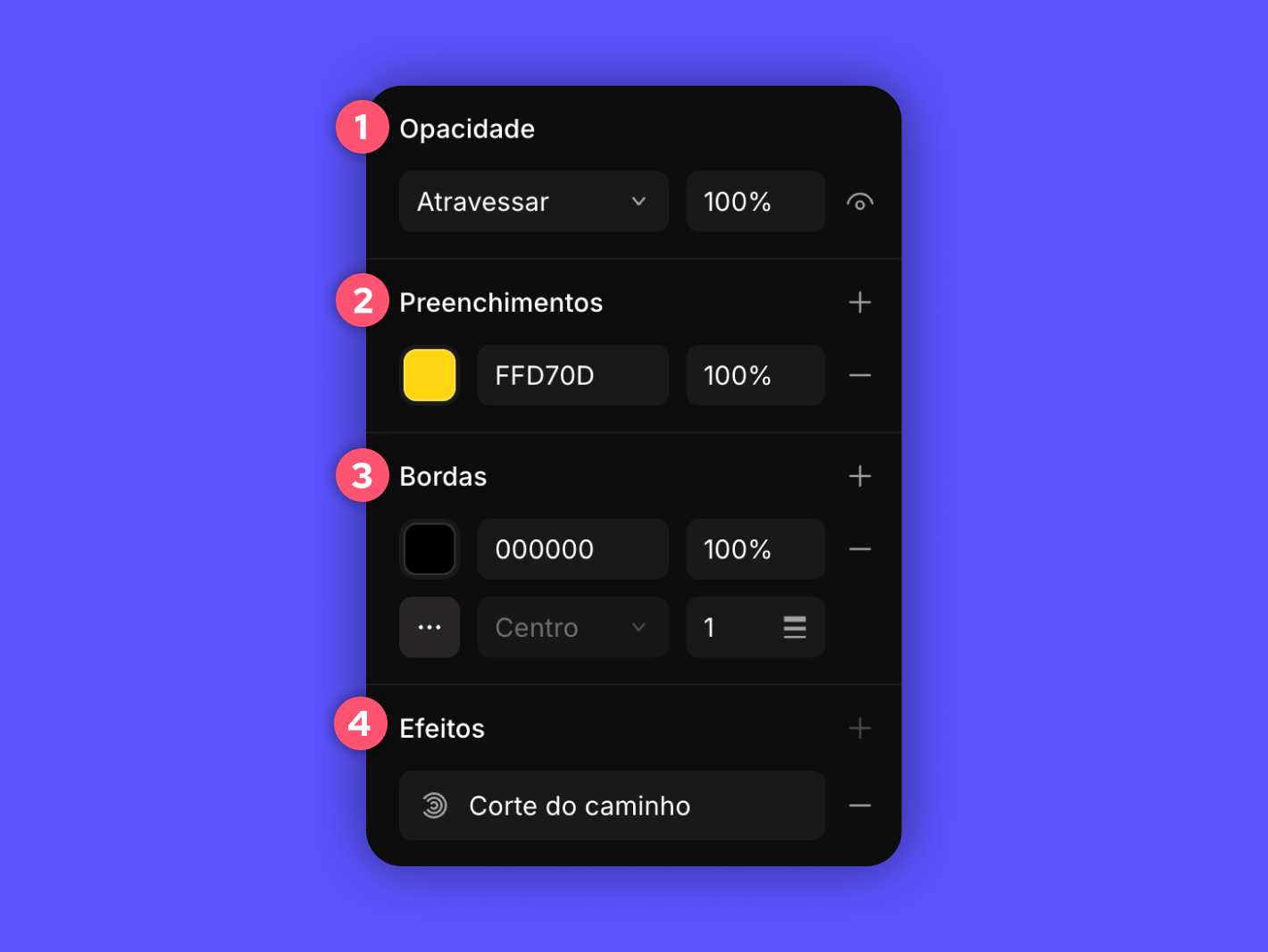
1. Opacidade
O mostrador de porcentagem define o quanto opaco ou transparente o elemento é. A seleção suspensa define o Modo de Mesclagem, que é como a cor do elemento afeta as formas por trás dele. Os modos de mesclagem são descritos com mais detalhes abaixo.
2. Preenchimentos
Cada camada de preenchimento adiciona cor à área de um elemento. Clique no ícone de adição (+) para adicionar uma camada. O valor hexadecimal da cor e a opacidade também podem ser ajustados.
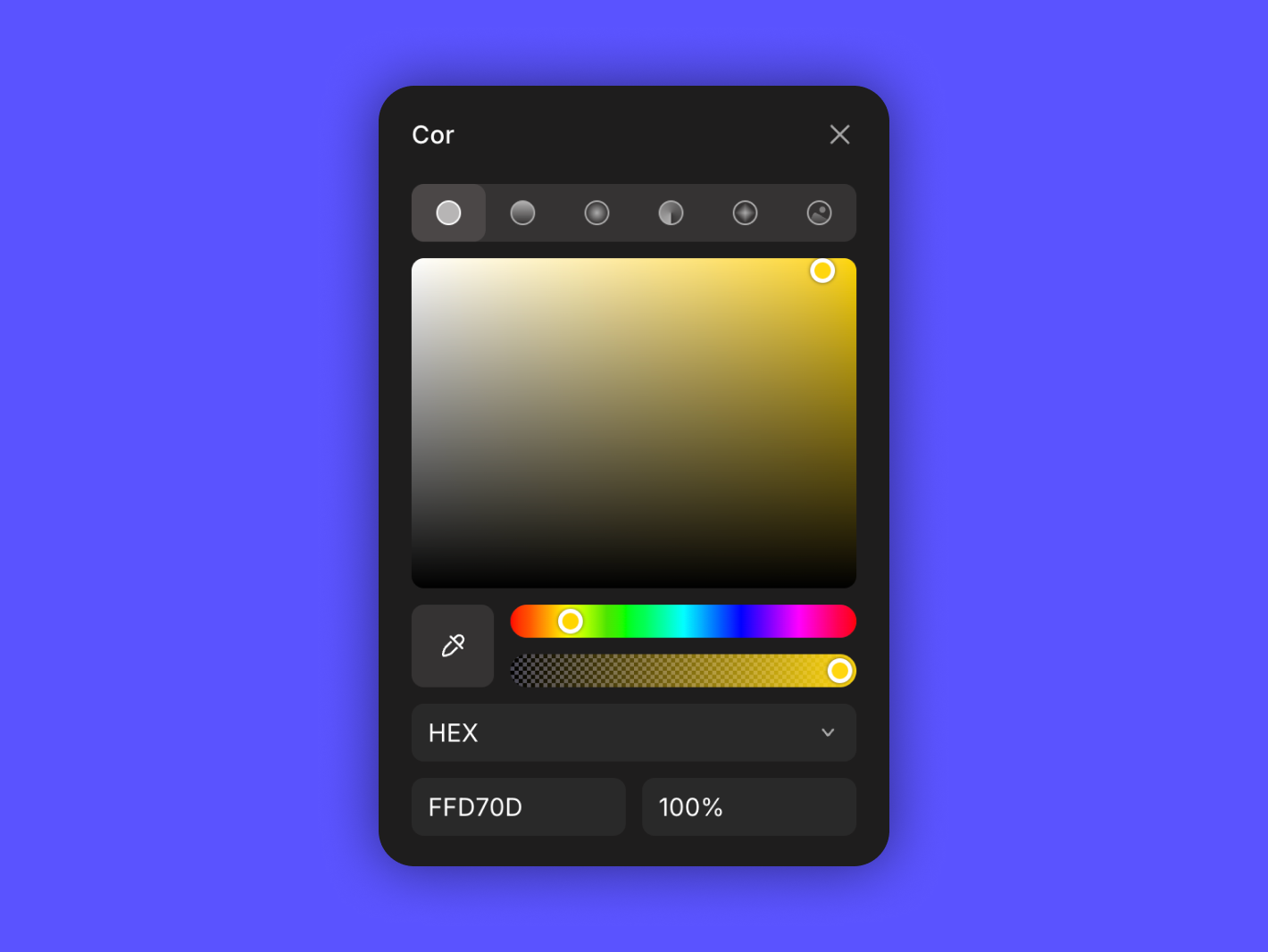
Ao clicar na caixa de cores, a janela do seletor de cores aparece.

No seletor de cores, é possível escolher qualquer cor que se adapte ao estilo de um determinado projeto. Para selecionar rapidamente uma cor que já existe na tela, use a ferramenta conta-gotas.
Por padrão, os valores das cores são mostrados de acordo com seus valores hexadecimais (HEX). Altere o modo de cor clicando no menu suspenso e escolha entre RGB, HSL ou HSB. Os valores podem ser modificados diretamente no menu suspenso e, da mesma forma, a opacidade também pode ser editada.
Os preenchimentos são cores sólidas quando são criados pela primeira vez, mas um degradê pode ser editado clicando nos botões na parte superior da tela. Os degradês são explicados com mais detalhes posteriormente nesta página.
3. Bordas
As bordas, também conhecidas como traços, são cores adicionais que podem ser adicionadas à parte externa de um elemento. Assim como acontece com preenchimentos, clique no ícone de adição  para adicionar uma borda. As mesmas configurações de cor e opacidade e os mesmos degradês do preenchimento podem ser usados.
para adicionar uma borda. As mesmas configurações de cor e opacidade e os mesmos degradês do preenchimento podem ser usados.
A Largura da Borda pode ser alterada na porcentagem de opacidade, no lado direito.
pode ser alterada na porcentagem de opacidade, no lado direito.
Além disso, é possível alterar a posição da borda em relação aos limites externos da forma.
Clique no ícone de reticências para revelar um conjunto de opções especializadas para as bordas. Eles são explicados na seção detalhes da borda.
4. Efeitos
Na parte inferior do painel de propriedades está a opção efeitos. A partir de agora, o único efeito em Phase é o corte do caminho. Com este efeito é possível revelar ou ocultar partes de uma forma ou linha, dando a ilusão de movimento ou transformação.
Corte do caminho é uma função muito útil para animações, por isso escrevemos um pouco mais sobre ela. Vá para o artigo dedicado sobre corte do caminho para obter mais informações.
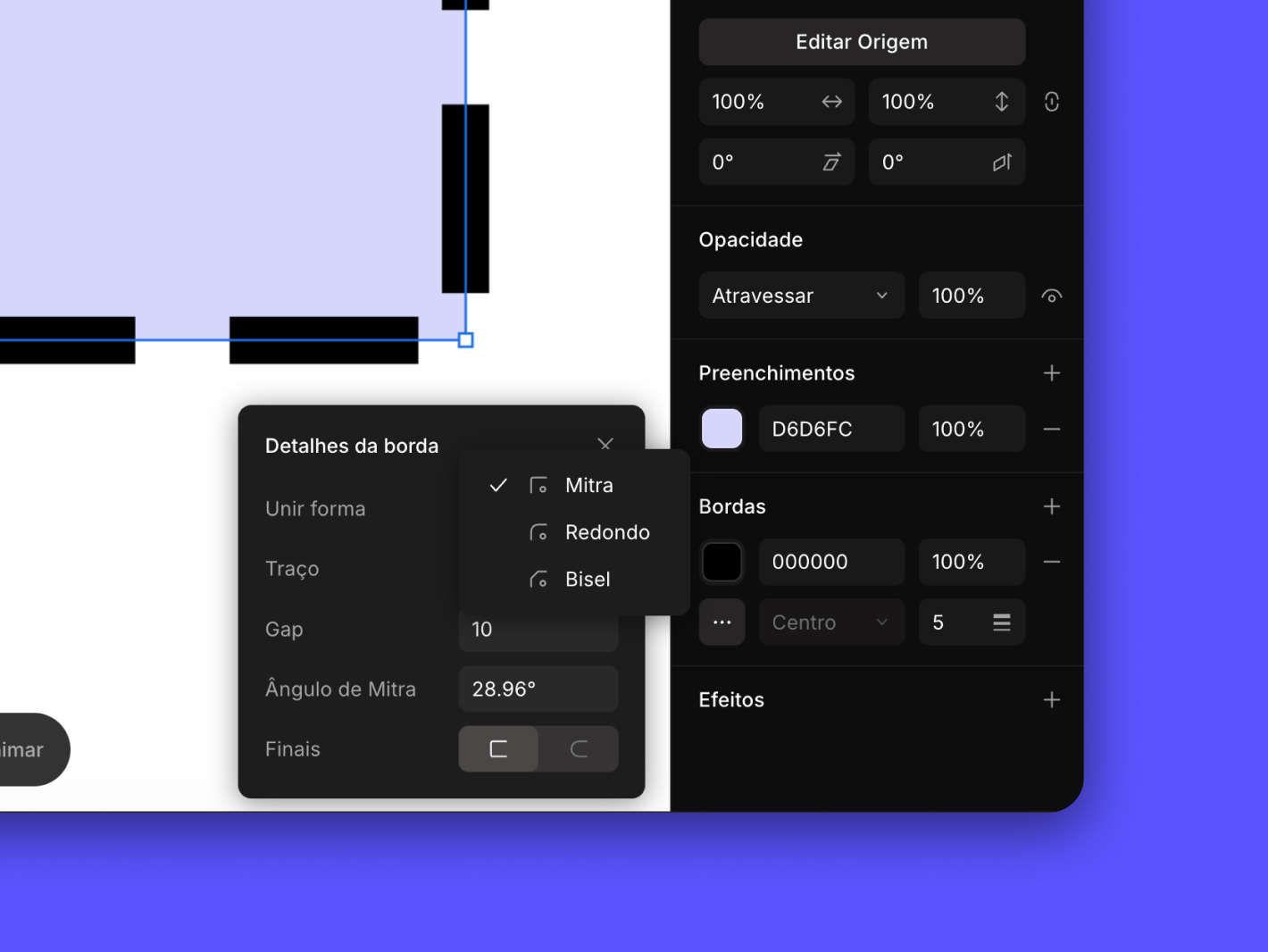
Detalhes da Borda

1. Unir Forma

Os cantos que conectam as linhas são pontos de união e tanto a aparência quanto o tamanho desses pontos podem ser ajustados.
- Mitra
: A opção de ponto de junção padrão faz com que as linhas se encontrem em um ângulo reto, criando uma junta pontiaguda.
- Redondo
: Um canto curvo é criado onde as linhas se encontram. Esta opção é frequentemente usada para criar uma aparência mais suave e orgânica.
- Bisel
: As linhas se encontram em ângulo e o canto é chanfrado ou achatado. Esta opção é comumente usada para criar uma aparência limpa e moderna.
✍️
Nota
As opções de unir forma não afetam formas ovais e caminhos que consistem em dois pontos.
2. Traço e 3. Gap

A borda pode ficar tracejada ajustando os valores de traço e gap. Se um dos valores for 0, a borda permanecerá cheia.
O valor traço controla o comprimento dos segmentos de linha e o valor gap afeta o tamanho do espaço vazio entre os segmentos.
4. Ângulo de Mitra
Esta configuração permite combinar as formas de junção Mitra e Bisel.
Qualquer junta que tenha um ângulo menor que o valor aqui será chanfrada. Por outro lado, qualquer junta com um ângulo acima do valor usará um formato de mitra.
5. Finais
 Extremidade Reta |  Extremidade Arredondada |
The way the ends of our paths look can be controlled.
- Extremidade Reta
: A linha é cortada exatamente no ponto final com uma borda retangular.
- Extremidade Arredondada
: Um círculo se estende a partir do ponto final com um diâmetro igual à largura da borda, dando à extremidade uma aparência curva.
✍️
Nota
A configuração de Fim afeta apenas os caminhos que têm pontos de extremidade extrudidos.
Gradientes

Estes são efeitos visuais que envolvem transições suaves entre duas ou mais cores. Em vez de uma mudança abrupta de uma cor para outra, um gradiente cria uma mistura gradual ou progressão de cores.
1. Tipos
As formas à frente escondem as formas por trás na medida em que sua opacidade está definida.
 Gradiente Linear |  Gradiente Radial |  Gradiente Angular |  Gradiente Diamante |
Gradientes adicionam profundidade, dimensão e interesse visual aos nossos designs. Na Phase, eles podem ser encontrados no menu de cores, cada um representado por um ícone único:
- Sólido: A área é completamente preenchida com uma cor; nenhum gradiente é aplicado.
- Linear: Um gradiente flui em uma direção.
- Radial: Um gradiente se espalha igualmente a partir do centro da forma.
- Angular: Uma linha se extrude do meio do elemento e um gradiente gira a partir dessa linha ao redor do ponto central.
- Diamante: Um gradiente se espalha a partir do centro com peso adicional em quatro direções para formar uma forma de diamante.
2. Localização do Ponto de Gradiente
Aplicando Gradiente Reverso e Ajustando o Deslizante de Localização do Ponto
A funcionalidade de Localização do Ponto de Gradiente oferece múltiplos métodos para controle preciso, permitindo personalizar gradientes com flexibilidade. Aqui está um guia passo a passo para aproveitar ao máximo essa funcionalidade:
- Selecione um elemento na tela
- Clique na caixa de cor na seção 'Preenchimento'
- Escolha um tipo de gradiente
- Mova o ponto mais à esquerda no deslizante para definir a cor inicial. Isso determina onde a primeira cor no gradiente começa.
- Mova o ponto mais à direita para definir a cor final. Isso determina onde a última cor no gradiente termina.
- Clique em qualquer lugar no deslizante para adicionar pontos intermediários.
Essa funcionalidade fornece opções de controle versáteis. Arraste o ponto ao longo do deslizante ou utilize o redimensionamento interativo clicando e arrastando os indicadores de percentual para a esquerda ou direita. Além disso, os pontos maiores nos elementos podem ser arrastados diretamente, ajustando dinamicamente em conjunto com o movimento do deslizante.
3. Gradiente Reverso
Este botão inverte a ordem dos pontos de cor, resultando em um efeito visual onde as cores transicionam na direção oposta. Ele afeta cada gradiente de maneira diferente.
 Gradiente Linear |  Gradiente Radial |  Gradiente Angular |  Gradiente Diamante |
Gradientes reversos oferecem aos designers uma ferramenta versátil para personalizar e experimentar com seus designs, promovendo a exploração criativa e a descoberta de efeitos visuais únicos. Eles podem ser empregados estrategicamente para deslocar pontos focais, como visto em um gradiente radial onde a inversão atrai a atenção para o centro, criando um destaque distinto. Designers frequentemente aplicam gradientes reversos a elementos de fundo para aprimorar o design geral.
Modos de Mistura
Modos de mistura são ferramentas dinâmicas que desbloqueiam uma gama de efeitos transformadores em designs. Estes elementos versáteis podem ser usados para melhorar o contraste, introduzir misturas vibrantes e elevar o impacto visual geral de qualquer design com um toque criativo. Explore a gama diversificada de estilos para trazer nuance e sofisticação aos projetos.
Normal
As formas à frente escondem as formas por trás na medida em que sua opacidade está definida.
 |  |  |  |
Escurecer
Se a camada frontal é mais escura do que a camada abaixo, ela substitui as cores pela diferença de luminosidade entre as duas.
 |  |  |  |
Clarear
O oposto de Escurecer, se a camada frontal é mais clara do que a camada abaixo, ela substitui as cores pela diferença de luminosidade entre as duas.
 |  |  |  |
Queima de Cor
Na área da forma frontal, o contraste de cor aumenta e, em seguida, as camadas são multiplicadas juntas para destaques mais escuros e saturados com base em uma quantidade exagerada de diferença de cor.
 |  |  |  |
Subexposição de cores
Invertendo as operações da Queima de cor, isso inverte as cores, multiplica sua luminosidade e reduz seu contraste. As cores resultantes são mais claras e menos saturadas, mas os tons médios são mais saturados em relação aos realces.
 |  |  |  |
Multiplicar
Multiplica a luminosidade das camadas frontal e posterior e depois substitui as camadas posteriores pelo produto das cores. Isso resulta em cores mais escuras.
 |  |  |  |
Tela
O oposto de Multiplicar, isso inverte as cores e depois multiplica sua luminosidade. As camadas são substituídas pelo produto das cores, resultando em cores mais claras.
 |  |  |  |
Sobreposição
A forma frontal aparece acima e atrás das camadas sutilmente. Isso é realizado aplicando dois efeitos combinados: se a cor frontal for mais escura, Multiplicar será usado com metade da intensidade, e se a cor frontal for mais clara, Tela será aplicado com metade da intensidade.
 |  |  |  |
Luz Suave
Uma versão mais suave da Sobreposição, este efeito aplica metade dos valores de Clarear e Escurecer nas camadas atrás da forma frontal.
 |  |  |  |
Luz Forte
Para criar um efeito de Sobreposição mais nítido, os cálculos de mudança de cor são baseados nos produtos combinados dos estilos Multiplicar e Tela. Isso resulta em um ajuste de contraste mais alto.
 |  |  |  |
Diferença
Os valores de cores RGB das camadas inferiores são subtraídos da camada superior. Se a forma superior for de cor clara, as camadas abaixo serão invertidas e, se a forma superior for muito escura, ocorrerá uma alteração mínima na cor inferior.
 |  |  |  |
Exclusão
Esta é uma versão silenciada do efeito Diferença. Nas extremidades preto e branco do espectro, isso não altera ou inverte as cores, respectivamente.
No entanto, como a cor da camada superior está mais próxima do cinza, a cor resultante também fica mais próxima do cinza. Normalmente, esse estilo tem um leve efeito de dessaturação.
 |  |  |  |
Matiz
O Matiz da forma frontal é usado, mas a Saturação e a Luminosidade das camadas posteriores são aplicadas.
 |  |  |  |
Saturação
A Saturação da forma frontal é usada, mas o Matiz e a Luminosidade das camadas posteriores são aplicados.
 |  |  |  |
Cor
Tanto o Matiz quanto a Saturação da forma frontal são usados, mas a Luminosidade é baseada nas camadas posteriores.
 |  |  |  |
Luminosidade
A Luminosidade da forma frontal é usada, mas o Matiz e a Saturação das camadas posteriores são aplicados.
 |  |  |  |

Começar a Prototipar
Comece com nossa plataforma gratuita baseada na Web.
© Phase Software GmbH 2025