✍️
Nota
Atenção! A Phase recebe pequenas atualizações e melhorias o tempo todo. Nossos tutoriais podem ser ligeiramente diferentes do aplicativo atual.
Origem
Cada forma possui um ponto que determina sua localização real na tela. Por padrão, a origem está no centro da forma, o que é adequado na maioria dos casos. Este artigo mostra o que pode acontecer se decidirmos agitar um pouco as coisas e mudar esse ponto. Na Phase, é possível girar uma forma em torno de um ponto arbitrário.
✍️
Nota
Este artigo pressupõe que conhecemos os conceitos básicos de animação, keyframes e interpolação, que descrevemos no artigo Animação.
Mudando o ponto de origem
Ajustando o ponto de origem e demonstrando seu impacto no elemento
Na Phase, podemos ajustar o ponto de origem dos nossos elementos facilmente. Ao trabalhar com elementos menores, não precisamos nos preocupar em mover o ponto de origem acidentalmente, graças ao modo de origem. Veja como funciona:
- Selecione a forma que queremos modificar.
- Clique em Editar Origem no Painel de Propriedades para revelar as configurações da origem.
- Selecione qualquer ponto na grade de 9 círculos para definir como o novo ponto de origem.
- Quando terminar, clique no botão 'Sair do Modo de Origem' ou pressione .Y
Por padrão, a opção Porcentagem está habilitada. Isso permite ajustar a origem proporcionalmente ao tamanho da forma. A grade de 9 círculos oferece atalhos para alterar a origem para os pontos das bordas da forma, ou para o centro, que é o padrão.
Como alternativa, podemos criar um ponto de origem fora da nossa forma. Para fazer isso, mova manualmente o ponto de origem arrastando o indicador de mira para qualquer posição na tela. Os valores X e Y ao lado podem ser alterados para ajustar o ponto de origem.
Valores negativos e valores superiores a 100% são possíveis. A caixa suspensa permite mudar para ajuste em Pixels em vez de Porcentagem. Com pixels, podemos atribuir uma localização exata que pode ser útil dependendo do nosso design.
Efeitos de origem
Ajustar a origem desloca a forma do centro ao fazer qualquer outra alteração em uma propriedade. Aqui estão alguns exemplos para mostrar que isso está ocorrendo.
Rotação
Normalmente, o ponto de rotação é o centro da forma - Origem em <X=50%, Y=50%>. Se adicionarmos qualquer rotação, o objeto gira como um cata-vento. Abaixo, podemos ver o que uma rotação de 30% faria com este objeto.
 |  |
Enquanto isso, se movermos o ponto de origem para um lado, o objeto girará mais como uma dobradiça. Neste caso, a mesma rotação de 30° foi aplicada ao objeto com um ponto de origem definido em <X=10%, Y=90%>, muito próximo do topo.
 |  |
Escala
Quando um objeto é dimensionado no centro, ele se expande igualmente em cada direção. Neste exemplo, a dimensão X foi dimensionada em 200%, enquanto a dimensão Y foi deixada em 100%.
 |  |
Se a origem não estiver no centro, a escala se expandirá na direção oposta ao ponto de deslocamento. Neste caso, a origem é definida no mesmo local do exemplo anterior, <X=10%, Y=90%>. À medida que se expande, o objeto parece se mover para o lado direito, mas a parte esquerda ainda está plantada no ponto de origem.
 |  |
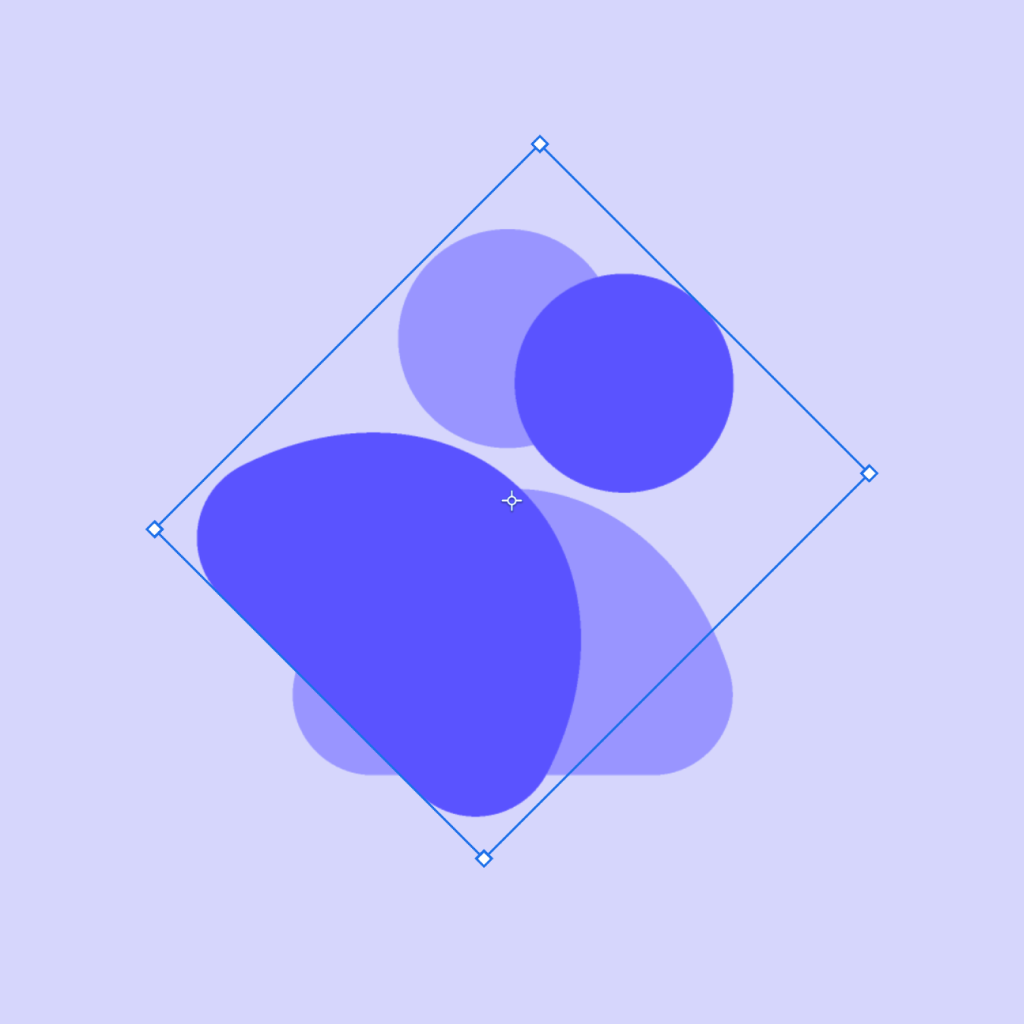
Inclinação
Inclinar um objeto normalmente resulta na movimentação da parte superior para um lado e da parte inferior para o outro lado, ambos igualmente.
 |  |
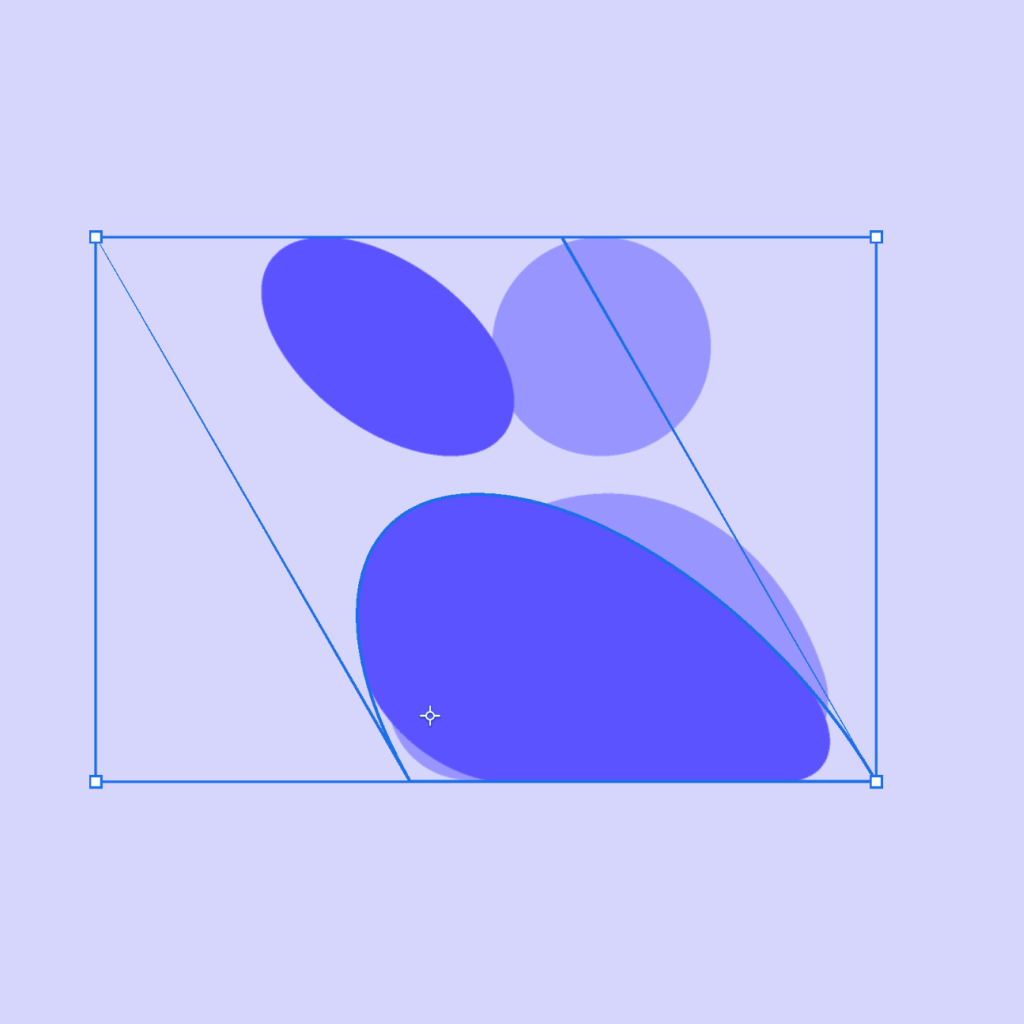
Ao posicionar a origem próximo ao canto mencionado <X=10%, Y=90%>, o ângulo de inclinação agora também fica muito próximo do seu ponto de articulação. Isso faz com que o ícone pareça inclinado para o lado, em vez de todo o objeto ficar inclinado.
 |  |
Animação de origem deslocada
Elemento Girando Com a Origem no Centro
Em um projeto estático, os aspectos de posição da origem podem ser contabilizados apenas alterando a localização da forma.
No entanto, o verdadeiro lugar onde o ajuste de origem brilha é na animação. Ao ter um local de origem diferente, podemos criar rapidamente efeitos interessantes que seriam demorados para definir, pois podem exigir posicionamento quadro a quadro.
Na animação acima, temos um desenho onde um martelo está prestes a atingir uma bola.
Gostaríamos de aplicar uma rotação ao martelo, mas com a origem colocada no centro, a animação apenas gira. Teríamos que mudar a posição muitas vezes para conseguir um movimento natural do martelo.
Veja como podemos resolver esses desafios animando com a origem:
Martelo Batendo Após uma Bola Após Ajustar a Origem
- Para fazer o martelo girar a partir do cabo, posicionamos a origem abaixo do martelo em X=50%, Y=100%. Isso permite uma rotação contínua, ao mesmo tempo que elimina a necessidade de ajustes de posição.
- Da mesma forma, para estabilizar e aterrar a bola enquanto é esmagada, colocamos a origem perto da parte inferior da bola em X=50%, Y=80%.
- Para fazer as laterais do martelo apertarem para dentro, na verdade não precisamos modificar a origem. Em vez disso, colocamos ambos os lados do martelo em um grupo e usamos o centro padrão de X=50%, Y=50%. Dessa forma, ambos os lados seriam esmagados em direção ao centro quando o martelo batesse.
Começar a animar
Comece com nossa plataforma gratuita baseada na Web.
© Phase Software GmbH 2025