✍️
Nota
Atenção! A Phase recebe pequenas atualizações e melhorias o tempo todo. Nossos tutoriais podem ser ligeiramente diferentes do aplicativo atual.
Caminhos
Caminhos são o que chamamos de formas complexas na Phase. Podem ser linhas, curvas, polígonos, bolhas ou combinações de todas essas formas. Embora sua categoria seja muito aberta, os caminhos são simples e intuitivos de fazer.
✍️
Nota
Para aqueles que não estão familiarizados com o uso de formas e o painel de camadas, confira nosso artigo sobre Formas.
Criando Caminhos
Criando um triângulo usando a ferramenta caneta.
- Selecione o ícone da caneta na barra de menu no canto superior esquerdo da tela. A ferramenta caneta é usada para fazer conjuntos de pontos para formar formas complexas.
- Clique na tela para adicionar um ponto. Uma linha o conecta ao próximo ponto, que podemos posicionar pressionando para ajustar em ângulos de 45° ou Esc para desconectar o ponto anterior e iniciar uma nova forma.⇧ Shift
- Modifique as propriedades do caminho. Leia mais sobre isso na seção "Propriedades do Caminho" abaixo.
- Pressione ou escolha outra forma para finalizar um caminho. Os caminhos oferecem configurações exclusivas não encontradas em formas básicas, mas, uma vez finalizados, podem ser modificados como qualquer outra forma. Pressione⏎ Enternovamente em um caminho concluído para editar seus pontos.⏎ Enter
Formas do Caminho

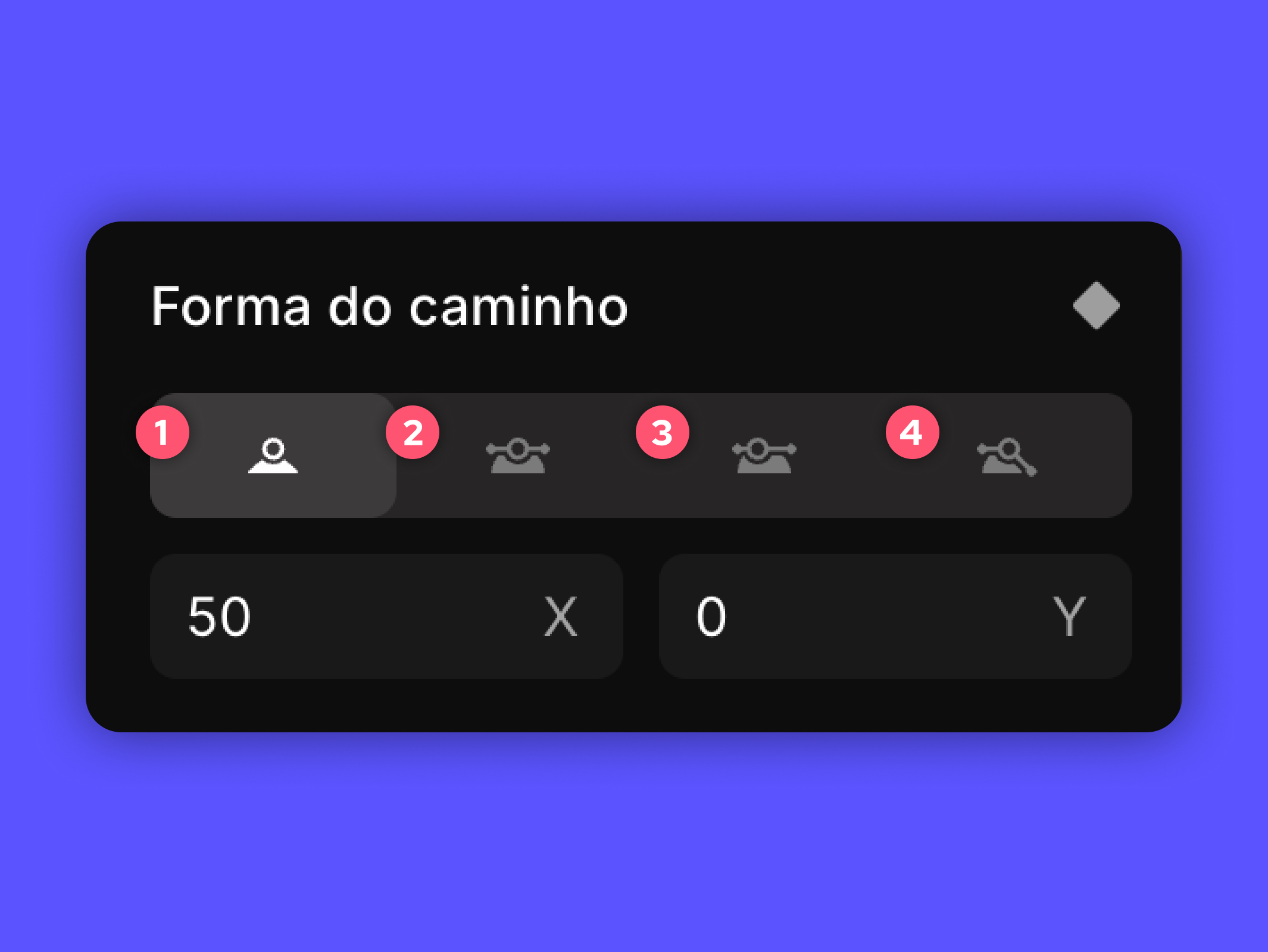
As propriedades de um caminho mudam dependendo se estamos modificando pontos ou toda a forma. Ainda no modo de edição de ponto, antes de pressionar ou desmarcar, uma propriedade exclusiva de formato de caminho aparece com quatro opções:
⏎ Enter
1. Direto
A forma do caminho direto possui um ângulo agudo no ponto sem curva. Este é o formato padrão e não possui guiador de ajuste.
2. Espelhado
O formato do caminho espelhado tem um ângulo central curvo com um guiador que se estende em ambos os lados. As pontas das alças em cada extremidade ajustam a curva igualmente, como um espelho.
3. Assimétrico
A forma assimétrica funciona como o espelhado, mas os comprimentos do guiador podem ser diferentes. A rotação de uma ponta da alça afeta ambos os lados, enquanto os ajustes para dentro/para fora afetam apenas o lado manipulado.
4. Independente
A forma independente fornece controle total sobre a rotação e comprimento de cada ponto separadamente. Embora isso permita total liberdade nas curvas, os guidões não retos criam pontas ou saliências no ponto central.
Propriedades do Caminho
Nas propriedades da forma do caminho exclusivas para caminhos, encontramos outras propriedades editáveis no painel compartilhado com outros elementos Phase: posição X/Y, raio de canto, tipo e porcentagem de opacidade, além de preenchimentos, bordas e efeitos extras como corte de caminho.
📖
Leia Mais
Temos uma página dedicada que oferece uma visão mais detalhada das propriedades em Phase, então não deixe de conferir.
Animando Caminhos
Mostrando uma animação de selo criada com caminhos.
A interpolação de caminho, também chamada de transformação de forma ou apenas interpolação, é uma técnica de animação para fazer a transição entre duas formas ou caminhos diferentes. Ele funciona gerando formas intermediárias entre os pontos inicial e final.
- Pressione após selecionar uma forma.⏎ Enter
- Clique na ferramenta caneta e adicione alguns novos pontos à nossa forma. Observe que a ferramenta caneta está inacessível no modo de animação. Para adicionar mais pontos, volte ao modo de design.
- Passe o mouse sobre qualquer linha em uma forma até que a linha fique vermelha e clique para adicionar novos pontos. Repita esta etapa quantas vezes desejar.
- Ative o modo de animação. Consulte o artigo Animação para obter mais detalhes sobre animação e keyframes.
- Adicione um keyframe em 0 segundos, somente se necessário.
- Mova o cursor de reprodução para um novo ponto.
- Mova os pontos da nossa forma para novos locais.
- Depois de mover os pontos para alterar a forma, adicione um novo keyframe. O tempo entre os keyframes controla a duração da transformação da forma. Podemos ajustar conforme necessário.
- Pressione play e observe nosso elemento mudar perfeitamente para outra forma.
Começar a animar
Comece com nossa plataforma gratuita baseada na Web.
© Phase Software GmbH 2025