Animação
Este guia explica os principais recursos de animação disponíveis na Phase. Ele aborda como trabalhar com o modo de Animação, keyframes, predefinições de animação, corte do caminho, caminhos de movimento e suavização para construir comportamentos visuais interativos e cronometrados em seus designs.
Criar resposta de animação
Para criar uma animação, comece configurando uma ação. As ações definem o que deve acontecer e quando. Saiba mais sobre ações aqui.
Após a configuração do gatilho, você pode criar uma resposta ajustando o elemento diretamente na tela ou editando propriedades no painel de propriedades. Para um controle mais detalhado, expanda o Painel de Ações Compacto e adicione keyframes adicionais.
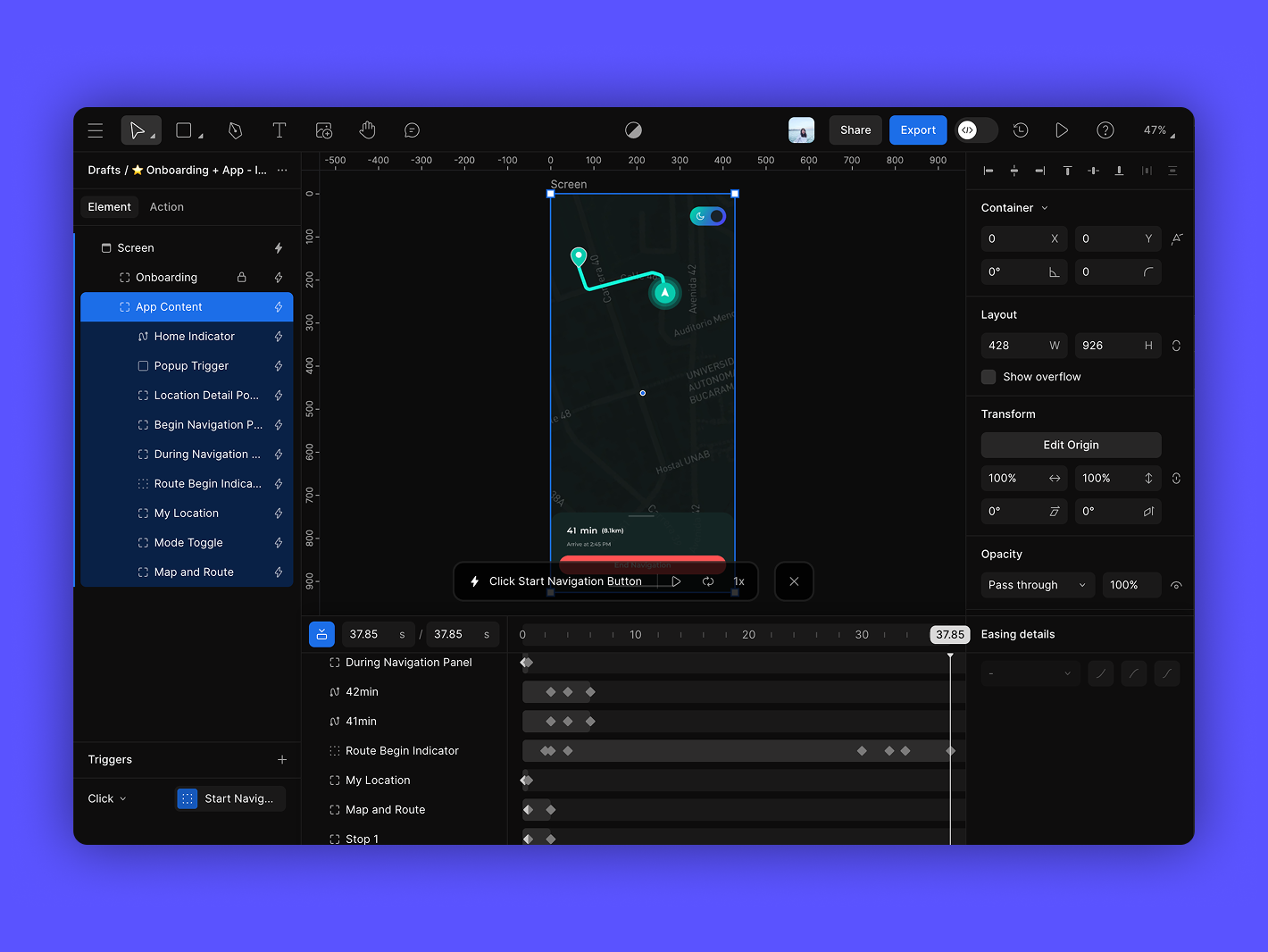
Painel de ações completo / painel de ações compacto
Ao criar uma ação, um Painel de ações compacto aparece por padrão. Isso fornece uma visualização simplificada para alterações rápidas de propriedades e ajustes de duração. Para abrir o Painel de ações completo, clique no botão de expansão localizado no lado esquerdo da barra da linha do tempo. Isso revela a visualização completa da linha do tempo para edição detalhada da animação.
No Painel de ações completo, você verá:

- Uma linha vertical branca chamada cabeçote de reprodução, que marca o tempo atual. Você pode arrastá-la ou inserir um tempo específico no campo à esquerda.
- Trilhas de keyframes para cada elemento e propriedade animada, visíveis como faixas horizontais.
- Marcadores de diamante nas trilhas, representando keyframes onde ocorrem alterações de propriedade.
Cada camada na linha do tempo pode ser expandida para revelar propriedades animadas individuais. Isso permite inspecionar e ajustar keyframes em um nível detalhado para cada animação.
Ao começar do zero, a linha do tempo estará vazia, exceto pelo cabeçote de reprodução. Os keyframes aparecem apenas após alterações serem feitas nas propriedades de um elemento.
Use a linha do tempo para controlar o tempo da animação, inspecionar camadas e ajustar keyframes com eficiência.
Para visualizar e trabalhar com keyframes, clique no ícone da linha do tempo na barra de ações para abrir o painel da linha do tempo. Isso expande a linha do tempo e mostra todas as trilhas de animação relevantes.
O painel da linha do tempo exibe:
- Um cabeçote de reprodução vertical representando o tempo atual.
- Trilhas de keyframes para cada elemento e propriedade animada.
- Marcadores indicando posições de keyframes.
Você pode:
- Arrastar o cabeçote de reprodução para percorrer o tempo.
- Adicionar ou excluir keyframes diretamente.
- Expandir camadas para visualizar animações específicas de propriedades.
- Aumentar/diminuir o zoom para controle mais preciso.
Keyframes
Criando keyframes
Para criar um keyframe, você deve primeiro especificar o ponto no tempo em que uma alteração deve acontecer. Existem duas maneiras de fazer isso:
- Você pode ajustar a duração da animação para definir seu comprimento total e, em seguida, aplicar suas alterações dentro desse intervalo de tempo.
- Como alternativa, abra o Painel de ações completo e mova o cabeçote de reprodução para o momento exato em que deseja modificar uma propriedade. Isso permite um tempo preciso e a sobreposição de animações.
Lembre-se de que a configuração de duração determina por quanto tempo a animação será executada no total. O posicionamento de seus keyframes dentro desse tempo define quando alterações específicas ocorrem.
Método A: alterando propriedades
- Selecione um elemento.
- Ajuste suas propriedades diretamente na tela ou no Painel de Propriedades.
- Um keyframe é adicionado automaticamente na posição atual do cabeçote de reprodução.
Método B: Adicionando keyframes manualmente
- Passe o mouse sobre uma propriedade específica no painel da linha do tempo.
- Quando o ícone de diamante aparecer, clique nele para inserir um keyframe no tempo atual do cabeçote de reprodução.
Ajustando keyframes
Depois de criar um keyframe, ele pode ser modificado de algumas maneiras:
- Arraste o keyframe para movê-lo ao longo da linha do tempo, alterando o tempo da animação.
- Altere quaisquer parâmetros no momento do keyframe para atualizar a animação naquele momento.
- Pressione ⌫ Backspace ou Delete para remover keyframes.
- Selecione um keyframe, mude para um tempo posterior e pressione Command ⌘ C ou Ctrl C para copiá-lo.
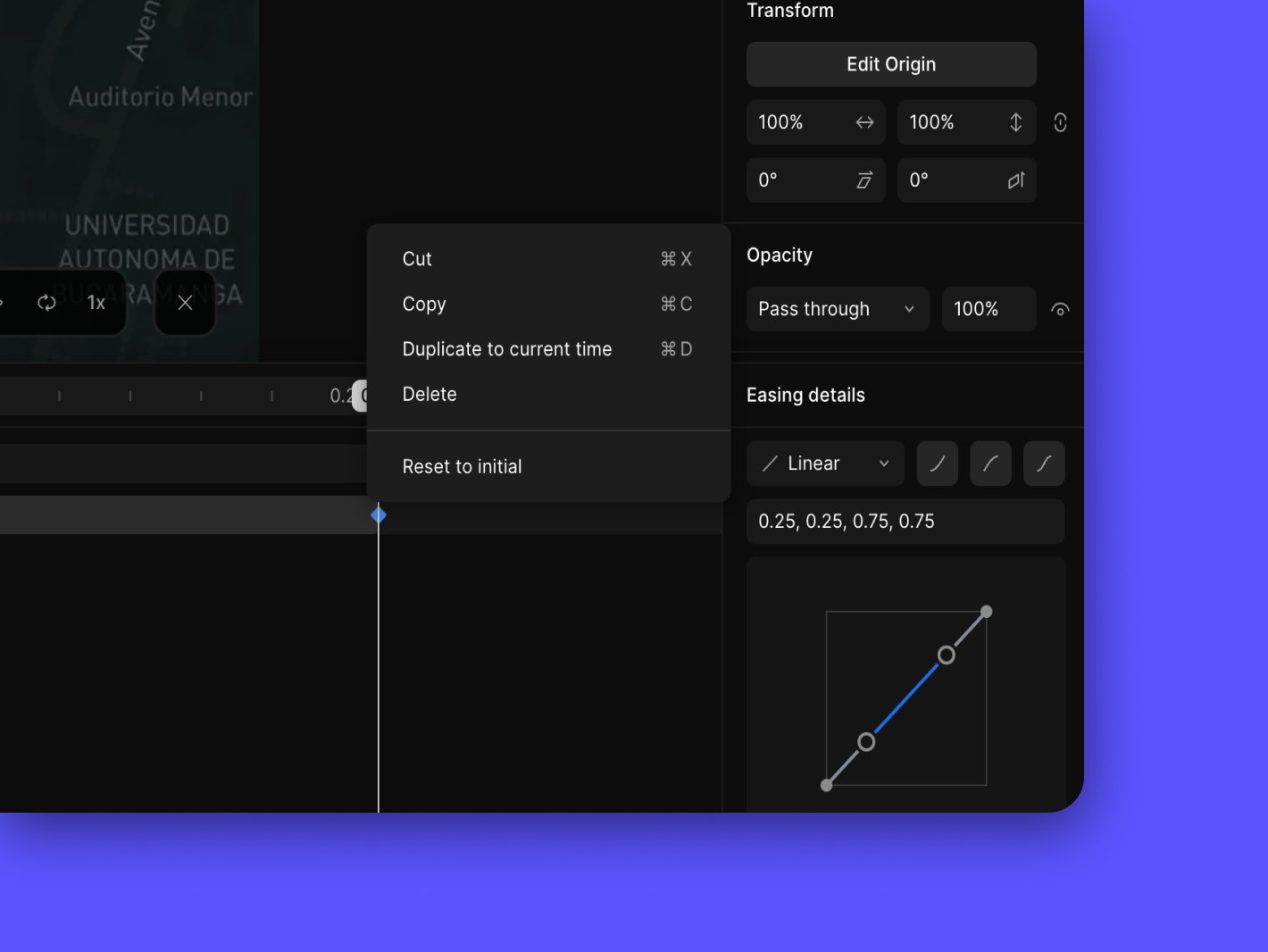
Ao clicar com o botão direito em um keyframe, a Phase apresentará as seguintes opções:

- Duplicar para o tempo atual: Cria uma cópia do keyframe no tempo atual. A duplicação só tem efeito se o cabeçote de reprodução estiver definido para um tempo diferente daquele em que o keyframe está atualmente. Por exemplo: para criar um novo keyframe com base em um em 1 segundo, defina o tempo para um pouco mais tarde (como 1,2 segundos) antes de duplicar. Pressionar Command ⌘ D ou Ctrl D também duplicará os keyframes.
- Redefinir para o valor inicial: Altera a propriedade do keyframe selecionado para ser o mesmo valor de quando o modo de animação está desativado. Isso é útil para criar animações em loop.
- Excluir keyframe: Remove o keyframe. A animação é recalculada como se ele não estivesse lá, incluindo a conexão de keyframe em ambos os lados do removido.
No lado direito da linha do tempo, ao clicar em um keyframe, as configurações de Fade podem ser visualizadas. Elas permitirão ajustar a aceleração e a suavidade da animação.
Interpolação
Pense nos keyframess como perspectivas de como seu design se parece em momentos específicos. Você define esses keyframes, e a Phase faz a mágica de descobrir todos os estados intermediários. É o que chamamos de interpolação.
Aqui temos uma animação simples. Aos 0 segundos, não há keyframe. O design padrão de um círculo amarelo é usado então. Em seguida, na marca de 1 segundo, a animação é definida para ser um losango vermelho. A animação também é definida para girar 180 graus nesse ponto.
 0 segundos |  0.5 segundos |  1 segundo |
Entre 0 e 1 segundo, não há keyframes. No entanto, a Phase estima a posição da borda e as cores de preenchimento entre cada ponto. Portanto, olhando para a forma entre 0 segundos e 1 segundo, ela aparecerá como alguma forma de um quadrado arredondado com um preenchimento laranja.
Predefinições de animação
A Predefinição de animação é um efeito de animação pronto que pode ser aplicado rapidamente aos nossos elementos. Em vez de criar uma animação do zero, podemos escolher entre várias opções predefinidas como fade, move, scale, spin e trim, facilitando a adição de animações sem muito esforço.
Como aplicar predefinições de animação
As predefinições de animação estão disponíveis apenas no modo de animação. Para aplicar uma predefinição:
- Selecione um elemento. Clique na opção “Predefinição” no Painel de propriedades.
- Escolha a predefinição desejada e aplique ao elemento.
Tipos de predefinições de animação
Oferecemos 10 predefinições de animação distintas, cada predefinição fornece um efeito de animação único para nossos elementos:
- Fade In (aparecer gradual): Torna gradualmente um elemento visível, transitando de transparente para opaco.
- Fade Out (desaparecer gradual): Faz gradualmente um elemento desaparecer, transitando de opaco para transparente.
- Move In (entrar em movimento): Anima um elemento enquanto ele se move para a visualização a partir de uma posição fora da tela.
- Move Out (sair em movimento): Anima um elemento enquanto ele se move para fora da visualização, saindo da tela.
- Scale In (escalar para dentro): Escala um elemento para cima à medida que se torna visível, aumentando seu tamanho de menor ou invisível para seu tamanho final.
- Scale Out (escalar para fora): Escala um elemento para baixo à medida que se torna invisível, reduzindo seu tamanho até desaparecer.
- Spin In (girar para dentro): Gira um elemento para a visualização, girando de uma posição fora da tela para seu estado visível final.
- Spin Out (girar para fora): Gira um elemento para fora da visualização, girando até não ser mais visível.
- Trim In (aparar entrada): Anima um caminho enquanto ele se desenha na tela, revelando gradualmente a forma do caminho.
- Trim Out (aparar saída): Anima um caminho enquanto ele se apaga, removendo gradualmente o caminho da visualização.
Ajustando as predefinições de animação
Ajustar detalhes da predefinição
Abra a caixa de diálogo de detalhes da predefinição.
- Use as configurações de atraso para definir a quantidade de tempo antes que a animação comece.
Duração
- Vá para a linha do tempo
- Localize o segmento da trilha do elemento.
- Arraste as bordas do segmento da trilha para ajustar a duração da predefinição de animação.
Corte do caminho
O corte do caminho é uma técnica eficaz para adicionar um senso mais profundo de movimento a gráficos em movimento e animações baseadas em vetores. Ele nos permite animar o corte ou desenho de um traçado ao longo de um caminho ao longo do tempo, criando a ilusão de movimento ou transformação. Essa técnica permite que porções específicas de uma forma ou linha sejam reveladas ou ocultadas, resultando em efeitos visuais dinâmicos.
Criando cortes de caminho
- Desenhe a forma à qual o efeito de corte do caminho deve ser aplicado. Pode ser um retângulo simples, círculo ou um caminho vetorial personalizado.
- Clique no símbolo ao lado de efeitos no Painel de Propriedades para acessar o recurso corte do caminho. Essa ação revelará a caixa de ferramentas do corte do caminho.
- Mova o cabeçote de reprodução para o ponto inicial desejado. Normalmente, seria 0s.
- Defina o início e o fim do corte do caminho para 100%.
- Mova o cabeçote de reprodução para o ponto final desejado.
- Defina o início do corte do caminho para 0% e o fim para 100%. Com um corte de 0%, a linha se tornará visível.
- Pressione Play.
✍️
Observação
Tenha cuidado ao usar preenchimento com animações de corte do caminho, especialmente em animações complexas ou com certas formas. Dependendo do design ou da animação, podem ocorrer efeitos visuais inesperados.
Por exemplo, se o preenchimento não estiver devidamente alinhado com a animação de corte do caminho, podem ocorrer alterações indesejadas na cor ou inconsistências na aparência da forma. Além disso, se a animação de corte do caminho envolver o apagamento do caminho, a cor de preenchimento poderá ser apagada junto com o caminho, levando a efeitos de desaparecimento não intencionais.
Sempre teste completamente qualquer animação para garantir que o preenchimento se comporte conforme o esperado durante toda a animação de corte do caminho.
Por padrão, as formas começam em 0% e terminam em 100%, mas esses valores podem ser ajustados para alterar as posições dos pontos inicial e final do corte. Definir ambos os pontos em 100% cortará completamente o caminho, tornando-o invisível na tela. Por outro lado, definir ambos os pontos em 0% tornará a linha invisível.
Deslocamento
Em nossos passos anteriores, conseguimos criar uma animação do tipo Pac-Man configurando o deslocamento e os keyframes. Isso nos permitiu criar padrões de repetição intrincados, perfeitos para efeitos dinâmicos como movimentos de abertura e fechamento. Começamos com um deslocamento de 20%, um ponto inicial de 10% e mantivemos o ponto final em 100%. Então, para cada keyframe sucessivo, animamos de 20% a 100%, repetindo essa sequência várias vezes sem alterar o valor do deslocamento.
Para quem não está familiarizado, a propriedade deslocamento em um corte do Caminho refere-se ao ponto ao longo do caminho onde a animação começa. Ela permite controlar a posição inicial da animação de corte ao longo do caminho. A animação de corte do caminho começa neste ponto de deslocamento e, em seguida, progride ao longo do caminho à medida que a animação prossegue.
Definir o deslocamento para 0% faz com que o corte de caminho comece exatamente no início da forma. Em termos mais simples, a parte visível do caminho começa no ponto inicial da forma. Quando o valor do deslocamento é aumentado, ele move o ponto inicial do corte ao longo do caminho. Portanto, se o deslocamento for definido para 50%, o corte começará na metade do caminho, mostrando apenas a segunda metade da forma.
Modos de corte do caminho
Os modos de corte do caminho são opções ou configurações que controlam como uma animação de corte do caminho se comporta ao revelar ou apagar um caminho ao longo do tempo. Esses modos determinam como os pontos inicial e final da animação mudam à medida que ela progride.
Para aplicar um corte do caminho, agrupe todas as formas em um container e aplique o corte do caminho ao container. Para alternar entre os modos, use o menu suspenso.
Existem dois modos principais de corte do caminho:
Simultaneamente
Neste modo, tanto o ponto inicial quanto o final da animação de corte do caminho se movem juntos ao longo do caminho. À medida que a animação avança, a porção visível do caminho começa e termina em posições diferentes, criando um efeito sincronizado de revelação ou apagamento. Este modo é usado quando queremos que a animação revele ou apague uniformemente todo o caminho na mesma taxa.
Individualmente
Neste modo, temos controle separado sobre os pontos inicial e final da animação de corte do caminho. À medida que a animação progride, podemos ajustar independentemente onde o caminho começa e onde termina. Isso proporciona maior flexibilidade e criatividade na forma como revelamos ou apagamos o caminho. Podemos criar efeitos como desenhar o caminho de um lado para o outro ou apagá-lo em um padrão único.
Caminhos de movimento
Caminhos de movimento definem a trajetória que um elemento segue em uma animação. Eles podem ser retos, curvos ou com formas personalizadas, e são essenciais para criar gráficos em movimento dinâmicos e visualmente atraentes.
Componentes chave
- Ponto inicial do caminho de movimento: Ponto de partida do movimento do elemento.
- Ponto do caminho de movimento: Pontos chave ao longo do caminho.
- Controle da curva do caminho de movimento: Ajusta a curvatura entre os pontos.
- Segmento do caminho de movimento: O espaço entre dois pontos do caminho de movimento.
Criando um caminho de movimento
- Mova o cabeçote de reprodução na linha do tempo para definir a posição inicial.
Selecione e reposicione o elemento para gerar o caminho de movimento. - Keyframes de posição incluem automaticamente valores x e y.
Curvando um caminho de movimento
- Selecione um ponto do caminho para revelar as opções de forma:
- Reto: Sem curva, ângulos agudos.
- Espelhado: Curva simétrica com alças iguais.
- Assimétrico: Alças desiguais para curvas variadas.
- Independente: Controle total sobre ambas as alças individualmente.
- Ajuste as curvas do caminho usando as alças de controle de curva.
Orientação
Use a orientação automática para alinhar a direção do elemento com o caminho de movimento.
Tempo, duração e suavização
- Tempo: Ajuste a velocidade segmento por segmento usando keyframes
- Duração: Os caminhos podem se estender além da duração da linha do tempo, mas o movimento excessivo não será renderizado.
- Suavização: Pode ser aplicada a segmentos individuais do caminho para um movimento mais suave.
Exemplo: bola quicando
- Use técnicas de esmagar e esticar para realismo.
- O peso da bola afeta a velocidade e a altura do quique.
- Use ajustes de curva para refinar a dinâmica do quique.
Suavização
A Suavização controla como as animações transitam entre keyframes, afetando sua suavidade, velocidade e estilo. A Phase suporta uma variedade de tipos de suavização predefinidos e curvas de Bézier personalizáveis para ajudar os designers a ajustar o comportamento do movimento.
Como Usar a Suavização
- Selecione um keyframe
- Abra o Menu de contexto de suavização na parte inferior do Painel de propriedades.
- Escolha uma predefinição ou edite manualmente as alças da curva para criar uma suavização personalizada.
Recursos do Painel de suavização
- Editor visual de curvas: Permite manipular as alças da curva diretamente.
- Menu de tipo: Oferece predefinições como Entrada suave, Saída suave, etc.
- Modo personalizado: Acionado quando as alças são ajustadas manualmente.
- Coordenadas de Bézier: Exibidas como [Bx, By, Tx, Ty] e podem ser editadas para precisão.
Grade da curva
- Interface gráfica com duas barras de controle ajustáveis.
- Alças mais longas = suavização mais dramática.
- Alças mais curtas = suavização mais sutil.
Tipos de suavização predefinidos
Suavização básica
- Step (Passo): Salta instantaneamente para o próximo valor do keyframe.
- Linear: Velocidade constante; sem aceleração/desaceleração.
- Entrada suave (Ease In): Começa devagar, termina rápido.
- Saída suave (Ease Out): Começa rápido, termina devagar.
- Entrada e Saída Suaves (Ease In Out): Início e fim suaves.
Suavização com recuo
- Ease in back / Out back / In Out Back: Adiciona um overshoot intencional no início/fim/ambos, criando uma sensação de “recuo”.
Elástica e salto
Ease In/Out Elastic: Movimento elástico que ultrapassa e depois se estabiliza.
Ease In/Out Bounce: Imita um salto afetado pela gravidade.
Ease In/Out Bounce: Imita um salto afetado pela gravidade.
Suavização com pulo
Hop In / Out / In Out: Adiciona um pulo para uma entrada ou saída divertida e animada.
Entendendo as Curvas de Bézier
- Cada curva de suavização é baseada na matemática de Bézier, controlada por barras de controle anexadas a keyframes.
- Os pontos inicial e final são fixos em (0,0) e (1,1).
- As barras de controle controlam a curvatura, com valores x travados entre 0–1 e valores y que podem ultrapassar para efeitos extremos.
- Valores mais altos = curvatura mais forte, mas com retornos decrescentes.

Começar a Prototipar
Comece com nossa plataforma gratuita baseada na Web.
© Phase Software GmbH 2025