✍️
Nota
Atenção! A Phase recebe pequenas atualizações e melhorias o tempo todo. Nossos tutoriais podem ser um pouco diferentes do aplicativo atual.
Importação
Nem todo mundo começa do zero – muitos de nossos fluxos de trabalho começam com a importação de arquivos existentes. Sejam gráficos de estoque, recursos de colegas de equipe ou designs que criamos em outro lugar. Tornamos possível aos usuários animar projetos a partir de ferramentas como Figma, Illustrator, e mais via importação de SVG e Lottie.
Importando Arquivos

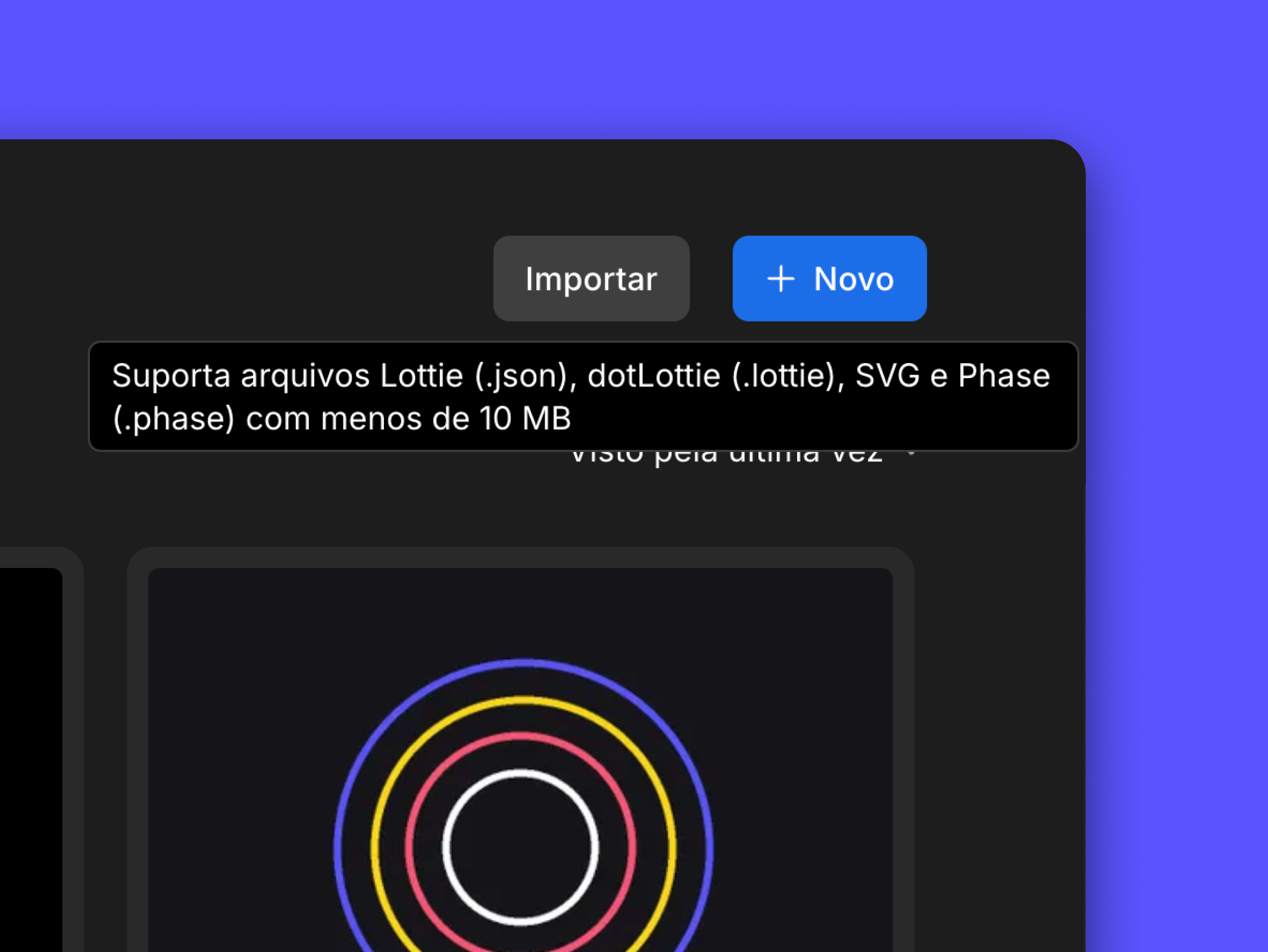
- Clique no botão Importar e selecione um arquivo usando o explorador de arquivos.
- Selecione um arquivo na janela do navegador. A Phase atualmente suporta arquivos SVG, Lottie, imagem e Phase.
- Um novo arquivo será aberto.
- Comece a editá-lo na tela.
Como alternativa, arraste e solte SVGs e Lotties diretamente no painel da Phase para começar. Um novo arquivo será criado automaticamente.
Notas Sobre a Importação de SVG

Como podemos ver, a importação é simples. Para garantir os melhores resultados com SVGs e Lotties, confira as dicas a seguir.
Aqui está o que acontece depois de importarmos os arquivos para a Phase:
- Linha do Tempo: A duração padrão da animação é de 0,1 segundos, mas pode ser ajustada com os controles de linha do tempo.
- Hierarquia de Camadas: O agrupamento e a nomeação de camadas do Figma/Illustrator serão achatados; todos os elementos serão colocados dentro de containers na tela.
- Origens das Camadas: As origens das camadas são definidas automaticamente no canto superior esquerdo. Para defini-la no centro, primeiro expanda a guia Transformar. Em seguida, clique no círculo do meio na grade de origem ao usar rotação, escala ou inclinação para definir a origem.
- Posicionamento de Gradiente: As posições dos gradientes podem mudar na importação, ajuste usando Preenchimentos para obter o visual desejado.
- Tratamento de Texto: O texto é convertido em caminhos durante a importação. Pode haver pequenos problemas de curvatura com nosso renderizador que afetam os visuais de exportação em MP4 e GIF. A exportação para Lottie permanece inalterada.
Embora os arquivos SVG suportem elementos interativos e scripts via JavaScript, seu caso de uso principal é para gráficos estáticos. Eles podem não fornecer o mesmo nível de interatividade e capacidades de animação que o Lottie.
Importando Lotties

Começar com uma animação Lottie pré-fabricada é útil para construir nossa linha do tempo inicial ou aprender com outros animadores. Aqui está um exemplo de como importar uma animação Lottie do LottieFiles.com.
- Acesse LottieFiles.com e use a barra de pesquisa para encontrar uma animação que gostamos. Também podemos navegar por animações acessando Produtos > Animações Gratuitas ou Marketplace.
- Quando encontrarmos uma animação que gostamos, selecione-a e clique em Salvar para o Espaço de Trabalho. Precisaremos ter uma conta no LottieFiles para prosseguir. Algumas animações requerem uma licença Pro ou pagamento adicional.
- Selecione o formato Lottie JSON e faça o download.
- Abra o painel da Phase e selecione Importar.
- Selecione o arquivo JSON e abra-o.
- Agora podemos começar a editá-lo na tela.
Importando Imagens

As imagens podem ser importadas do nosso computador para o painel da Phase simplesmente seguindo estas etapas:
- No painel, crie um novo arquivo clicando no botão Novo.
- Clique no botão "Inserir Novo Recurso" no canto superior esquerdo.
- Localize e abra a imagem nos formatos .png, .jpg ou .gif.
- Edite a imagem na tela.
Copiar e Colar
O recurso de copiar e colar nos permite trabalhar perfeitamente em vários projetos, gerenciar e editar elementos de design inteiros e recursos de diferentes arquivos, tudo dentro do espaço de trabalho da Phase. Podemos copiar e colar elementos SVG e imagens, e até mesmo elementos individuais de animações Lottie importadas.
- Para copiar um elemento, clique com o botão direito sobre ele e selecione copiar ou use a tecla de atalho CtrlCouCommand ⌘C
- Para colar um elemento, clique com o botão direito na tela e selecione colar. Também podemos usar a tecla de atalho CtrlVouCommand ⌘V
Importar Tipos de Arquivo
- GIF: GIFs são ideais para pequenas animações em loop, perfeitas para incorporação em sites ou mídias sociais.
- MP4: Para exportações de vídeo de alta qualidade, o MP4 é a melhor opção.
- Lottie (.json): Os arquivos Lottie JSON mantêm nossas animações editáveis e leves. Eles são incríveis para implementar animações suaves em plataformas e aplicativos.
- dotLottie (.lottie): Os arquivos DotLottie compactam nossas animações Lottie em um único pacote independente com um tamanho de arquivo menor - perfeito para compartilhamento e implantação simplificados.
Começar a animar
Comece com nossa plataforma gratuita baseada na Web.
© Phase Software GmbH 2025