✍️
참고
주의하세요! Phase에서는 항상 업데이트와 개선이 거의 이루어지지 않습니다. 우리의 튜토리얼은 현재 앱과 약간 다를 수 있습니다.
패스
패스(Path)는 Phase에서 복잡한 도형을 지칭하는 용어입니다. 이것들은 선, 곡선, 다각형, 덩어리 또는 이러한 형태의 조합일 수 있습니다. 그들의 범주가 매우 개방적이지만, 패스는 만들기 간단하고 직관적입니다.
✍️
노트
도형과 레이어 패널 사용에 익숙하지 않은 분들을 위해, (도형) 관련 문서를 확인해주세요.
패스 생성하기
펜 도구를 사용하여 삼각형 만들기
- 캔버스 왼쪽 상단의 메뉴 바에서 펜 아이콘을 선택합니다. 펜 도구는 복잡한 도형을 형성하기 위해 점의 집합을 만드는 데 사용됩니다.
- 점을 추가하려면 캔버스를 클릭합니다. 선은 다음 점에 연결되며, 45° 각도에 스냅하는 경우나 를 눌러 이전 점을 연결 해제하고 새 도형을 시작할 때 누르는Esc를 누를 수 있습니다.⇧ Shift
- 패스 속성을 수정합니다. 이에 대한 자세한 내용은 아래의 "패스 속성" 섹션에서 확인하세요.
- 패스를 완료하려면 를 누르거나 다른 도형을 선택합니다. 패스는 기본 도형에서 찾을 수 없는 고유한 설정을 제공하지만, 한 번 완료되면 다른 도형처럼 수정할 수 있습니다. 완료된 패스에서 다시⏎ Enter를 눌러 점을 편집할 수 있습니다.⏎ Enter
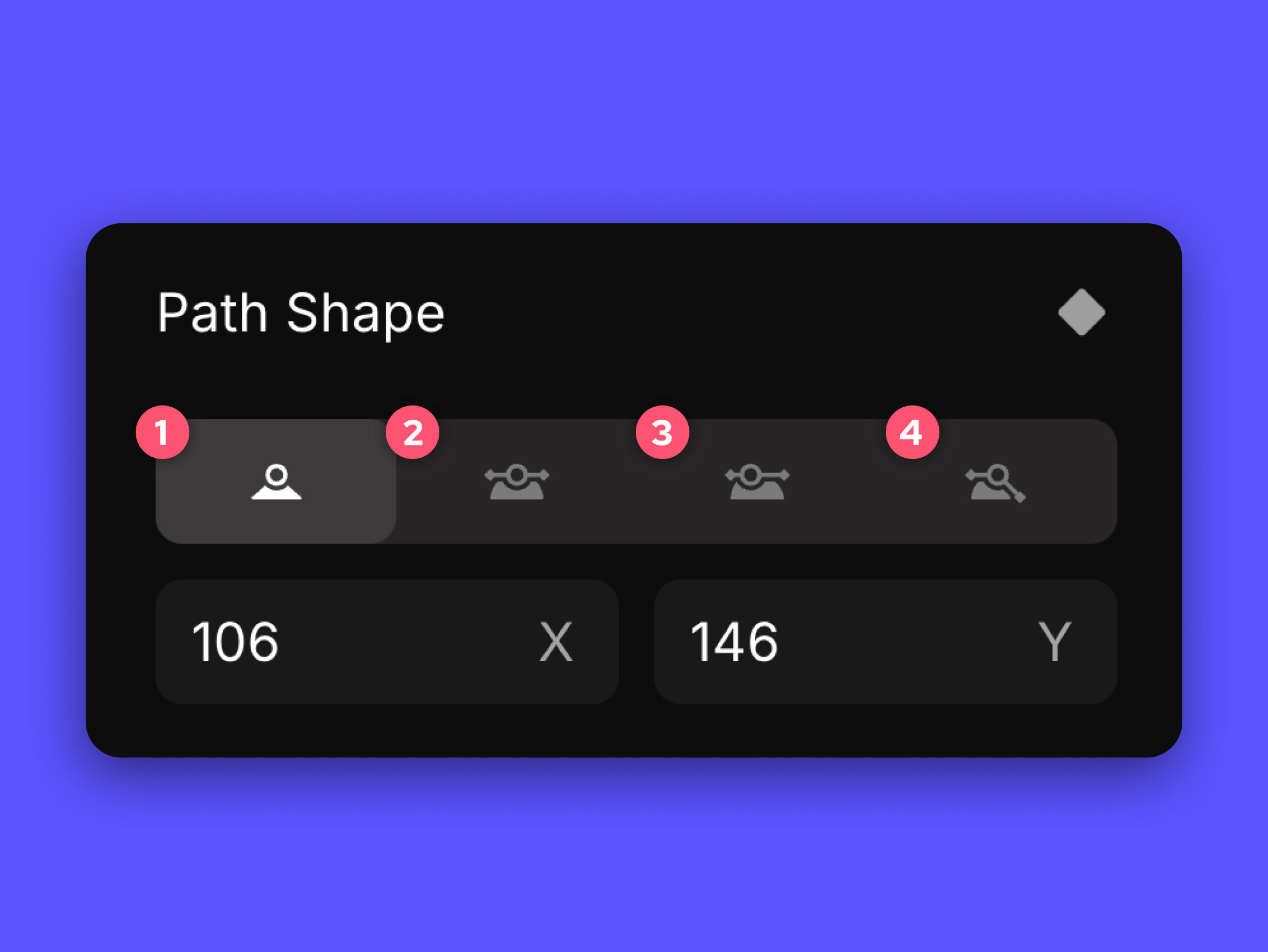
패스 도형

패스의 속성은 점을 수정하는지 전체 도형을 수정하는지에 따라 달라집니다. 를 누르거나 선택을 해제하기 전에 점 편집 모드에 있는 동안에는 고유한 패스 도형 속성이 나타납니다. 이 속성에는 다음 네 가지 옵션이 있습니다:
⏎ Enter
1. 직선
직선 패스 도형은 곡선이 없는 날카로운 각도를 가집니다. 이것이 기본 도형이며 조정 핸들바가 없습니다.
2. 대칭
대칭 패스 도형은 양쪽으로 연장된 핸들바가 있는 중앙 곡선 각도를 가지고 있습니다. 양 끝의 핸들 점은 거울처럼 곡선을 동등하게 조정
3. 비대칭
비대칭 형태는 거울처럼 기능하지만 핸들바 길이가 다를 수 있습니다. 하나의 핸들 점을 회전하면 양쪽 모두에 영향을 미치지만, 내부/외부 조정은 처리된 쪽에만 영향을 줍니다.
4. 독립
독립 도형은 각 점의 회전과 길이를 완전히 제어합니다. 이것은 완전한 곡선 표현이 제공하지만, 직선형이 아닌 핸들바는 중앙 점에 스파이크나 돌기가 생깁니다.
패스 속성
패스에만 해당하는 패스 도형 속성 아래에서, 다른 편집 가능한 속성들을 Phase의 다른 요소들과 공유하는 패널에서 찾을 수 있습니다:
X/Y 위치, 모서리 반지름, 불투명도 유형과 백분율, 채우기, 테두리 및 트림 패스와 같은 추가 효과.
📖
더 읽어보기
저희는 Phase의 속성을 더 자세히 살펴볼 수 있는 전용 페이지를 제공하고 있으니 꼭 확인해주세요.
패스 애니메이션
경로로 만든 도장 애니메이션 보여주기
패스 보간(Path interpolation) 또는 도형 변형(shape morphing) 또는 단순히 보간(interpolation)이라고도 하는 패스 애니메이션은 두 가지 다른 도형 또는 패스공동 작업자의 커서 움직임과 선택 강조 표시를 실시간으로 보여주고 보기 전용 사용자가 디자인 모드에서 파일을 볼 수 있도록 하는 등의 개선 사항으로 인해 앱 인터페이스가 약간 변경될 수 있다는 점에 유의하세요.
패스간의 전환을 위한 애니메이션 기술입니다. 이는 시작점과 끝점 사이의 중간 도형을 생성하여 작동합니다.
- 도형을 선택한 후 를 누릅니다.⏎ Enter
- 펜 도구를 클릭하고 도형에 새로운 점을 추가합니다. 펜 도구는 애니메이션 모드에서 접근할 수 없음에 유의하세요. 더 많은 점을 추가하려면 디자인 모드로 전환하세요.
- 도형의 선 위에 마우스를 올려 빨간색으로 변하는 선을 클릭하여 새로운 점을 추가합니다. 원하는 횟수만큼 이 단계를 반복합니다.
- 애니메이션 모드를 켭니다. 애니메이션 및 키프레임에 대한 자세한 내용은 애니메이션 관련 문서를 참조하세요.
- 필요한 경우 0초에서 키프레임을 추가합니다.
- 플레이 헤드를 새로운 지점으로 이동합니다.
- 도형의 점을 새 위치로 이동합니다.
- 도형을 변경하기 위해 점을 이동한 후 새 키프레임을 추가합니 다. 키프레임 간의 시간은 도형 변환의 지속 시간을 제어합니다. 필요에 따라 조정할 수 있습니다.
- 재생 버튼을 누르고 요소가 다른 도형으로 원활하게 변하는 것을 관찰합니다.
애니메이션을 바로 시작해보세요
저희 무료 웹 기반 플랫폼으로 시작해보세요.