디자인모션
디자인부터 애니메이션까지 앱 하나로 다 해결할 수 있습니다.

왜 디자이너들은 phase에 푹 빠졌을까요
배우기 쉬움
실력과 경력관계 없이 모든 디자인 작업 가능.
손쉬운 핸드오프
개발자가 애니메이션을 즉시 사용할 수 있습니다.
웹 기반
브라우저에서 디자인하고 애니메이션을 바로 제작하세요.
가져오기
디자인을 가져와서 맞춤형으로 설정하세요.

로티
로티 라이브러리에서 다양한 애니메이션 중에서 선택하세요.

이미지
몇 단계만 거치면 이미지에 움직임 효과를 추가할 수 있습니다.

SVG
Figma 또는 다양한 도구에서 내보낸 파일에 손쉽게 애니메이션을 적용할 수 있습니다.
디자인
크리에이티브 도구를 구경해 보세요.
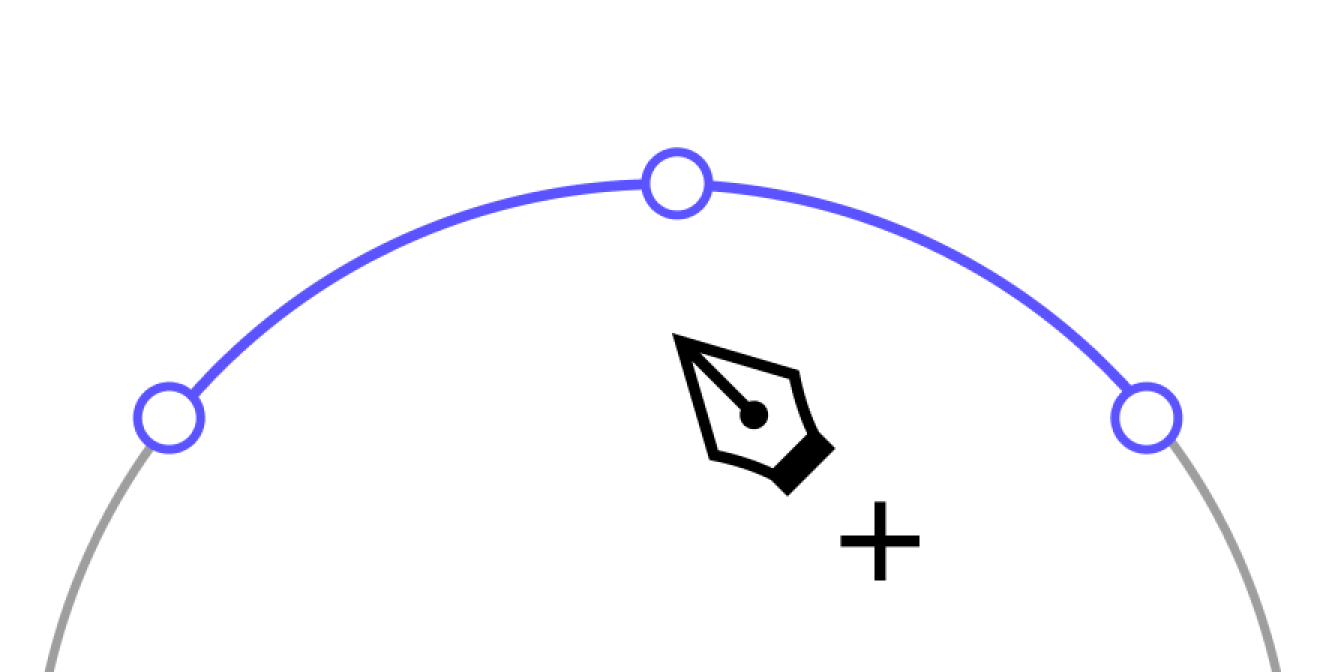
펜 도구는 복잡한 모양을 만드는 데 유용합니다. 점을 클릭하여 직선을 만들거나, 클릭하고 드래그하여 곡선의 모양을 조절하여 곡선을 만드세요.
복잡한 도형을 쉽게 제작하세요.
펜 도구

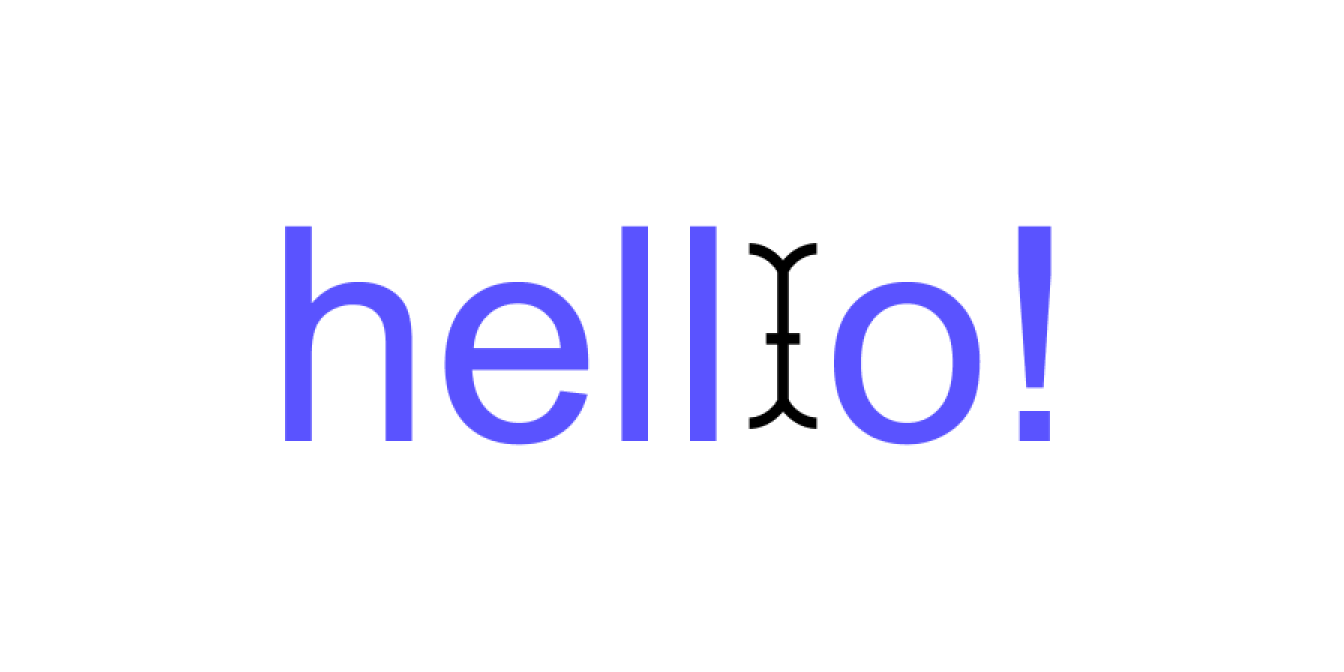
캔버스에서 클릭하고 드래그하여 텍스트 상자를 만드세요. 글꼴 속성과 서식을 조정하여 텍스트를 스타일링하거나, 텍스트를 경로로 변환하여 도형으로 사용할 수 있습니다.
텍스트로 UI를 디자인하고 애니메이션을 추가하세요.
텍스트

그룹과 달리, 컨테이너는 복잡한 관계에서 요소를 조직하는 데 도움을 줍니다. 속성을 조정하고, 채우기, 테두리 및 효과를 추가하여 컨테이너의 동작과 외관을 제어할 수 있습니다.
부모-자식 관계로 요소를 정리하세요.
컨테이너

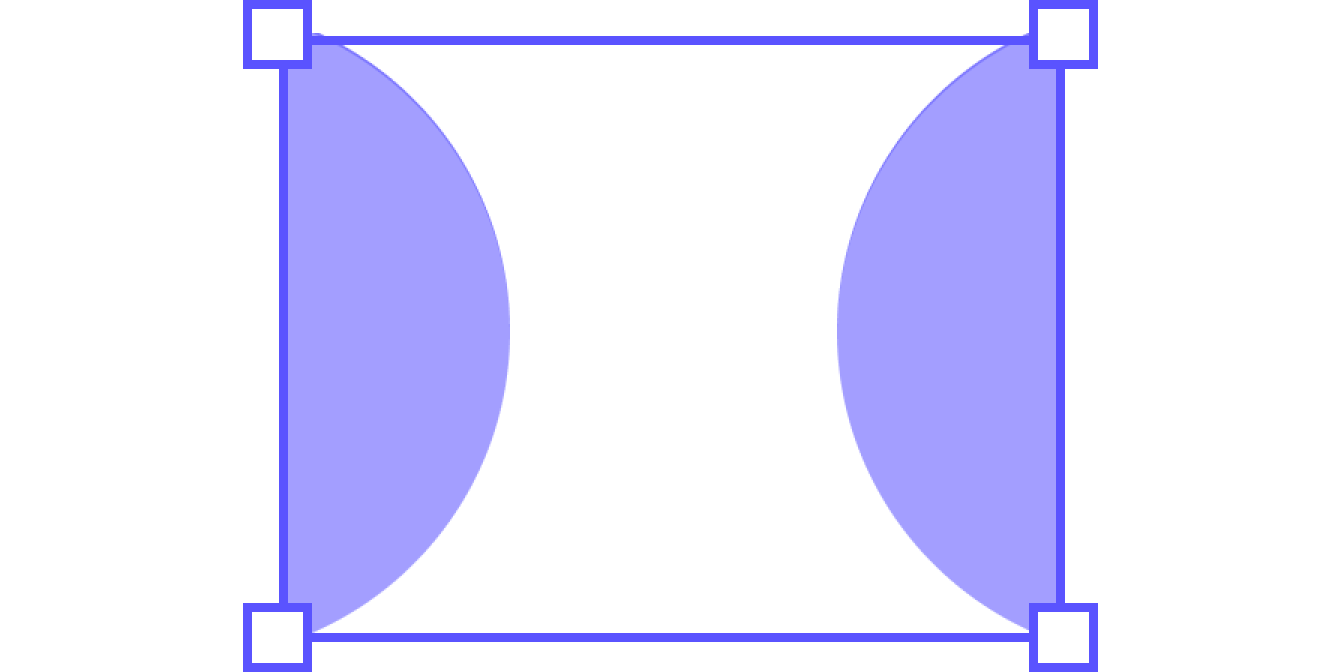
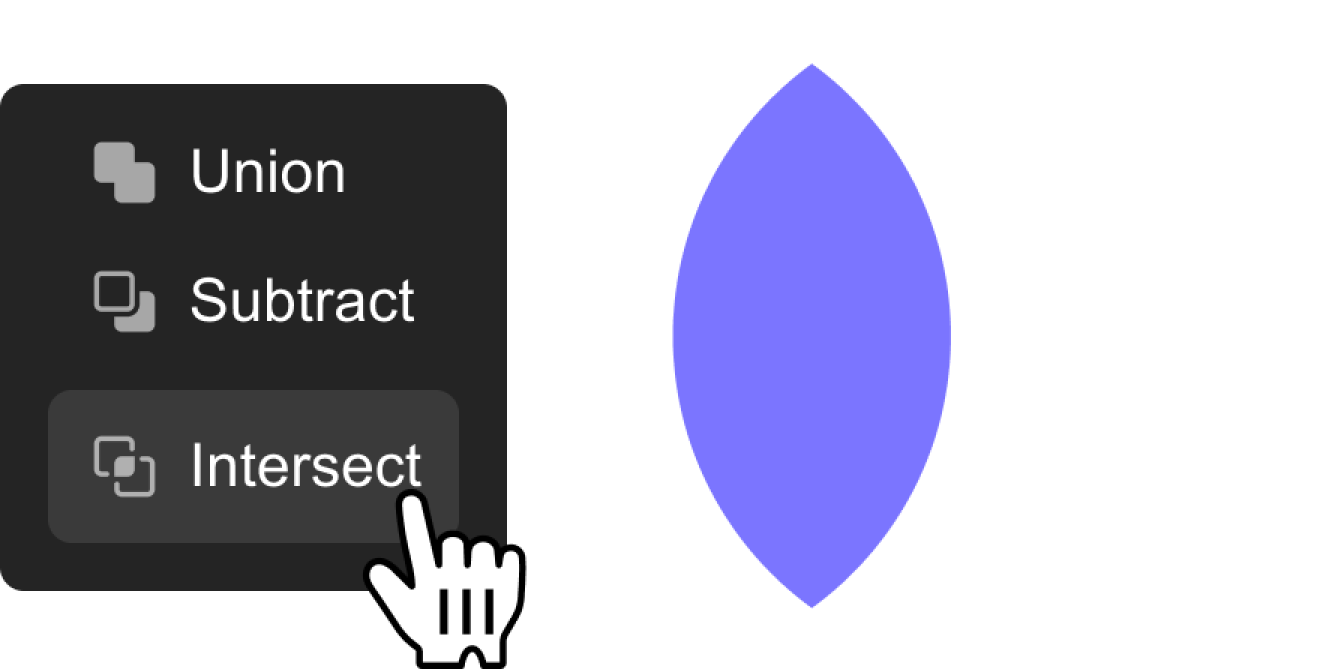
도형을 병합하려면 Union을 사용하고, 한 도형에서 다른 도형을 빼려면 Subtract를 사용하며, 겹치는 부분만 유지하려면 Intersect를 사용하고, 공유된 영역을 제거하려면 Difference를 사용하세요.
병합하여 새로운 요소를 만듭니다.
부울

원점은 요소의 위치를 지정하고, 도형을 정렬하며, 요소를 변형할 때 중심점 역할을 합니다.
정확한 애니메이션을 위한 원점을 설정합니다.
원점

마스크는 복잡한 모양과 애니메이션을 만드는 데 이상적입니다. 마스크 도구는 하나의 모양을 사용하여 다른 부분을 드러내어 가시성을 제어하며, 마스크는 애니메이션으로도 만들 수 있습니다.
요소를 손상시키지 않고 숨겨줍니다.
마스크

애니메이션
우리가 모션을 추가할 수 있는데 왜 정적인 디자인에 만족해야 할까요?
해당 시점에 애니메이션 키프레임을 만들기 위해 캔버스나 속성 패널에서 요소 속성을 조정하세요.
시간이 지남에 따라 요소 변경을 제어하려면 속성 값을 설정하십시오.
직관적인 키프레임

트림 경로는 선이나 라인의 보이는 부분을 제어합니다. 시작점과 끝점을 조정하여 그리기 또는 지우기 애니메이션을 만드세요. 경로를 애니메이션화하고, 도형을 숨기거나 나타내는 데 사용하세요.
경로의 가시성을 제어하여 애니메이션화합니다.
트림 패스

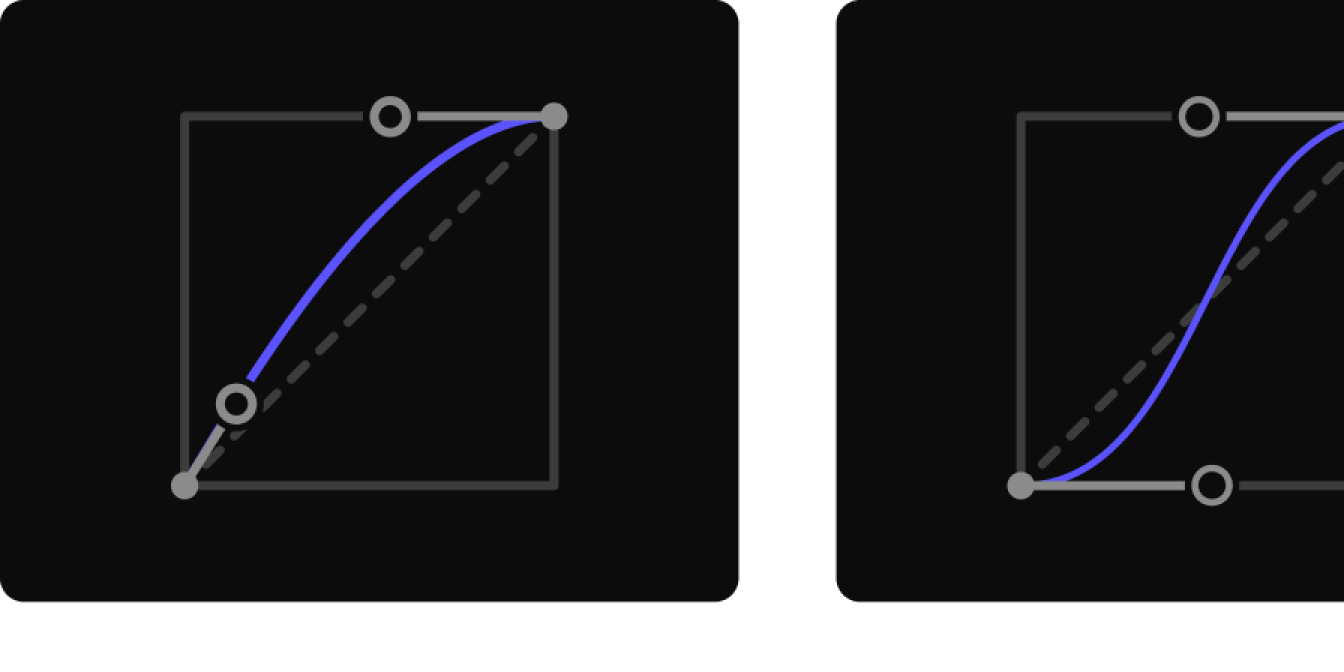
키프레임 이징은 키프레임 간의 변화 속도를 조정합니다. 애니메이션을 부드럽게 하여 더 자연스러운 움직임을 만들기 위해 이징을 적용하세요.
유연하고 생동감 있으며 역동적인 전환을 만드세요.
이징

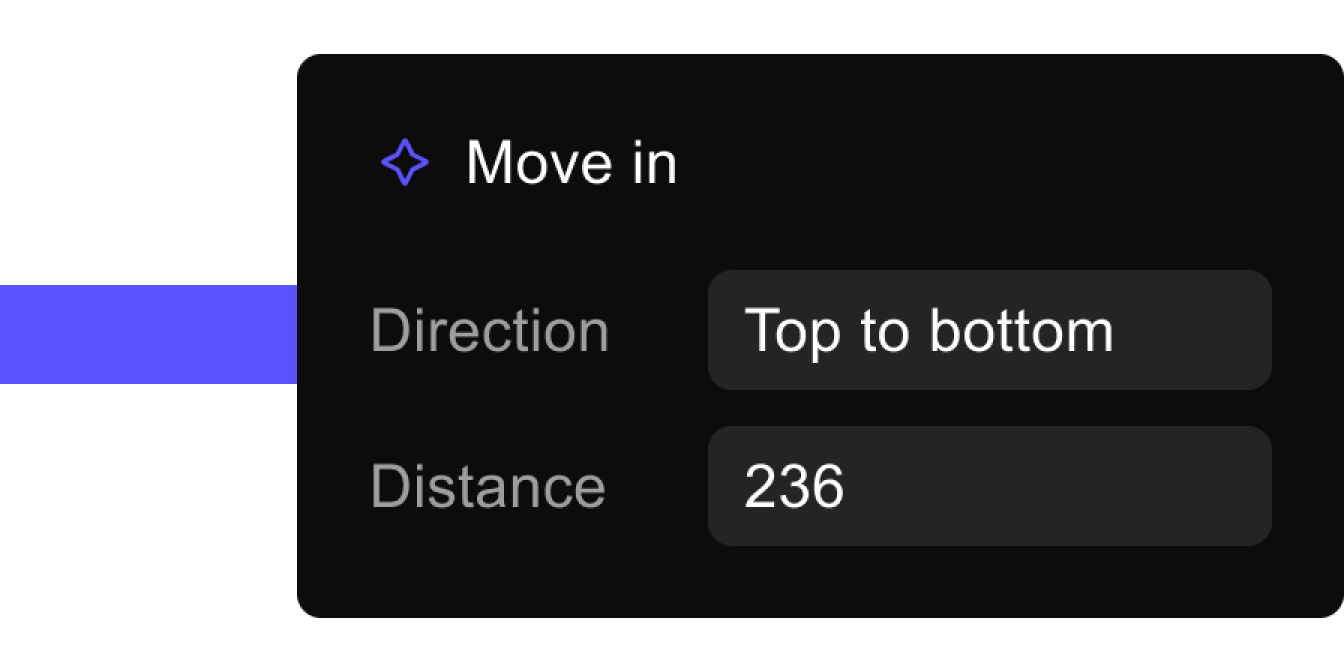
애니메이션 프리셋은 미리 만들어진 재사용 가능한 애니메이션입니다. 이러한 사용 준비가 완료된 효과를 요소에 적용하여 빠르고 전문적인 결과를 얻을 수 있습니다.
클릭 한 번으로 기성 애니메이션을 적용하세요.
애니메이션 프리셋

내보내기
작업물을 빠르고 쉽게 내보낼 수 있습니다.

Lottie
웹과 모바일에서 원활하게 사용할 수 있습니다.

GIF
반복되는 애니메이션을 공유할 수 있습니다.

MP4
압축 손실이 없는 동영상.
