✍️
참고
주의하세요! Phase에서는 항상 업데이트와 개선이 거의 이루어지지 않습니다. 우리의 튜토리얼은 현재 앱과 약간 다를 수 있습니다.
속성
속성 패널은 정확한 설정과 관리를 위한 시작점입니다. 이 패널을 사용하여 항목을 세밀하게 다듬고, 디자인을 수정하고, 쉽게 동작을 구성할 수 있습니다. 사용 가능한 속성은 선택한 요소에 따라 달라질 수 있습니다.
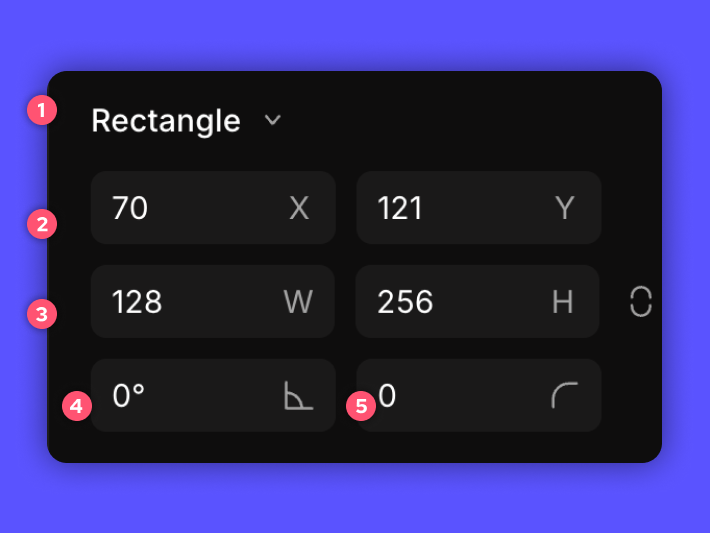
위치 및 크기

1. 빠른 정렬 및 배포
이 아이콘을 클릭하면 전체 디자인 또는 현재 컨테이너를 기준으로 요소의 위치를 변경할 수 있습니다.
여러 요소를 선택한 경우 가장 오른쪽 아이콘을 사용하여 요소를 세로 또는 가로로 배포할 수 있습니다.
2. 위치
요소를 이동하여 X 또는 Y 축의 옆이나 가운데에 정확히 정렬되도록 합니다. 디자인의 위치를 확인하려면 이를 참조하거나 숫자를 변경하여 이동합니다.
3. 크기
요소의 크기를 확인하거나 길이와 너비를 빠르게 변경할 수 있습니다. 너비 왼쪽의 '비율 잠금' 아이콘을 활성화하면 한쪽 크기를 수정하면 다른 크기도 그에 따라 자동으로 변경되도록 할 수 있습니다.
4. 회전
요소를 회전하면 다른 각도에서 볼 수 있습니다. 직접 수정하거나 곡선 화살표 아이콘을 드래그하여 테두리 상자의 모서리에서 요소를 회전하여 수정할 수 있습니다.
5. 코너 반경
이 값을 0보다 큰 숫자로 설정하여 도형의 모서리를 둥글게 만듭니다.
오버플로 및 포인트 도형
속성 패널은 수정 중인 요소 유형에 따라 약간 달라집니다. 컨테이너를 수정할 때 오버플로 설정은 속성 패널의 위치 및 크기 도구 아래에 나타납니다. 마찬가지로 패스를 조정할 때 포인트 모양 옵션을 사용할 수 있습니다. 각 페이지로 이동하여 해당 기능을 사용하는 방법에 대한 자세한 지침을 확인하세요.
변형(트랜스폼)

변형 패널은 확장 또는 축소할 수 있으므로 자주 사용하지 않는 일부 기능이 있는 경우 속성 패널의 공간을 절약할 수 있습니다.
1. 원점
트랜스폼 패널에서 가장 많이 사용되는 기능은 앵커 포인트라고도 하는 원점과 관련이 있습니다. 원점 관련 문서에 원점 설정 및 활용에 대한 자세한 내용이 나와 있습니다.
2. 스케일
스케일을 사용하여 X와 Y 축을 따라 늘려서 요소의 크기를 변경할 수 있습니다. 너비와 높이를 직접 편집하는 것과 비슷하지만 스케일을 사용하면 선과 테두리에 불룩하고 비대칭적인 구간을 만들 수 있다는 차이점이 있습니다.
3. 스큐
스큐 값을 조정하여 요소에 기울기를 지정합니다. 각 필드에 기울기를 조절하여 수평(X) 또는 수직(Y)으로 스큐를 설정합니다.
색상 및 테두리

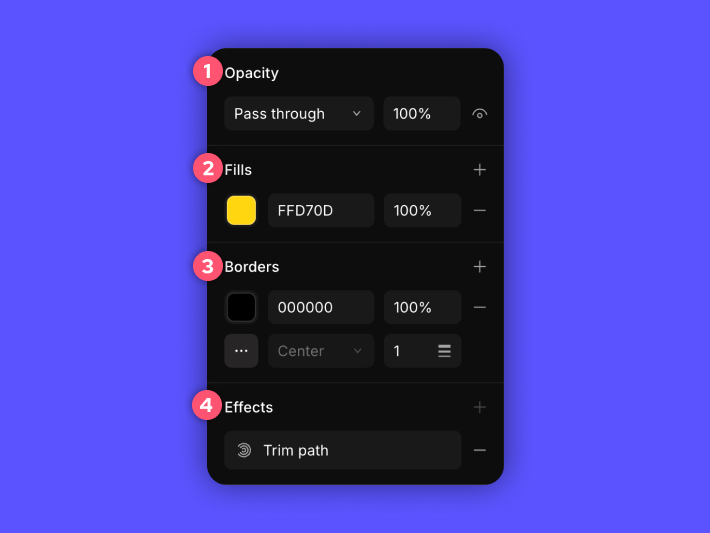
1. 불투명도
백분율 다이얼은 요소의 불투명도 또는 투명도를 설정합니다. 드롭다운 메뉴에서 선택하면 요소의 색상이 그 뒤에 있는 도형에 영향을 주는 혼합 모드가 설정됩니다. 혼합 모드는 아래에 자세히 설명되어 있습니다.
2. 채우기
각 채우기 레이어는 요소가 있는 영역에 색상을 추가합니다. 레이어를 추가하려면 (+) 더하기 아이콘을 클릭합니다. 16진수 색상 값과 불투명도도 조절할 수 있습니다.
색상 상자를 클릭하면 색상 선택기 창이 나타납니다.

색상 선택기에서 주어진 프로젝트의 스타일에 맞는 색상을 선택할 수 있습니다. 캔버스에 이미 있는 색상을 빠르게 선택하려면 스포이드 도구를 사용하세요.
기본적으로 색상 값은 16진수(HEX) 값에 따라 나타납니다. 드롭다운 메뉴를 클릭하여 색상 모드를 변경하고 RGB, HSL 또는 HSB 중에서 선택합니다. 드롭다운 메뉴 아래에서 값을 직접 수정할 수 있으며, 마찬가지로 불투명도도 편집할 수 있습니다. 채우기는 처음 만들 때는 단색이지만 화면 상단의 버튼을 클릭하여 그라데이션을 편집할 수 있습니다. 그라데이션은 이 페이지의 뒷부분에서 자세히 설명합니다.
3. 테두리
스트로크라고도 하는 테두리는 요소 외부에 추가할 수 있는 색상입니다. 채우기와 마찬가지로 더하기 아이콘을 클릭하여 테두리를 추가합니다. 채우기와 동일한 색상 및 불투명도 설정을 적용할 수 있으며 동일한 그라데이션을 사용할 수 있습니다.
테두리 너비
아이콘을 클릭하여 테두리를 추가합니다. 채우기와 동일한 색상 및 불투명도 설정을 적용할 수 있으며 동일한 그라데이션을 사용할 수 있습니다.
테두리 너비 는 오른쪽의 불투명도 비율 아래에서 변경할 수 있습니다.
또한 도형의 외부 테두리를 기준으로 테두리의 위치를 변경할 수 있습니다.
말 줄임표 아이콘을 클릭하면 테두리에 특별한 옵션이 나타납니다. 이러한 옵션은 테두리 세부 정보 섹션에서 설명합니다.
는 오른쪽의 불투명도 비율 아래에서 변경할 수 있습니다.
또한 도형의 외부 테두리를 기준으로 테두리의 위치를 변경할 수 있습니다.
말 줄임표 아이콘을 클릭하면 테두리에 특별한 옵션이 나타납니다. 이러한 옵션은 테두리 세부 정보 섹션에서 설명합니다.
4. 효과
속성 패널 하단에는 효과 옵션이 있습니다. 현재 Phase에서 사용할 수 있는 유일한 효과로는 트림 패스가 있습니다. 이 효과를 사용하면 도형이나 선의 일부분을 드러내거나 숨겨서 움직임이나 변형 효과를 줄 수 있습니다.
트림 패스는 애니메이션에 매우 유용한 기능이므로 이에 대해 자세히 설명하는 글을 준비했습니다. 자세한 내용은 트림 패스 문서를 참조하세요.
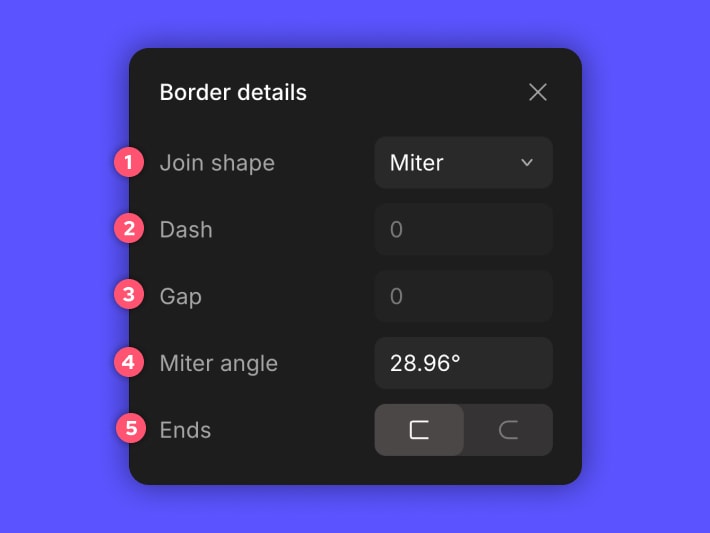
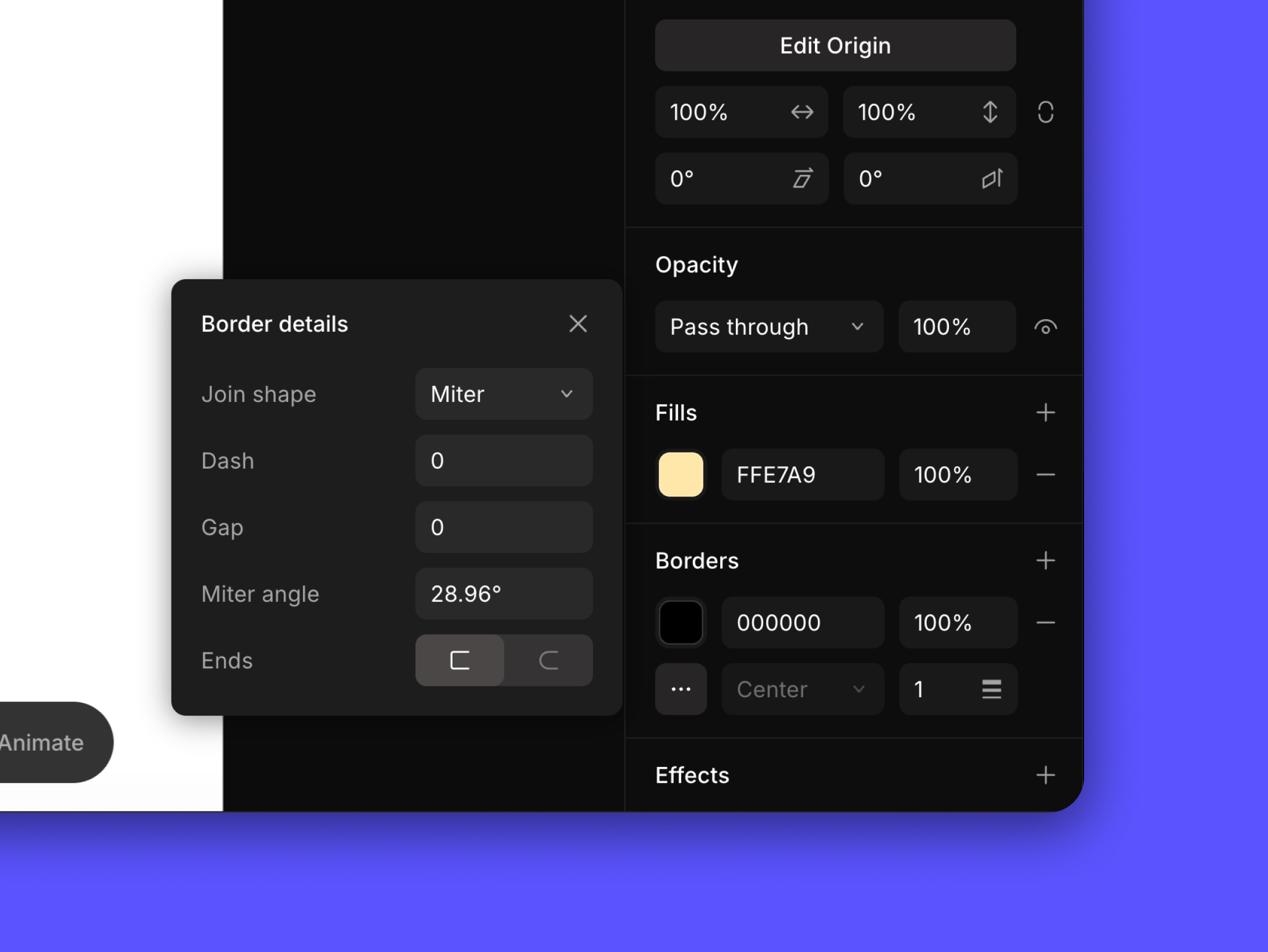
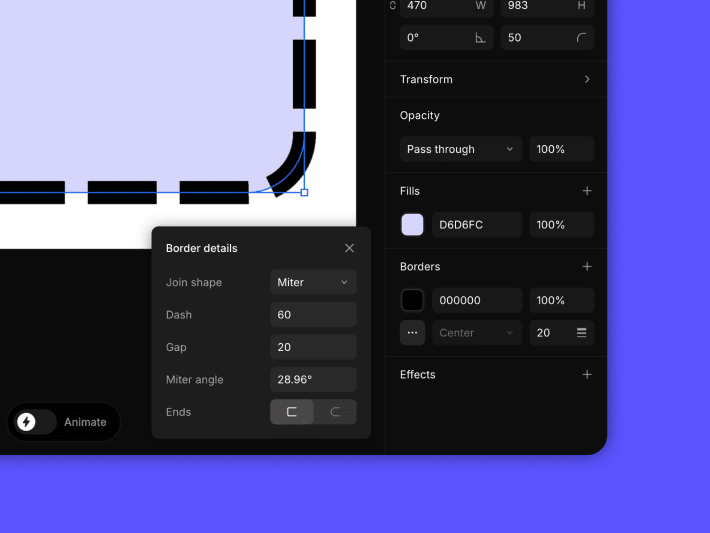
테두리 세부 정보

1. 도형 연결

도형 연결 기능 옵션
선을 연결하는 모서리가 연결점이며, 해당 점의 모양과 크기를 모두 변경할 수 있습니다.
- 연귀
: 기본 연결점 옵션은 선이 직각으로 만나 뾰족한 연결점을 만듭니다.
- 원형
: 선이 만나는 곳에 곡선 모서리가 만들어집니다. 이 옵션은 더 부드럽고 보다 자연스러운 모양을 만드는 데 자주 사용됩니다. 베벨
: 선이 비스듬히 만나고 모서리를 다듬거나 평평하게 만듭니다. 이 옵션은 일반적으로 깔끔하고 현대적인 느낌을 연출하는 데 사용됩니다.
✍️
참고
도형 연결 옵션은 두 점으로 구성된 원과 패스에 영향을 주지 않습니다.
2. 대시 와 3. 간격

대시 및 간격을 모두 설정하여 테두리를 점선으로 만들 수 있습니다. 두 값 중 하나가 0이면 테두리가 꽉 찬 상태로 유지됩니다.
대시 값은 선 세그먼트의 길이를 결정하고 간격 값은 세그먼트 사이의 빈 공간의 크기에 영향을 줍니다.
4. 연귀 각도
이 설정을 사용하면 연귀와 베벨 도형을 연결 할 수 있습니다.
각도가 이 값보다 작은 모든 연결부는 (베벨) 비스듬하게 기울어집니다. 반면에 각도가 이 값보다 크면 연귀 도형을 사용합니다.
5. 끄트머리
 직선 끝 |  둥근 끝 |
패스의 끝 부분을 원하는 대로 조절할 수 있습니다.
- 일자형 끄트머리
: 직사각형 가장자리가 있는 끄트머리에서 선이 정확히 잘립니다.
- 둥근형 끄트머리
: 테두리 너비와 같은 지름으로 끄트머리에서 원이 연장되어 끝부분이 곡선처럼 보입니다.
✍️
참고
끄트머리 설정은 끝부분이 돌출된 패스에만 영향을 줍니다.
그라데이션

그라데이션은 두 가지 이상의 색상을 부드럽게 전환하는 시각 효과입니다. 그라데이션은 한 색상에서 다른 색상으로 갑자기 바뀌는 대신 색상이 서서히 혼합되거나 변화하는 효과를 만듭니다.
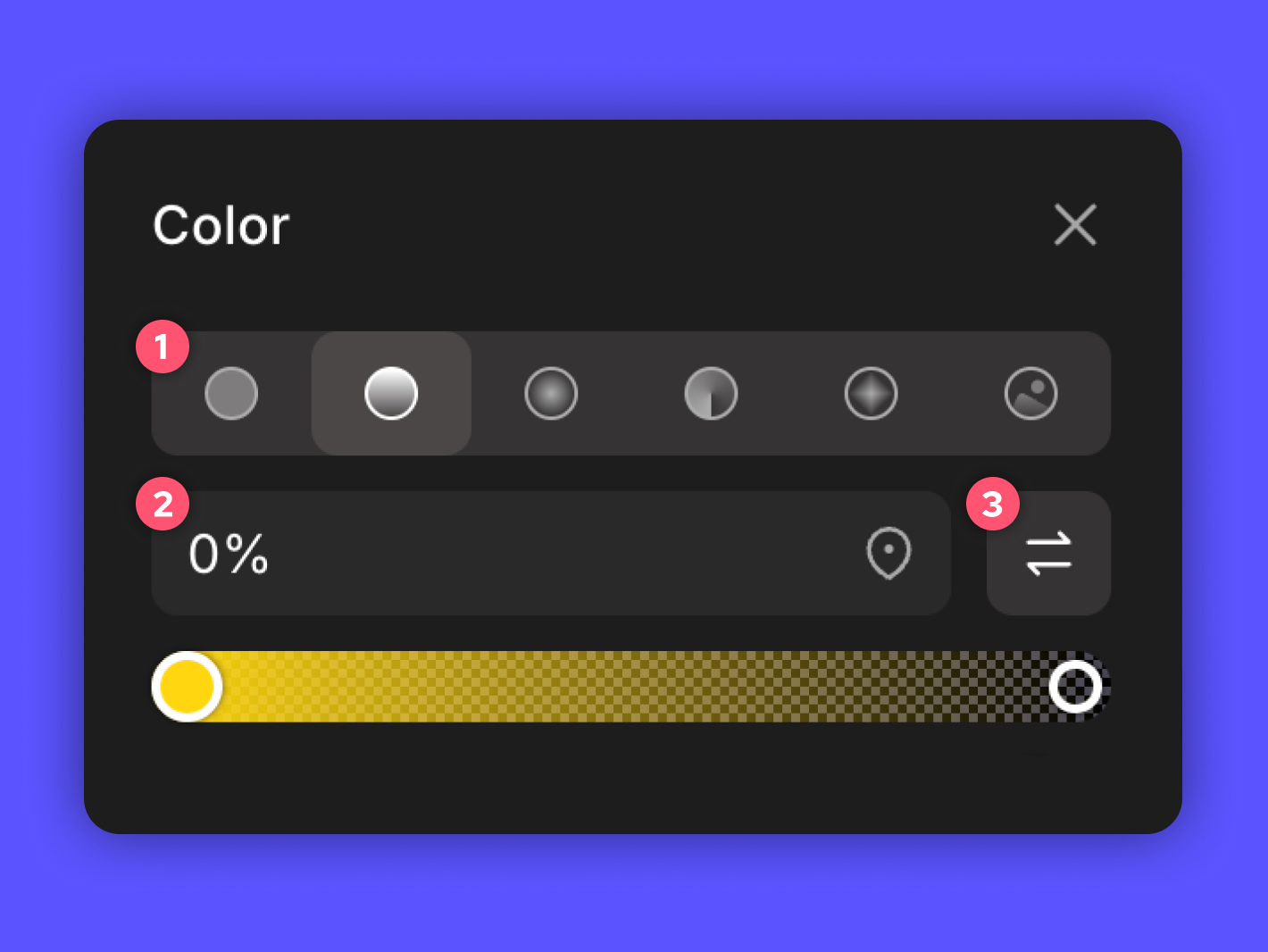
1. 유형
앞의 도형은 불투명도가 설정된 만큼 뒤에 있는 도형을 숨깁니다.
 선형 그라데이션 |  원형 그라데이션 |  각형 그라데이션 |  다이아몬드 그라데이션 |
그라데이션은 디자인에 깊이, 입체감 및 시각적 효과를 더합니다. Phase에서는 색상 메뉴에서 다음 아이콘 중 하나를 선택합니다:
- 단색: 영역이 한 가지 색상으로 완전히 채워지며 그라데이션이 적용되지 않습니다.
- 선형: 그라데이션이 한 방향으로 흐릅니다.
- 방사형: 도형의 중심에서 균등하게 그라데이션이 퍼집니다.
- 각도: 요소의 중앙에서 선이 돌출되고 해당 선에서 그라데이션이 회전하여 가운데 펼쳐집니다.
- 다이아몬드: 그라데이션이 가운데에서 네 방향으로 추가 가중치로 퍼져 다이아몬드 모양을 만듭니다.
2. 그라데이션 정지 위치
역방향 그라데이션 적용 및 정지 위치 슬라이더 설정하기
그라데이션 정지 위치 기능은 여러 가지 방법으로 정밀하게 제어할 수 있는 기능을 제공하여 유연하게 그라데이션을 설정할 수 있습니다. 다음은 이 기능을 최대한 활용하기 위한 단계별 가이드입니다:
- 캔버스에서 요소를 선택합니다.
- '채우기' 섹션에서 색상 상자를 클릭합니다.
- 그라데이션 유형을 선택합니다.
- 슬라이더의 가장 왼쪽 정지점을 이동하여 첫 번째 색상을 설정합니다. 이렇게 하면 그라데이션의 첫 번째 색상이 시작되는 위치가 결정됩니다.
- 가장 오른쪽 정지점을 이동하여 끄트머리 색상을 설정합니다. 이렇게 하면 그라데이션의 마지막 색상이 끝나는 위치가 결정됩니다.
- 슬라이더의 아무 곳이나 클릭하여 중간점을 추가합니다.
이 기능은 다양한 제어 옵션을 제공합니다. 슬라이더를 따라 정지점을 드래그하거나 백분율 인티케이터를 왼쪽이나 오른쪽으로 클릭하고 드래그하여 대화형 스케일링을 활용할 수 있습니다. 또한 요소의 큰 점을 직접 드래그하여 슬라이더 움직임에 따라 다이나믹하게 조정할 수 있습니다.
3. 역방향 그라데이션
이 버튼은 색 중지점의 순서를 뒤바꾸어 색이 반대 방향으로 변하는 시각적 효과를 만듭니다. 각 그라데이션에 다르게 영향을 줍니다.
 선형 그라데이션 |  원형 그라데이션 |  각형 그라데이션 |  다이아몬드 그라데이션 |
역방향 그라데이션은 디자인을 커스터마이징하고 다양하게 실험하여 창의적으로 표현하고 독특한 시각 효과를 찾아내도록 도와주는 다용도 도구입니다. 역방향 그라데이션은 방사형 그라데이션에서 볼 수 있듯이 초점을 이동하는 데 전략적으로 사용할 수 있으며, 역방향으로 시선을 중앙으로 유도하여 뚜렷한 강조점을 만들 수 있습니다. 디자이너는 전체 디자인을 향상시키기 위해 배경 요소에 역방향 그라데이션을 자주 적용합니다.
혼합 모드
혼합 모드는 디자인에서 다양한 효과를 구현할 수 있는 다이나믹한 도구입니다. 이러한 다양한 요소를 사용하여 대비를 강화하고, 생동감 있는 혼합 효과를 도입하고, 창의적인 감각으로 디자인의 전반적인 시각적 효과를 향상시킬 수 있습니다. 프로젝트에 미묘한 느낌과 세련미를 더할 수 있는 다양한 스타일을 둘러보세요.
Normal 보통
앞의 도형은 불투명도가 설정된 만큼 뒤에 있는 도형을 숨깁니다.
 |  |  |  |
Darken 어둡게
앞 레이어가 뒤의 레이어보다 어두우면, 두 색상 간의 명도 차이로 색상을 대체합니다.
 |  |  |  |
Lighten 밝게
Darken의 반대로, 앞 레이어가 뒤의 레이어보다 밝으면, 두 색상 간의 명도 차이로 색상을 대체합니다.
 |  |  |  |
Color Burn 칼러 번
앞쪽 도형의 영역에서 색상 대비를 증가시킨 다음 과장된 색상 차이에 따라 레이어를 함께 늘려 더 어둡고 채도가 높은 하이라이트를 만들어냅니다.
 |  |  |  |
Color Dodge 칼러 닷지
Color Burn의 작업을 뒤집어 색상을 뒤집어서 광도를 높이고 대비를 줄입니다. 결과적으로 색상은 더 밝고 채도가 낮아지지만 중간 톤은 하이라이트에 비해 채도가 높아집니다.
 |  |  |  |
Multiply 곱하기
앞쪽과 뒤쪽 레이어의 광도를 곱하고 뒤쪽 레이어를 색의 곱만큼 대체합니다. 이렇게 하면 색상이 더 어두워집니다.
 |  |  |  |
Screen 스크린
곱하기와 반대로 색상을 뒤집은 다음 광도를 곱합니다. 레이어가 색상의 곱으로 대체되어 색상이 더 밝아집니다.
 |  |  |  |
Overlay 오버레이
앞쪽 도형양이 뒤쪽 레이어 위에 미묘하게 나타나는 기능입니다. 이는 두 가지 효과를 결합하여 수행되며, 앞쪽 색상이 더 어두운 경우 곱하기는 절반 강도로 사용되고 앞쪽 색상이 더 밝은 경우 화면은 절반 강도로 적용됩니다
 |  |  |  |
Soft Light 소프트 라이트
오버레이의 부드러운 버전으로, 앞쪽 도형 뒤의 레이어에 밝게와 어둡게의 중간 값을 적용하는 효과입니다.
 |  |  |  |
Hard Light 하드 라이트
더 강렬한 오버레이 효과를 내기 위해 색상 변화 값은 곱하기 및 화면 스타일의 합계를 기반으로 산출됩니다.
 |  |  |  |
Difference 디퍼런스
하단 레이어의 RGB 색상 값은 상단 레이어에서 차감됩니다. 위쪽 레이어의 색상이 밝은 색상인 경우 아래 레이어가 뒤집히고, 위쪽 레이어의 색상이 매우 어두운 경우 아래쪽 색상에는 최소한의 변화가 발생합니다.
 |  |  |  |
Exclusion 익스클루션
디퍼런스 효과의 차분한 버전입니다. 스펙트럼의 흑백 끄트머리에서는 각각 변화가 없거나 색상이 뒤집힙니다.
 |  |  |  |
Hue 색조
앞 모양의 색조가 사용되지만, 뒤의 레이어에는 채도와 명도가 적용됩니다.
 |  |  |  |
Saturation 채도
앞 모양의 채도가 사용되지만, 뒤의 레이어에는 색조와 명도가 적용됩니다.
 |  |  |  |
Color 색
앞 모양의 색조와 채도가 모두 사용되지만, 명도는 뒤의 레이어를 기반으로 합니다.
 |  |  |  |
Luminosity 광도
앞 모양의 명도가 사용되지만, 뒤의 레이어에는 색조와 채도가 적용됩니다.
 |  |  |  |
애니메이션을 바로 시작해보세요
저희 무료 웹 기반 플랫폼으로 시작해보세요.