✍️
참고
주의하세요! Phase에서는 항상 업데이트와 개선이 거의 이루어지지 않습니다. 우리의 튜토리얼은 현재 앱과 약간 다를 수 있습니다.
도형
도형은 Phase에서 디자인과 애니메이션을 만드는 데 필수적인 기반입니다. 직사각형과 타원은 인터페이스에 내장된 간단한 도형입니다. 하지만 진정한 힘은 이러한 기본 도형을 원하는 대로 재구성하고 편집할 수 있는 데에 있습니다.
도형 만들기
원 만들기.
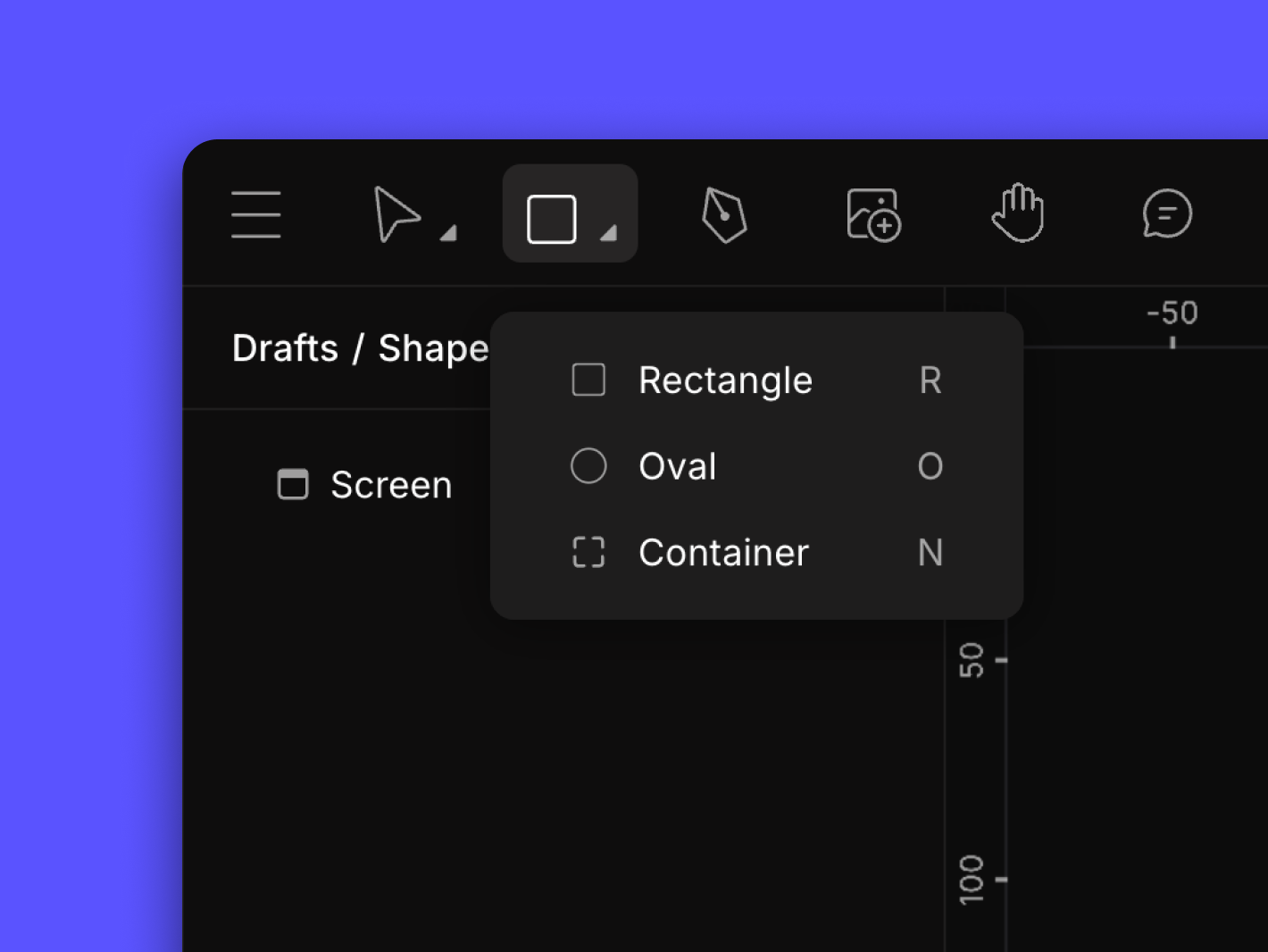
도형 도구 드롭다운에서 도형을 선택합니다. 위 예에서는 타원을 선택했습니다.
캔버스의 영역을 클릭하여 시작합니다. 그런 다음 도형을 확장할 방향으로 드래그합니다. 크기를 같게 유지하려면(정직사각형 또는 원과 같이), 드래그하는 동안 ⇧ Shift를 누르세요.
✍️
참고
드래그 대신 클릭하면 100x100 픽셀 크기의 도형이 생성됩니다.
도형 유형

Phase는 직사각형과 타원만 있는 것이 아닙니다. 컨테이너도 있습니다. 이들은 동일한 메뉴에서 사용할 수 있으며, 동일한 방식으로 생성할 수 있습니다. 컨테이너는 디자인을 조직하여 구성 요소를 그룹화하는 데 유용합니다. 컨테이너 작동 방식에 대한 자세한 내용은 관련 문서를 참조하세요.
기본 도형 외에도, 우리는 패스를 사용하여 사용자 지정 벡터 도형을 그릴 수 있습니다. 펜 도구를 사용하여 패스를 그리고 이를 사용자 지정 도형으로 변환하여 별, 삼각형, 하트 등을 만들 수 있습니다. 그러나 패스 모양을 만드는 데는 기본 직사각형이나 타원을 추가하는 것보다 숙련도가 더 필요합니다.
레이어 패널
요소 가시성 전환 및 레이어 계층 보기
Phase에서 레이어 패널은 프로젝트의 도형과 요소를 조직하는 데 중앙 허브 역할을 합니다. 모든 레이어의 명확한 뷰를 제공하여 디자인을 효율적으로 탐색하고 편집할 수 있도록 도와줍니다.
계층 구조 및 구조
레이어 패널은 캔버스의 요소의 순서와 배열을 나타내는 구조화된 레이어의 계층 구조를 표시합니다. 요소들은 부모-자식 관계로 구성됩니다. 이 계층 구조는 최종 디자인에서 요소의 쌓임 순서와 가시성을 결정하는 데 중요한 역할을 합니다.
요소 식별
패널의 각 레이어에는 고유한 아이콘과 레이블이 있어 다른 유형의 요소를 쉽게 식별하고 구별할 수 있습니다. 아이콘은 종종 레이어 유형(예: 원, 컨테이너, 직직사각형)을 전달하며 레이어의 가시성이나 잠금 상태와 같은 속성에 대한 시각적인 신호를 제공합니다.
마스크 그룹을 사용할 때 상단 레이어 옆에 작은 원이 나타나 마스크 정의를 보여줍니다. 이 원은 그룹 내의 다른 요소에 수직 선으로 연결되어 마스킹 구조를 식별하고 관리하기 쉽게 합니다.
상호 작용 기능
레이어 패널에는 워크플로우를 더욱 간편하게 만드는 몇 가지 편리한 기능이 함께 제공됩니다. 우선 레이어의 이름을 변경하고 표시 상태를 바꾸고 잠그거나 잠금 해제할 수 있습니다. 또한 패널에서 직접 스택 순서를 조절할 수 있습니다. 이 정도의 제어력을 통해 디자인을 더욱 정교하게 다룰 수 있습니다.
도형을 만드는 것만으로 되는게 아니죠. 편집도 해야 합니다! 도형을 클릭하면 요소 속성 패널이 펼쳐집니다. 여기에서 사용자 정의를 수행할 수 있습니다.
애니메이션을 바로 시작해보세요
저희 무료 웹 기반 플랫폼으로 시작해보세요.