✍️
참고
주의하세요! Phase에서는 항상 업데이트와 개선이 거의 이루어지지 않습니다. 우리의 튜토리얼은 현재 앱과 약간 다를 수 있습니다.
Phase 시작하기
Phase는 제품 디자이너의 필수 도구 입니다. 저희 도구는 초보자에게 직관적이며 업계 전문가에게 익숙한 사용자 인터페이스를 제공합니다. 이 문서에는 디자이너가 작업을 시작하기 위해 필요한 모든 것이 포함되어 있습니다. Phase 투어에 오신 것을 환영합니다.
Phase에 오신 것을 환영합니다

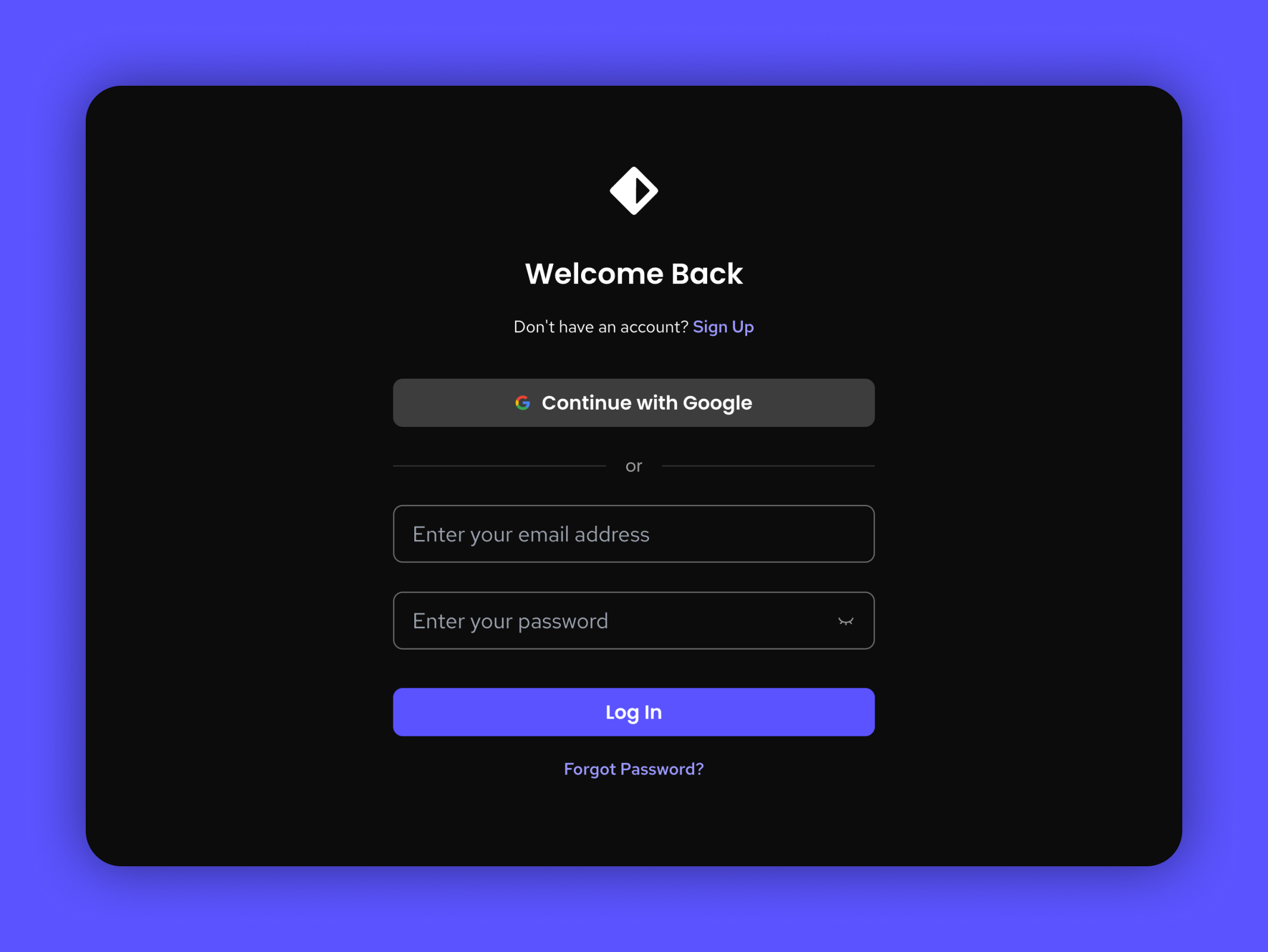
Phase를 열면 이메일 또는 Google 계정을 사용하여 로그인할 수 있습니다. 처음 사용하는 사용자는 회원가입을 클릭하여 계정을 생성해야 합니다.
로그인한 후 다음 페이지는 대시보드 인터페이스입니다. 이것은 디자인을 생성, 열거나 관리할 수 있는 곳입니다.
대시보드 인터페이스
대시보드
Phase 대시보드는 시작점입니다. 여기에서 파일, 프로젝트, 팀 및 환경 설정을 관리합니다. 이것은 주요 제어판 및 저장 서버입니다. Phase 대시보드에 대한 구체적인 내용은 전용 문서를 참조할 수 있지만, Phase 편집기로 들어가려는 경우 다음 두 가지 주요 작업을 수행할 수 있습니다.
가져오기
Lottie (.json/.lottie) 파일의 경우 Phase로 직접 가져와 편집용 파일로 만들 수 있습니다. 가져오기 버튼을 클릭한 후 기기에서 Lottie 파일을 선택하면 Phase가 가져온 애니메이션으로 새 드래프트를 자동으로 만듭니다. 가져오기에 대해 자세히 알아보려면 여기에서 전용 문서를 읽어보세요.
새 파일 만들기
또는 New 버튼을 클릭하여 Phase에서 직접 새 파일을 생성할 수 있습니다. 이렇게 하면 말 그대로 작업할 수 있는 빈 캔버스가 생깁니다.
Phase 인터페이스

Phase UI는 처음에는 상당히 미니멀 합니다. 캔버스에서 항목을 선택하면 더 많은 옵션이 표시됩니다. 캔버스는 다른 소프트웨어의 '아트보드'와 유사한 기본 디자인 공간입니다.
1. 메뉴 바

이것은 전통적인 소프트웨어의 "파일", "편집", 및 "보기" 하위 메뉴에서 일반적으로 볼 수 있는 내용의 혼합입니다.
- 대시보드로 이동: 파일 허브로 돌아가서 다른 드래프트를 열 수 있습니다.
- 새로 만들기: 현재 드래프트를 유지한 채 새로운 드래프트를 시작합니다.
- Lottie 또는 Phase에서 새 파일 만들기: 기기에서 파일을 가져와 엽니다.
- 내보내기: 웹 페이지에 구현할 GIF, MP4 또는 Lottie를 저장합니다.
- 다운로드: 프로젝트의 .phase 파일을 저장합니다.
- 몇 가지 일반적인 편집 기능과 해당 단축키에 대한 참조입니다.
- Ruler, Panels, 및 Origin을 위한 보기 토글.
- Snap to Pixel Grid: 픽셀 그리드에 정렬되는 픽셀 스냅을 활성화 또는 비활성화합니다.
이러한 옵션 중 일부는 캔버스의 기능을 참조합니다. 각 기능에 대한 간략한 설명은 다음과 같습니다.
 자 |  원점 | 픽셀 그리드 |
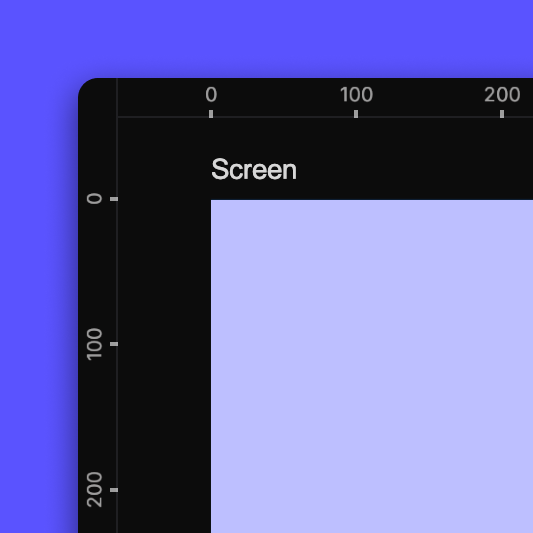
- Ruler: 캔버스의 위쪽과 왼쪽에 있는 번호가 매겨진 픽셀 가이드입니다.
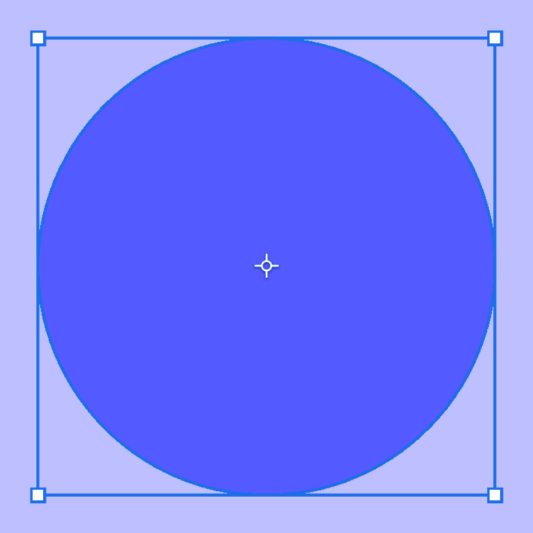
- Origin: 요소의 크기나 모양에 관계없이 요소가 위치한 지점입니다. 요소가 생성될 때 원점이 중심으로 설정되지만 해당 지점을 이동할 수 있습니다. 이에 대한 자세한 내용은 별도의 페이지를 참조하여 Origin에 대해 알아보세요.
- Pixel Grid: Phase 차원은 픽셀로 추적되며 충분히 확대하면 단위가 그리드로 시각화됩니다.
 레이어 패널 |  툴바 패널 |  속성 패널 |
- Panels: 캔버스의 위쪽과 측면에 있는 상호 작용 공간으로, 레이어 패널, 툴바 패널 및 속성 패널로 구성됩니다. 툴바는 아래에 설명되어 있고, 요소가 선택된 경우에만 속성 패널이 표시됩니다.
⚠️
경고
패널을 숨기면 메뉴 바를 볼 수 없습니다. 패널을 복원하려면 인터페이스의 마우스 오른쪽 단추로 클릭하면 패널 표시/숨기기 옵션이 나타납니다. 그렇지 않으면 패널을 복원하려면 을 누르세요.
Command ⌘
또는
Ctrl
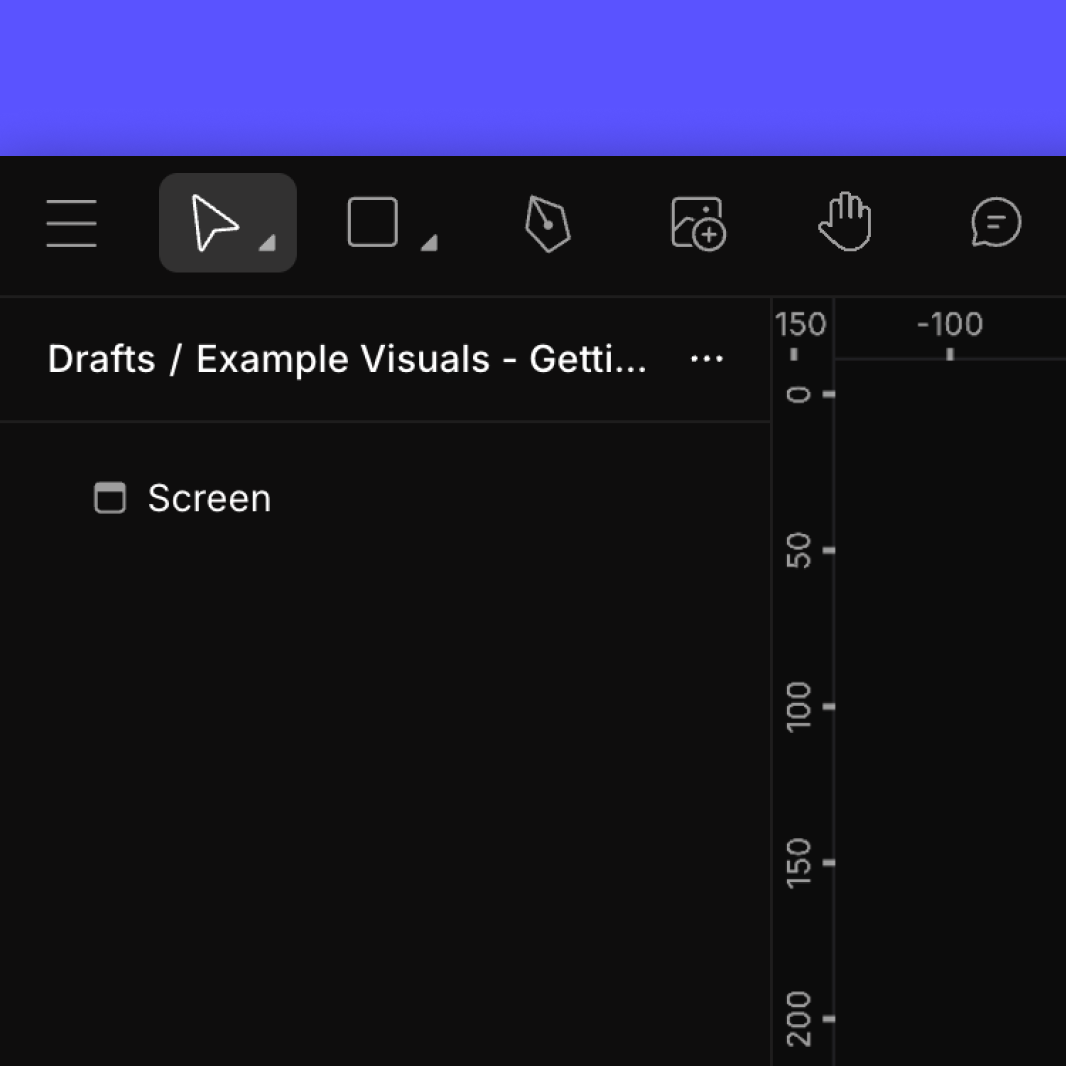
도구 모음
아이템을 선택하고 모양을 생성하고 패스를 그리거나 씬을 이동합니다. 디자인을 만들기 위해 여기에 자주 돌아올 것입니다.
Select 
요소의 속성을 열고 캔버스에서 이동을 허용하며 객체의 높이와 너비를 직접 변경할 수 있는 표준 커서입니다. 선택 도구를 사용하여 가장자리에서 드래그하면 크기 속성(높이와 너비)이 조정됩니다.
Scale 
요소의 크기 차원을 조정하는 대신 요소의 스케일을 조정하는 대체 커서입니다. 스케일 도구를 사용하여 가장자리에서 드래그하면 스케일 속성이 조정되어 요소의 시각적 외관이 원점에서부터 백분율로 스케일링됩니다. 이는 단순한 크기 조정과는 달리 벡터와 테두리 크기를 늘릴 수 있습니다.
스케일 도구를 활성화하려면 를 누르세요.
K
Rectangle 
네 변이 있는 직각 모양을 생성합니다. 캔버스에 모양을 추가한 후에는 요소 속성 패널이 열림으로 여러 방법으로 수정하고 애니메이션을 적용할 수 있습니다.
Oval 
위와 동일하지만 원형입니다.
Container 
여러 모양을 결합하고 한꺼번에 조정할 수 있는 그룹 개체를 생성합니다. 이 방법으로 생성되면 직사각형 모양으로 작동하며 대부분의 속성이 동일합니다.
Pen 
복잡한 모양을 형성하기 위해 점 세트를 만드는 펜 도구입니다. 패스에는 기본 모양에는 없는 추가 설정이 있지만 완료된 후에는 다른 것들과 동일하게 수정할 수 있습니다.
Hand 
캔버스를 잡고 디자인의 세부 정보를 더 잘 볼 수 있도록 이동합니다. 핸드 도구를 활성화하려면 를 누르세요.
H
Mask 
사용자가 레이어의 일부를 선택적으로 표시하거나 숨기도록 하는 마스크 도구입니다. 복잡하고 제어된 시각적 효과를 용이하게 만듭니다.
Boolean 
교집합, 합집합 또는 차집합과 같은 작업을 통해 모양을 결합하거나 제거하는 부울 연산을 사용하여 복잡하고 정확한 형태를 생성합니다.
3. 협업, 내보내기 및 줌
협업

우리의 직관적인 프레즌스 UI는 매끄러운 팀워크를 가능하게 하는 데 모두 초점을 맞추고 있습니다. 예를 들어, 공유 버튼 옆의 사용자 아바타는 누가 활발하게 협업하고 각 사용자가 언제 마지막으로 참여했는지를 표시합니다. 이 실시간 정보는 공동으로 작업하는 디자이너들 간의 협력을 원활하고 노력 없이 유지합니다. 마치 함께 아이디어를 스케치하는 것 같습니다!
상호 작용을 갈망하는 팀을 위해, 멀티 커서 보기와 선택 강조 기능은 원활한 실시간 협업을 가능하게 합니다. 이름과 컬러커서는 정확히 공동 디자이너들이 동기화된 상태에서 무엇을 하고 있는지를 보여줍니다. 팀원들은 각 작업이 진행됨에 따라 스케치가 펼쳐지는 과정을 함께 지켜볼 수 있습니다.
내보내기
Phase에서 애니메이션을 내보내는 것은 정말 쉽습니다. 상단의 파란색 내보내기 버튼을 클릭하여 메뉴를 엽니다. 여기서 속도, 프레임 속도, 시작 및 종료 시간과 같은 설정을 조정할 수 있습니다. 사용 가능한 형식에 따라 사용자 정의 옵션이 다르다는 점을 기억하세요 - GIF, MP4 또는 Lottie.
내보내기에 대해 더 알고 싶다면, 여기 기사를 읽어보세요.
확대/축소 옵션

표준 확대(+) 및 축소(-) 옵션 외에도, Phase에서는 확대해서 맞추기(⌘1) 및 선택으로 확대하기(⌘1)와 같은 특정 백분율로 직접 확대할 수 있습니다(⌘0).
4. 레이어 패널
레이어 패널은 프로젝트 내 모든 요소의 계층 구조 목록을 표시하여 디자인의 구성을 구조화된 형태로 제공합니다. 개별 레이어를 조직화, 재배열 및 관리하여 요소의 시각적 계층 구조를 효율적으로 편집하고 제어할 수 있도록 합니다.
또한 레이어 패널에는 몇 가지 토글이 있어야 합니다. 아이 토글은 각 레이어의 가시성을 조정하는 데 유용하며, 잠금 토글은 활성화되었을 때 특정 레이어가 의도치 않게 수정되지 않도록 보호합니다. 이러한 기능들은 디자인 편집 환경의 유연성을 향상시키기 위해 존재합니다.
도형에 대한 글에서 레이어 패널의 복잡한 기능에 대해 자세히 알아보세요.
5. 애니메이션 슬라이더
여기서 마법이 일어납니다. 디자인을 한 단계 더 발전시킬 준비가 되었으면, 단순히 애니메이션 슬라이더를 눌러 애니메이션 모드로 전환하세요. 활성화되면 애니메이션 모드가 캔버스에 타임라인을 추가합니다. 디자인에 움직임을 더하기 위한 수단입니다.
모든 것이 가능합니다. Phase에서 디자인의 모든 측면을 살려낼 수 있습니다. 몇 가지 키프레임을 추가하고 캔버스에서 요소를 조금씩 이동시키고 재생 버튼을 누르면 됩니다. 첫 번째 애니메이션. 디자인에 패스 변형, 마스크, 트림 패스 등을 다 구현할 수 있는데 그걸로 만족할 수는 없습니다.
Phase에서 애니메이션 전문가가 되려면 애니메이션에 대해 알아야 할 모든 것을 설명하는 글을 읽어보세요.
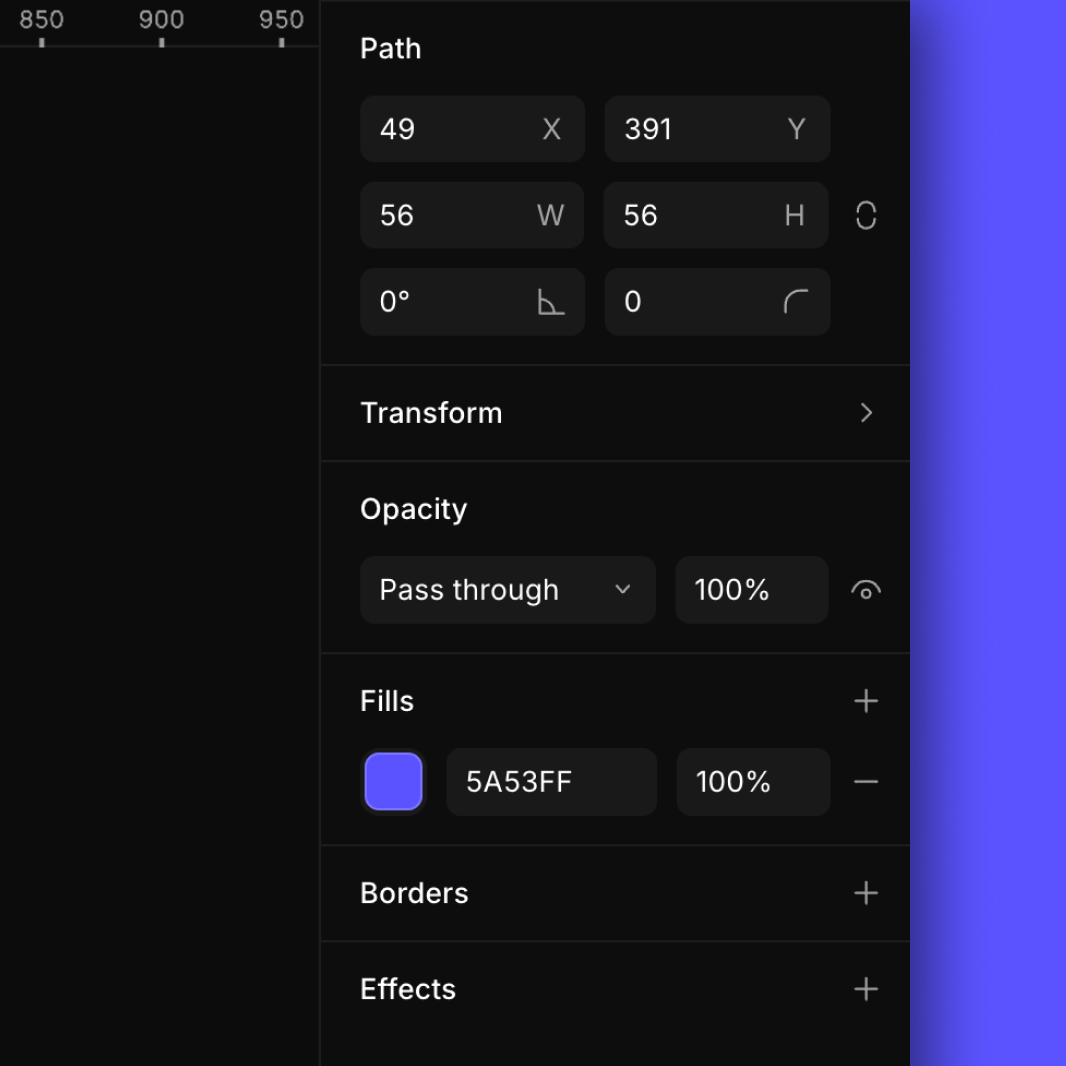
6. 속성 패널
속성 패널은 요소의 요소의 모양을 변경하고 다른 유형의 구성을 설정할 수 있는 곳입니다. 모든 유형별 수정과 구성에 대해 자세히 다루는 전용 페이지를 갖고 있습니다.
애니메이션을 바로 시작해보세요
저희 무료 웹 기반 플랫폼으로 시작해보세요.