✍️
Nota
Ten en cuenta que Phase recibe pequeñas actualizaciones y mejoras constantemente. Nuestros tutoriales podrían ser un poco diferentes de la versión actual de la aplicación.
Empezando con Phase
Phase es el mejor amigo de un diseñador de producto. Nuestra herramienta cuenta con una interfaz de usuario intuitiva para los principiantes y aquellos profesionales relacionados con la industria del Diseño. Este artículo contiene todo lo que los diseñadores necesitan saber para comenzar. Bienvenido a nuestro recorrido por Phase.
✍️
Sólo un Aviso
Phase funciona mejor en Google Chrome. Para una experiencia más fluida, recomendamos utilizar Chrome.
Bienvenido a Phase

Cuando ingresemos a Phase, tendremos la opción de iniciar sesión usando nuestro correo electrónico o nuestra cuenta de Google. Los usuarios que ingresen por primera vez deberán crear una cuenta haciendo clic en "Registrarse".
Después de iniciar sesión, la siguiente página que veremos será nuestra interfaz de panel. Es el lugar donde podemos crear, abrir o gestionar nuestros diseños.
Interfaz del Panel de Control
El panel de control
El panel de control de Phase es nuestro punto de partida. Aquí es donde gestionamos archivos, proyectos, equipos y preferencias. Es nuestro principal panel de control y servidor de almacenamiento, todo en uno. Tenemos un artículo dedicado sobre el Panel de Control que profundiza en los detalles, pero aquí están las dos cosas principales que podríamos hacer si queremos acceder al editor de Phase.
Importar
Para archivos Lottie (.json/.lottie), podemos importarlos directamente a Phase como un archivo para editar. Simplemente hacemos clic en el botón Importar, seleccionamos un archivo Lottie de nuestro dispositivo, y Phase creará automáticamente un nuevo lienzo con nuestra animación importada lista para editar. Aprenda más sobre la importación leyendo nuestro artículo dedicado al tema aquí.
Crear Nuevos Archivos
De forma predeterminada, tenemos la opción de crear un nuevo archivo desde cero directamente en Phase haciendo clic en el botón Nuevo. Esto nos proporcionará un lienzo en blanco para trabajar.
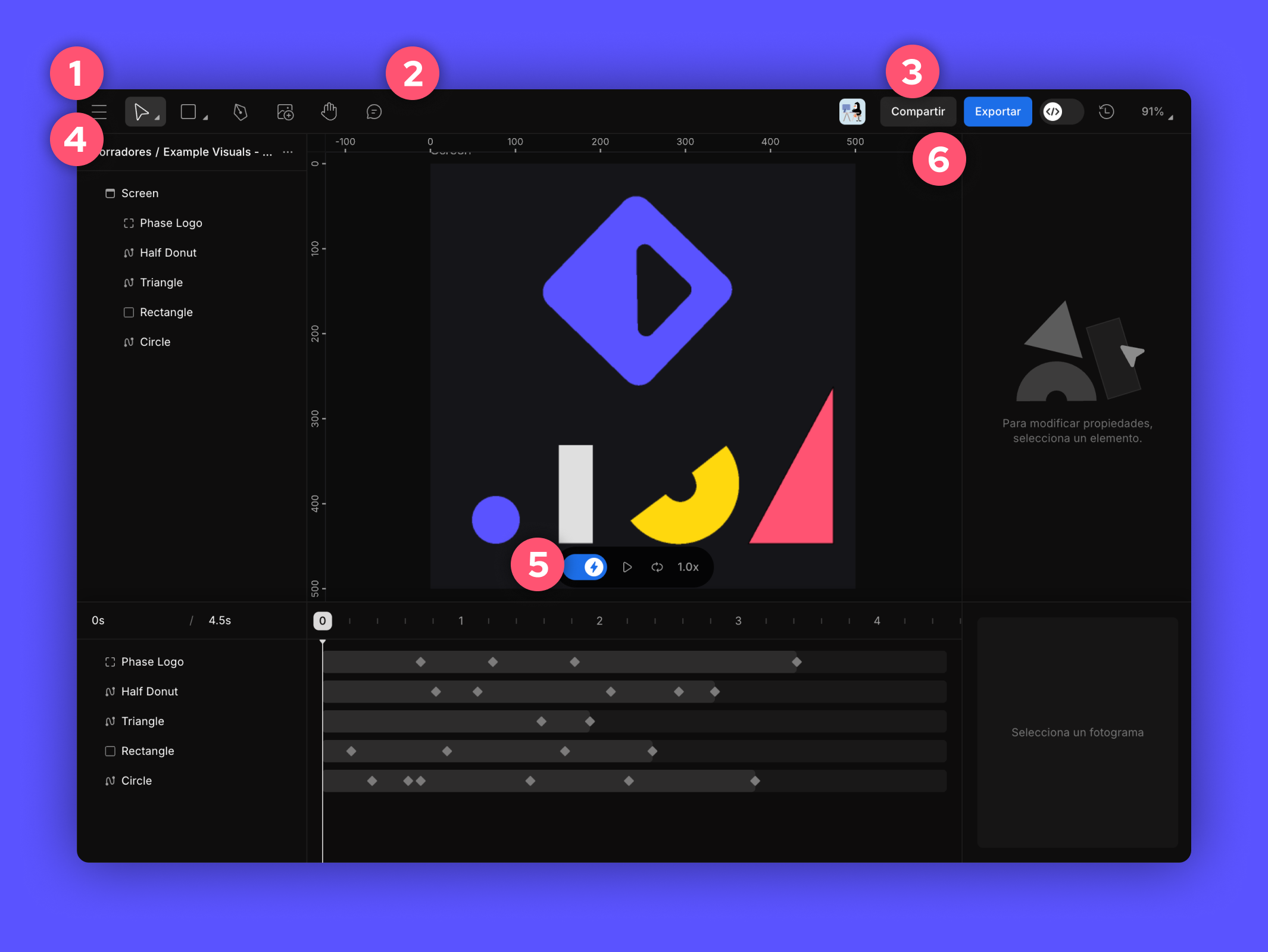
Interfaz de Phase

La interfaz de Phase comienza siendo bastante minimalista, expandiéndose para mostrar más opciones cuando seleccionamos elementos en el lienzo. El lienzo es nuestro principal espacio de diseño, similar a un “panel de herramientas” en otros programas.
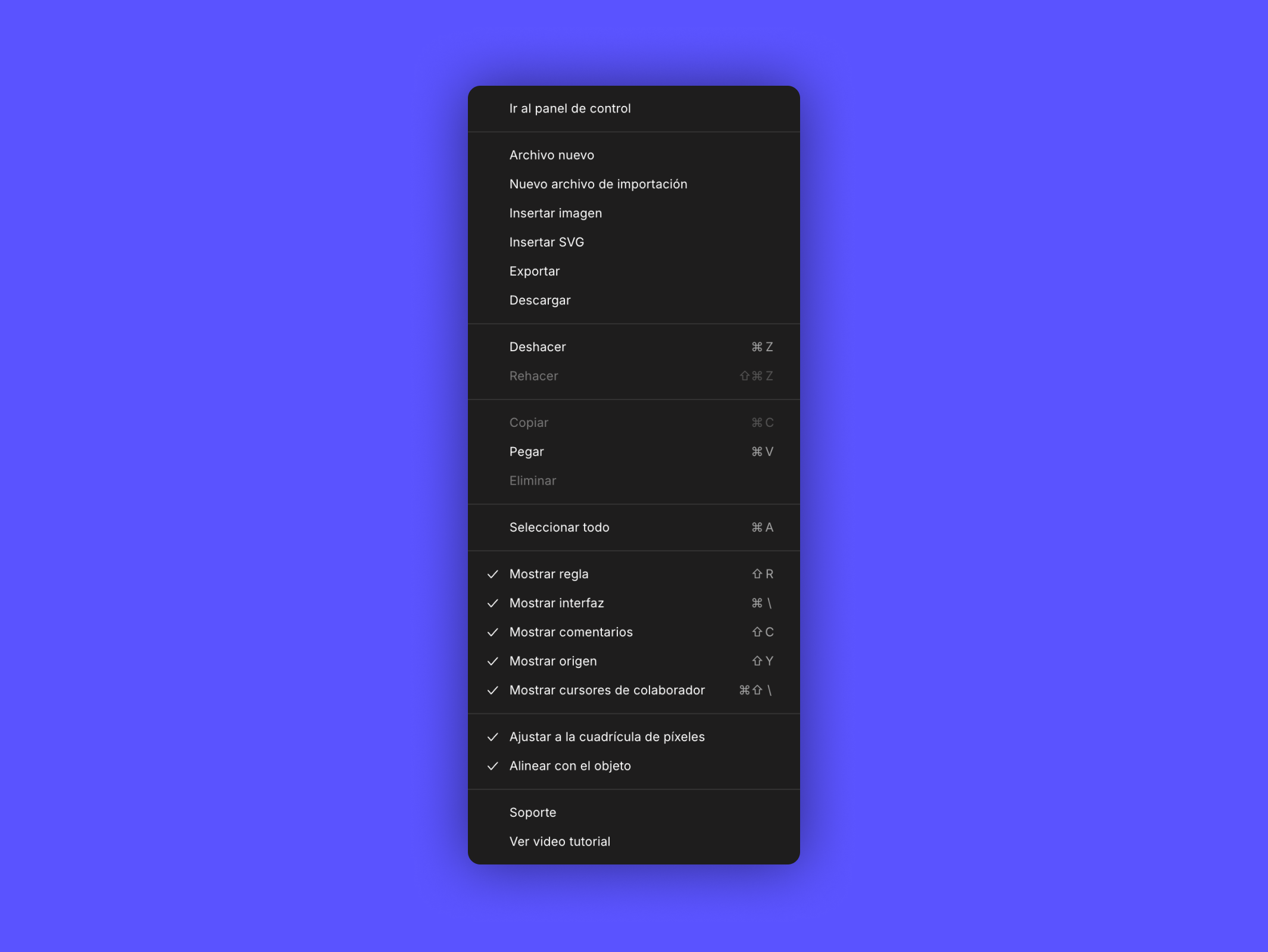
1. Barra de Menú

Esta es una combinación de lo que normalmente encontramos en los submenús de “Archivo”, “Editar” y “Ver” en el software tradicional:
- Ir al Panel de Control: Regresa al centro de archivos de Phase para que podamos abrir otros borradores.
- Nuevo: Abre un nuevo borrador mientras mantiene nuestro archivo actual abierto.
- Nuevo Archivo Desde Lottie o Phase: Importa y abre un archivo desde nuestro dispositivo.
- Exportar: Guarda un GIF, MP4 o Lottie para implementar en nuestra página web.
- Varios funciones comunes de edición, así como referencias a sus teclas de acceso rápido.
- Ver opciones para mostrar/ocultar la regla, los paneles y el origen.
- Ajustar a la Cuadrícula: Habilita o deshabilita el ajuste a píxeles, que alinea con una Cuadrícula de Píxeles en el fondo.
Algunas de estas opciones se refieren a funciones de nuestro lienzo. Aquí tienes una breve descripción de cada una de ellas.
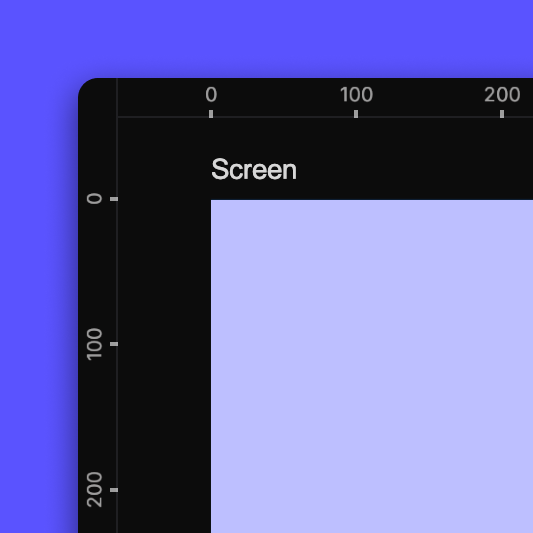
 Regla |  Origen | Cuadrícula de Píxeles |
- Regla: Guías numeradas de píxeles en la parte superior y en el lado izquierdo del lienzo.
- Origen: El punto donde se encuentra el elemento, sin importar el tamaño o la forma del elemento. Cuando se crea el elemento, el punto de origen se establece en su centro, pero ese punto puede moverse. Consulta nuestra página dedicada al Origen para obtener más información al respecto.
- Cuadrícula de Píxeles: Las dimensiones en Phase se rastrean en píxeles, y al hacer un zoom lo suficientemente cerca, las unidades se visualizan en una cuadrícula.
 Panel de capas |  Panel de herramientas |  Panel de propiedades |
Paneles: Los espacios interactivos en la parte superior y en los lados de la pantalla, que comprenden el Panel de Capas, el Panel de Herramientas y el Panel de Propiedades. La Barra de Herramientas se describe a continuación, y el Panel de Propiedades solo se muestra si se selecciona un elemento.
⚠️
Advertencia
Si ocultamos los paneles, no podremos ver la Barra de Menú. Para recuperar los paneles, podemos hacer clic derecho en la interfaz, y aparecerá un menú contextual con la opción Mostrar/Ocultar paneles. De lo contrario, podemos devolver los paneles presionando
Command ⌘
o
Ctrl
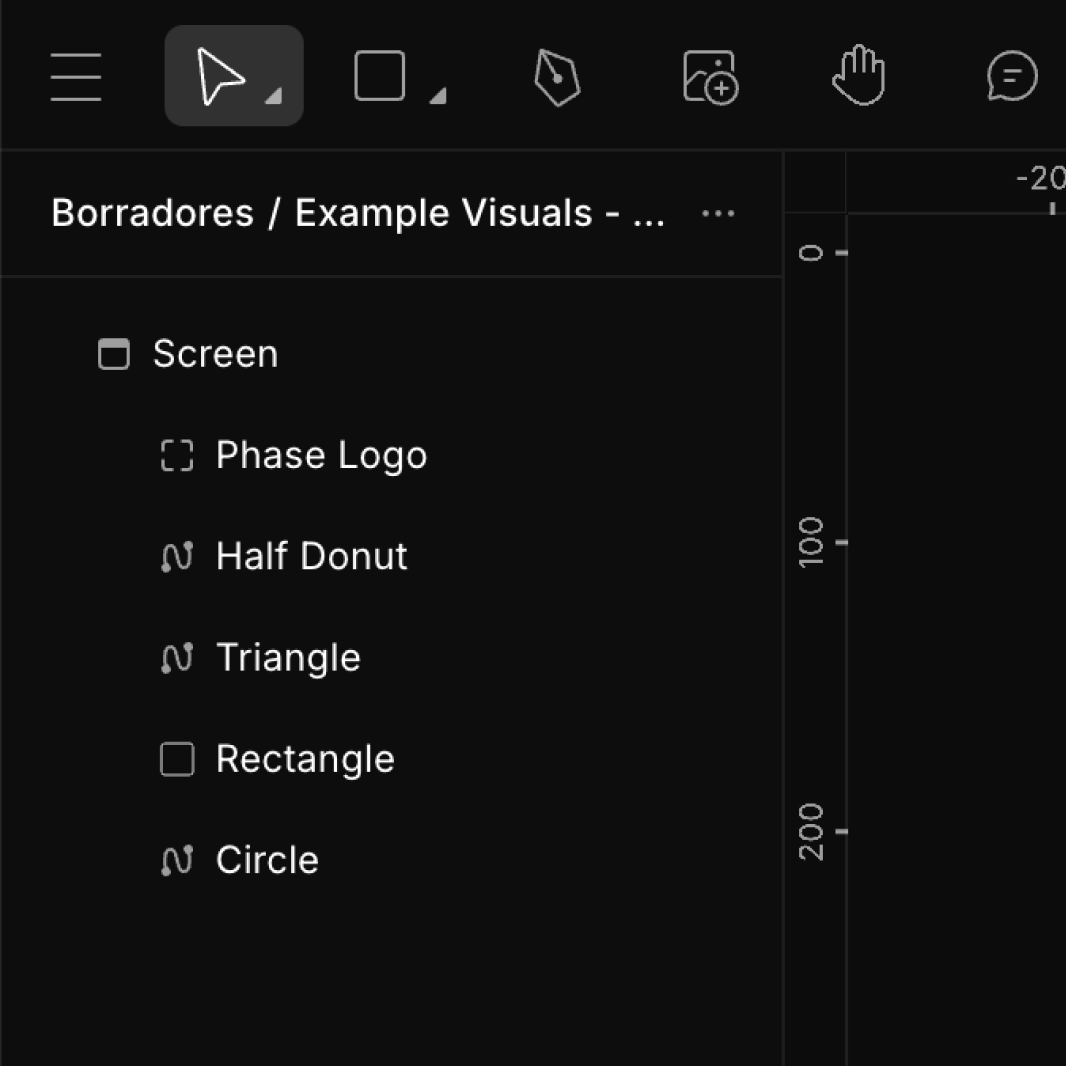
2. Barra de Herramientas
Selecciona elementos, crea formas, dibuja trazos o desplázate por la escena. Regresaremos aquí a menudo mientras elaboramos nuestro diseño.
Seleccionar 
El cursor estándar que abre las propiedades de un elemento, permite moverlo por el lienzo y cambiar directamente la altura y el ancho de un objeto. Arrastrar desde los bordes con la herramienta de Selección ajusta la propiedad de tamaño (altura y ancho).
Escalar 
Un cursor alternativo que ajusta la escala de un elemento en lugar de sus dimensiones de tamaño. Arrastrar desde los bordes con la herramienta de Escalar ajusta la propiedad de escala, modificando la apariencia visual del elemento por un porcentaje desde el origen. Esto puede estirar vectores y tamaños de bordes, diferente de un simple cambio de tamaño.
Para activar la Herramienta de Escalar, presiona
K
Rectángulo 
Crea una forma de cuatro lados con ángulos rectos. Después de agregar una forma al lienzo, se abre el panel de propiedades del elemento, para que podamos modificarla y animarla de diversas maneras.
Óvalo 
Lo mismo que lo anterior, pero con formas circulares.
Contenedor 
Crea un objeto de agrupación que se puede usar para combinar múltiples formas y ajustarlas todas a la vez. Si se crea de esta manera, también actúa como una forma rectangular y tiene la mayoría de las mismas propiedades.
Pluma 
Una herramienta de pluma que crea conjuntos de puntos para formar formas complejas. Los trazos tienen configuraciones adicionales que no se encuentran en las formas básicas, pero una vez que están completos, se pueden modificar de la misma manera que las otras.
Mano 
Agarra el lienzo y muévelo para ver mejor los detalles del diseño.
Para activar la Herramienta Mano, presiona
H
Máscara 
Una herramienta de máscara que permite a los usuarios revelar u ocultar selectivamente partes de las capas, facilitando efectos visuales intrincados y controlados.
Operaciones Booleanas 
Las operaciones booleanas se usan para combinar o restar formas a través de operaciones como unión, intersección o sustracción para crear formas complejas y precisas.
3. Colaboración, Exportación y Zoom
Colaboración

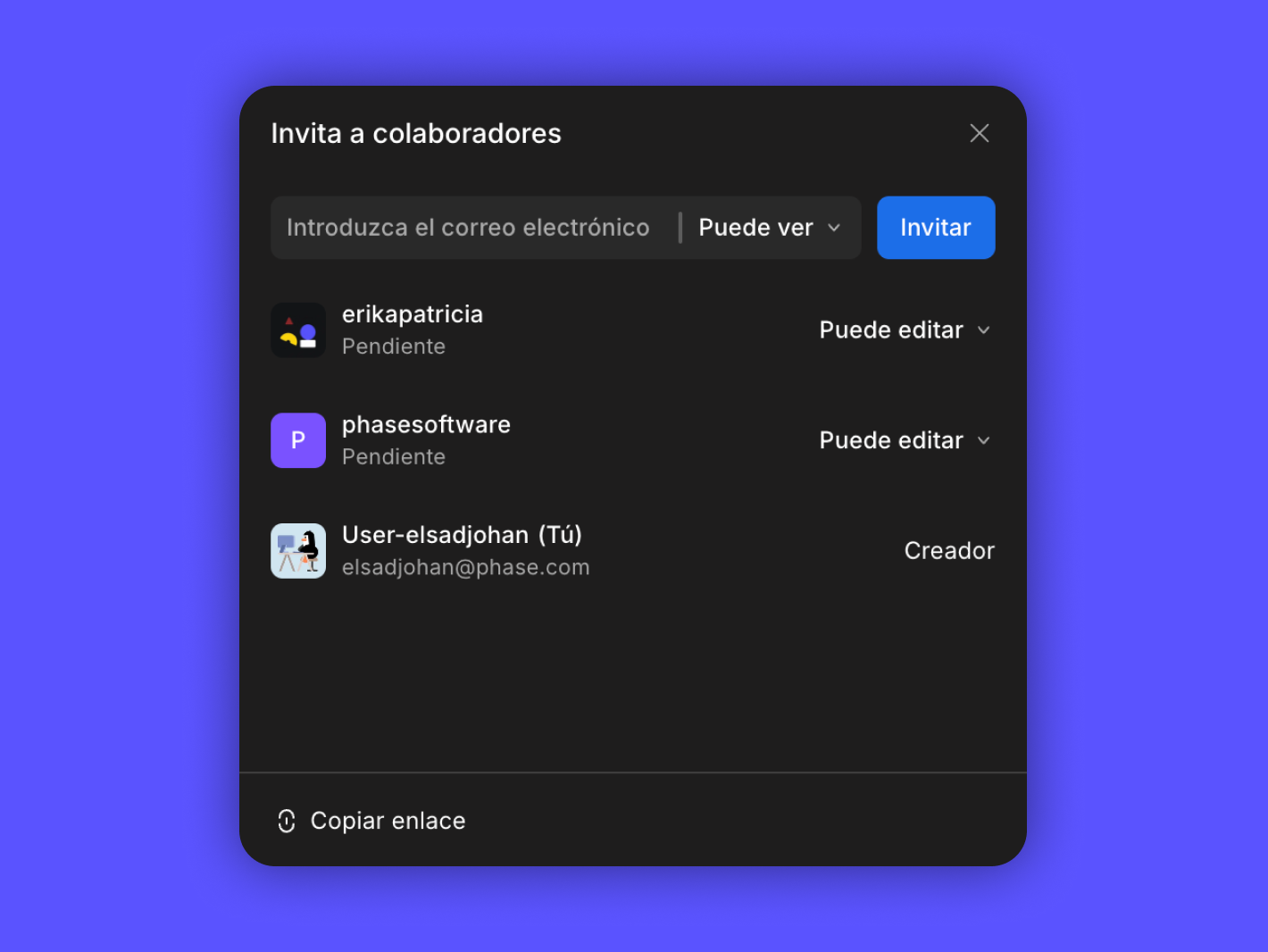
Nuestra interfaz de Presencia facilita la colaboración fluida en equipo. Por ejemplo, los avatares de usuarios junto al botón de compartir muestran quién está colaborando activamente y cuándo fue la última vez que cada persona participó. Esta visión en tiempo real mantiene la coordinación sin esfuerzo entre los co-diseñadores.
Exportar
Cuando terminemos de crear un diseño o una animación, o simplemente queramos probarlo en nuestra página web, haz clic en el botón "Exportar" para crear un GIF, MP4 o Lottie.
Para obtener más información sobre Exportar, lee nuestro artículo dedicado aquí.
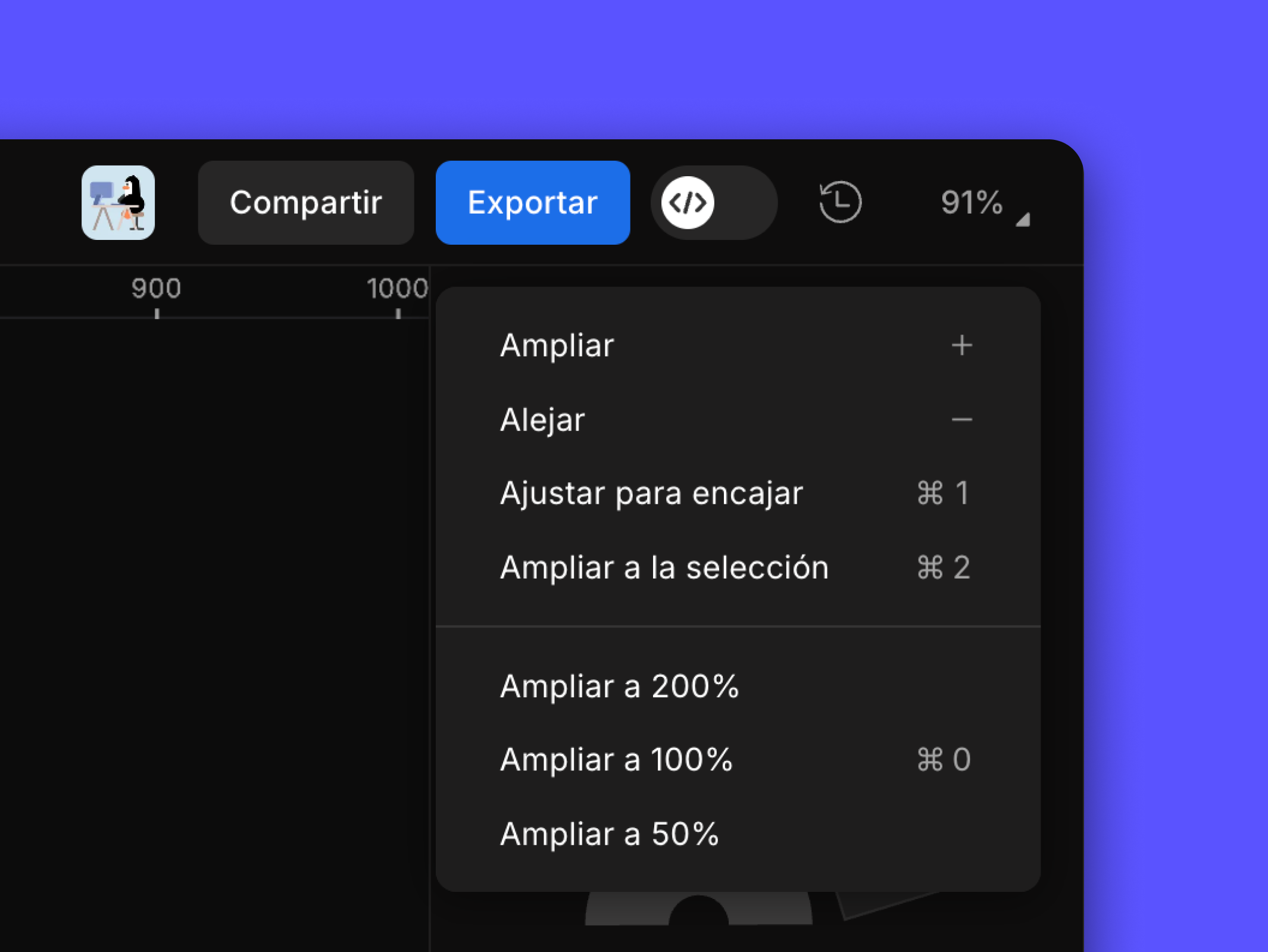
Zoom

Para controles de zoom más específicos, usa los siguientes atajos de teclado:
- Para ampliar la vista, presiona +
- Para reducir la vista, presiona -
- Para hacer zoom al 100%, presiona Command ⌘0oCtrl0
- Para ajustar el zoom a la pantalla, presiona Command ⌘1oCtrl1
- Para hacer zoom en la selección, presiona Command ⌘2oCtrl2
4. Panel de Capas
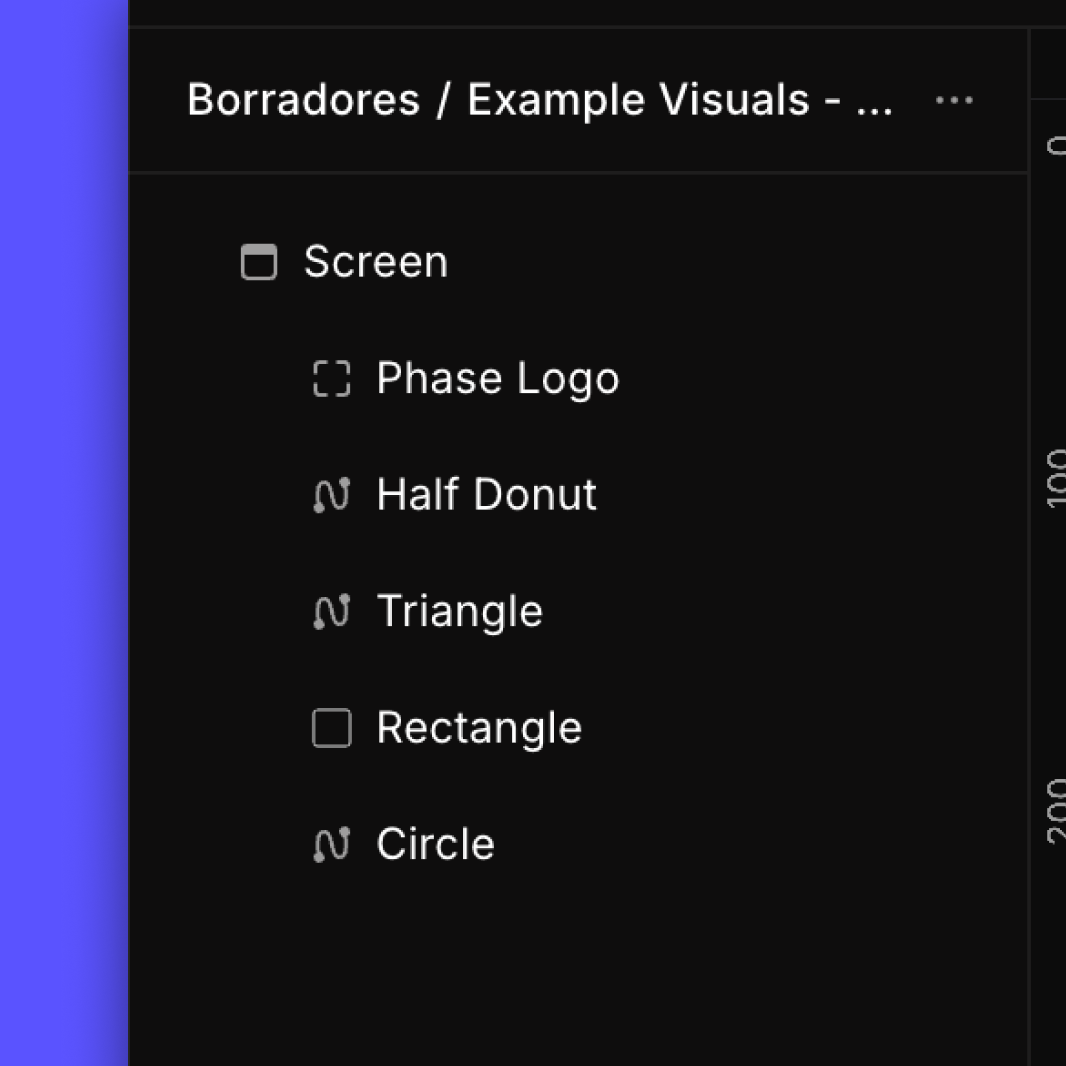
El panel de capas muestra una lista jerárquica de todos los elementos dentro de un proyecto, ofreciendo una vista estructurada de la composición del diseño. Permite a los usuarios organizar, reorganizar y gestionar capas individuales, facilitando una edición eficiente y el control sobre la jerarquía visual de los elementos.
Además, tiene algunos interruptores que deberíamos conocer. El interruptor de visibilidad es útil para ajustar la visibilidad de cada capa, mientras que el interruptor de bloqueo sirve para proteger capas específicas de modificaciones no deseadas cuando está activado. Estas funciones existen para mejorar la flexibilidad de nuestra experiencia de edición de diseño.
Profundizamos en los detalles del Panel de Capas en nuestro artículo sobre Formas.
5. Deslizador de Animación
Aquí es donde ocurre la magia. Una vez que estemos listos para llevar nuestro diseño al siguiente nivel, simplemente cambiamos al modo de Animación presionando el Deslizador de Animación. Al activar, el Modo Animación añade una línea de tiempo al lienzo. Este es nuestro vehículo para agregar movimiento a nuestro diseño.
Nada está fuera de nuestro alcance. Todos los aspectos de nuestro diseño pueden cobrar vida en Phase. Agrega algunos fotogramas, mueve elementos por el lienzo, presiona reproducir y ¡voilá! Nuestra primera animación. ¿Por qué quedarse en una animación básica cuando podemos implementar deformación de trayectorias, máscaras, recortes de trayectorias y mucho más en nuestros diseños?
Para convertirte en un experto en Animación en Phase, lee nuestro artículo que cubre todo lo que necesitas saber sobre Animación.
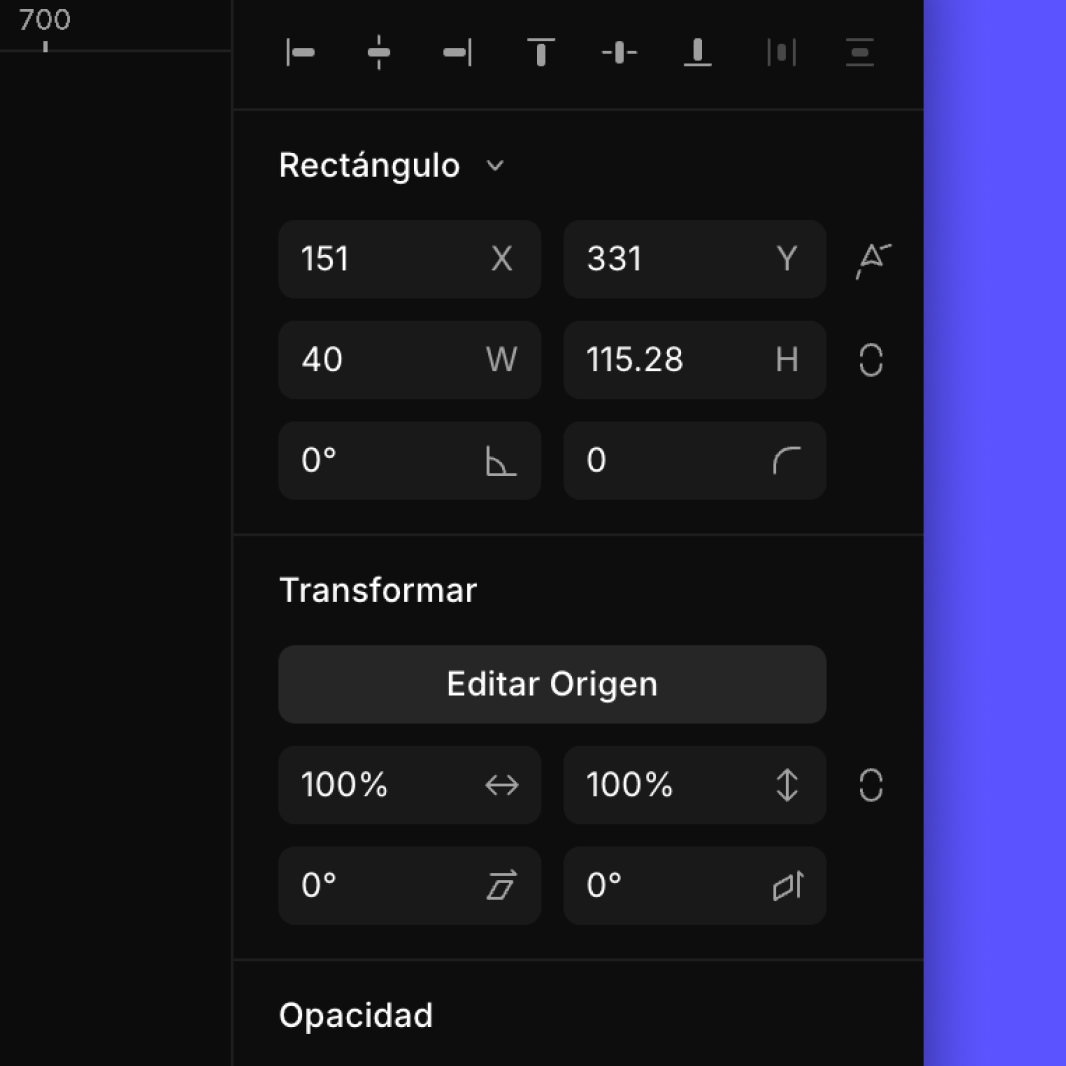
6. Panel de Propiedades
El Panel de Propiedades es el lugar donde podemos realizar cambios en la apariencia de nuestros elementos, así como configurar otros tipos de ajustes. Tenemos una página dedicada donde detallamos todos los tipos de ajustes y configuraciones.
Comienza a Animar
Comienza a crear con nuestra plataforma web gratuita
Aprende
Términos legales
© Phase Software GmbH 2025