✍️
Note
Ten en cuenta que Phase recibe pequeñas actualizaciones y mejoras constantemente. Nuestros tutoriales pueden ser un poco diferentes de la aplicación actual.
Importar
No todos empezamos con un lienzo en blanco: muchos de nuestros flujos de trabajo comienzan importando archivos existentes. Ya sean gráficos prediseñados, recursos de compañeros de equipo o diseños que creamos en otros lugares. Hacemos posible que los usuarios animen proyectos desde herramientas como Figma, Illustrator y más mediante la importación de SVG y Lottie.
Importar archivos

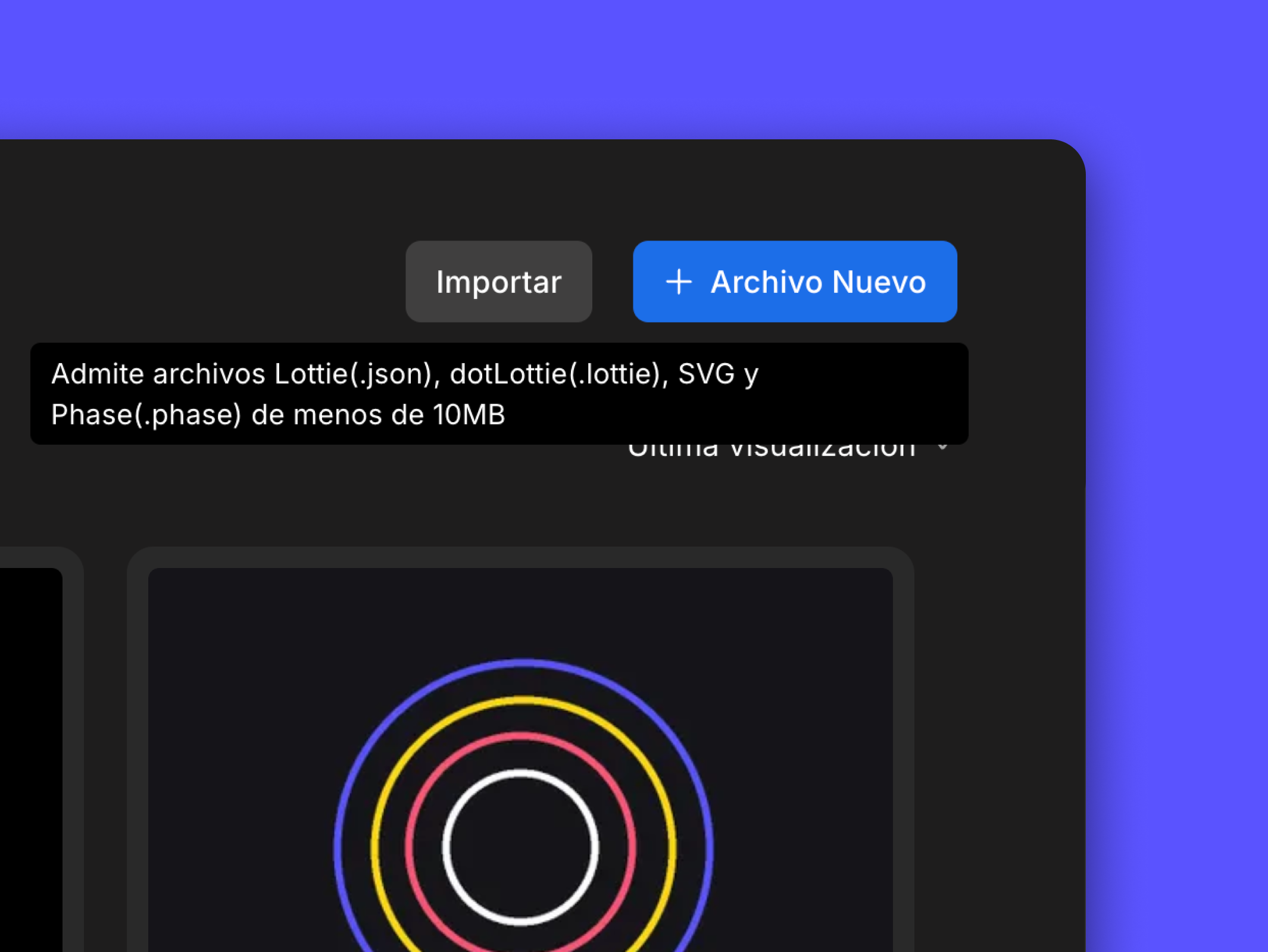
- Haz clic en el botón Importar y selecciona un archivo usando el explorador de archivos.
- Selecciona un archivo desde la ventana del navegador. Phase actualmente admite archivos SVG, Lottie, de imagen y de Phase.
- Se abrirá un nuevo archivo.
- Comienza a editarlo en el lienzo.
Una forma diferente de hacerlo es arrastrar y soltar archivos SVG y Lottie directamente en el panel de control de Phase para empezar. Se creará automáticamente un nuevo archivo.
Notas sobre la Importación de SVG

Como podemos ver, la importación es sencilla. Para asegurar los mejores resultados con SVG y Lottie, revisa los siguientes consejos.
Aquí está lo que sucede después de importar archivos a Phase:
- Línea de Tiempo: La duración de la animación por defecto es de 0.1 segundos, pero puede ajustarse con los controles de la línea de tiempo.
- Jerarquía de Capas: La agrupación y el nombramiento de capas de Figma/Illustrator se comprimiran; todos los elementos se colocarán dentro de contenedores en el lienzo.
- Orígenes de la capa: Los orígenes de las capas se establecen automáticamente en la esquina superior izquierda. Para configurarlo en el centro, primero expande la pestaña de “Transformar”. Luego, haz clic en el círculo del medio en la cuadrícula de Origen, al usar rotación, escala o inclinación, para ajustar el origen.
- Colocación de Gradientes: Las posiciones de los gradientes pueden cambiar al importar; ajusta utilizando la opción de relleno para lograr el aspecto visual deseado.
- Manejo de Texto: El texto se convierte en contornos durante la importación. Puede haber ligeros problemas de curvatura con nuestro renderizador que afectan los visuales de exportación en MP4 y GIF. La exportación a Lottie no se ve afectada.
Aunque los archivos SVG admiten elementos interactivos y programación de scripts a través de JavaScript, su uso principal es para gráficos estáticos. Puede que no ofrezcan el mismo nivel de interactividad y capacidades de animación que Lottie.
Importar Lotties

Empezar con una animación Lottie predeterminada es útil para construir nuestra línea de tiempo inicial o para aprender de otros animadores. Aquí tienes un ejemplo de cómo importar una animación Lottie desde LottieFiles.com.
- Ve a LottieFiles.com y usa la barra de búsqueda para encontrar una animación que nos guste. También podemos explorar animaciones yendo a Productos > Animaciones Gratuitas o Marketplace.
- Cuando encontremos una animación que nos guste, selecciónala y haz clic en Guardar en el Espacio de Trabajo. Necesitaremos tener una cuenta en LottieFiles para continuar. Algunas animaciones requieren una licencia Pro o un pago adicional.
- Selecciona el formato Lottie JSON y descárgalo.
- Abre el panel de control de Phase y selecciona Importar.
- Selecciona el archivo JSON y ábrelo.
- Ahora podemos comenzar a editarlo en tu lienzo.
Importar imágenes

Las imágenes se pueden importar desde nuestro computador al panel de control de Phase simplemente siguiendo estos pasos:
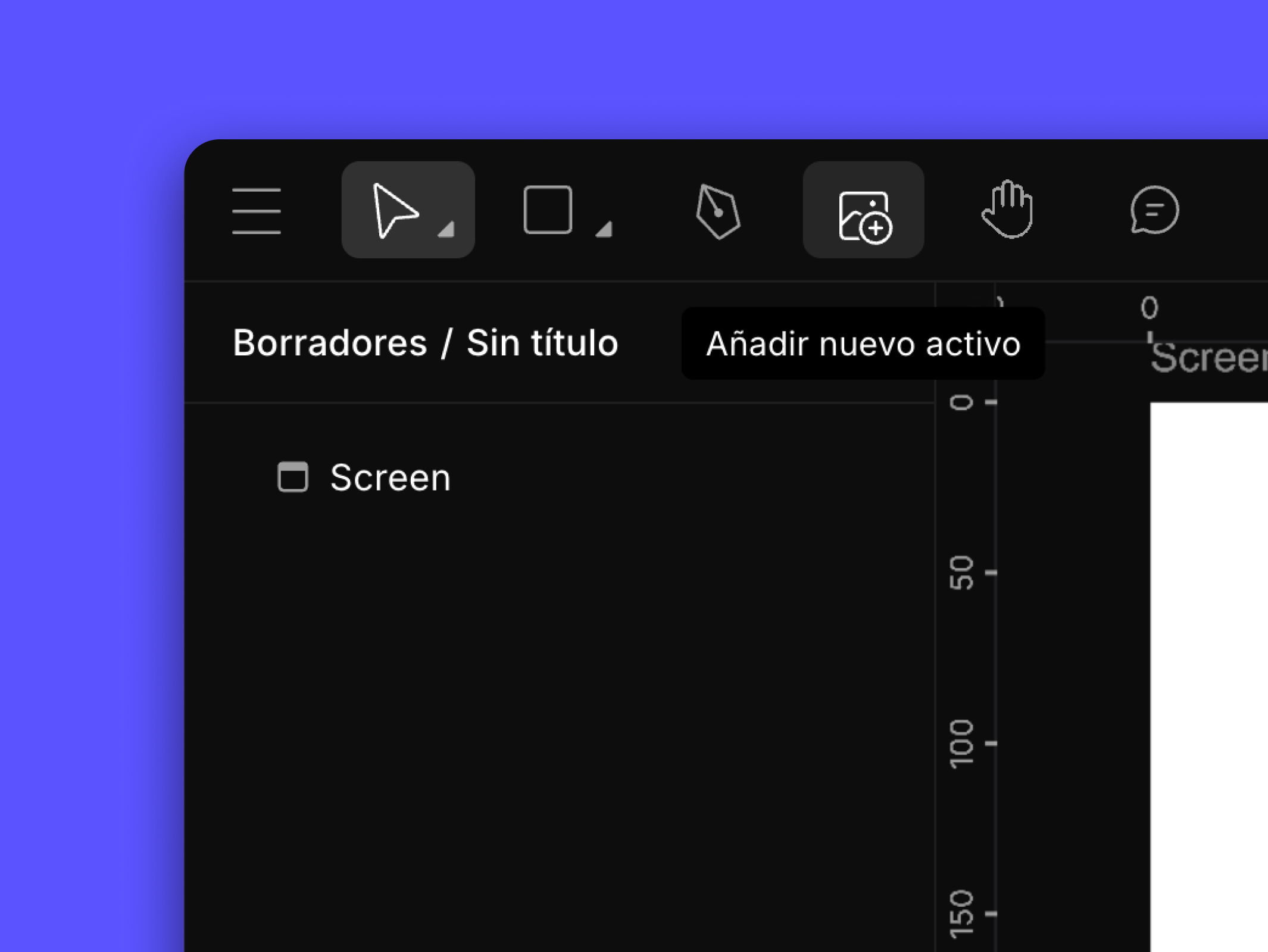
- En el panel de control, crea un nuevo archivo haciendo clic en el botón Nuevo.
- Haz clic en el botón "Insertar Nuevo Recurso" en la esquina superior izquierda.
- Localiza y abre la imagen en formato .png, .jpg o .gif.
- Edita la imagen en tu lienzo.
Copiar y Pegar
La función de copiar y pegar nos permite trabajar de manera fluida en múltiples proyectos, gestionar y editar elementos y recursos de diseño de diferentes archivos, todo dentro del espacio de trabajo de Phase. Podemos copiar y pegar elementos SVG e imágenes, e incluso elementos individuales de animaciones Lottie importadas.
- Para copiar un elemento, haz clic derecho sobre él y selecciona copiar o usa la tecla de acceso rápido CtrlCoCommand ⌘C
- Para pegar un elemento, haz clic derecho en el lienzo y selecciona pegar. También puedes usar la tecla de acceso rápido CtrlVoCommand ⌘V
Tipos de Archivos para Importar
- GIF: Los GIFs son ideales para animaciones pequeñas y en bucle, perfectas para incrustaciones en sitios web o redes sociales.
- MP4: Para exportaciones de video de alta calidad, MP4 es la opción adecuada.
- Lottie (.json): Los archivos JSON de Lottie mantienen nuestras animaciones editables y ligeras. Son excelentes para implementar animaciones suaves en plataformas y aplicaciones.
- dotLottie (.lottie): Los archivos DotLottie comprimen nuestras animaciones Lottie en un solo paquete auto-contenido con un tamaño de archivo más pequeño, perfecto para compartir y desplegar de manera eficiente.
Comienza a Animar
Comienza a crear con nuestra plataforma web gratuita
Aprende
Términos legales
© Phase Software GmbH 2025