Animación
Esta guía explica las funciones principales de animación disponibles en Phase. Cubre cómo trabajar con el Modo de Animación, Fotogramas Clave, Ajustes Preestablecidos de Animación, Recorte de Trazo, Trayectorias de Movimiento y Suavizado para construir comportamientos visuales interactivos y temporizados dentro de sus diseños.
Crear Respuesta de Animación
Para crear una animación, comience configurando una Acción. Las Acciones definen qué debe suceder y cuándo. Obtenga más información sobre las Acciones aquí.
Una vez configurado el disparador, puede crear una respuesta ajustando el elemento directamente en el lienzo o editando propiedades en el Panel de Propiedades. Para un control más detallado, expanda el Panel de Acciones Compacto y agregue fotogramas clave adicionales.
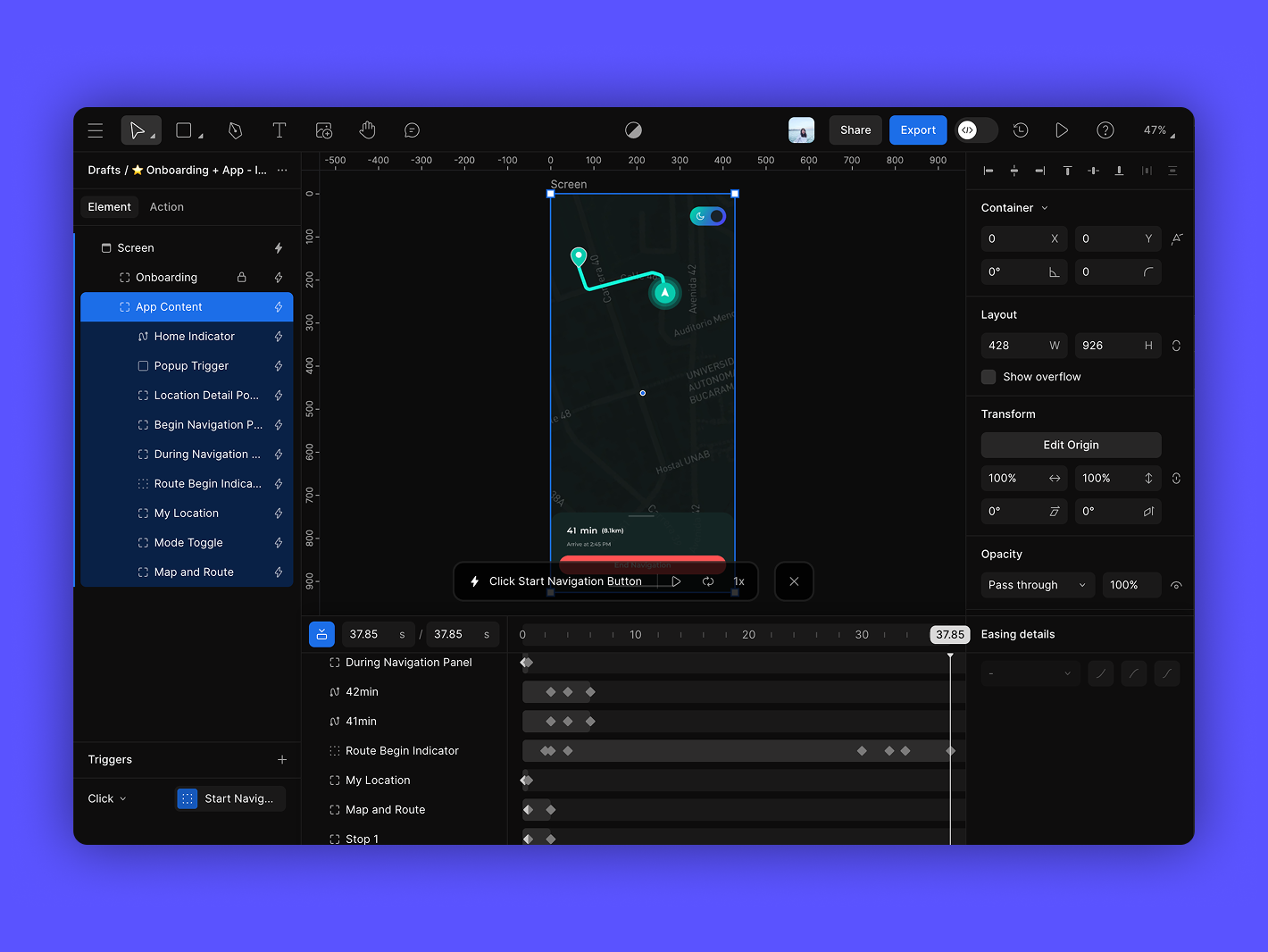
Panel de Acciones Completo / Panel de Acciones Compacto
Cuando crea una acción, aparece un Panel de Acciones Compacto de forma predeterminada. Esto proporciona una vista simplificada para cambios rápidos de propiedades y ajustes de duración. Para abrir el Panel de Acciones Completo, haga clic en el botón de expandir ubicado en el lado izquierdo de la barra de la línea de tiempo. Esto revela la vista completa de la línea de tiempo para la edición detallada de la animación.
En el Panel de Acciones Completo, verá:

- Una línea vertical blanca llamada cabezal de reproducción, que marca el tiempo actual. Puede arrastrarla o ingresar un tiempo específico en el campo de la izquierda.
- Pistas de fotogramas clave para cada elemento y propiedad animada, visibles como carriles horizontales.
- Marcadores de diamante en las pistas, que representan fotogramas clave donde ocurren cambios de propiedad.
Cada capa en la línea de tiempo se puede expandir para revelar propiedades animadas individuales. Esto le permite inspeccionar y ajustar fotogramas clave a un nivel detallado para cada animación.
Al comenzar desde cero, la línea de tiempo estará vacía excepto por el cabezal de reproducción. Los fotogramas clave aparecen solo después de que se realizan cambios en las propiedades de un elemento.
Use la línea de tiempo para controlar la temporización de la animación, inspeccionar capas y ajustar fotogramas clave de manera eficiente.
Para ver y trabajar con fotogramas clave, haga clic en el ícono de la línea de tiempo en la barra de acción para abrir el panel de la línea de tiempo. Esto expande la línea de tiempo y muestra todas las pistas de animación relevantes.
El panel de la línea de tiempo muestra:
- Un cabezal de reproducción vertical que representa el tiempo actual.
- Pistas de fotogramas clave para cada elemento y propiedad animada.
- Marcadores que indican las posiciones de los fotogramas clave.
Usted puede:
- Arrastrar el cabezal de reproducción para recorrer el tiempo.
- Agregar o eliminar fotogramas clave directamente.
- Expandir capas para ver animaciones específicas de propiedades.
- Acercar/alejar para un control más preciso.
Fotogramas Clave
Creación de Fotogramas Clave
Para crear un fotograma clave, primero debe especificar el punto en el tiempo en que debe ocurrir un cambio. Hay dos formas de hacerlo:
- Puede ajustar la Duración de la animación para definir su longitud total y luego aplicar sus cambios dentro de ese rango de tiempo.
- Alternativamente, abra el Panel de Acciones Completo y mueva el cabezal de reproducción al momento exacto en que desea modificar una propiedad. Esto permite una temporización precisa y la superposición de animaciones.
Tenga en cuenta que la configuración de Duración determina cuánto tiempo se ejecutará la animación en total. La ubicación de sus fotogramas clave dentro de ese tiempo define cuándo ocurren cambios específicos.
Método A: Cambiar Propiedades
- Seleccione un elemento.
- Ajuste sus propiedades directamente en el lienzo o en el Panel de Propiedades.
- Se agrega automáticamente un fotograma clave en la posición actual del cabezal de reproducción.
Método B: Agregar Fotogramas Clave Manualmente
- Pase el cursor sobre una propiedad específica en el panel de la línea de tiempo.
- Cuando aparezca el ícono de diamante, haga clic en él para insertar un fotograma clave en el tiempo actual del cabezal de reproducción.
Ajuste de Fotogramas Clave
Después de haber creado un fotograma clave, se puede modificar de varias maneras:
- Arrastre el fotograma clave para moverlo a lo largo de la línea de tiempo, cambiando la temporización de la animación.
- Cambie cualquier parámetro en el momento del fotograma clave para actualizar la animación en ese momento.
- Presione ⌫ Retroceso o Suprimir para eliminar fotogramas clave.
- Seleccione un fotograma clave, cambie a un tiempo posterior y presione Comando ⌘ C o Ctrl C para copiarlo.
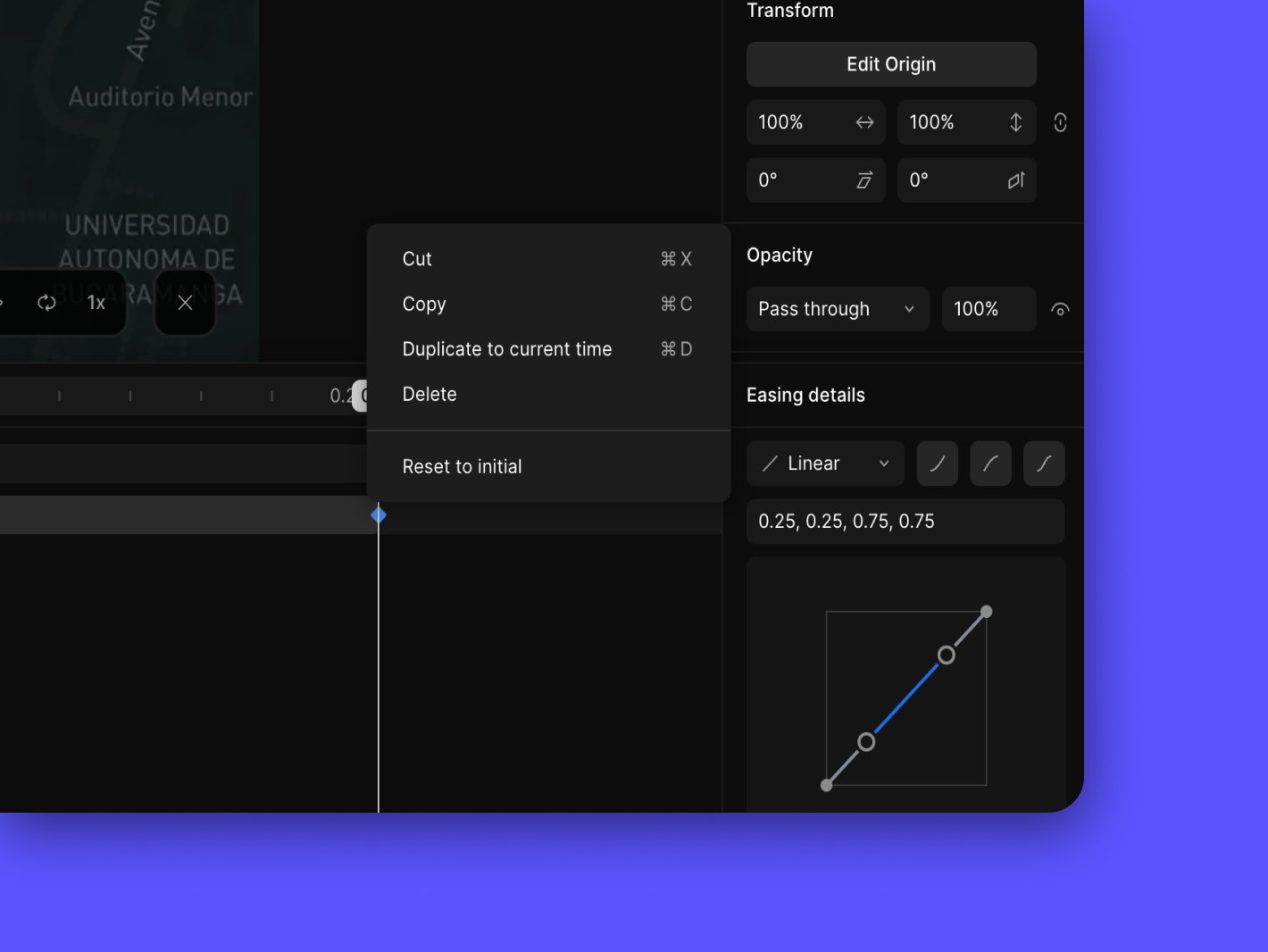
Al hacer clic derecho en un fotograma clave, Phase presentará las siguientes opciones:

- Duplicar al Tiempo Actual: Hace una copia del fotograma clave en el tiempo actual. La duplicación solo tiene efecto si el cabezal de reproducción está configurado en un tiempo diferente al que se encuentra actualmente el fotograma clave. Por ejemplo: para crear un nuevo fotograma clave basado en uno en 1 segundo, configure el tiempo un poco más tarde (como 1.2 segundos) antes de duplicar. Presionar Comando ⌘ D o Ctrl D también duplicará los fotogramas clave.
- Restablecer al Valor Inicial: Cambia la propiedad del fotograma clave seleccionado para que sea igual al valor cuando el Modo de Animación está desactivado. Esto es útil para crear animaciones en bucle.
- Eliminar Fotograma Clave: Elimina el fotograma clave. La animación se recalcula como si no estuviera allí, incluyendo la conexión de los fotogramas clave a ambos lados del eliminado.
En el lado derecho de la línea de tiempo, al hacer clic en un fotograma clave se pueden ver los ajustes de Suavizado. Estos permitirán ajustar la aceleración y la fluidez de la animación.
Interpolación
Piense en los fotogramas clave como instantáneas de cómo se ve su diseño en momentos específicos. Usted establece estos puntos clave y Phase hace la magia de calcular todos los estados intermedios, eso es lo que llamamos 'interpolación'.
Aquí tenemos una animación simple. A los 0 segundos, no hay fotograma clave. Se utiliza entonces el diseño predeterminado de un círculo amarillo. Luego, en la marca de 1 segundo, la animación se establece para ser un rombo rojo. La animación también se establece para girar 180 grados en ese punto.
 0 segundos |  0.5 segundos |  1 segundo |
Entre 0 y 1 segundo, no hay fotograma clave. Sin embargo, Phase estima la posición del borde y los colores de relleno entre cada punto. Así que, al observar la forma entre 0 segundos y 1 segundo, aparecerá como una especie de cuadrado redondeado con un relleno naranja.
Ajustes Preestablecidos de Animación
Un Ajuste Preestablecido de Animación es un efecto de animación listo para usar que se puede aplicar rápidamente a nuestros elementos. En lugar de crear una animación desde cero, podemos elegir entre varias opciones preestablecidas como desvanecer, mover, escalar, girar y recortar, lo que facilita agregar animaciones sin demasiado esfuerzo.
Cómo Aplicar Ajustes Preestablecidos de Animación
Los Ajustes Preestablecidos de Animación solo están disponibles en el modo de animación. Para aplicar un ajuste preestablecido:
- Seleccione un elemento. Haga clic en la opción "Ajuste Preestablecido" en el Panel de Propiedades.
- Elija el ajuste preestablecido deseado y aplíquelo al elemento.
Tipos de Ajustes Preestablecidos de Animación
Ofrecemos 10 Ajustes Preestablecidos de Animación distintos, cada ajuste preestablecido proporciona un efecto de animación único para nuestros elementos:
- Aparecer Gradualmente (Fade In): Hace que un elemento sea visible gradualmente, pasando de transparente a opaco.
- Desvanecerse (Fade Out): Hace que un elemento desaparezca gradualmente, pasando de opaco a transparente.
- Entrar en Movimiento (Move In): Anima un elemento a medida que se mueve a la vista desde una posición fuera de la pantalla.
- Salir en Movimiento (Move Out): Anima un elemento a medida que se mueve fuera de la vista, saliendo de la pantalla.
- Escalar Hacia Adentro (Scale In): Escala un elemento hacia arriba a medida que se vuelve visible, aumentando su tamaño desde más pequeño o invisible hasta su tamaño final.
- Escalar Hacia Afuera (Scale Out): Escala un elemento hacia abajo a medida que se vuelve invisible, reduciendo su tamaño hasta que desaparece.
- Giro de Entrada (Spin In): Hace girar un elemento a la vista, rotando desde una posición fuera de la pantalla hasta su estado visible final.
- Giro de Salida (Spin Out): Hace girar un elemento fuera de la vista, rotando hasta que ya no es visible.
- Recorte de Entrada (Trim In): Anima un trazo a medida que se dibuja en la pantalla, revelando gradualmente la forma del trazo.
- Recorte de Salida (Trim Out): Anima un trazo a medida que se borra, eliminando gradualmente el trazo de la vista.
Ajuste de los Ajustes Preestablecidos de Animación
Ajustar Detalles del Ajuste Preestablecido
Abra el cuadro de diálogo de detalles del ajuste preestablecido.
- Use la configuración de retraso para establecer la cantidad de tiempo antes de que comience la animación.
Duración
- Vaya a la línea de tiempo
- Localice el segmento de la pista del elemento.
- Arrastre los bordes del segmento de la pista para ajustar la duración del ajuste preestablecido de animación.
Recorte de Trazo
El Recorte de Trazo es una técnica eficaz para agregar una sensación más profunda de movimiento a los gráficos en movimiento y animaciones basadas en vectores. Nos permite animar el recorte o dibujo de un trazo a lo largo de un camino a lo largo del tiempo, creando la ilusión de movimiento o transformación. Esta técnica permite revelar u ocultar porciones específicas de una forma o línea, lo que resulta en efectos visuales dinámicos.
Creación de Recortes de Trazo
- Dibuje la forma a la que se debe aplicar el efecto de Recorte de Trazo. Podría ser un simple rectángulo, círculo o un trazo vectorial personalizado.
- Haga clic en el símbolo junto a Efectos en el Panel de Propiedades para acceder a la función Recorte de Trazo. Esta acción revelará el cuadro de herramientas de Recorte de Trazo.
- Mueva el cabezal de reproducción al punto de inicio deseado. Normalmente, esto sería 0s.
- Establezca el inicio y el final del Recorte de Trazo en 100%.
- Mueva el cabezal de reproducción al punto final deseado.
- Establezca el inicio del Recorte de Trazo en 0% y el final en 100%. Con un recorte del 0%, la línea se volverá visible.
- Presione reproducir.
✍️
Nota
Tenga cuidado al usar relleno con animaciones de Recorte de Trazo, especialmente en las complejas o con ciertas formas. Dependiendo del diseño o la animación, pueden ocurrir efectos visuales inesperados.
Por ejemplo, si el relleno no está correctamente alineado con la animación de Recorte de Trazo, podrían ocurrir cambios de color no deseados o inconsistencias en la apariencia de la forma. Además, si la animación de Recorte de Trazo implica borrar el trazo, el color de relleno podría borrarse junto con el trazo, lo que provocaría efectos de desaparición no deseados.
Siempre pruebe a fondo cualquier animación para asegurarse de que el relleno se comporte como se espera durante toda la animación de Recorte de Trazo.
De forma predeterminada, las formas comienzan en 0% y terminan en 100%, pero estos valores se pueden ajustar para cambiar las posiciones de los puntos de Inicio y Fin del recorte. Establecer ambos puntos en 100% recortará completamente el trazo, haciéndolo invisible en el lienzo. Por otro lado, establecer ambos puntos en 0% hará que la línea sea invisible.
Desplazamiento
En nuestros pasos anteriores, pudimos crear una animación similar a Pac-Man configurando el desplazamiento y los fotogramas clave. Esto nos permitió crear patrones de repetición intrincados, perfectos para efectos dinámicos como movimientos de apertura y cierre. Comenzamos con un desplazamiento del 20%, un punto de inicio del 10% y mantuvimos el punto final en 100%. Luego, para cada fotograma clave sucesivo, animamos del 20% al 100%, repitiendo esta secuencia varias veces sin cambiar el valor de desplazamiento.
Para los no iniciados, la propiedad Desplazamiento en un Recorte de Trazo se refiere al punto a lo largo del trazo donde comienza la animación. Le permite controlar la posición inicial de la animación de recorte a lo largo del trazo. La animación de Recorte de Trazo comienza en este punto de desplazamiento y luego progresa a lo largo del trazo a medida que avanza la animación.
Establecer el desplazamiento en 0% hace que el recorte de trazo comience justo al principio de la forma. En términos más simples, la parte visible del trazo comienza desde el punto de inicio de la forma. Cuando se aumenta el valor de desplazamiento, se mueve el punto de inicio del recorte a lo largo del trazo. Entonces, si el desplazamiento se establece en 50%, el recorte comenzará a la mitad del trazo, mostrando solo la segunda mitad de la forma.
Modos de Recorte de Trazo
Los modos de Recorte de Trazo son opciones o configuraciones que controlan cómo se comporta una animación de Recorte de Trazo al revelar o borrar un trazo con el tiempo. Estos modos determinan cómo cambian los puntos de inicio y fin de la animación a medida que avanza.
Para aplicar un Recorte de Trazo, agrupe todas las formas en un contenedor y aplique el Recorte de Trazo al contenedor. Para cambiar entre modos, use el menú desplegable.
Hay dos modos principales de Recorte de Trazo:
Simultáneamente
En este modo, tanto el punto de inicio como el de fin de la animación de Recorte de Trazo se mueven juntos a lo largo del trazo. A medida que avanza la animación, la porción visible del trazo comienza y termina en diferentes posiciones, creando un efecto sincronizado de revelación o borrado. Este modo se utiliza cuando queremos que la animación descubra o borre uniformemente todo el trazo a la misma velocidad.
Individualmente
En este modo, tenemos control separado sobre los puntos de inicio y fin de la animación de Recorte de Trazo. A medida que avanza la animación, podemos ajustar independientemente dónde comienza el trazo y dónde termina. Esto proporciona una mayor flexibilidad y creatividad en cómo revelamos o borramos el trazo. Podemos crear efectos como dibujar el trazo de un lado a otro o borrarlo en un patrón único.
Trayectorias de Movimiento
Las trayectorias de movimiento definen la trayectoria que sigue un elemento en una animación. Pueden ser rectas, curvas o con formas personalizadas, y son esenciales para crear gráficos en movimiento dinámicos y visualmente atractivos.
Componentes Clave
- Punto Inicial de la Trayectoria de Movimiento: Punto de partida del movimiento del elemento.
- Punto de la Trayectoria de Movimiento: Puntos clave a lo largo de la trayectoria.
- Control de Curva de la Trayectoria de Movimiento: Ajusta la curvatura entre puntos.
- Segmento de la Trayectoria de Movimiento: El espacio entre dos puntos de la trayectoria de movimiento.
Creación de una Trayectoria de Movimiento
- Mueva el cabezal de reproducción en la línea de tiempo para establecer la posición inicial. Seleccione y reposicione el elemento para generar la trayectoria de movimiento.
- Los fotogramas clave de posición incluyen automáticamente valores x e y.
Curvado de una Trayectoria de Movimiento
- Seleccione un punto de la trayectoria para revelar las opciones de forma:
- Recta: Sin curva, ángulos agudos.
- Reflejada: Curva simétrica con manejadores iguales.
- Asimétrica: Manejadores desiguales para curvas variadas.
- Independiente: Control total sobre ambos manejadores individualmente.
- Ajuste las curvas de la trayectoria usando los manejadores de control de curva.
Orientación
Use Orientación Automática para alinear la dirección del elemento con la trayectoria de movimiento.
Temporización, Duración y Suavizado
- Tiempo: Ajuste la velocidad segmento por segmento usando fotogramas clave.
- Duración: Las trayectorias pueden extenderse más allá de la duración de la línea de tiempo, pero el movimiento excesivo no se renderizará.
- Suavizado: Se puede aplicar a segmentos individuales de la trayectoria para un movimiento más suave.
Ejemplo: Pelota Rebotando
- Use técnicas de aplastar y estirar para realismo.
- El peso de la pelota afecta la velocidad y la altura del rebote.
- Use ajustes de curva para afinar la dinámica del rebote.
Suavizado
El Suavizado controla cómo las animaciones transicionan entre fotogramas clave, afectando su fluidez, velocidad y estilo. Phase admite una variedad de tipos de suavizado preestablecidos y curvas Bézier personalizables para ayudar a los diseñadores a afinar el comportamiento del movimiento.
Cómo Usar el Suavizado
- Seleccione un fotograma clave.
- Abra el menú contextual de Suavizado en la parte inferior del Panel de Propiedades.
- Elija un ajuste preestablecido o edite manualmente los manejadores de la curva para crear un suavizado personalizado.
Características del Panel de Suavizado
- Editor Visual de Curvas: Le permite manipular los manejadores de la curva directamente.
- Menú de Tipo: Ofrece ajustes preestablecidos como Entrada suave, Salida suave, etc.
- Modo Personalizado: Se activa cuando los manejadores se ajustan manualmente.
- Coordenadas Bézier: Se muestran como [Bx, By, Tx, Ty] y se pueden editar para mayor precisión.
Cuadrícula de Curva
- Interfaz gráfica con dos manillares ajustables.
- Manillares más largos = suavizado más dramático.
- Manillares más cortos = suavizado más sutil.
Tipos de Suavizado Preestablecidos
Suavizado Básico
- Paso (Step): Salta instantáneamente al siguiente valor del fotograma clave.
- Lineal (Linear): Velocidad constante; sin aceleración/desaceleración.
- Entrada suave (Ease In): Comienza lento, termina rápido.
- Salida suave (Ease Out): Comienza rápido, termina lento.
- Entrada y Salida Suaves (Ease In Out): Inicio y fin suaves.
Suavizado con Retroceso
- Ease In Back / Out Back / In Out Back: Agrega un rebasamiento intencional al principio/final/ambos, creando una sensación de “retroceso”.
Elástico y Rebote
Ease In/Out Elastic: Movimiento elástico que rebasa y luego se asienta.
Ease In/Out Bounce: Imita un rebote afectado por la gravedad.
Ease In/Out Bounce: Imita un rebote afectado por la gravedad.
Suavizado con Salto
Hop In / Out / In Out: Agrega rebote para una entrada o salida lúdica y animada.
Comprensión de las Curvas Bézier
- Cada curva de suavizado se basa en matemáticas Bézier, controlada por manillares unidos a fotogramas clave.
- Los puntos de inicio y fin están fijos en (0,0) y (1,1).
- Los manillares controlan la curvatura, con valores x bloqueados entre 0 y 1, y valores y que pueden superarlos para efectos extremos.
- Valores más altos = mayor curvatura, pero con rendimientos decrecientes.

Comenzar a crear prototipos
Comienza a crear con nuestra plataforma web gratuita
© Phase Software GmbH 2025