✍️
Nota
Ten en cuenta que Phase recibe pequeñas actualizaciones y mejoras constantemente. Nuestros tutoriales podrían ser un poco diferentes de la versión actual de la aplicación.
Formas
Las formas son la base para crear diseños y animaciones en Phase. Claro, los rectángulos y óvalos son los más simples incorporados en la interfaz. Pero el verdadero poder está en la habilidad de reconstruir y modificar estas formas básicas según nuestro criterio.
Creación de Formas
Creando un Círculo
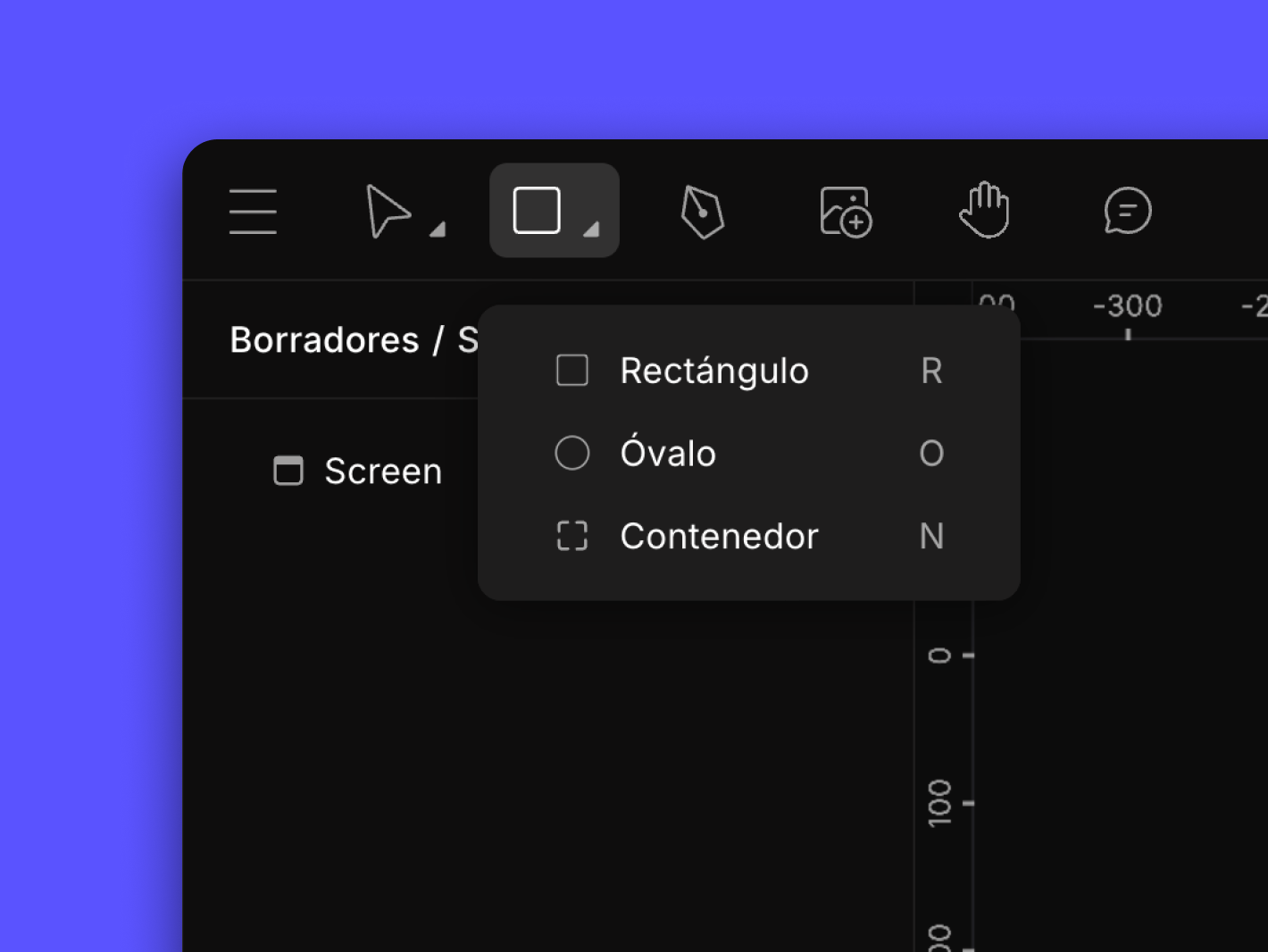
- Selecciona una forma del menú desplegable de herramientas de forma. En el ejemplo anterior, se eligió un óvalo.
- Haz clic en un área del lienzo para comenzar. Luego, arrastra en la dirección hacia la que quieras expandir la forma. Para que las dimensiones se mantengan iguales (como un cuadrado o un círculo), mantén presionada la tecla mientras arrastras.⇧ Shift
✍️
Nota
Hacer clic en lugar de arrastrar resultará en una forma de 100x100 píxeles.
Tipos de Formas

Phase ofrece más que solo rectángulos y óvalos. También tenemos contenedores. Están disponibles en el mismo menú y se pueden crear de la misma manera. Los contenedores son útiles para agrupar componentes y mantener nuestro diseño organizado. Para obtener más información sobre cómo funcionan los contenedores, lee nuestro artículo dedicado al tema.
Además de las formas básicas, podemos dibujar formas vectoriales personalizadas utilizando trazados. Crea estrellas, triángulos, corazones y más utilizando la herramienta de pluma para dibujar un trazo y luego convertirlo en una forma personalizada. Sin embargo, dar forma a los trazos requiere más habilidad que añadir rectángulos u óvalos básicos.
El Panel de Capas
Alternando visibilidad de elementos y viendo la jerarquía de capas
En Phase, el Panel de Capas actúa como nuestro centro principal para organizar formas y elementos en nuestro proyecto. Proporciona una vista clara de todas las capas, ayudándonos a navegar y editar diseños de manera eficiente.
Jerarquía y Estructura
El Panel de Capas muestra una jerarquía estructurada de capas, que representan el orden y la disposición de los elementos en el lienzo. Los elementos están organizados en una relación de padre e hijo. Esta jerarquía juega un papel crucial en la determinación del orden de apilamiento y la visibilidad de los elementos en nuestro diseño final.
Identificación de Elementos
Cada capa en el panel tiene su propio ícono y etiqueta, lo que facilita la identificación y la diferenciación entre los diferentes tipos de elementos. Los íconos a menudo indican el tipo de capa (por ejemplo, Círculo, Contenedor y Rectángulo) y proporcionan pistas visuales sobre las propiedades de la capa, como su visibilidad o estado bloqueado. Ovalo  , Contenedor
, Contenedor  y Rectángulo
y Rectángulo  )
)
Cuando se utilizan grupos de máscara, aparece un pequeño círculo junto a la capa superior para mostrar el definidor de la máscara. Este círculo está conectado por una línea vertical a otros elementos del grupo, lo que facilita la identificación y gestión de nuestras estructuras de enmascaramiento.
Características Interactivas
El Panel de Capas cuenta con características útiles que facilitan nuestro flujo de trabajo. Para empezar, podemos renombrar capas, alternar su visibilidad e incluso bloquearlas o desbloquearlas. Además, podemos ajustar su orden de apilamiento, todo directamente desde el panel. Este nivel de control nos permite ser más precisos con nuestros diseños.
Crear una forma es solo una parte de la diversión; también podemos editarla. Haz clic en la forma para revelar el Panel de Propiedades del elemento. Aquí es donde se puede personalizar.
📖
Leer Más
Descubre cómo editar formas utilizando el Panel de Propiedades.
Comienza a Animar
Comienza a crear con nuestra plataforma web gratuita
Aprende
Términos legales
© Phase Software GmbH 2025