✍️
Note
Heads up! Phase gets little updates and improvements all the time. Our tutorials might be a tad different from the current app.
Import
Not everyone starts from a blank canvas - many of our workflows kick off by importing existing files. Whether it's stock graphics, assets from teammates, or designs we created elsewhere. We make it possible for users to animate projects from tools like Figma, Illustrator, and more via SVG and lottie import.
Importing Files

- Click on the Import button and select a file using the file explorer.
- Select a file from the browser window. Phase currently supports SVG, Lottie, image and Phase files.
- A new file will open up.
- Begin editing it on the canvas.
Alternatively, drag and drop SVGs and Lotties directly into the Phase dashboard to get started. A new file will be automatically created.
SVG Import Notes

As we can see, importing is straightforward. To ensure the best results with SVGs and Lotties, check out the following tips.
Here’s what happens after we import files into Phase:
- Timeline: Default animation length is at 0.1 seconds but can be adjusted with timeline controls.
- Layer Hierarchy: Figma/Illustrator grouping and naming of layers will be flattened; all elements will be placed within containers on the canvas.
- Layer Origins: Layer origins are automatically set to the top left. To set it to the center, first expand the Transform tab. Then click on the middle circle in the Origin grid. , when using rotation, scale, or skew, to set the origin.
- Gradient Placement: Gradient positions might change upon import, adjust using Fills to achieve the desired visual.
- Text Handling: Text is converted into paths during import. There may be slight curvature issues with our renderer that impact MP4 and GIF export visuals. Lottie export remains unaffected.
Although SVG files support interactive elements and scripting through JavaScript, their primary use case is for static graphics. They may not provide the same level of interactivity and animation capabilities as Lottie.
Importing Lotties

Starting with a premade Lottie animation is helpful for building our initial timeline, or for learning from other animators. Here's an example of how to import a Lottie animation from LottieFiles.com.
- Go to LottieFiles.com and use the search bar to find an animation we like. We can also browse animations by going to Products > Free Animations or Marketplace.
- When we find an animation you like, select it, and click Save to Workspace. We'll need to have a LottieFiles account to proceed. Some animations require a Pro license or additional payment.
- Select Lottie JSON format and download it.
- Open the Phase dashboard and select Import.
- Select the JSON file and open it.
- Now we can begin editing it on your canvas.
Importing Images

Images can be imported from our computer into the Phase dashboard simply by following these steps:
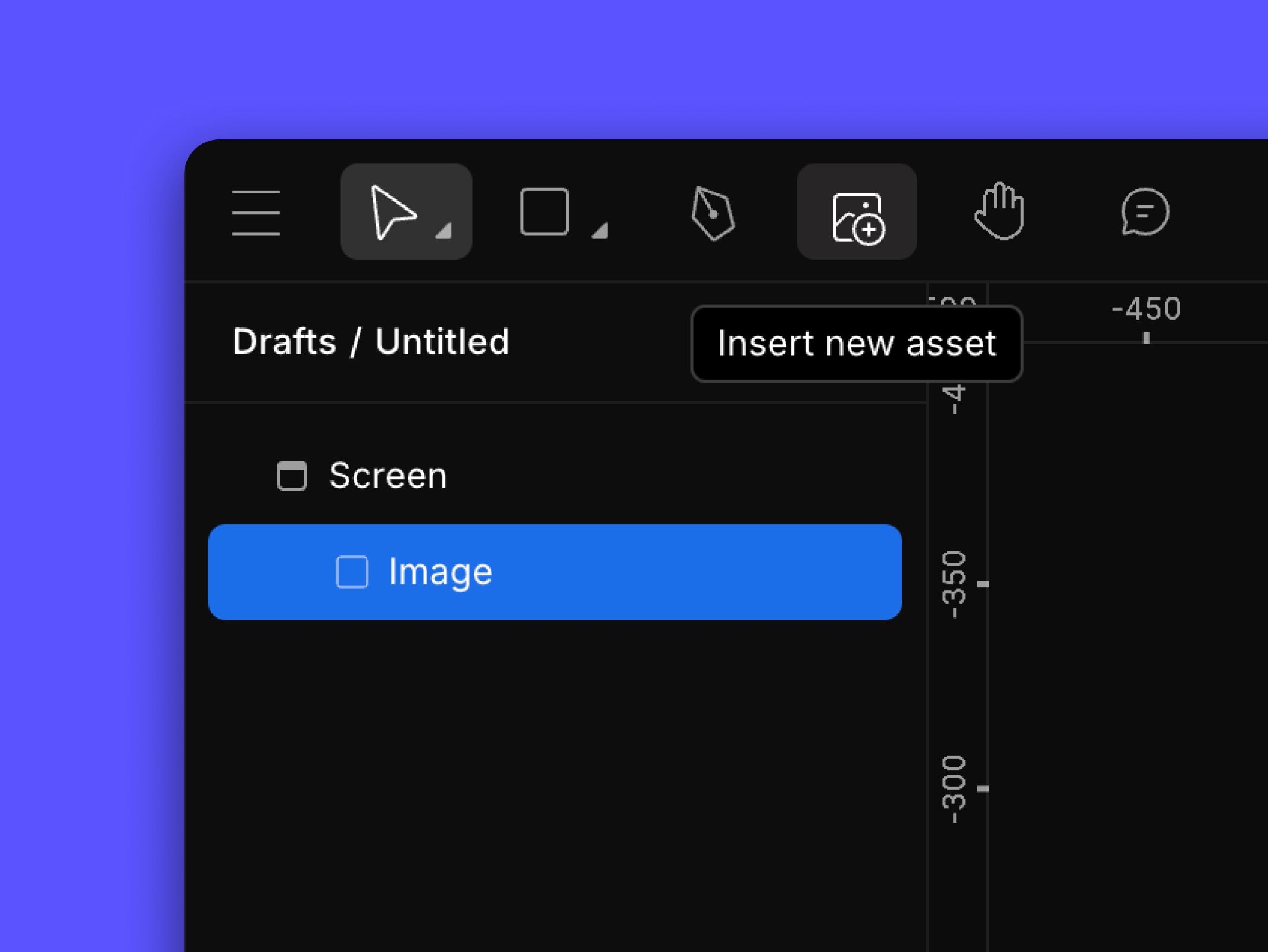
- In the Dashboard, create a new file by clicking the New button.
- Click on the "Insert New Asset" button in the top-left corner.
- Locate and open the image in .png, .jpg, or .gif format.
- Edit the image on your canvas.
Copy and Paste
The copy and paste feature allows us to seamlessly work across multiple projects, manage, and edit entire design elements and assets from different files all within the Phase workspace. We can copy and paste SVG elements and images, and even individual elements from imported Lottie animations.
- To copy an element, right-click on it and select copy or use the hotkey CtrlCorCommand ⌘C
- To paste an element right-click on the canvas and select paste. We can also use the hotkey CtrlVorCommand ⌘V
Import File Types
- GIF: GIFs are the go-to for small, looping animations perfect for website embeds or social media.
- MP4: For high-quality video exports, MP4 is the way to go.
- Lottie (.json): Lottie JSON files keep our animations editable and lightweight. They're awesome for implementing smooth animations across platforms and apps.
- dotLottie (.lottie): DotLottie files compress our Lottie animations into a single, self-contained package with a smaller file size - perfect for streamlined sharing and deployment.
Start Animating
Get Started with Our Free, Web-Based Platform.
Learn
© Phase Software GmbH 2025