✍️
Note
Heads up! Phase gets little updates and improvements all the time. Our tutorials might be a tad different from the current app.
Easing
Let’s explore the types of Easing available in Phase that will bring animation to the next level. Adding Easing is no rocket science: Phase automatically calculates the positions and properties between keyframes.
✍️
Note
This article assumes prior knowledge of animation basics, keyframes, and interpolation, described in previous articles.
Hold up! Let me get familiar with Animation first.
Adjusting the Easing
Viewing Easing Options
To start controlling the easing for a keyframe, select a keyframe and head to the Easing Panel at the bottom of the properties panel.
Easing Panel
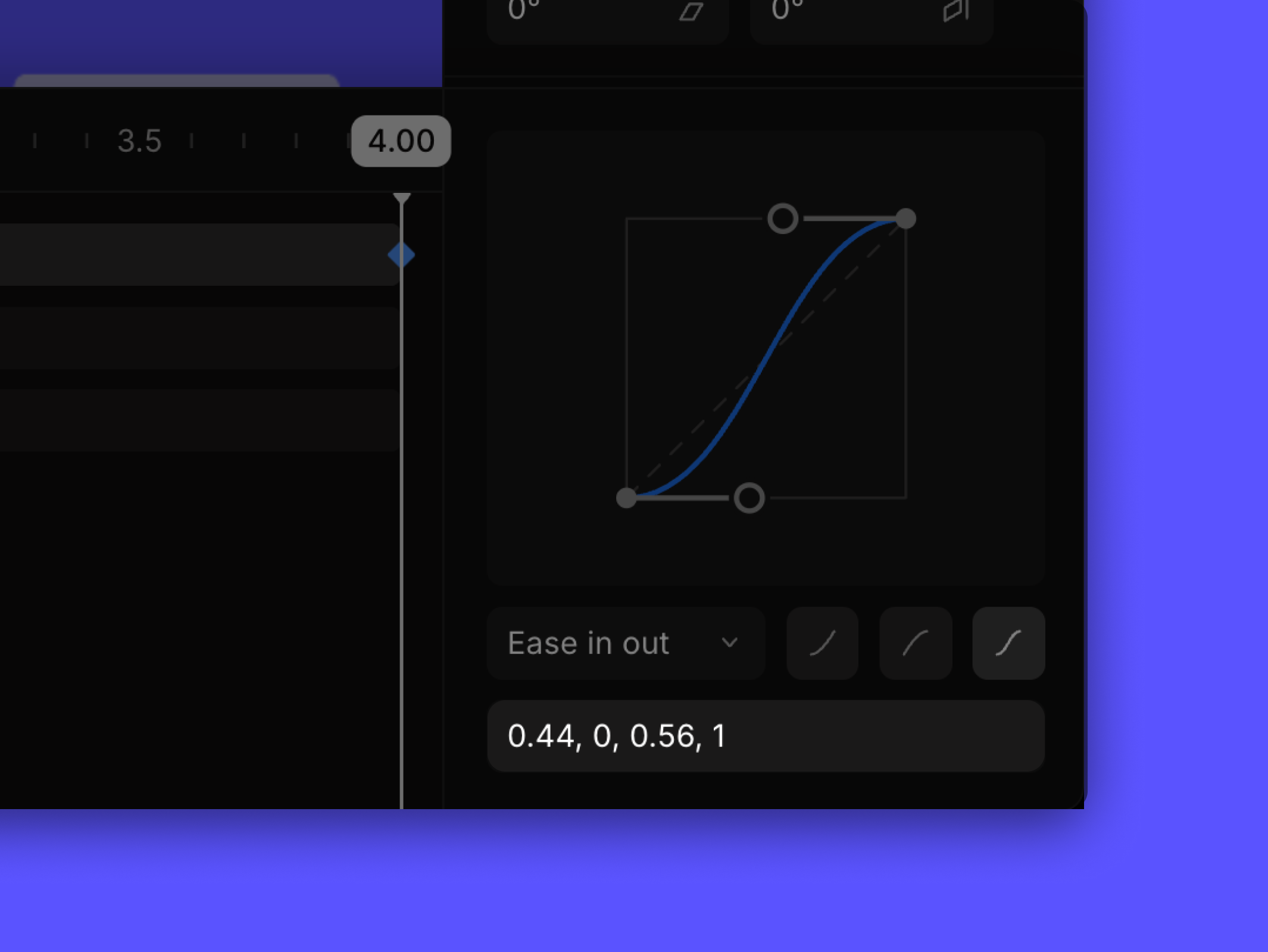
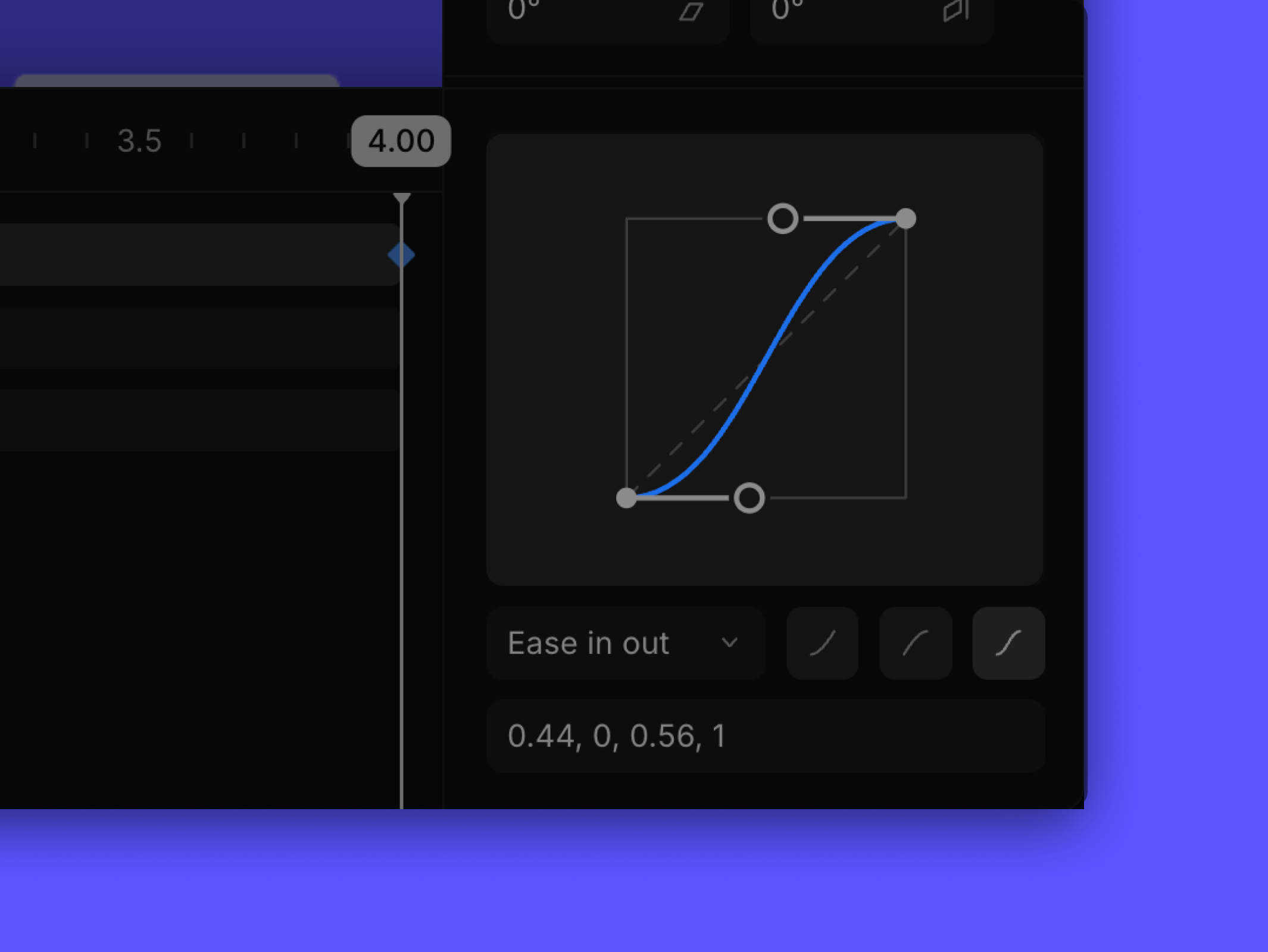
The Easing Panel presents a visual representation of the animation curve along with several options for adjusting it. Its primary purpose is to manage the smoothness of the animation and control the interaction between consecutive keyframes.
Type

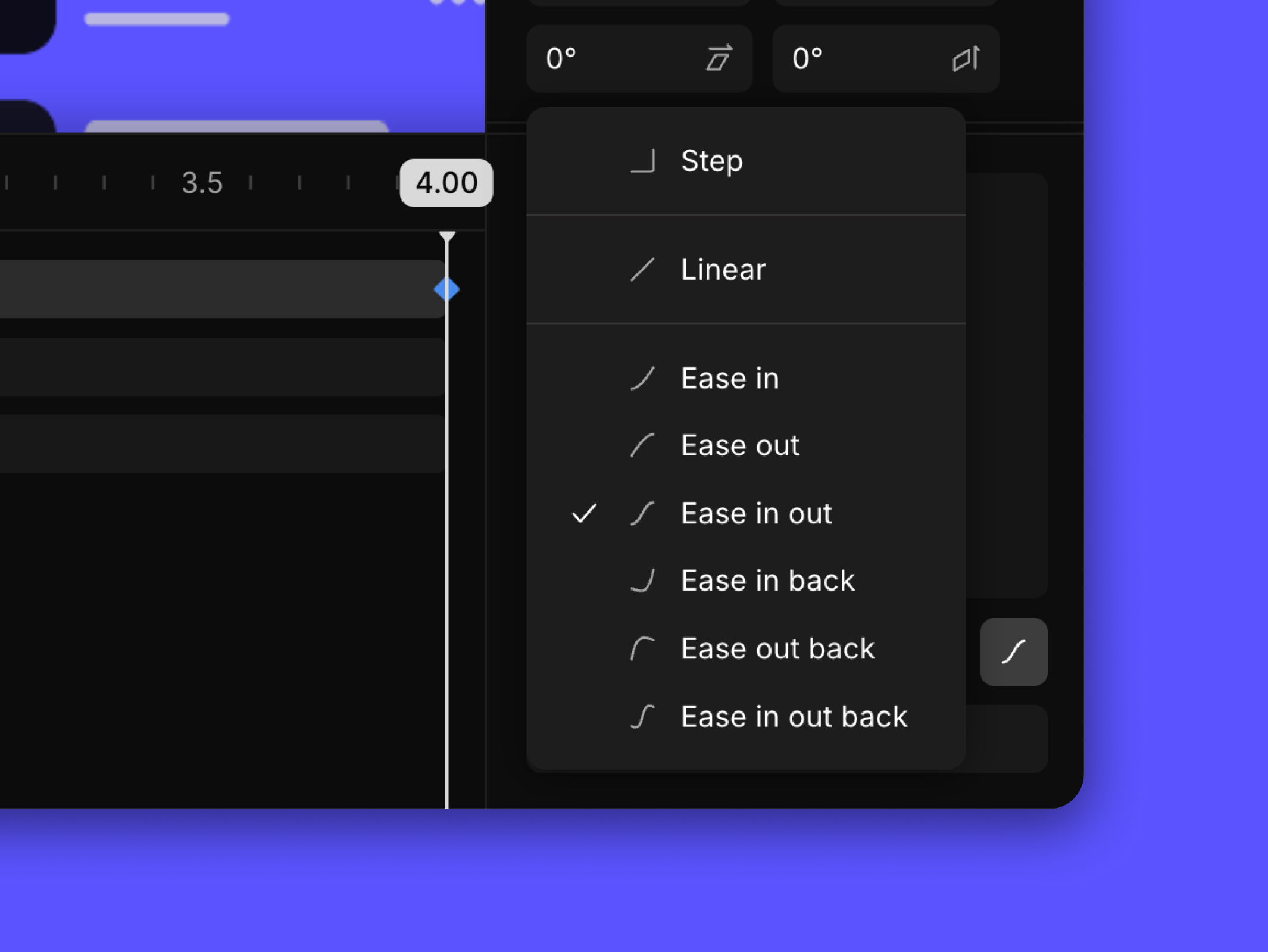
The Easing context menu encompasses a variety of Easing types. Manually editing the curve by dragging its handlebars will make the Easing type change to “Custom”.
Adjacent to this menu, a selection of pre-configured curve shapes is available for quick application. The selection includes: Ease In, Ease Out, and Ease In Out. These preset curves offer a streamlined way to enhance our editing experience. Each Easing Type is explained in the following section.
Bezier

The curve below is defined by two points, the coordinates of which are shown here. The point connected to the bottom-left of the curve (B) is shown first, and the point attached to the top-right (T) is second.
So the series shown here can be split up as the B coordinates (0.5, 0), followed by the T coordinates (0.88, 0.77). Or it can be shown in a condensed notation: [Bx, By, Tx, Ty]. These points can be modified directly, or updated automatically by adjusting the connected handlebar-style points shown below.
Curve Grid

This shows an abstract representation of the curve with two handlebar-style points that can be moved, as mentioned in the Bezier portion.
Moving the connected points farther from their fixed base (making the handlebars longer) tends to make the easing effect more dramatic, while shortening the handlebars usually has the opposite effect - making it more subtle.
Types of Easing
This is a comprehensive list of preset Easing Types in Phase. As previously mentioned, manually adjusting the handlebars will result in the Easing type changing to "Custom".
However, it's important to note that despite this customization, the behavior can still align with the predefined types showcased below.
Step
This rarely-used interpolation technique retains the previous value until the next keyframe. It works well for achieving abrupt and dramatic changes, and is particularly effective in scenarios involving color transitions.

Linear
This Easing type ensures consistent timing for object movement by maintaining an even pace between keyframes. While it is suitable for preserving uniform motion, it should be applied carefully at points of change, as it may result in jarring transitions.

Ease In
This offers a gentle beginning, softly starting up before concluding with a quick and abrupt end. Often paired with 'Ease Out,' this Easing type harmonizes with its counterpart to create smooth transitions between keyframes, especially when a soft start is desirable.

Ease Out
This type of Easing ensures even pace between keyframes and sustains consistent motion. Frequently paired with 'Ease In,' its gentle conclusion smoothly leads into the next keyframe, creating harmonious transitions, especially when it is coupled with the soft start of the 'Ease In' curve.

Ease In Out
Use this curve to maintain an even pace between keyframes, as it facilitates gentle changes on both sides of the transitions. It is most commonly used for achieving smooth and balanced animation effects, and for this reason it is a popular Easing choice.

Ease In Back
This Easing type progresses at an even pace between keyframes, featuring an intentional over-adjustment in its curve. This deliberate flaw allows for smooth yet unique transitions, adding a touch of unpredictability to the animation.

Ease Out Back
Use Ease Out Back to keep a steady pace between keyframes with an intentional over-adjustment in its curve. The imprecision in the conclusion improves the smoothness of transitions and provides a unique touch to the animation.

Ease In Out Back
This curve transitions rapidly in the middle by over-adjusting at both the beginning and the end. Despite its potential for erratic behavior, this Easing type can be harnessed effectively to introduce an element of unpredictability.

About Bezier
As noted by the name, interpolated values are calculated according to Bézier curves. These are defined by the points of the selected keyframe, the keyframe directly before it.
These curves are plotted on a grid with the previous keyframe set at (0, 0), and the selected keyframe set at (1, 1). Those points are for backend calculation only and are immovable, as the actual values may be dramatically different.
What is movable are the two handlebars coming off of the set keyframe points. The ends of those handlebars are directional points to bend the curve.
The curve will rarely ever touch those points, but the farther away they are from (0, 0) and (1, 1), the more extreme the curve will be. In mathematical terms, those points establish a cubic Bézier curve, though if the points are the same, it can reduce in dimension to a quadratic or even linear curve.
The directional (handlebar) points are locked in their X-dimension between 0 and 1. However, their Y-dimension can be negative or exceed 1, causing bumps or anomalies in the animation. All of the “Back” Easing Modes have this characteristic. Though the values can be +/- 200,000 or more, high values in either direction have diminishing impact on the overall curve.
Start Animating
Get Started with Our Free, Web-Based Platform.
Learn
© Phase Software GmbH 2025