✍️
참고
주의하세요! Phase에서는 항상 업데이트와 개선이 거의 이루어지지 않습니다. 우리의 튜토리얼은 현재 앱과 약간 다를 수 있습니다.
원점
모든 도형에는 캔버스에서 실제 위치를 결정하는 점이 있습니다. 기본적으로 원점은 도형의 중앙에 있어 보통은 괜찮습니다. 이 문서에서는 이 점을 살짝 바꾸어 이동하면 어떤 일이 일어날 수 있는지 보여줍니다. Phase 에서는 도형을 무작위로 임의의 점을 기준으로 회전할 수 있습니다.
✍️
노트
이 글에서 애니메이션, 키프레임 및 보간에 대한 기본 사항을 이미 알고 계신다고 가정하고 내용 정리를 했습니다.
원점 변경하기
원점을 조정하고 그것이 요소에 미치는 영향을 보여주기
- 수정하려는 도형을 선택합니다.
- 속성 패널에서 변형 탭을 클릭하여 원점 설정을 표시합니다.
- 9(나인) 서클 그리드에서 아무 지점이나 선택하여 새 원점으로 설정합니다.
기본적으로 백분율 옵션이 설정되어 있습니다. 이 옵션을 사용하면 도형의 크기에 따라 원점을 비율에 따라 조정할 수 있습니다. 9(나인) 서클 그리드는 원점을 도형의 가장자리로 변경하거나 기본값인 가운데로 변경하는 단축키를 제공합니다.
또는 도형 밖에 원점을 만들 수도 있습니다. 이렇게 하려면 십자선 인디케이터를 캔버스의 원하는 위치로 드래그하여 원점을 수동으로 이동합니다. 옆에 있는 X 및 Y 값을 변경하여 원점을 수정합니다.
음수 값 및 100%보다 큰 값이 가능합니다. 드롭다운 상자를 사용하여 백분율 대신 픽셀 단위로 변경할 수 있습니다.픽셀을 사용하면 정확한 위치를 지정할 수 있어 디자인에 따라 유용할 수 있습니다.
원점 효과
원점을 변경하면 속성을 다른 방식으로 변경할 때 가운데에서 도형이 오프셋됩니다. 다음은 이러한 현상을 보여주는 몇 가지 예시입니다.
회전
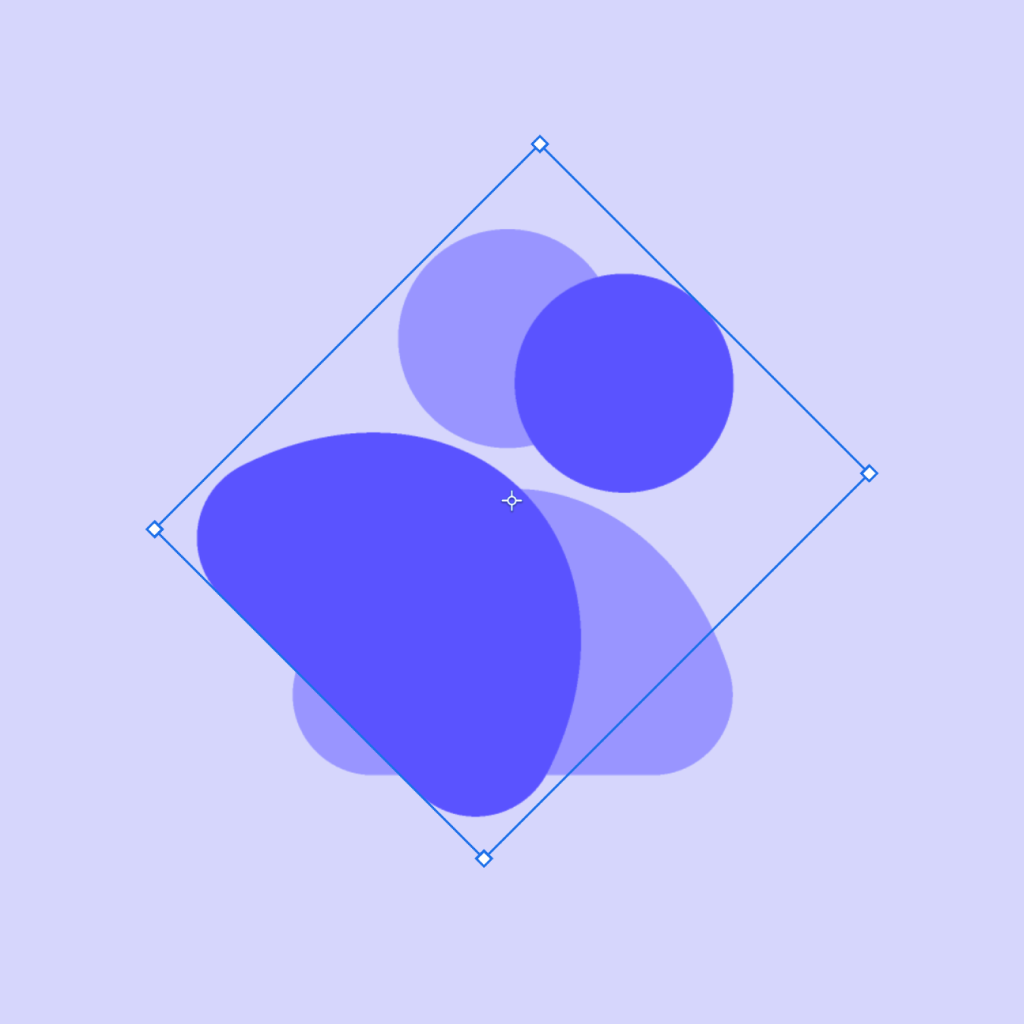
일반적으로 회전 피벗 포인트는 도형의 중심(원점, <X=50%, Y=50%>)입니다. 회전을 추가하면 개체가 바람개비 같이 회전합니다. 아래에서 30% 회전이 이 객체에 어떤 영향을 미치는지 확인할 수 있습니다.
 |  |
시작점을 옆으로 이동하면 객체가 정신없이 흔들립니다. 이 경우 원점을 <X=10%, Y=90%>로 설정한 객체에 동일한 30° 회전을 적용하여 맨 위에 매우 가깝게 회전했습니다.
 |  |
스케일
객체가 가운데에서 크기를 조정하면 모든 방향에서 동일하게 확장됩니다. 이 예시에서는 X 가 200% 배율이 적용되고 Y 는 100%로 유지되었습니다.
 |  |
원점이 가운데에 없으면 배율이 오프셋 지점과 반대로 확장됩니다. 이 경우 원점은 이전 예제와 동일한 위치인 <X=10%, Y=90%>에 설정됩니다. 확장됨에 따라 객체가 오른쪽으로 이동하는 것처럼 보이지만 왼쪽 부분은 여전히 원점에 그대로 배치됩니다.
 |  |
스큐
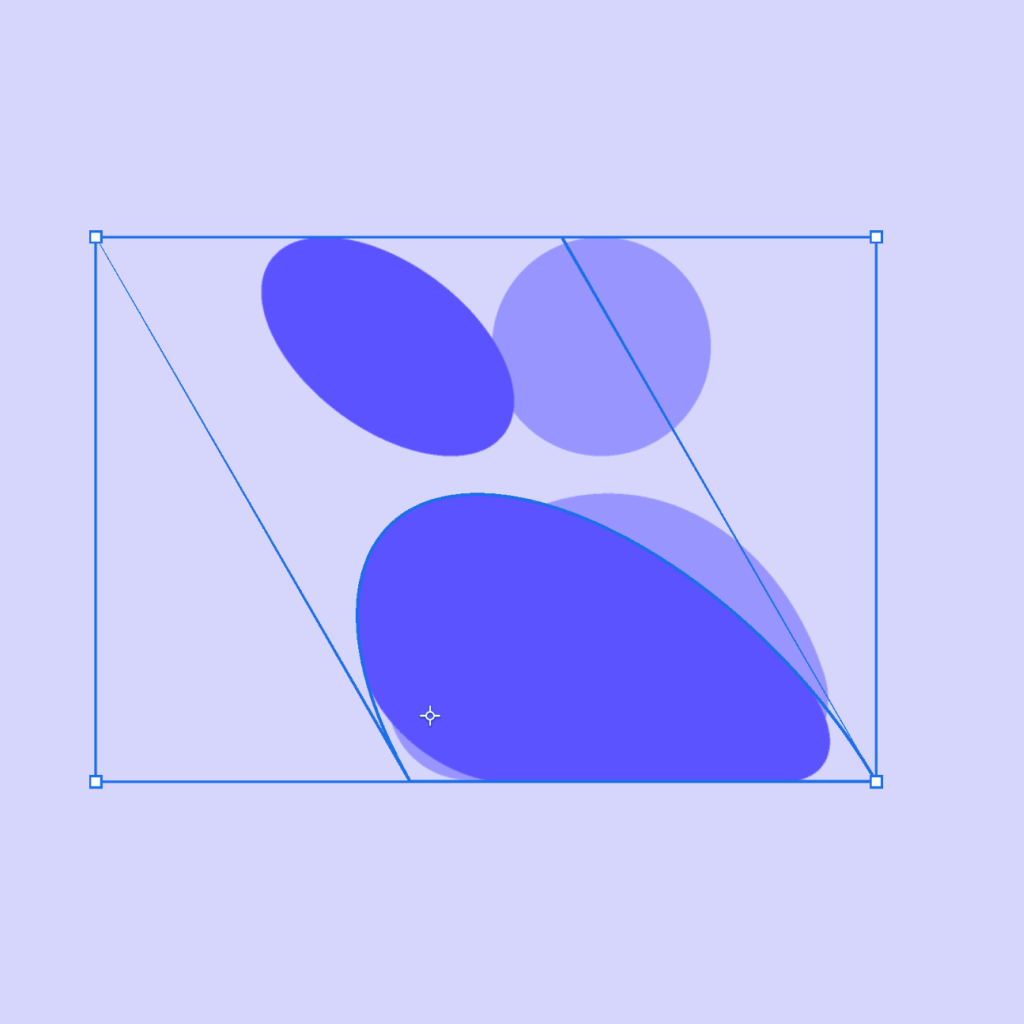
객체를 기울이면 일반적으로 위쪽은 한쪽으로, 아래쪽은 반대쪽으로 똑같이 이동하게 됩니다.
 |  |
원점을 <X=10%, Y=90%>에 가깝게 배치하면 이제 스큐 각도도 피벗 포인트에 매우 가까워집니다. 이렇게 하면 전체 객체가 기울어지는 것이 아니라 아이콘이 옆으로 기울어진 것처럼 보입니다.
 |  |
오프셋 원점 애니메이션
중심에 원점을 가진 회전 요소
정적 디자인에서는 도형의 위치를 변경하는 것만으로 원점의 위치 특성을 설명할 수 있습니다.
그러나 원점 조정 기능이 실제로 빛을 발하는 곳은 애니메이션입니다. 원점 위치를 변경하면 프레임별로 위치를 설정해야 하므로 설정하는 데 시간이 오래 걸리는 독특한 효과를 빠르게 만들 수 있습니다.
위 애니메이션에는 망치가 공을 내리치려는 디자인이 있습니다.
망치에 로테이션 기능을 적용하고 싶지만 원점을 가운데에 배치하면 애니메이션이 그냥 회전합니다. 자연스러운 망치 동작을 구현하려면 위치를 여러 번 변경해야 합니다.
원점을 사용한 애니메이션으로 이러한 문제를 해결하는 방법은 다음과 같습니다:
원점을 조정한 후 공을 치는 해머입니다
- 망치가 손잡이에서 회전하도록 하기 위해 망치 아래에 원점을 X=50%, Y=100%로 맞췄습니다. 이렇게 하면 위치를 조정할 필요가 없고 원활한 회전이 가능합니다.
- 마찬가지로 공을 안정적으로 만들고 찌그러질 때 바닥에 닿도록 하기 위해 원점을 공의 바닥 근처에 X=50%, Y=80%로 설정했습니다.
- 망치의 옆면이 안쪽으로 찌그러지도록 하기 위해 실제로는 원점을 전혀 수정할 필요가 없었습니다. 대신 망치의 양쪽 면을 한 그룹에 넣고 기본 중심값인 X=50%, Y=50%를 사용했습니다. 이렇게 하면 망치가 내려칠 때 양쪽이 가운데를 향해 찌그러집니다.
애니메이션을 바로 시작해보세요
저희 무료 웹 기반 플랫폼으로 시작해보세요.