✍️
참고
주의하세요! Phase에서는 항상 업데이트와 개선이 거의 이루어지지 않습니다. 우리의 튜토리얼은 현재 앱과 약간 다를 수 있습니다.
가져오기
모든 사람이 빈 캔버스로 시작하는 것은 아닙니다. 많은 워크플로가 기존 파일을 가져오는 것으로 시작됩니다. 스톡 그래픽, 팀원이 제공한 에셋, 다른 곳에서 만든 디자인 등 다양한 파일을 가져올 수 있습니다. 저희는 사용자가 SVG 및 로티 가져오기를 통해 Figma, Illustrator 등의 도구에서 프로젝트에 애니메이션을 적용할 수 있도록 지원합니다.
파일 가져오기

- 가져오기 버튼을 클릭하고 파일 탐색기를 사용하여 파일을 선택합니다.
- 브라우저 창에서 파일을 선택합니다. 현재 Phase는 SVG, Lottie, 이미지 및 Phase 파일을 지원합니다.
- 새 파일이 열립니다.
- 캔버스에서 편집을 시작합니다.
또는 SVG 및 Lottie를 Phase 대시보드로 직접 끌어와서 시작할 수도 있습니다. 새 파일이 자동으로 생성됩니다.
SVG 가져오기 참고 사항

보시다시피, 가져오기는 간단합니다. SVG 및 Lottie와 최상의 결과를 보장하려면 다음 팁을 참고하세요.
Phase로 파일을 가져온 후에는 다음이 발생합니다:
Phase로 파일을 가져온 후에는 다음이 발생합니다:
- 타임라인: 기본 애니메이션 길이는 0.1초이지만 타임라인 제어 기능을 사용하여 조정할 수 있습니다.
- 레이어 계층 구조: 피그마/일러스트 그룹과 레이어 이름이 깔끔하게 정리되며, 모든 요소가 캔버스의 컨테이너 안에 배치됩니다.
- 레이어 원점: 레이어 원점은 자동으로 왼쪽 상단에 설정됩니다. 가운데로 설정하려면 먼저 변환 탭을 확장하고 원점 그리드의 가운데 원을 클릭합니다. 회전, 크기 조정 또는 기울기를 사용할 때 원점을 설정합니다.
- 그라데이션 설정: 그라디언트 위치는 가져올 때 변경될 수 있으며, 채우기를 사용하여 원하는 시각적 효과를 위해 수정합니다.
- 텍스트 관리: 텍스트는 가져오는 동안 패스로 변환됩니다. 렌더러에 약간 휘어진 부분이 있어 MP4 및 GIF 내보내기 비주얼에 영향을 줄 수 있습니다. 로티 내보내기는 영향을 받지 않습니다.
SVG 파일은 JavaScript를 통해 대화형 요소와 스크립팅을 지원하지만, 주로 정적 그래픽에 사용됩니다. 로티와 같은 대화형 및 애니메이션 기능을 제공하지 못할 수도 있습니다.
Lottie 가져오기

미리 만들어진 Lottie 애니메이션을 시작점으로 사용하면 초기 타임라인을 작성하거나 다른 애니메이터로부터 배우는 데 도움이 됩니다. LottieFiles.com에서 Lottie 애니메이션을 가져오는 방법의 예제입니다.
- LottieFiles.com에 가서 검색 창을 사용하여 원하는 애니메이션을 찾습니다. 제품 > 무료 애니메이션 또는 Marketplace로 이동하여 애니메이션을 찾을 수도 있습니다.
- 원하는 애니메이션을 찾으면 선택하고 작업 공간에 저장을 클릭합니다. 계속하려면 LottieFiles 계정이 필요합니다. 일부 애니메이션은 Pro 라이선스 또는 추가 요금이 필요할 수 있습니다.
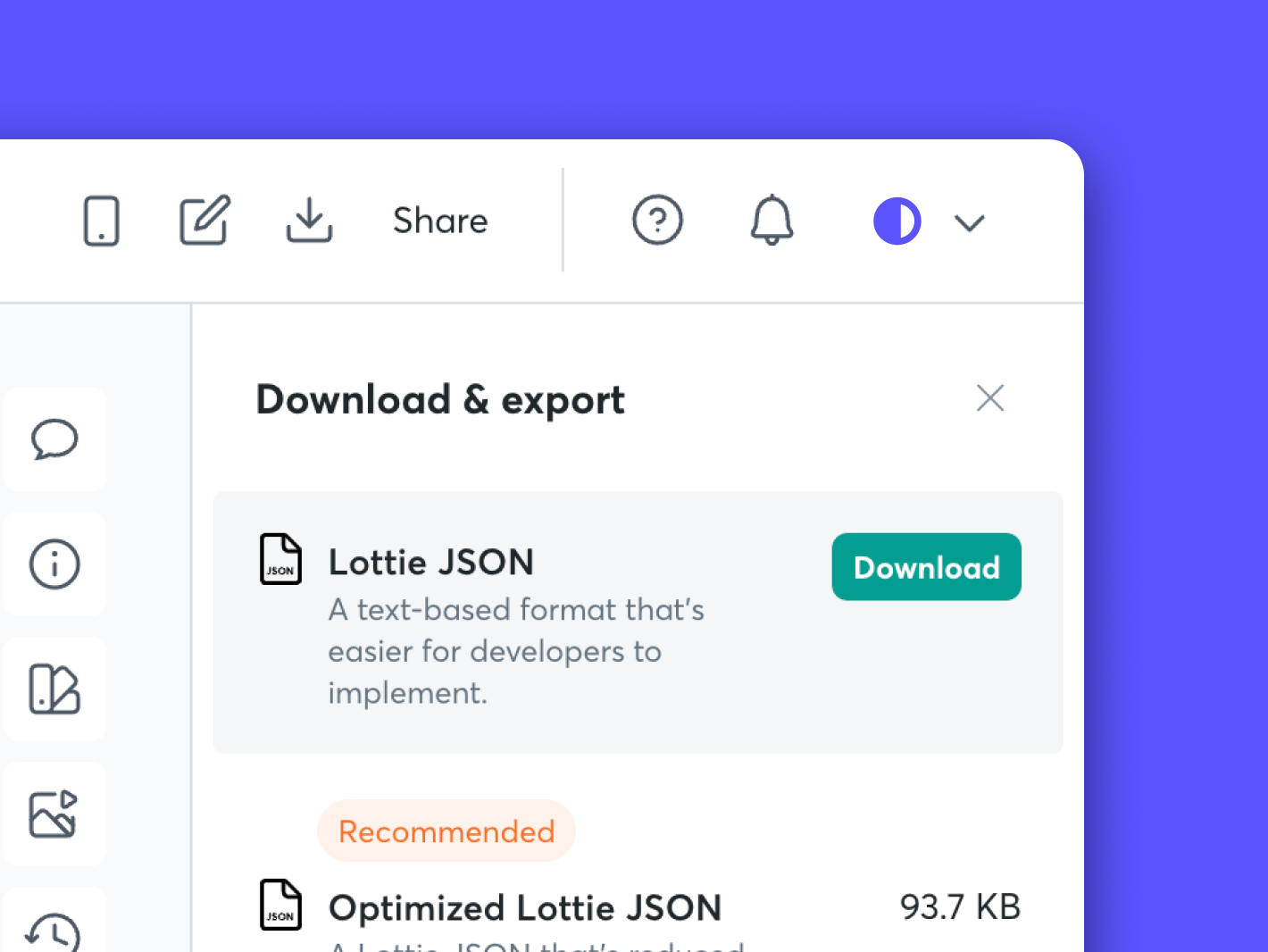
- Lottie JSON 형식을 선택하고 다운로드합니다.
- Phase 대시보드를 열고 가져오기를 선택합니다.
- JSON 파일을 선택하고 엽니다.
- 이제 캔버스에서 편집을 시작할 수 있습니다.
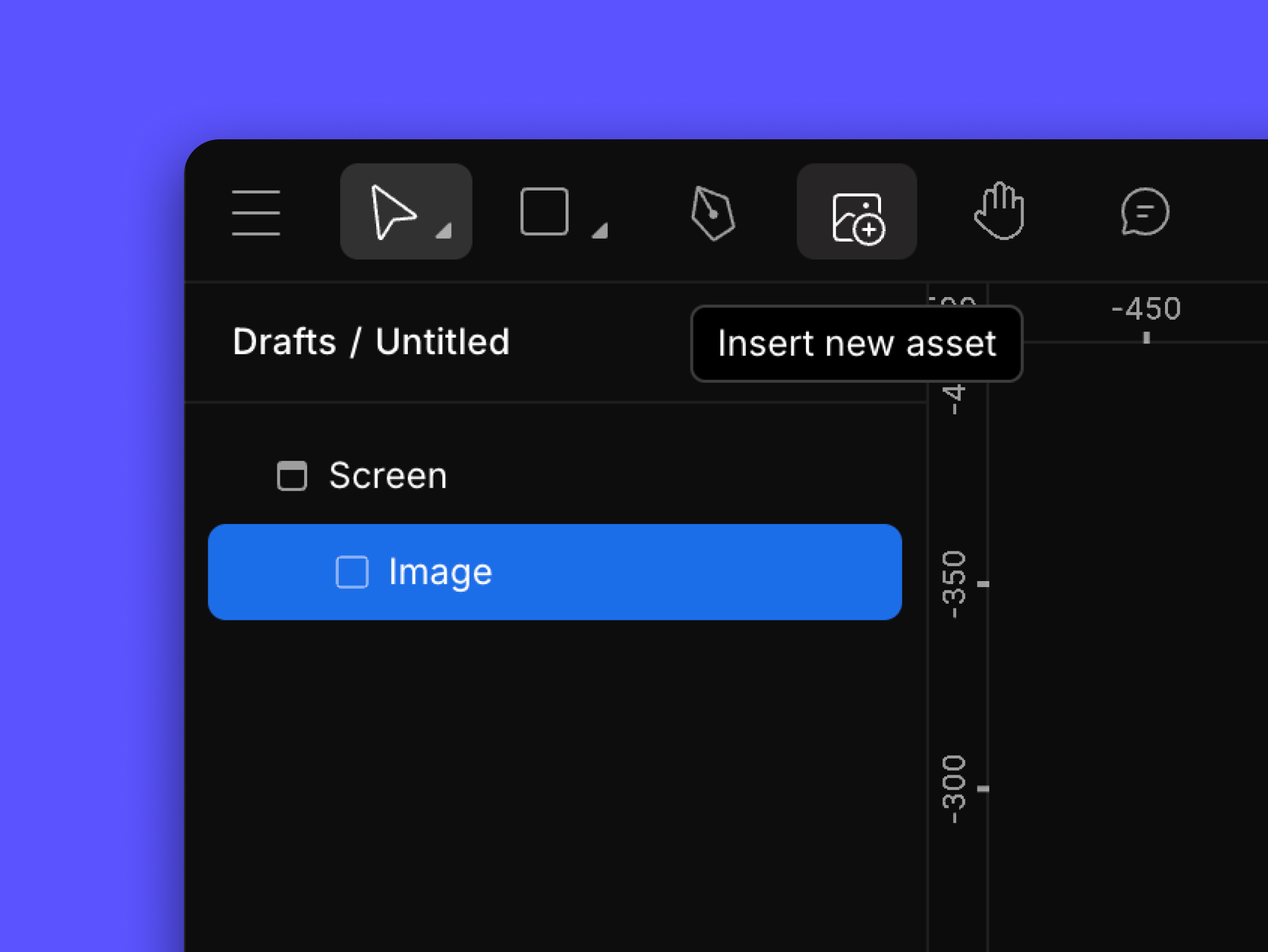
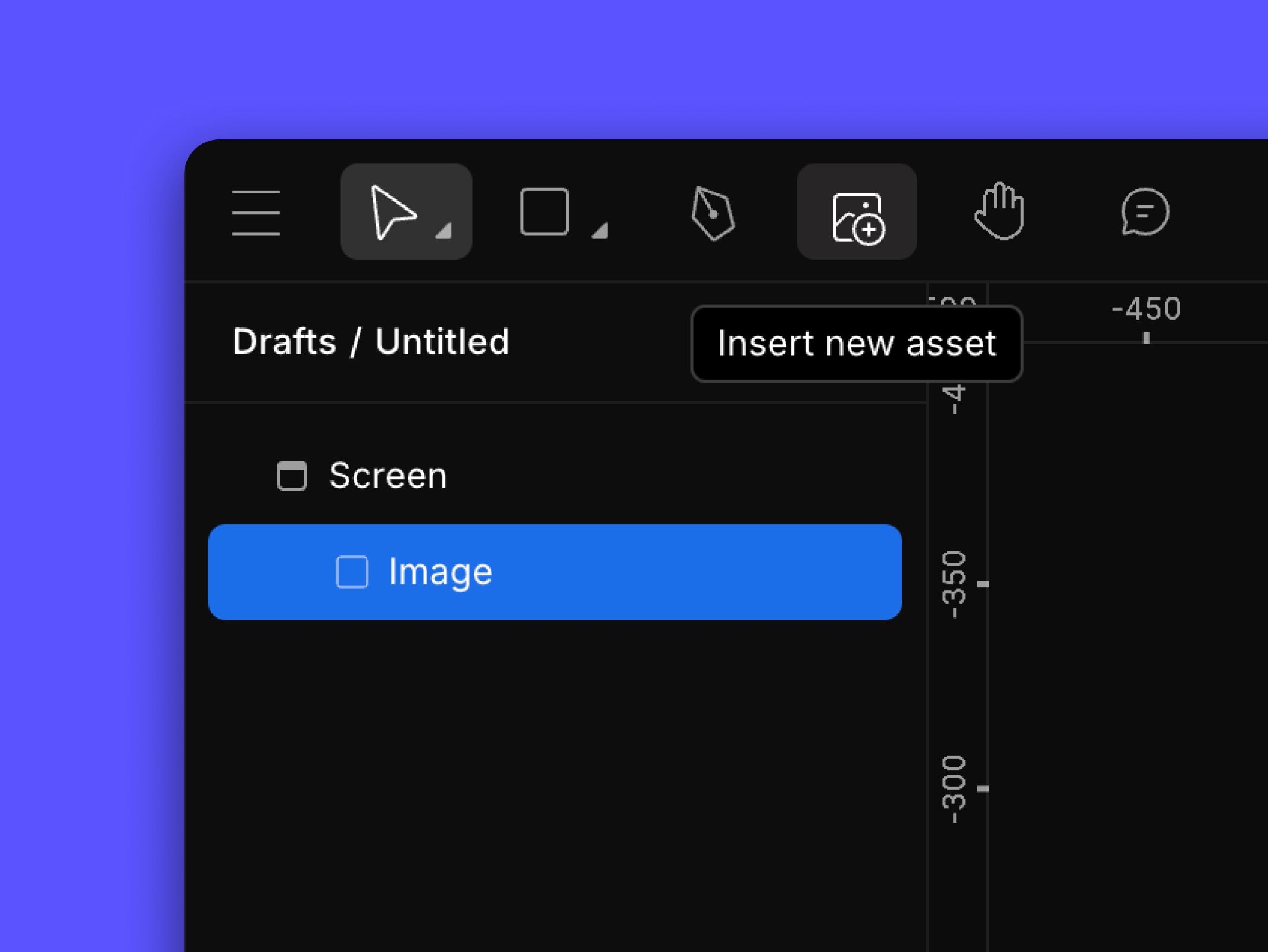
이미지 가져오기

다음 단계에 따라 컴퓨터에서 Phase 대시보드로 이미지를 가져올 수 있습니다:
- 대시보드에서 새 파일을 만들려면 새 버튼을 클릭합니다.
- 왼쪽 상단에 있는 "새 자산 삽입" 버튼을 클릭합니다.
- .png, .jpg 또는 .gif 형식의 이미지를 찾아서 가져옵니다.
- 캔버스에서 이미지를 편집하기 시작합니다.
복사 및 붙여넣기
복사 및 붙여넣기 기능을 사용하면 여러 프로젝트에서 원활하게 작업하고, 여러 파일에서 전체 디자인 요소와 에셋을 관리 및 편집할 수 있으며, Phase 작업 공간 내에서 모두 가능합니다. SVG 요소와 이미지, 심지어 가져온 로티 애니메이션의 개별 요소까지 복사하여 붙여넣을 수 있습니다.
- 요소를 복사하려면 마우스 오른쪽 버튼으로 클릭하고 복사를 선택하거나 단축키 를 사용합니다.CtrlCor/Command ⌘C
- 요소를 붙여넣으려면 캔버스를 마우스 오른쪽 버튼으로 클릭하고 붙여넣기를 선택합니다. 단축키 를 사용할 수도 있습니다.CtrlV/Command ⌘V
파일 형식 가져오기
- GIF: GIF는 웹사이트 임베드나 소셜 미디어에 적합한 반복되는 작은 애니메이션에 적합합니다.
- MP4: 고화질 동영상 내보내기에는 MP4가 적합합니다.
- 로티(.json): 로티 JSON 파일은 애니메이션을 편집 가능하고 가볍게 유지합니다. 여러 플랫폼과 앱에서 부드러운 애니메이션을 구현하는 데 유용합니다.
- dotLottie (.lottie): 닷롯티 파일은 로티 애니메이션을 작은 용량의 개별 패키지로 압축하여 공유 및 배포를 간소화하는 데 적합합니다.
애니메이션을 바로 시작해보세요
저희 무료 웹 기반 플랫폼으로 시작해보세요.