Prototipagem
O que é Prototipagem?
Em ferramentas de prototipagem, a prototipagem define como os designers simulam o comportamento de um produto antes de ser construído — seja navegando entre telas, interagindo com botões ou fazendo a transição entre diferentes estados de uma interface do usuário. Protótipos permitem que os designers testem e refinem como os usuários se envolverão com o produto, fornecendo uma maneira de visualizar o fluxo do usuário e as interações no início do processo de design.
Muitas ferramentas, como o Figma, permitem transições básicas de quadro a quadro. No entanto, estas param em protótipos visuais. Você não pode executar várias interações simultaneamente ou exportá-las como código funcional.
A Phase leva isso um passo adiante. Com keyframes automáticos, a Phase permite que os designers criem protótipos interativos sem qualquer codificação e os exportem como código pronto para produção. Isso preenche a lacuna entre design e desenvolvimento.
A Phase oferece aos designers controle total, desde simples efeitos de hover até lógicas mais avançadas, incluindo:
- Interações baseadas em decisão: Exibir telas diferentes com base nas escolhas do usuário.
- Interação condicional: Acionar ações com base em regras (por exemplo, se o total do carrinho > $50).
- Interações em loop: Reforçar o aprendizado voltando às respostas incorretas.
A Phase combina design visual com lógica para ajudá-lo a construir protótipos interativos que funcionam como o produto final.
Termos Importantes
- Ação (Action): Uma ação é o que o usuário faz (por exemplo, passar o mouse ou clicar) e o que acontece depois (por exemplo, uma animação). Ela conecta um gatilho (trigger) a uma resposta (response), tornando-o um bloco de interação.
- Gatilho (trigger) (entrada do usuário): Um gatilho é o que inicia uma interação. Consiste em duas partes: um evento (event) (como clicar ou passar o mouse) e um seletor (selector) (o item com o qual você interage, como um botão).
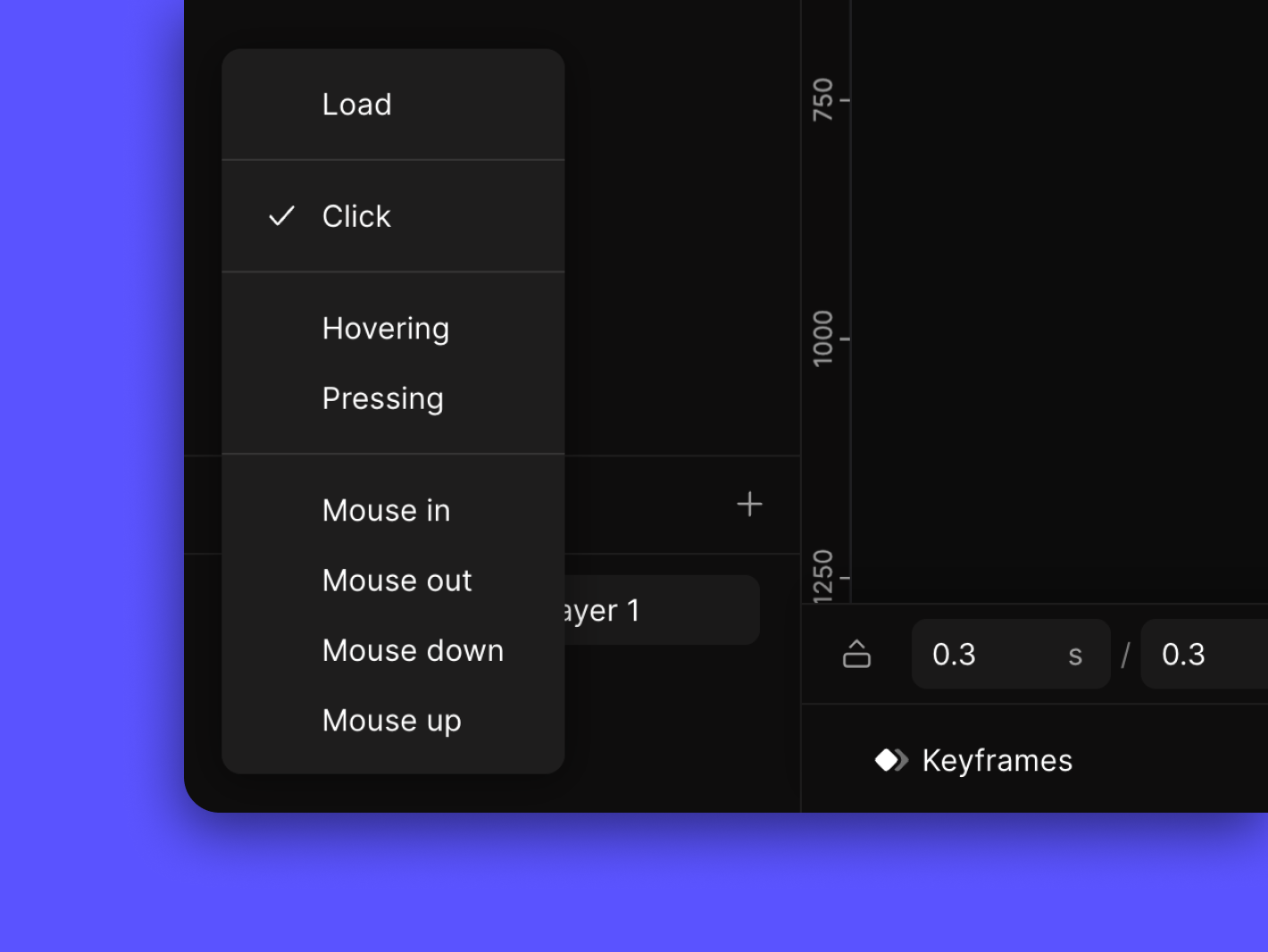
- Evento (event): O tipo de gatilho, como um clique, hover ou carregamento.
- Seletor (selector): O elemento (element) com o qual você interage, como um botão ou uma imagem.
- Resposta (response) (resultado): A resposta é o que acontece visualmente na tela (canvas) depois que você interage com o seletor (selector), como um elemento aparecendo gradualmente, escalando ou se movendo.
- Gatilho (trigger) (entrada do usuário): Um gatilho é o que inicia uma interação. Consiste em duas partes: um evento (event) (como clicar ou passar o mouse) e um seletor (selector) (o item com o qual você interage, como um botão).
Como criar uma ação (interação)
Criar Interações na Phase é fácil! Siga estes passos simples para adicionar uma interação ao seu design:
- Importe seu design do Figma para a Phase: Use o plugin Importar para a Phase para importar seu design do Figma. A Phase organizará automaticamente os componentes e suas interações como ações. Alternativamente, você pode projetar diretamente na Phase.
- Adicionar uma ação: Selecione o elemento com o qual deseja interagir e clique no botão Nova Ação no editor inferior. Isso ativará a Barra de ações (Action bar). Assim que o botão Nova Ação for clicado, você entrará no Modo de ação (Action Mode).

- Abrir configurações de gatilhos: Ao adicionar uma ação (action), o Painel de configurações de gatilhos (Triggers Settings Panel) aparece. Aqui, você define o gatilho (trigger) e a resposta (response).
- Gatilho (trigger): Consiste em um evento (event) (por exemplo, rolar, clicar) e um seletor (selector) (o elemento alvo).
- Resposta (response): A mudança visual acionada pelo evento (por exemplo, escalar a imagem do cachorrinho em 150%).
- Exemplo:
- Gatilho (trigger): Passar o mouse sobre a imagem do cachorrinho.
- Evento (event): Rolamento
- Seletor (selector): Cachorrinho
- Resposta (response): Cachorrinho aumenta em 150%.
- Configurar a resposta (response): Assim que seu gatilho (trigger) estiver configurado, você pode criar a resposta (response) ajustando o elemento diretamente na tela ou usando o Painel de propriedade (Property) para uma edição mais precisa. [Saiba mais sobre animações]
- Sair da ação: Para sair de uma ação, clique no botão “x” no lado direito da Barra de ações (Action Bar).
- Modo Protótipo (Prototype Mode): Para ver suas interações em ação, entre no Modo protótipo (Prototype Mode) clicando no botão de play no canto superior direito.
- Encontre sua ação: Para encontrar uma ação específica, clique no Indicador de ação (Action Indicator) ao lado do elemento onde a ação está localizada para abrir a Caixa de diálogo da lista de ações (Action List Dialog) ou clique na Lista de Ações Completa (Full Action List).
- Exportar: Para exportar uma ação (Action), selecione aquela que deseja compartilhar. Ela será exportada como uma animação em formatos como GIF, MP4, JSON e DotLottie. [Saiba mais sobre Exportação] Observe que a ação será exportada de acordo com o Escopo da ação (Action Scope).
- Colaborar: Convide outros para revisar seu protótipo:
- Link Restrito: Permite que outras pessoas editem o arquivo com você com uma visualização multicursor.
- Link de remix: Permite que outras pessoas copiem seu arquivo para o painel delas sem editar o original.
- Link do protótipo: Compartilha apenas o protótipo final sem acesso para edição.
Escopo da ação (Action Scope)
O escopo da ação (action Scope) define onde o gatilho (trigger) e a resposta (response) são aplicados dentro de uma ação (action) (ou seja, onde a ação está ativa e visível). Em vez de criar todas as ações diretamente na tela, as ações são colocadas no escopo de elementos específicos. Essa abordagem torna o gerenciamento de designs complexos mais fácil e organizado.
Por exemplo, se tanto o gatilho (trigger) quanto a resposta (response) forem aplicados ao elemento 1, o escopo da ação (action Scope) será definido como Elemento 1.
Se você tiver dois elementos no mesmo nível, com o seletor (selector) no Elemento 1 e a resposta (response) no Elemento 2, o escopo da ação (action Scope) se expandirá automaticamente para o pai comum mais baixo — Container 1, neste caso. Isso acontece porque apenas o pai (Container 1) pode controlar ambos os filhos (Elemento 1 e Elemento 2). Neste exemplo, o escopo da ação (action Scope) refere-se à área onde tanto o gatilho (trigger) quanto a resposta (Response) estão ativos dentro desse escopo.
Ao exportar uma ação (action), ela será exportada como uma animação com base no escopo da ação (action Scope). Por exemplo, se o escopo da ação (action Scope) estiver definido como Container 1, que inclui o Elemento 1 e o Elemento 2, a ação será exportada apenas com o Container 1 como o elemento animado. Quaisquer elementos fora do escopo não serão incluídos na animação exportada junto com o Container 1.
Outros Termos
- Barra de ações (Action Bar): Uma UI flutuante na parte inferior da tela (Canvas) que permite controle rápido sobre diferentes modos e ações quando no Modo de design ou Modo de ação (Action Mode).
- Painel de configurações de gatilhos (Triggers Settings Panel): Um painel que aparece na parte inferior do Painel de Conteúdo que permite ao usuário gerenciar gatilhos (triggers) e respostas (responses) para a ação (action) selecionada.
- Lista de ações completa (Full action list): Uma lista para exibir todos os elementos no arquivo com sua hierarquia, juntamente com as ações (Actions) criadas em cada elemento.
- Indicador de ação (action indicator): O ícone de raio ao lado de um elemento indica qual ação (action) foi criada nesse elemento. Você pode clicar no Indicador de ação (Action Indicator) para expandir a Caixa de diálogo da lista de ações (Action List Dialog).
- Caixa de diálogo da lista de ações (Action List Dialog): A Lista de ações é um painel flutuante onde você pode ver, selecionar e gerenciar ações (actions) criadas para um elemento. Você também pode mover ações (Actions) para novos escopos (scopes).
- Escopo da ação (action scope): O escopo da ação (action scope) define onde uma ação (action) é usada e vista. Se você mover um elemento, a Phase atualiza automaticamente a localização da ação (action) com base no escopo, ajudando a manter seu protótipo organizado. [Saiba mais sobre Escopo da Ação (Action Scope)]
- Duração (duration): O tempo total da animação do início ao fim (terminando no tempo do último Keyframe).
Perguntas Frequentes
- Quantos gatilhos (triggers) posso adicionar a um elemento?
- Você pode adicionar quantos gatilhos (triggers) forem necessários a um elemento.
- Seremos capazes de criar interações condicionais (conditional interactions)?
- Sim, este recurso está atualmente em desenvolvimento e estará disponível em breve.
- Como garanto que minhas interações funcionem bem em dispositivos móveis?
- Você pode visualizar protótipos em dispositivos móveis. Para interações móveis, use gatilhos (triggers) de pressionar ou tocar para melhor responsividade.

Começar a Prototipar
Comece com nossa plataforma gratuita baseada na Web.
© Phase Software GmbH 2025