Spruce Up Your Designs with Micro-Interactions

Elsa Djohan
Designing dreams part-time with a full-time passion for giraffes and creativity.
An Invaluable Component of User Experience
Micro-interactions are the unnoticed-yet-important events that play a crucial role in enhancing usability, fostering emotional bonds as well as offering guidance to users in digital interfaces. Think of the small heart animation that appears when you 'like' a post on social media or the satisfying 'ping' sound when you successfully send a message.
According to recent statistics that include studies conducted by both Facebook and Google, micro-interactions increase both user satisfaction and user retention, becoming a decisive factor in the success or failure of digital products.
Common Components of a Micro-interaction

While it may not seem like it at first, micro-interactions are the beating heart of interfaces: they’re what helps users connect to a product. First and foremost, they offer subtle cues that assist users in efficiently navigating interfaces and understand the outcome of their actions. Let’s have a closer look at some of their main characteristics.
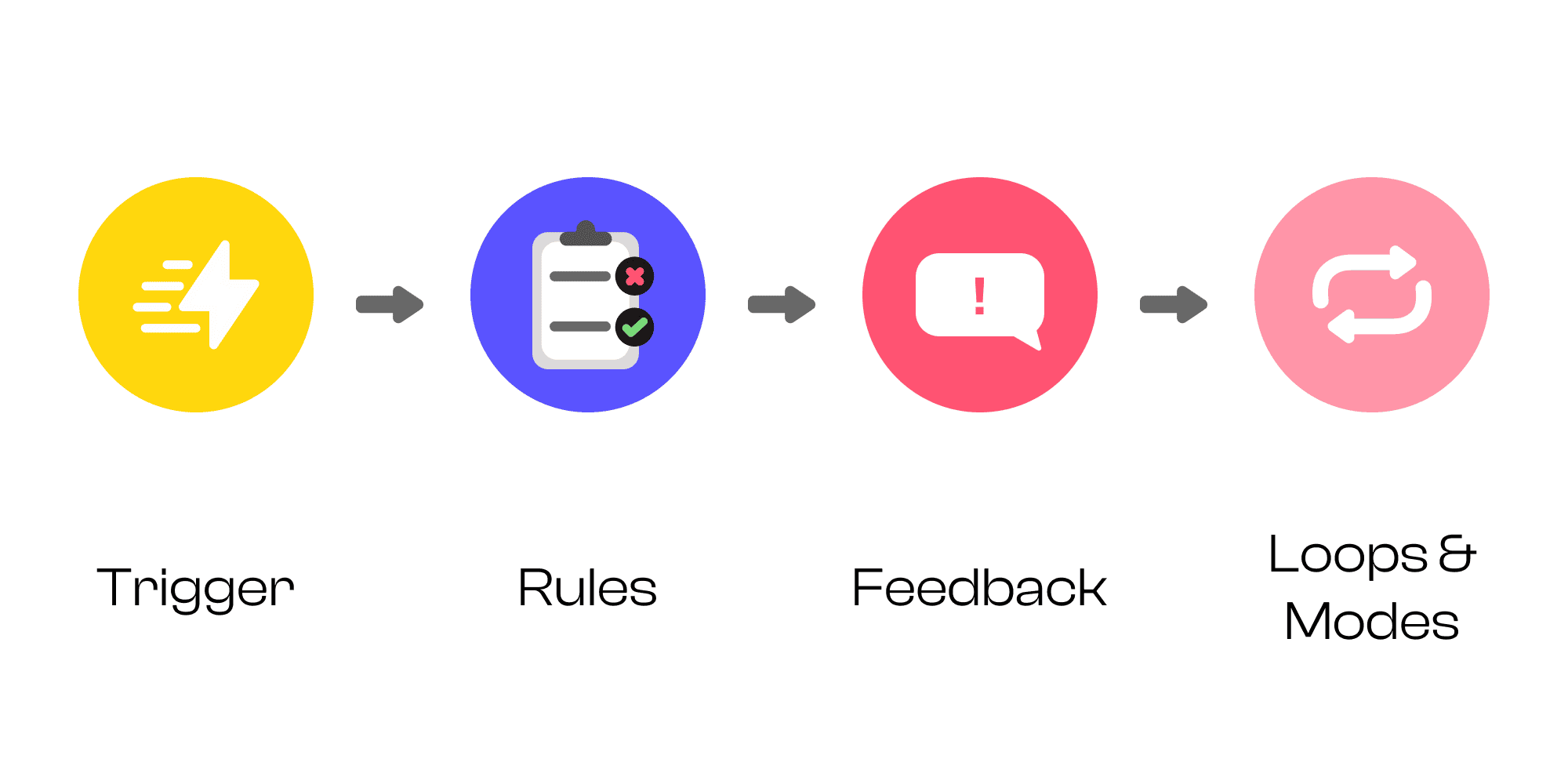
Triggers
With triggers we refer to events that initiate micro-interactions. These can be of two types: manual (or user-initiated) and system triggers.
Manual triggers, such as clicks and taps, empower users with control, while system triggers like notifications deliver timely interactions without user input. This distinction shapes the rhythm and relevance of user interactions.
Rules
Governing the behavior of micro-interactions is essential to ensure consistency and predictability. This is done through rules that make it easier for users to understand the cause-effect relationship between what they do and the product’s response.
First, designers must map out the user journey and key touchpoints of their products. They should then define triggers for the micro-interactions, making sure that they align with user actions. Lastly, a wide understanding of user preferences and behaviors is needed to tailor interactions that will result in a smooth user experience.
Feedback
User’s actions are followed by visual or auditory cues that will indicate a successful or an unsuccessful interaction. This is referred to as feedback, and is what gives users the reassurance that their actions have been acknowledged and were processed.
Loops
Determining the duration of a given interaction is done through modes. These variations are based on user input and evolve through repetition. For instance, in a task management app, the "Complete" button transitioning to "Revisit" illustrates a loop: marking tasks done, then prompting revisits.
Modes
On the other hand, modes denote distinct states within a micro-interaction. In a music app, the shift from "paused" to "playing" mode, triggered by tapping play, exemplifies effective mode utilization.
Micro-Interactions: Different Types for Different Needs
To get a better understanding of why micro-interactions are so important, it will help to look at different needs that they serve in detail, starting with one of the most important: providing a sense of accomplishment.
Sense of Accomplishment
0 mins
When users complete a task or reach a given goal within an interaction, they are rewarded by a sense of accomplishment. This response is usually triggered by feedback that's both prompt and positive, like visually appealing animations or noticeable changes within the interface.
Let’s take the example of a visual cue like an animated heart icon: it gives the user instant feedback, reinforcing feelings of achievement when double-tapping on an image. This is a major drive behind one’s desire to explore a given product more (or for longer).
Distract Waiting Time
0 mins
Dealing with waiting times requires a bit of creativity. For instance, during loading screens, adding some playful characters can make a noticeable difference. These characters not only help reduce the feeling of waiting forever but also add a touch of fun to the overall experience, keeping things from getting too boring.
In this example, a cute duck appears to make the time users spend waiting for the screen to refresh and the information to update less tedious, providing a fun distraction.
Draw Users’ Attention
0 mins
Notifications, motions effects, changes in color and tactile or auditory feedback are used to catch and direct attention toward useful updates or events. Well-design notification micro-interactions also encourage further exploration by serving as entry points to other relevant features and functionalities of a digital product.
In this animation we see how clicking on a tick box triggers a ripple effect, promptly communicating that something has been completed as a result of some of its parts having been marked as done.
Guide Users
0 mins
Micro-interactions are like friendly guides, providing just the right help at the right time. They don't just show hidden features – they spotlight the important bits, gently leading users on a journey of exploration. This thoughtful balance of guidance and discovery makes the user experience feel natural and enjoyable.
In the interface in the above example, guidance to the user is offered through the + button. When a user taps on it, different hidden options are displayed. These are easily understandable thanks to their icon, and show features that would otherwise require leaving the notification screen to access.
Visualize Input
0 mins
Users rely on visual cues to confirm and refine their actions. When interacting with interfaces, these cues help users understand if they’re on the right track and give them a chance to prevent errors while it’s still possible to correct something.
A good example of that is a password strength indicator that changes color and complexity as you type. This real-time feedback allows people to create stronger passwords, and prevent unwanted scenarios.
Design Principles for Micro-interactions
Ultimately, micro-interactions need to follow essential design principles.
Simplicity
At their core, micro-interactions should be simple, in accordance with their role as a complement to the overall user experience, rather than competing for attention. Simplicity also contributes to making them more intuitive and, therefore, understandable to many.
Consistency
Another important design principle for micro-interactions is consistency. This helps users build mental models of how a product works and facilitates navigations throughout its different components.
Testing
It goes without saying that it is fundamental for a product to undergo regular testing for it to align as much as possible with user needs. Moreover, it offers designers a chance to observe how people interact with the product and quickly identify areas of improvement.
Micro, But Only in Size
While micro in scale, these interactions wield macro influence. They are a tool in the hands of designers that enables them to craft journeys which are both intuitive and exciting: from swift feedback to insight into complex features, micro-interactions are an important part of the harmonious ensemble that makes up a user experience.
. . .

Start Prototyping
Get Started with Our Free, Web-Based Platform.
© Phase Software GmbH 2025