속성
속성 패널은 정밀성과 제어를 위한 관문입니다. 이를 사용하여 요소를 미세 조정하고, 모양을 조절하며, 필수 설정을 쉽게 관리하세요. 사용 가능한 속성은 선택된 요소에 따라 달라질 수 있습니다.
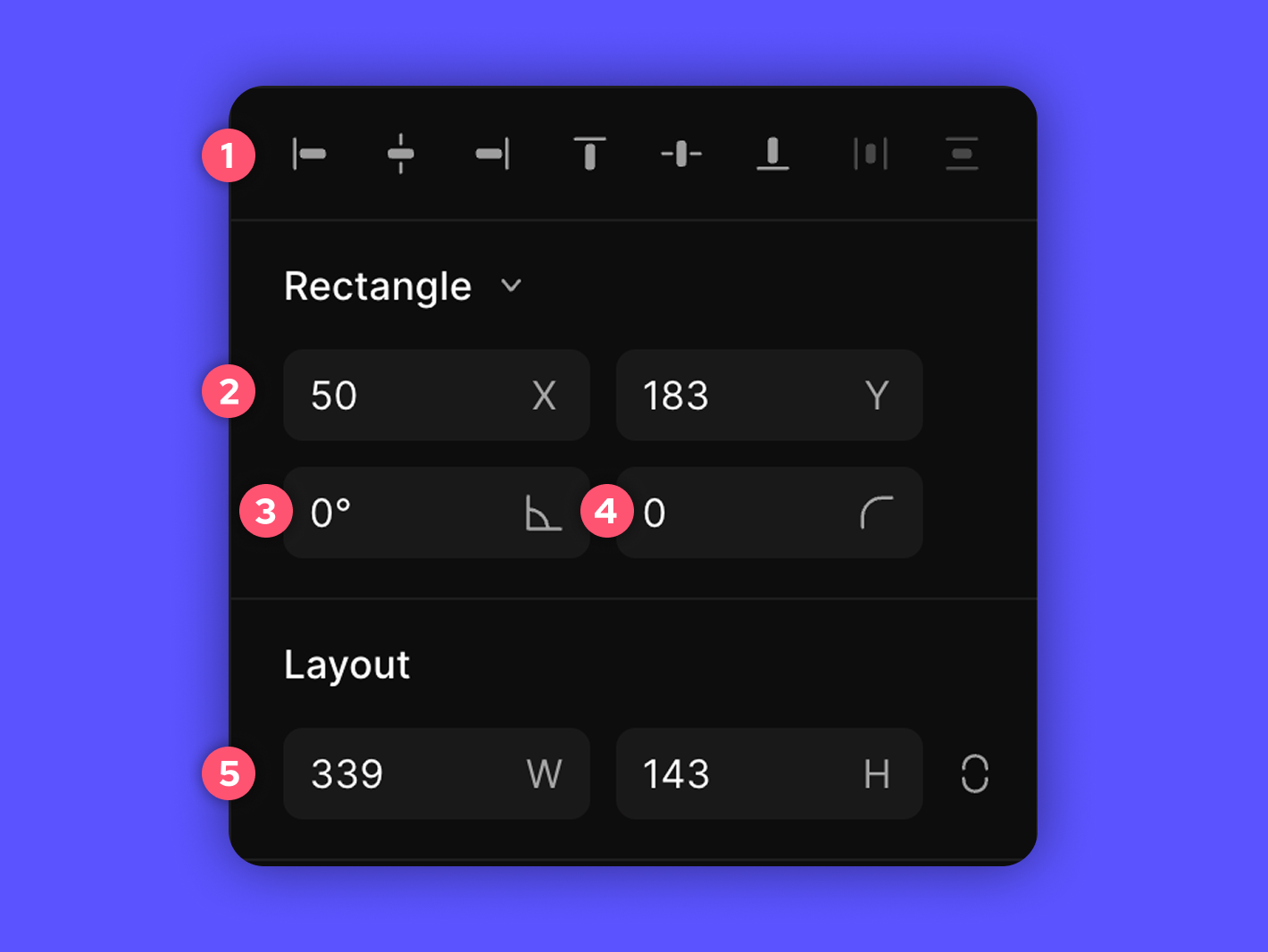
위치 및 크기

1. 빠른 정렬 및 분포
이 아이콘들을 클릭하여 전체 디자인 또는 현재 요소가 속한 컨테이너를 기준으로 요소의 위치를 조정합니다. 여러 요소가 선택된 경우, 가장 오른쪽에 있는 아이콘들을 사용하여 수직 또는 수평으로 분포시킬 수 있습니다.
2. 위치
X축 또는 Y축에서 요소가 측면 또는 중앙에 정확히 정렬되도록 이동합니다. 디자인의 위치를 확인하려면 이를 참조하거나 숫자를 변경하여 이동합니다.
3. 크기
요소의 크기를 확인하거나 길이와 너비를 빠르게 조정합니다. 너비 왼쪽에 있는 "비율 고정" 아이콘을 활성화하면 한 치수가 수정될 때 다른 치수가 비례적으로 변경됩니다.
4. 회전
요소를 회전하여 다른 각도에서 봅니다. 이는 직접 수정하거나, 요소의 경계 상자 모서리에서 곡선 화살표 아이콘을 드래그하여 요소를 회전함으로써 수정할 수 있습니다.
5. 모서리 반경
이 값을 0보다 큰 숫자로 설정하여 모양의 모서리를 둥글게 만듭니다.
오버플로우 및 점 모양
속성 패널은 수정 중인 요소의 유형에 따라 약간 변경됩니다.
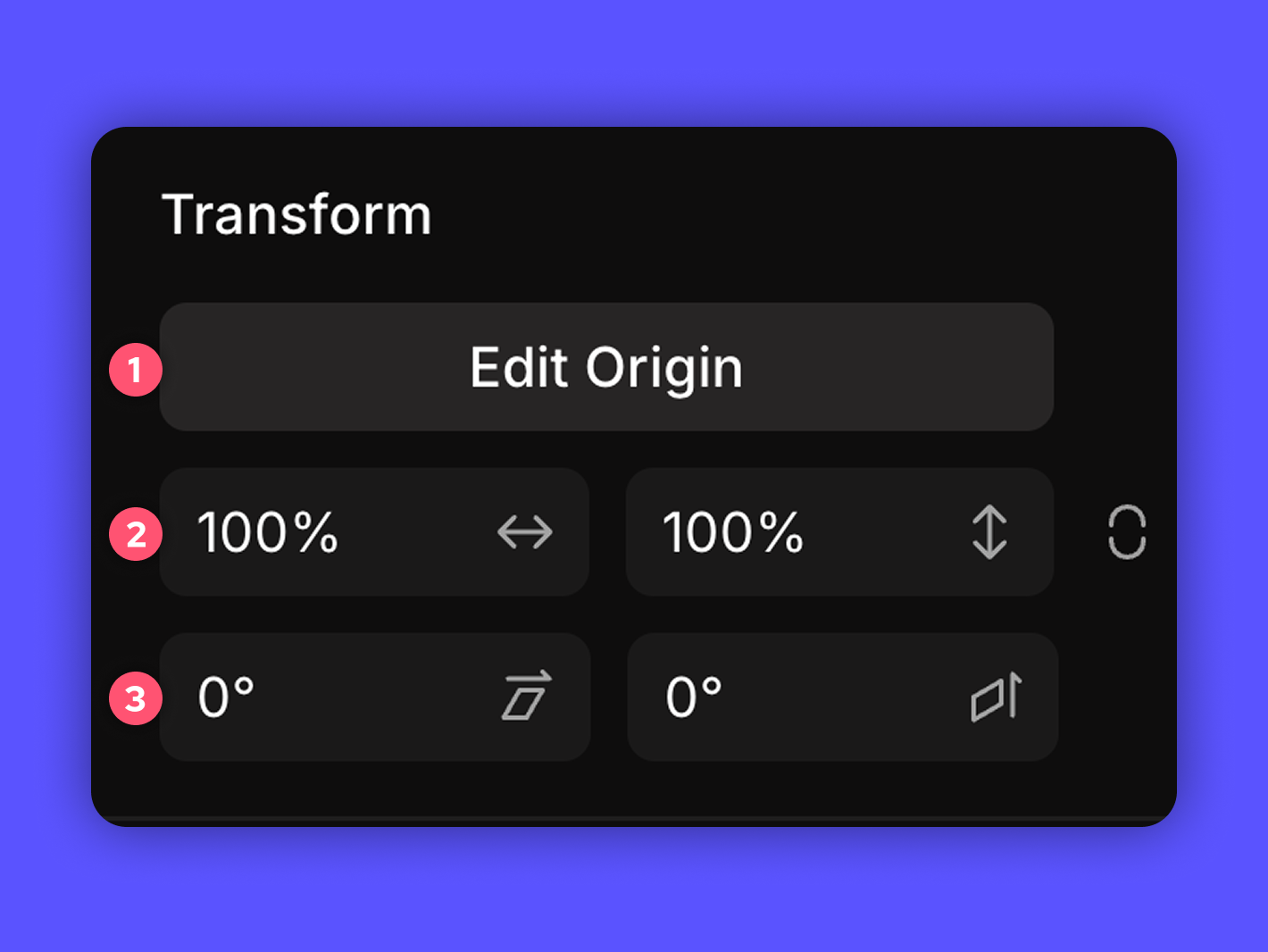
변형

기준점 패널은 확장하거나 축소할 수 있으므로, 내부 기능 중 일부를 자주 사용하지 않는 경우 속성 패널의 공간을 절약할 수 있습니다.
1. 기준점
모든 모양에는 캔버스에서의 실제 위치를 결정하는 점이 있습니다. 기본적으로 기준점은 모양의 중앙에 있습니다. 그러나 Phase에서는 임의의 점을 중심으로 모양을 회전할 수 있습니다.
기준점 변경
- 수정하려는 모양을 선택합니다.
- 속성 패널에서 기준점 편집 버튼을 클릭하여 기준점 설정을 표시합니다.
- 9개의 원 그리드에서 아무 점이나 선택하여 새 기준점을 설정합니다.
십자선 표시기를 캔버스의 아무 곳이나 드래그하여 모양 외부에 기준점을 배치할 수도 있습니다. X 및 Y 값은 직접 조정하거나 드롭다운을 통해 픽셀 값으로 변경할 수 있습니다.
기준점 효과
- 회전: 기준점이 중앙에 있으면 회전은 바람개비처럼 작동합니다. 모서리로 옮기면 경첩처럼 작동합니다.
- 크기 조정: 중앙 정렬된 크기 조정은 모든 방향으로 동일하게 확장됩니다. 오프셋된 기준점은 기울어진 확장을 만듭니다.
- 기울이기: 기울이기는 일반적으로 기울기를 균형 잡습니다. 기준점이 모서리 근처에 있으면 기울이기는 피벗 중심으로 이루어집니다.
오프셋 기준점 애니메이션
기준점을 조정하면 애니메이션 효과가 향상됩니다:
기준점을 조정하면 애니메이션 효과가 향상됩니다:
- 기준점을 X=50, Y=100으로 설정하여 핸들에서 망치를 회전시킵니다.
- 기준점을 X=50, Y=80으로 설정하여 공의 바닥을 고정한 채로 찌그러뜨립니다.
- 대칭적인 찌그러뜨림을 위해 중앙 정렬된 기준점(X=50, Y=50)으로 요소를 그룹화합니다.
2. 크기 조정
크기 조정을 사용하여 X축과 Y축으로 늘려 요소의 치수를 변경합니다. 이는 너비와 높이를 직접 편집하는 것과 유사하지만, 차이점은 크기 조정이 선과 테두리에 돌출부와 비대칭 세그먼트를 만들 수 있다는 것입니다.
3. 기울이기
요소의 기울이기 값을 조정하여 요소에 기울기를 부여합니다. 해당 필드에 비례하는 각도를 부여하여 수평(X) 또는 수직(Y)으로 기울기를 조정합니다.
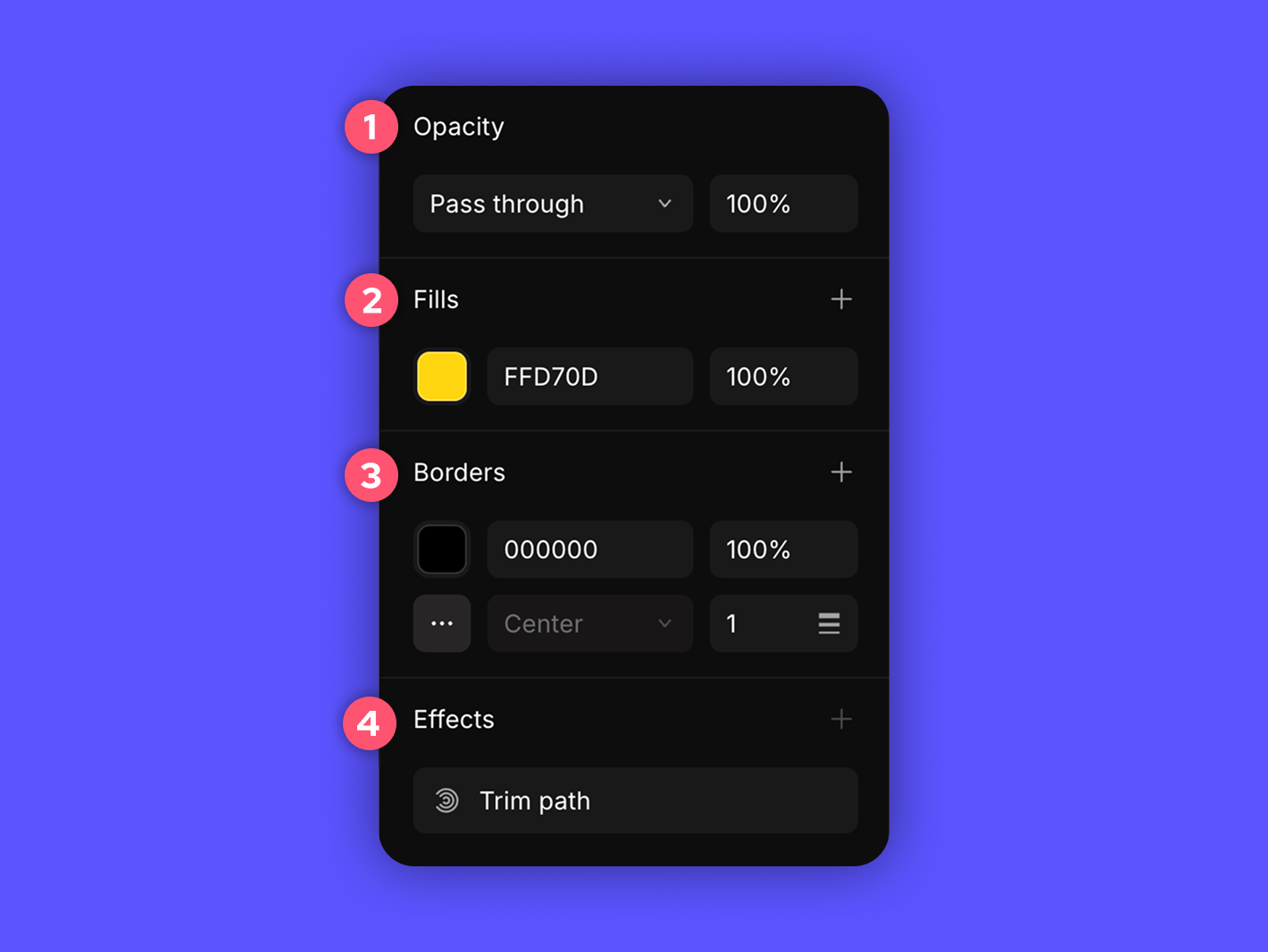
색상 및 테두리

1. 불투명도
백분율 다이얼은 요소가 얼마나 불투명하거나 투명한지를 설정합니다. 드롭다운 선택은 블렌드 모드를 설정하며, 이는 요소의 색상이 뒤에 있는 모양에 어떻게 영향을 미치는지를 나타냅니다. 블렌드 모드는 아래에서 더 자세히 설명합니다.
2. 채우기
각 채우기 레이어는 요소 영역에 색상을 추가합니다. (+) 더하기 아이콘을 클릭하여 레이어를 추가합니다. 색상 헥스 코드 값과 불투명도도 조정할 수 있습니다.
색상 상자를 클릭하면 색상 선택기 창이 나타납니다.

색상 선택기에서 특정 프로젝트의 스타일에 맞는 모든 색상을 선택할 수 있습니다. 캔버스에 이미 있는 색상을 빠르게 선택하려면 스포이트 도구를 사용합니다.
기본적으로 색상 값은 16진수(HEX) 값에 따라 표시됩니다. 드롭다운 메뉴를 클릭하여 색상 모드를 변경하고 RGB, HSL 또는 HSB 중에서 선택합니다. 값은 드롭다운 메뉴 바로 아래에서 직접 수정할 수 있으며, 마찬가지로 불투명도도 편집할 수 있습니다. 채우기는 처음 만들 때 단색이지만 화면 상단의 버튼을 클릭하여 그라디언트를 편집할 수 있습니다. 그라디언트는 이 페이지 뒷부분에서 더 자세히 설명합니다.
3. 테두리
테두리(스트로크라고도 함)는 요소 외부에 추가할 수 있는 추가 색상입니다. 채우기와 마찬가지로 더하기 아이콘을 클릭하여 테두리를 추가합니다. 채우기와 동일한 색상 및 불투명도 설정을 적용할 수 있으며 동일한 그라디언트를 사용할 수 있습니다.
테두리 너비는 불투명도 백분율 아래 오른쪽에서 변경할 수 있습니다.
또한 모양의 외부 경계에 대한 테두리 위치를 변경할 수 있습니다.
Click on the ellipsis icon to reveal a set of specialized options for the borders. They're explained in the Border Details section.
4. 효과
속성 패널 하단에는 효과 옵션이 있습니다. 현재 Phase의 효과는 경로 자르기 및 애니메이션 사전 설정입니다. 경로 자르기를 사용하면 모양이나 선의 일부를 표시하거나 숨겨 움직임이나 변형의 환상을 줄 수 있습니다.
경로 자르기는 애니메이션에 매우 유용한 기능이므로 이에 대해 심층적으로 다룬 글을 작성했습니다. 자세한 내용은 경로 자르기 문서를 참조하십시오.
애니메이션 사전 설정은 처음부터 시작하지 않고도 매력적이고 일관된 애니메이션을 빠르게 만들 수 있도록 설계된 미리 만들어진 애니메이션/키프레임 템플릿입니다. 애니메이션 사전 설정에 대해 자세히 알아보려면 애니메이션 문서를 방문하십시오.
그라디언트
이는 두 가지 이상의 색상 간의 부드러운 전환을 포함하는 시각 효과입니다. 한 색상에서 다른 색상으로 갑자기 변경되는 대신 그라디언트는 색상의 점진적인 혼합 또는 진행을 만듭니다.
1. 유형
앞쪽 모양은 설정된 불투명도만큼 뒤쪽 모양을 숨깁니다。
그라디언트는 디자인에 깊이, 입체감 및 시각적 흥미를 더합니다. Phase에서는 색상 메뉴에 있으며 다음 아이콘 중 하나를 선택합니다。
- 단색: 영역이 한 가지 색상으로 완전히 채워집니다. 그라디언트가 적용되지 않습니다。
- 선형: 그라디언트가 한 방향으로 흐릅니다。
- 방사형: 그라디언트가 모양의 중심에서 균일하게 퍼집니다。
- 각도형: 요소 중앙에서 선이 돌출되고 해당 선에서 중심점을 중심으로 그라디언트가 회전합니다。
- 다이아몬드형: 그라디언트가 중심에서 퍼지며 네 방향으로 추가 가중치를 주어 다이아몬드 모양을 만듭니다。
2. 그라디언트 정지점 위치
그라디언트 정지점 위치 기능은 정밀한 제어를 위한 여러 방법을 제공하여 유연하게 그라디언트를 조정할 수 있도록 합니다. 이 기능을 최대한 활용하기 위한 단계별 가이드는 다음과 같습니다:
- 캔버스에서 요소 선택
- '채우기' 섹션에서 색상 상자 클릭
- 그라디언트 유형 선택
- 슬라이더의 가장 왼쪽 정지점을 이동하여 시작 색상을 설정합니다. 이는 그라디언트의 첫 번째 색상이 시작되는 위치를 결정합니다。
- 가장 오른쪽 정지점을 이동하여 끝 색상을 설정합니다. 이는 그라디언트의 마지막 색상이 끝나는 위치를 결정합니다。
- 슬라이더의 아무 곳이나 클릭하여 중간점을 추가합니다。
이 기능은 다양한 제어 옵션을 제공합니다. 슬라이더를 따라 정지점을 드래그하거나 백분율 표시기를 클릭하고 왼쪽 또는 오른쪽으로 드래그하여 대화형 크기 조정을 활용합니다. 또한 요소의 더 큰 점을 직접 드래그할 수 있으며 슬라이더 움직임과 함께 동적으로 조정됩니다。
3. 그라디언트 반전
이 버튼은 색상 정지점의 순서를 반대로 하여 색상이 반대 방향으로 전환되는 시각 효과를 만듭니다. 각 그라디언트에 다르게 영향을 미칩니다。
그라디언트 반전은 디자이너에게 디자인을 사용자 정의하고 실험할 수 있는 다용도 도구를 제공하여 창의적인 탐색과 독특한 시각 효과 발견을 촉진합니다. 초점 이동에 전략적으로 사용될 수 있으며, 예를 들어 방사형 그라디언트에서 반전은 중앙에 주의를 끌어 뚜렷한 강조를 만듭니다. 디자이너는 전체 디자인을 향상시키기 위해 배경 요소에 반전 그라디언트를 자주 적용합니다。
블렌드 모드
블렌드 모드는 디자인에서 변형 효과의 스펙트럼을 열어주는 동적 도구입니다. 이러한 다용도 요소는 대비를 향상시키고, 생생한 블렌드를 도입하며, 창의적인 감각으로 모든 디자인의 전반적인 시각적 효과를 높이는 데 사용할 수 있습니다. 다양한 스타일을 탐색하여 프로젝트에 미묘함과 정교함을 더하십시오。
표준
앞쪽 모양은 설정된 불투명도만큼 뒤쪽 모양을 숨깁니다.
 |  |  |  |
어둡게 하기
앞쪽 레이어가 아래 레이어보다 어두우면 두 레이어 간의 명도 차이로 색상을 대체합니다.
 |  |  |  |
밝게 하기
어둡게 하기의 반대로, 앞쪽 레이어가 아래 레이어보다 밝으면 두 레이어 간의 명도 차이로 색상을 대체합니다.
 |  |  |  |
컬러 번
앞쪽 모양 영역에서 색상 대비가 증가한 다음 레이어가 곱해져 과장된 색상 차이를 기반으로 더 어둡고 채도가 높은 하이라이트가 만들어집니다.
 |  |  |  |
컬러 닷지
컬러 번의 작업을 뒤집어 색상을 반전시키고 명도를 곱하며 대비를 줄입니다. 결과 색상은 더 밝고 채도가 낮지만 중간톤은 하이라이트에 비해 채도가 더 높습니다.
 |  |  |  |
곱하기
앞쪽 및 뒤쪽 레이어의 명도를 곱한 다음 색상의 곱으로 뒤쪽 레이어를 대체합니다. 이렇게 하면 더 어두운 색상이 됩니다.
 |  |  |  |
스크린
곱하기의 반대로 색상을 반전시킨 다음 명도를 곱합니다. 레이어는 색상의 곱으로 대체되어 더 밝은 색상이 됩니다.
 |  |  |  |
오버레이
앞쪽 모양이 뒤쪽 레이어 위에 미묘하게 나타납니다. 이는 두 가지 결합된 효과를 적용하여 수행됩니다. 앞쪽 색상이 어두우면 곱하기가 절반 강도로 사용되고 앞쪽 색상이 밝으면 스크린이 절반 강도로 적용됩니다.
 |  |  |  |
소프트 라이트
오버레이의 더 부드러운 버전으로, 이 효과는 앞쪽 모양 뒤의 레이어에 밝게 하기 및 어둡게 하기의 절반 값을 적용합니다.
 |  |  |  |
하드 라이트
더 거친 오버레이 효과를 만들기 위해 색상 이동 계산은 곱하기 및 스크린 스타일의 결합된 곱을 기반으로 합니다. 이렇게 하면 더 높은 대비 조정이 이루어집니다.
 |  |  |  |
차이
아래쪽 레이어의 RGB 색상 값이 위쪽 레이어에서 빼집니다. 위쪽 모양이 밝은 색상이면 아래쪽 레이어가 반전되고 위쪽 모양이 매우 어두우면 아래쪽 색상에 최소한의 변경이 발생합니다.
 |  |  |  |
제외
이는 차이 효과의 부드러운 버전입니다. 스펙트럼의 검은색과 흰색 끝에서 이는 각각 색상을 변경하지 않거나 반전시킵니다.
그러나 위쪽 레이어의 색상이 회색에 가까워질수록 결과 색상도 회색에 가까워집니다. 일반적으로 이 스타일은 약간의 채도 감소 효과가 있습니다.
 |  |  |  |
색조
앞쪽 모양의 색조가 사용되지만 뒤쪽 레이어의 채도와 명도가 적용됩니다.
 |  |  |  |
채도
앞쪽 모양의 채도가 사용되지만 뒤쪽 레이어의 색조와 명도가 적용됩니다.
 |  |  |  |
색상
앞쪽 모양의 색조와 채도가 모두 사용되지만 명도는 뒤쪽 레이어를 기반으로 합니다.
 |  |  |  |
명도
앞쪽 모양의 명도가 사용되지만 뒤쪽 레이어의 색조와 채도가 적용됩니다.
 |  |  |  |

프로토타이핑 시작하기
저희 무료 웹 기반 플랫폼으로 시작해보세요.