애니메이션
이 가이드는 Phase에서 사용할 수 있는 핵심 애니메이션 기능에 대해 설명합니다. 애니메이션 모드, 키프레임, 애니메이션 프리셋, 경로 자르기, 모션 경로 및 이징 작업을 통해 디자인 내에서 인터랙티브하고 시간 지정된 시각적 동작을 구축하는 방법을 다룹니다.
애니메이션 반응 만들기
애니메이션을 만들려면 먼저 액션을 설정하여 시작하십시오. 액션은 무엇이 언제 일어나야 하는지를 정의합니다. 액션에 대한 자세한 내용은 여기에서 확인하십시오.
트리거가 설정된 후에는 캔버스에서 직접 요소를 조정하거나 속성 패널에서 속성을 편집하여 반응을 만들 수 있습니다. 더 자세한 제어를 원하면 간소화된 액션 패널을 확장하고 추가 키프레임을 추가하십시오.
전체 액션 패널 / 간소화된 액션 패널
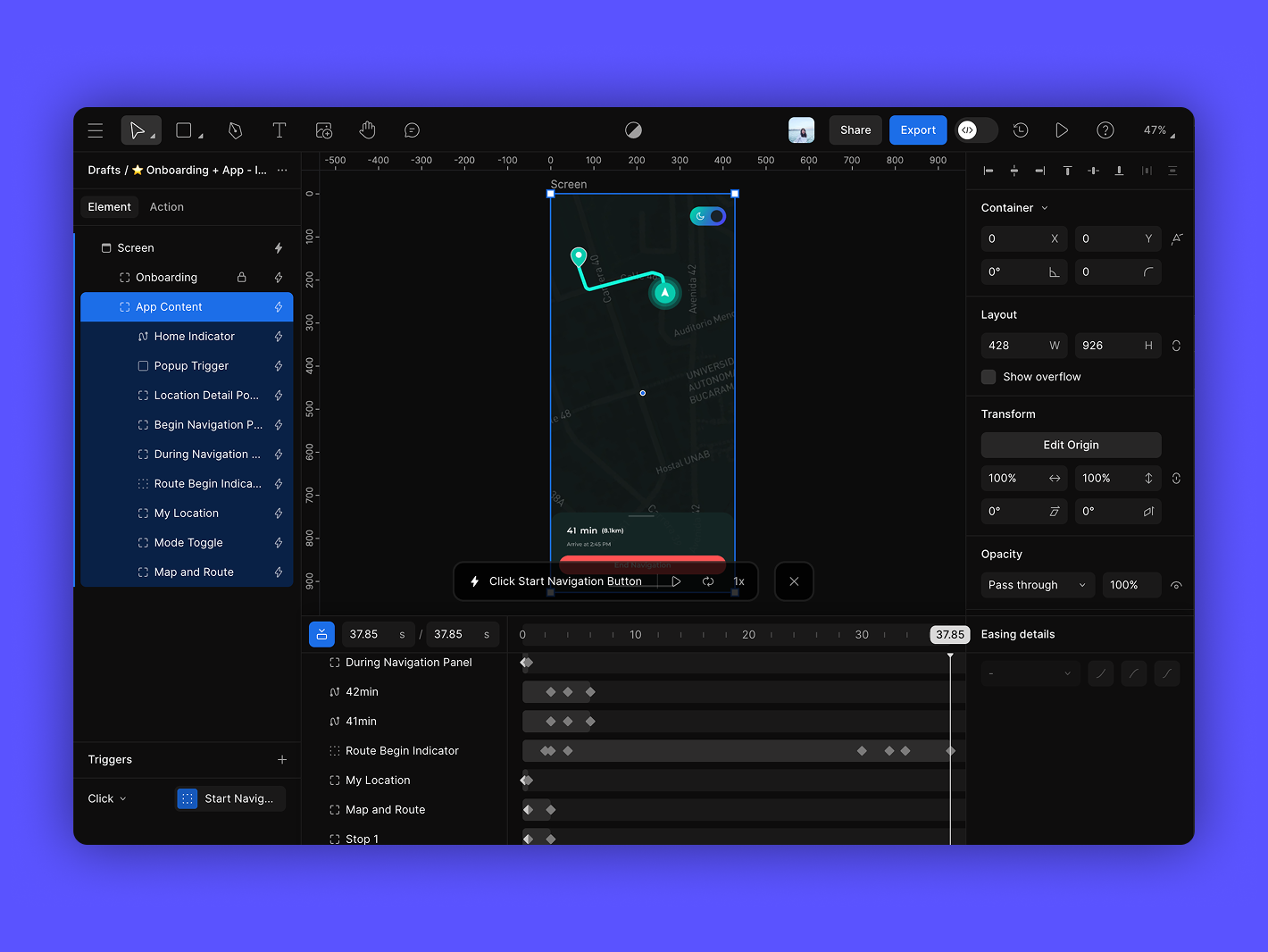
액션을 만들면 기본적으로 간소화된 액션 패널이 나타납니다. 이는 빠른 속성 변경 및 지속 시간 조정을 위한 간소화된 보기를 제공합니다. 전체 액션 패널을 열려면 타임라인 바 왼쪽에 있는 확장 버튼을 클릭하십시오. 이렇게 하면 상세한 애니메이션 편집을 위한 전체 타임라인 보기가 표시됩니다.
전체 액션 패널에는 다음이 표시됩니다.

- 현재 시간을 표시하는 재생헤드라는 흰색 수직선. 드래그하거나 왼쪽 필드에 특정 시간을 입력할 수 있습니다.
- 애니메이션된 모든 요소 및 속성에 대한 키프레임 트랙 (가로 레인으로 표시됨).
- 속성 변경이 발생하는 키프레임을 나타내는 트랙의 다이아몬드 마커.
타임라인의 각 레이어는 개별 애니메이션 속성을 표시하도록 확장할 수 있습니다. 이를 통해 각 애니메이션에 대한 키프레임을 세부 수준에서 검사하고 조정할 수 있습니다.
처음부터 시작할 때 타임라인은 재생헤드를 제외하고 비어 있습니다. 키프레임은 요소의 속성이 변경된 후에만 나타납니다.
타임라인을 사용하여 애니메이션 타이밍을 제어하고, 레이어를 검사하고, 키프레임을 효율적으로 미세 조정하십시오.
키프레임을 보고 작업하려면 액션 바의 타임라인 아이콘을 클릭하여 타임라인 패널을 엽니다. 이렇게 하면 타임라인이 확장되고 모든 관련 애니메이션 트랙이 표시됩니다.
타임라인 패널에는 다음이 표시됩니다.
- 현재 시간을 나타내는 수직 재생헤드.
- 애니메이션된 각 요소 및 속성에 대한 키프레임 트랙.
- 키프레임 위치를 나타내는 마커.
다음을 수행할 수 있습니다.
- 재생헤드를 드래그하여 시간을 스크러빙합니다.
- 키프레임을 직접 추가하거나 삭제합니다.
- 레이어를 확장하여 속성별 애니메이션을 봅니다.
- 더 세밀한 제어를 위해 확대/축소합니다.
키프레임
키프레임 만들기
키프레임을 만들려면 먼저 변경이 발생해야 하는 시점을 지정해야 합니다. 두 가지 방법이 있습니다.
- 애니메이션의 지속시간을 조정하여 전체 길이를 정의한 다음 해당 시간 범위 내에서 변경 사항을 적용할 수 있습니다.
- 또는 전체 액션 패널을 열고 재생헤드를 속성을 수정하려는 정확한 순간으로 이동합니다. 이를 통해 정확한 타이밍과 애니메이션 레이어링이 가능합니다.
지속시간 설정은 애니메이션이 총 실행되는 시간을 결정한다는 점에 유의하십시오. 해당 시간 내에 키프레임을 배치하는 위치에 따라 특정 변경 사항이 발생하는 시점이 결정됩니다.
방법 A: 속성 변경
- 요소를 선택합니다.
- 캔버스에서 직접 또는 속성 패널에서 해당 속성을 조정합니다.
- 현재 재생헤드 위치에 키프레임이 자동으로 추가됩니다.
방법 B: 수동으로 키프레임 추가
- 타임라인 패널의 특정 속성 위로 마우스를 가져갑니다.
- 다이아몬드 아이콘이 나타나면 클릭하여 현재 재생헤드 시간에 키프레임을 삽입합니다.
키프레임 조정
키프레임을 만든 후에는 몇 가지 방법으로 수정할 수 있습니다.
- 키프레임을 드래그하여 타임라인을 따라 이동시켜 애니메이션의 타이밍을 변경합니다.
- 키프레임 시간에 매개변수를 변경하여 해당 시간의 애니메이션을 업데이트합니다.
- ⌫ 백스페이스 또는 Delete 키를 눌러 키프레임을 제거합니다.
- 키프레임를 선택하고 나중 시간으로 변경한 다음 Command ⌘ C 또는 Ctrl C를 눌러 복사합니다.
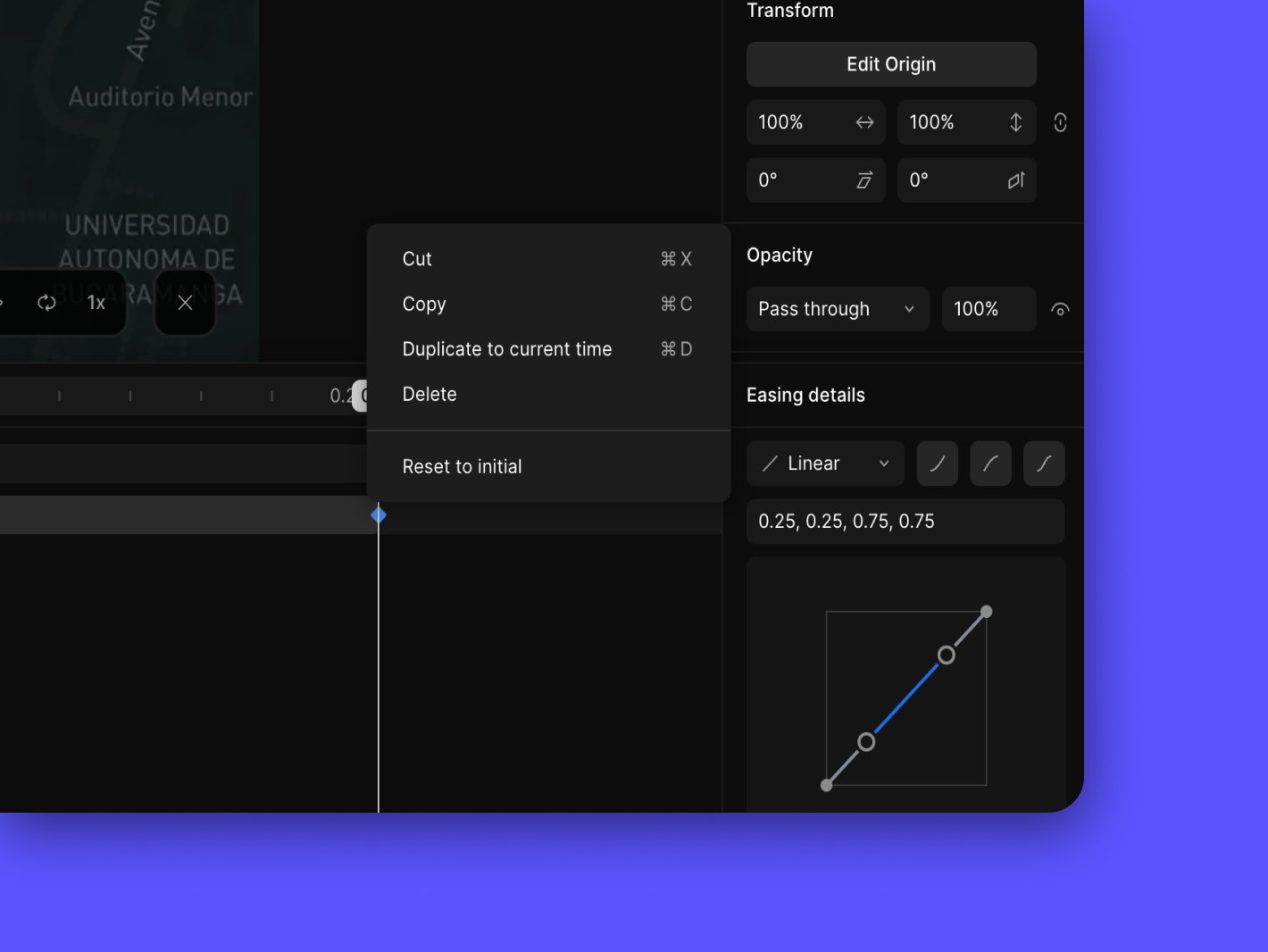
키프레임을 마우스 오른쪽 버튼으로 클릭하면 Phase에서 다음 옵션이 제공됩니다.

- 현재 시간으로 복제: 현재 시간에 키프레임의 복사본을 만듭니다. 복제는 재생헤드가 키프레임이 현재 있는 시간과 다른 시간으로 설정된 경우에만 효과가 있습니다. 예를 들어, 1초에 있는 키프레임을 기반으로 새 키프레임을 만들려면 복제하기 전에 시간을 약간 나중(예: 1.2초)으로 설정하십시오. Command ⌘ D 또는 Ctrl D를 눌러도 키프레임이 복제됩니다.
- 초기 값으로 재설정: 선택한 키프레임의 속성을 애니메이션 모드가 꺼져 있을 때의 값과 동일하게 전환합니다. 이는 반복 애니메이션을 만드는 데 유용합니다.
- 키프레임 삭제: 키프레임을 제거합니다. 애니메이션은 해당 키프레임이 없는 것처럼 다시 계산되며, 제거된 키프레임 양쪽에 있는 키프레임을 연결하는 것을 포함합니다.
타임라인 오른쪽에서 키프레임을 클릭하면 이징 설정을 볼 수 있습니다. 이를 통해 애니메이션의 가속도와 부드러움을 조정할 수 있습니다.
보간
키프레임을 특정 순간에 디자인이 어떻게 보이는지에 대한 스냅샷으로 생각하십시오. 이러한 키 포인트를 설정하면 Phase가 모든 중간 상태를 알아내는 마법을 수행하는데, 이것이 바로 '보간'입니다.
여기 간단한 애니메이션이 있습니다. 0초에는 키프레임이 없습니다. 그러면 노란색 원의 기본 디자인이 사용됩니다. 그런 다음 1초 지점에서 애니메이션이 빨간색 다이아몬드로 설정됩니다. 애니메이션은 또한 해당 지점에서 180도 회전하도록 설정됩니다.
 0초 |  0.5초 |  1초 |
0초와 1초 사이에는 키프레임이 없습니다. 그러나 Phase는 모든 지점 사이의 테두리 위치와 채우기 색상을 추정합니다. 따라서 0초와 1초 사이의 모양을 보면 주황색 채우기가 있는 둥근 사각형 형태로 나타납니다.
애니메이션 프리셋
애니메이션 프리셋은 요소에 빠르게 적용할 수 있는 기성 애니메이션 효과입니다. 처음부터 애니메이션을 만드는 대신 페이드, 이동, 크기 조정, 회전 및 자르기와 같은 다양한 프리셋 옵션 중에서 선택할 수 있으므로 많은 노력 없이 쉽게 애니메이션을 추가할 수 있습니다.
애니메이션 프리셋 적용 방법
애니메이션 프리셋은 애니메이션 모드에서만 사용할 수 있습니다. 프리셋을 적용하려면:
- 요소를 선택하고 속성 패널에서 "프리셋" 옵션을 클릭합니다.
- 원하는 프리셋을 선택하여 요소에 적용합니다.
애니메이션 프리셋 유형
10가지 독특한 애니메이션 프리셋을 제공하며, 각 프리셋은 요소에 고유한 애니메이션 효과를 제공합니다.
- 페이드 인: 요소를 점차적으로 표시하여 투명에서 불투명으로 전환합니다.
- 페이드 아웃: 요소를 점차적으로 사라지게 하여 불투명에서 투명으로 전환합니다.
- 이동 인: 화면 밖 위치에서 보기로 이동하는 요소를 애니메이션합니다.
- 이동 아웃: 화면 밖으로 이동하여 보기에서 벗어나는 요소를 애니메이션합니다.
- 크기 키워 등장 (Scale In): 요소가 표시될 때 크기를 확대하여 더 작거나 보이지 않는 크기에서 최종 크기로 증가시킵니다.
- 크기 줄여 퇴장 (Scale Out): 요소가 보이지 않게 될 때 크기를 축소하여 사라질 때까지 크기를 줄입니다.
- 회전 등장 (Spin In): 화면 밖 위치에서 최종 표시 상태로 회전하여 요소를 보기로 회전시킵니다.
- 회전 퇴장 (Spin Out): 더 이상 보이지 않을 때까지 회전하여 요소를 보기에서 회전시켜 빼냅니다.
- 앞부분 자르기 (Trim In): 경로 모양을 점차적으로 드러내면서 화면에 경로를 그리는 애니메이션을 적용합니다.
- 뒷부분 자르기 (Trim Out): 경로를 보기에서 점차적으로 제거하면서 경로를 지우는 애니메이션을 적용합니다.
애니메이션 프리셋 조정
프리셋 세부 정보 조정
프리셋 세부 정보 대화 상자를 엽니다.
- 지연 설정을 사용하여 애니메이션이 시작되기 전의 시간을 설정합니다.
지속시간
- 타임라인으로 이동
- 요소 트랙 세그먼트를 찾습니다.
- 트랙 세그먼트의 가장자리를 드래그하여 애니메이션 프리셋의 지속 시간을 조정합니다.
경로 자르기
경로 자르기는 모션 그래픽 및 벡터 기반 애니메이션에 더 깊은 움직임 감각을 추가하는 효과적인 기술입니다. 이를 통해 시간 경과에 따라 경로를 따라 스트로크의 자르기 또는 그리기를 애니메이션하여 움직임이나 변형의 환상을 만들 수 있습니다. 이 기술을 사용하면 모양이나 선의 특정 부분을 표시하거나 숨길 수 있어 동적 시각 효과를 얻을 수 있습니다.
경로 자르기 만들기
- 경로 자르기 효과를 적용해야 하는 모양을 그립니다. 간단한 사각형, 원 또는 사용자 정의 벡터 경로일 수 있습니다.
- 속성 패널의 효과 옆에 있는 기호를 클릭하여 경로 자르기 기능에 액세스합니다. 이 작업을 수행하면 경로 자르기 도구 상자가 표시됩니다.
- 재생헤드를 원하는 시작 지점으로 이동합니다. 일반적으로 0초입니다.
- 경로 자르기의 시작과 끝을 100%로 설정합니다.
- 재생헤드를 원하는 끝 지점으로 이동합니다.
- 경로 자르기의 시작을 0%로, 끝을 100%로 설정합니다. 자르기가 0%이면 선이 표시됩니다.
- 재생을 누릅니다.
✍️
참고
경로 자르기 애니메이션, 특히 복잡한 애니메이션이나 특정 모양에서 채우기를 사용할 때는 주의하십시오. 디자인이나 애니메이션에 따라 예기치 않은 시각 효과가 발생할 수 있습니다.
예를 들어, 채우기가 경로 자르기 애니메이션과 제대로 정렬되지 않으면 원치 않는 색상 변경이나 모양의 모양 불일치가 발생할 수 있습니다. 또한 경로 자르기 애니메이션에 경로 지우기가 포함된 경우 채우기 색상이 경로와 함께 지워져 의도하지 않은 사라짐 효과가 발생할 수 있습니다.
항상 모든 애니메이션을 철저히 테스트하여 경로 자르기 애니메이션 전체에서 채우기가 예상대로 작동하는지 확인하십시오.
기본적으로 모양은 0%에서 시작하여 100%에서 끝나지만 이러한 값을 조정하여 자르기의 시작점과 끝점 위치를 변경할 수 있습니다. 두 점을 모두 100%로 설정하면 경로가 완전히 잘려 캔버스에서 보이지 않게 됩니다. 반면에 두 점을 모두 0%로 설정하면 선이 보이지 않게 됩니다.
오프셋
이전 단계에서는 오프셋과 키프레임을 구성하여 팩맨과 유사한 애니메이션을 만들 수 있었습니다. 이를 통해 열고 닫는 동작과 같은 동적 효과에 완벽한 복잡한 반복 패턴을 만들 수 있었습니다. 오프셋 20%, 시작점 10%로 시작하여 끝점을 100%로 유지했습니다. 그런 다음 각 연속 키프레임에 대해 오프셋 값을 변경하지 않고 20%에서 100%로 애니메이션하여 이 시퀀스를 여러 번 반복했습니다.
처음 접하는 사람들을 위해 경로 자르기의 오프셋 속성은 애니메이션이 시작되는 경로상의 지점을 나타냅니다. 이를 통해 경로를 따라 자르기 애니메이션의 시작 위치를 제어할 수 있습니다. 경로 자르기 애니메이션은 이 오프셋 지점에서 시작한 다음 애니메이션이 진행됨에 따라 경로를 따라 진행됩니다.
오프셋을 0%로 설정하면 자르기 경로가 모양의 맨 처음부터 시작됩니다. 간단히 말해, 경로의 보이는 부분이 모양의 시작점에서 시작됩니다. 오프셋 값을 늘리면 자르기의 시작점이 경로를 따라 이동합니다. 따라서 오프셋이 50%로 설정되면 자르기는 경로의 중간에서 시작되어 모양의 후반부만 표시됩니다.
경로 자르기 모드
경로 자르기 모드는 시간 경과에 따라 경로를 표시하거나 지울 때 경로 자르기 애니메이션이 작동하는 방식을 제어하는 옵션 또는 설정입니다. 이러한 모드는 애니메이션이 진행됨에 따라 애니메이션의 시작점과 끝점이 어떻게 변하는지를 결정합니다.
경로 자르기를 적용하려면 모든 모양을 컨테이너로 그룹화하고 컨테이너에 경로 자르기를 적용하십시오. 모드 간을 전환하려면 드롭다운 메뉴를 사용하십시오.
주요 경로 자르기 모드는 두 가지가 있습니다.
동시에
이 모드에서는 경로 자르기 애니메이션의 시작점과 끝점이 모두 경로를 따라 함께 이동합니다. 애니메이션이 진행됨에 따라 경로의 보이는 부분의 시작과 끝이 다른 위치에 있게 되어 동기화된 표시 또는 지우기 효과가 만들어집니다. 이 모드는 애니메이션이 전체 경로를 동일한 속도로 균일하게 드러내거나 지우도록 하려는 경우에 사용됩니다.
개별적으로
이 모드에서는 경로 자르기 애니메이션의 시작점과 끝점을 개별적으로 제어할 수 있습니다. 애니메이션이 진행됨에 따라 경로가 시작되는 위치와 끝나는 위치를 독립적으로 조정할 수 있습니다. 이를 통해 경로를 표시하거나 지우는 방법에 있어 더 큰 유연성과 창의성을 얻을 수 있습니다. 한쪽에서 다른 쪽으로 경로를 그리거나 고유한 패턴으로 지우는 등의 효과를 만들 수 있습니다.
모션 경로
모션 경로는 애니메이션에서 요소가 따르는 궤적을 정의합니다. 직선, 곡선 또는 사용자 정의 모양일 수 있으며 동적이고 시각적으로 매력적인 모션 그래픽을 만드는 데 필수적입니다.
주요 구성 요소
- 모션 경로 시작점: 요소 이동의 시작점.
- 모션 경로 지점: 경로상의 주요 지점.
- 모션 경로 곡선 제어: 지점 간 곡률을 조정합니다.
- 모션 경로 세그먼트: 두 모션 경로 지점 사이의 공간.
모션 경로 만들기
- 타임라인에서 재생헤드를 이동하여 초기 위치를 설정합니다. 요소를 선택하고 위치를 변경하여 모션 경로를 생성합니다.
- 위치 키프레임에는 x 및 y 값이 자동으로 포함됩니다.
모션 경로 구부리기
- 경로 지점을 선택하여 모양 옵션을 표시합니다:
- 직선: 곡선 없음, 예각.
- 대칭: 핸들이 동일한 대칭 곡선.
- 비대칭: 다양한 곡선을 위한 핸들이 같지 않음.
- 독립: 양쪽 핸들을 개별적으로 완전히 제어합니다.
- 곡선 제어 핸들을 사용하여 경로 곡선을 조정합니다.
방향
자동 방향을 사용하여 요소의 방향을 모션 경로에 맞춥니다.
타이밍, 지속시간 및 이징
- 시간: 키프레임을 사용하여 세그먼트별로 속도를 조정합니다.
- 지속시간: 경로는 타임라인 지속시간을 초과할 수 있지만 초과된 움직임은 렌더링되지 않습니다.
- 이징: 더 부드러운 움직임을 위해 개별 경로 세그먼트에 적용할 수 있습니다.
예: 튀는 공
- 사실감을 위해 찌그러뜨리고 늘리는 기법을 사용합니다.
- 공의 무게는 튀는 속도와 높이에 영향을 미칩니다.
- 곡선 조정을 사용하여 튀는 역학을 미세 조정합니다.
이징
이징은 애니메이션이 키프레임 간에 전환되는 방식을 제어하여 부드러움, 속도 및 스타일에 영향을 미칩니다. Phase는 디자이너가 모션 동작을 미세 조정하는 데 도움이 되는 다양한 프리셋 이징 유형과 사용자 정의 가능한 베지어 곡선을 지원합니다.
이징 사용 방법
- 키프레임을 선택합니다.
- 속성 패널 하단의 이징 컨텍스트 메뉴를 엽니다.
- 프리셋을 선택하거나 곡선 핸들을 수동으로 편집하여 사용자 정의 이징을 만듭니다.
이징 패널 기능
- 시각적 곡선 편집기: 곡선 핸들을 직접 조작할 수 있습니다.
- 유형 메뉴: 점점 빨라짐, 점점 느려짐 등과 같은 프리셋을 제공합니다.
- 사용자 정의 모드: 핸들을 수동으로 조정하면 트리거됩니다.
- 베지어 좌표: [Bx, By, Tx, Ty]로 표시되며 정밀도를 위해 편집할 수 있습니다.
곡선 그리드
- 조정 가능한 두 개의 핸들바가 있는 그래픽 인터페이스.
- 핸들이 길수록 = 더 극적인 이징.
- 핸들이 짧을수록 = 더 미묘한 이징.
프리셋 이징 유형
기본 이징
- 스텝: 다음 키프레임 값으로 즉시 이동합니다.
- 선형: 일정한 속도; 가속/감속 없음.
- 점점 빨라짐 (Ease In): 느리게 시작하여 빠르게 끝납니다.
- 점점 느려짐 (Ease Out): 빠르게 시작하여 느리게 끝납니다.
- 점점 빨라졌다 느려짐 (Ease In Out): 부드러운 시작과 끝.
백 이징
- Ease In Back / Out Back / In Out Back: 시작/끝/양쪽에 의도적인 오버슛을 추가하여 "반동" 느낌을 만듭니다.
탄성 및 바운스
Ease In/Out Elastic: 오버슛했다가 안정되는 탄력 있는 움직임.
Ease In/Out Bounce: 중력의 영향을 받는 바운스를 모방합니다.
Ease In/Out Bounce: 중력의 영향을 받는 바운스를 모방합니다.
홉 이징
Hop In / Out / In Out: 재미있고 활기찬 등장 또는 퇴장을 위해 바운스를 추가합니다.
베지어 곡선 이해
- 각 이징 곡선은 키프레임에 부착된 핸들바로 제어되는 베지어 수학을 기반으로 합니다.
- 시작점과 끝점은 (0,0)과 (1,1)에 고정됩니다.
- 핸들바는 곡률을 제어하며 x 값은 0–1 사이에 고정되고 y 값은 극단적인 효과를 위해 이를 초과할 수 있습니다.
- 값이 높을수록 = 곡선 굽힘이 강해지지만 효과는 감소합니다.

프로토타이핑 시작하기
저희 무료 웹 기반 플랫폼으로 시작해보세요.