Prototipos
¿Qué es la Creación de Prototipos?
En las herramientas de creación de prototipos, la creación de prototipos define cómo los diseñadores simulan el comportamiento de un producto antes de su construcción, ya sea navegando entre pantallas, interactuando con botones o realizando transiciones entre diferentes estados de una interfaz de usuario. Los prototipos permiten a los diseñadores probar y refinar cómo los usuarios interactuarán con el producto, proporcionando una forma de visualizar el flujo de usuario y las interacciones en una etapa temprana del proceso de diseño.
Muchas herramientas, como Figma, permiten transiciones básicas de fotograma a fotograma. Sin embargo, estas se limitan a prototipos visuales. No puedes ejecutar múltiples interacciones simultáneamente ni exportarlas como código funcional.
Phase va un paso más allá. Con fotogramas clave automáticos, Phase permite a los diseñadores crear prototipos interactivos sin necesidad de codificación y exportarlos como código listo para producción. Esto cierra la brecha entre el diseño y el desarrollo.
Phase otorga a los diseñadores control total, desde simples efectos de hover hasta lógica más avanzada, incluyendo:
- Interacciones Basadas en Decisiones: Mostrar diferentes pantallas basadas en las elecciones del usuario.
- Interacción condicional: Desencadenar acciones basadas en reglas (por ejemplo, si el total del carrito > $50).
- Interacciones en Bucle: Reforzar el aprendizaje volviendo a respuestas incorrectas.
Phase combina el diseño visual con la lógica para ayudarte a construir prototipos interactivos que funcionan como el producto final.
Términos Importantes
- Acción (Action): Una Acción es lo que el usuario hace (por ejemplo, pasar el cursor o hacer clic) y lo que sucede después (por ejemplo, una animación). Conecta un Disparador (Trigger) a una Respuesta (Response), convirtiéndolo en un bloque de interacción.
- Disparador (Trigger) (Entrada del Usuario): Un Disparador es lo que inicia una interacción. Consta de dos partes: un Evento (Event) (como hacer clic o pasar el cursor) y un Selector (Selector) (el elemento con el que interactúas, como un botón).
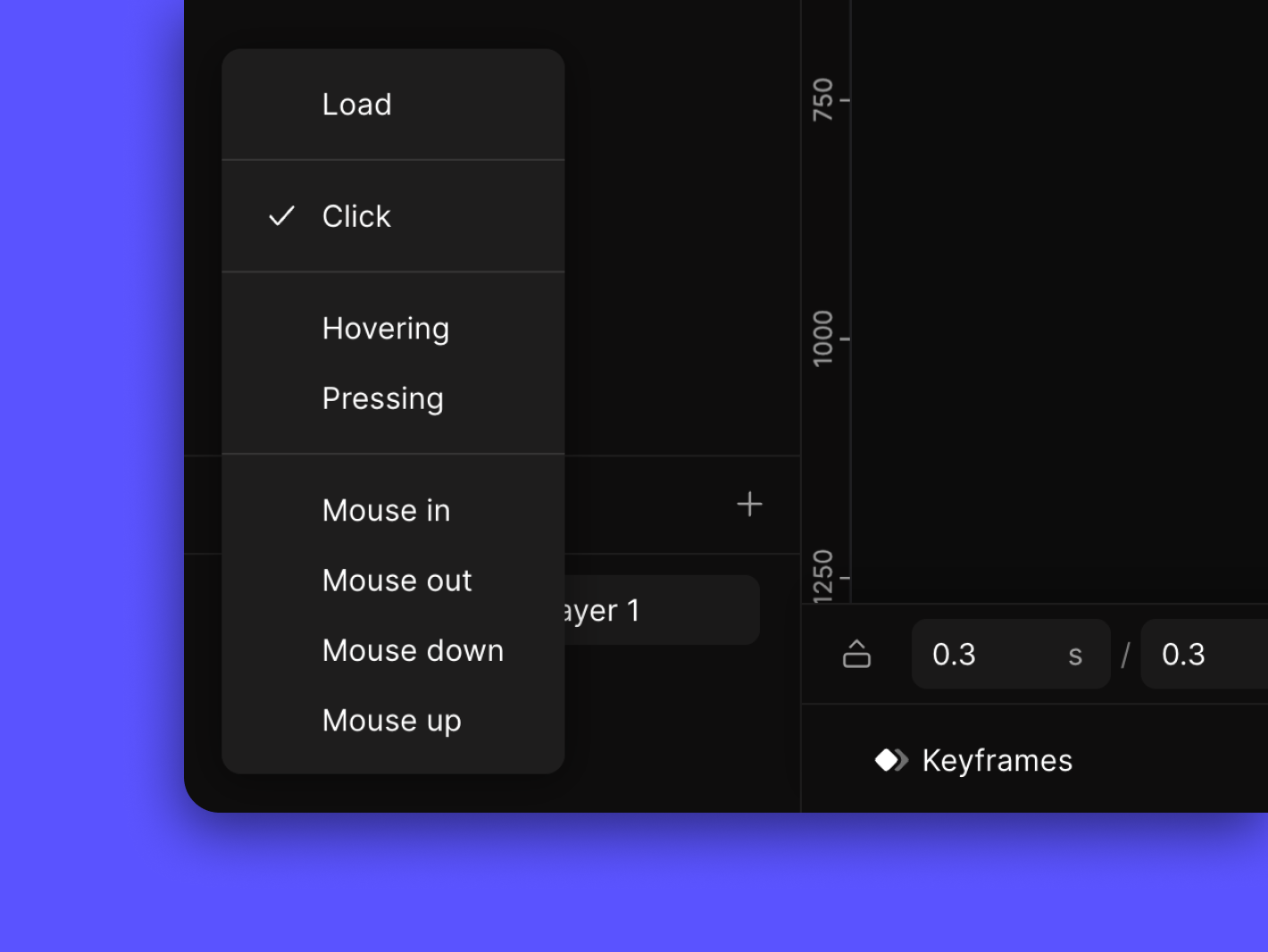
- Evento (Event): El tipo de Disparador, como un clic, hover o carga.
- Selector (Selector): El Elemento (Element) con el que interactúas, como un botón o una imagen.
- Respuesta (Response) (Resultado): La Respuesta es lo que sucede visualmente en el Lienzo (Canvas) después de que interactúas con el Selector (Selector), como un elemento que aparece gradualmente, se escala o se mueve.
- Disparador (Trigger) (Entrada del Usuario): Un Disparador es lo que inicia una interacción. Consta de dos partes: un Evento (Event) (como hacer clic o pasar el cursor) y un Selector (Selector) (el elemento con el que interactúas, como un botón).
Cómo Crear una Acción (Interacción)
¡Crear Interacciones en Phase es fácil! Sigue estos sencillos pasos para agregar una interacción a tu diseño:
- Importa tu Diseño de Figma a Phase: Usa el plugin Importar a Phase para importar tu diseño de Figma. Phase organizará automáticamente los componentes y sus interacciones como Acciones. Alternativamente, puedes diseñar directamente en Phase.
- Agregar una Acción: Selecciona el elemento con el que deseas interactuar y haz clic en el botón 'Nueva Acción' en el editor inferior. Esto activará la Barra de acción (Action Bar). Una vez que se hace clic en el botón "Nueva Acción", entrarás en Modo de acción (Action Mode).

- Abrir Configuración de Disparadores: Cuando agregas una Acción (Action), aparece el Panel de configuración de disparadores (Triggers Settings Panel). Aquí, defines el Disparador (Trigger) y la Respuesta (Response).
- Disparador (Trigger): Consiste en un Evento (Event) (por ejemplo, hover, clic) y un Selector (Selector) (el elemento objetivo).
- Respuesta (Response): El cambio visual desencadenado por el evento (por ejemplo, escalar la imagen del cachorro en un 150%).
- Ejemplo:
- Disparador (Trigger): Pasar el cursor sobre la imagen del cachorro.
- Evento (Event): Hover
- Selector (Selector): Cachorro
- Respuesta (Response): El cachorro se agranda en un 150%.
- Configurar la Respuesta (Response): Una vez que tu Disparador (Trigger) está configurado, puedes crear la Respuesta (Response) ajustando el elemento directamente en el lienzo o usando el panel de Propiedad (Property) para una edición más precisa. [Más información sobre Animaciones]
- Salir de la Acción: Para salir de una Acción, haz clic en el botón “x” en el lado derecho de la Barra de acción (Action Bar).
- Modo Prototipo (Prototype Mode): Para ver tus interacciones en acción, entra en Modo Prototipo (Prototype Mode) haciendo clic en el botón de reproducción en la esquina superior derecha.
- Encuentra tu Acción: Para encontrar una Acción específica, haz clic en el Indicador de acción (Action Indicator) justo al lado del Elemento donde se encuentra la Acción para abrir el Diálogo de lista de acciones (Action List Dialog) o haz clic en la Lista de Acciones Completa (Full Action List).
- Exportar: Para exportar una Acción (Action), selecciona la que deseas compartir. Se exportará como una animación en formatos como GIF, MP4, JSON y DotLottie. [Más información sobre Exportación] Ten en cuenta que la Acción se exportará de acuerdo con el Ámbito de acción (Action Scope).
- Colaborar: Invita a otros a revisar tu prototipo:
- Enlace Restringido: Permite a otros editar el archivo contigo con una vista multi-cursor.
- Enlace de Remix: Permite a otros copiar tu archivo a su panel principal sin editar el original.
- Enlace de Prototipo: Comparte solo el prototipo final sin acceso de edición.
Ámbito de acción (Action Scope)
El Ámbito de acción (Action Scope) define dónde se aplican el Disparador (Trigger) y la Respuesta (Response) dentro de una Acción (Action) (es decir, dónde la Acción está activa y es visible). En lugar de crear todas las Acciones directamente en la Pantalla, las Acciones se limitan a elementos específicos. Este enfoque facilita la gestión de diseños complejos y los hace más organizados.
Por ejemplo, si tanto el Disparador (Trigger) como la Respuesta (Response) se aplican al Elemento 1, el Ámbito de acción (Action Scope) se establecerá en Elemento 1.
Si tienes dos elementos en el mismo nivel, con el Selector (Selector) en el Elemento 1 y la Respuesta (Response) en el Elemento 2, el Ámbito de acción (Action Scope) se expandirá automáticamente al padre común más bajo — Contenedor 1, en este caso. Esto sucede porque solo el padre (Contenedor 1) puede controlar a ambos hijos (Elemento 1 y Elemento 2). En este ejemplo, el Ámbito de acción (Action Scope) se refiere al área donde tanto el Disparador (Trigger) como la Respuesta (Response) están activos dentro de ese ámbito.
Al exportar una Acción (Action), se exportará como una animación basada en el Ámbito de acción (Action Scope). Por ejemplo, si el Ámbito de acción (Action Scope) se establece en Contenedor 1, que incluye el Elemento 1 y el Elemento 2, la Acción se exportará solo con el Contenedor 1 como el elemento animado. Cualquier elemento fuera del ámbito no se incluirá en la animación exportada junto con el Contenedor 1.
Otros Términos
- Barra de acción (Action Bar): Una interfaz de usuario flotante en la parte inferior del Lienzo (Canvas) que permite un control rápido sobre diferentes modos y acciones cuando se está en Modo Diseño o Modo de acción (Action Mode).
- Panel de configuración de disparadores (Triggers Settings Panel): Un panel que aparece en la parte inferior del Panel de Contenido que permite al usuario gestionar Disparadores (Triggers) y Respuestas (Responses) para la Acción (Action) seleccionada.
- Lista de Acciones Completa (Full Action List): Una lista para mostrar todos los Elementos en el Archivo con su jerarquía junto con las Acciones (Actions) creadas en cada Elemento.
- Indicador de acción (Action Indicator): El icono del rayo junto a un elemento indica qué Acción (Action) se ha creado en ese elemento. Puedes hacer clic en el Indicador de acción (Action Indicator) para expandir el Diálogo de lista de acciones (Action List Dialog).
- Diálogo de lista de acciones (Action List Dialog): La Lista de Acciones es un panel flotante donde puedes ver, seleccionar y gestionar Acciones (Actions) creadas para un elemento. También puedes mover Acciones (Actions) a nuevos Ámbitos (Scopes).
- Ámbito de acción (Action Scope): El Ámbito de acción (Action Scope) define dónde se utiliza y se ve una Acción (Action). Si mueves un elemento, Phase actualiza automáticamente la ubicación de la Acción (Action) según el ámbito, lo que ayuda a mantener organizado tu prototipo. [Más información sobre Ámbito de acción (Action Scope)]
- Duración (Duration): El tiempo total de la animación de principio a fin (terminando en el tiempo del último fotograma (Keyframe)).
Preguntas Frecuentes
- ¿Cuántos Disparadores (Triggers) puedo agregar a un Elemento?
- Puedes agregar tantos Disparadores (Triggers) como necesites a un elemento.
- ¿Podremos crear interacciones condicionales (Conditional Interactions)?
- Sí, esta característica se está desarrollando actualmente y estará disponible pronto.
- ¿Cómo me aseguro de que mis interacciones funcionen bien en dispositivos móviles?
- Puedes previsualizar prototipos en dispositivos móviles. Para interacciones móviles, usa disparadores (Triggers) de presionar o tocar para una mejor capacidad de respuesta.

Comenzar a crear prototipos
Comienza a crear con nuestra plataforma web gratuita
© Phase Software GmbH 2025