✍️
Nota
Ten en cuenta que Phase recibe pequeñas actualizaciones y mejoras constantemente. Nuestros tutoriales pueden ser un poco diferentes de la aplicación actual.
Origen
Cada forma tiene un punto que determina su ubicación real en el lienzo. De esta forma, el Origen está predeterminado en el centro de la forma, lo cual está bien en la mayoría de los casos. Esta sección muestra lo que puede suceder si decidimos cambiar un poco las cosas y mover ese punto. En Phase, es posible rotar una forma alrededor de un punto arbitrario.
✍️
Nota
Este artículo asume que conocemos los conceptos básicos de animación, fotogramas e interpolación, los cuales describimos en la sección de Animación.
Cambiar el punto de Origen
Ajustando el punto de origen y demostrando su impacto en el elemento
En Phase, podemos ajustar el punto de origen de nuestros elementos fácilmente. Cuando trabajamos con elementos más pequeños, no tenemos que preocuparnos por mover accidentalmente el punto de origen gracias al modo de Origen. Así es como funciona:
- Selecciona la forma que queremos modificar.
- Haz clic en “Editar Origen” en el Panel de Propiedades para revelar las configuraciones de Origen.
- Selecciona cualquier punto en la cuadrícula de 9 círculos para establecerlo como el nuevo punto de Origen.
- Cuando termines, haz clic en el botón 'Salir del Modo Origen' o presiona .Y
Podemos ajustar el Origen de manera proporcional al tamaño de la forma. La cuadrícula de 9 círculos ofrece accesos directos para cambiar el Origen a los puntos de los bordes de la forma, o al centro, que es el valor predeterminado.
Por otro lado, podemos crear un punto de Origen fuera de nuestra forma. Para hacer esto, mueve manualmente el punto de Origen arrastrando el indicador de cruz a cualquier posición en el lienzo. Los valores de “X” y “Y” en el lateral pueden cambiarse para ajustar con precisión el punto de Origen.
Los valores negativos y los valores mayores al 100% son posibles. El menú desplegable permite cambiar a ajustes en píxeles en lugar de porcentajes. Con píxeles, podemos asignar una ubicación exacta, lo cual puede ser útil dependiendo de nuestro diseño.
Efectos de la Función Origen
Ajustar el Origen desplaza la forma desde el centro cuando se realizan otros cambios en una propiedad. Aquí hay algunos ejemplos para mostrar cómo ocurre esto.
Rotación
Normalmente, el punto de pivote de la rotación es el centro de la forma, con el Origen en <X=50, Y=50>. Si añadimos cualquier rotación, el objeto gira como una veleta. A continuación, podemos ver lo que haría una rotación de 30° a este objeto.
 |  |
Mientras tanto, si movemos el punto de Origen hacia un lado, el objeto girará más como una bisagra. En este caso, se aplicó la misma rotación de 30° al objeto con el punto de Origen establecido en <X=10, Y=90>, es decir, muy cerca de la esquina inferior izquierda.
 |  |
Escala
Cuando un objeto escala desde el centro, se expande en cada dirección de manera equitativa. En este ejemplo, la dimensión X se escaló al 200%, mientras que la dimensión Y se mantuvo al 100%.
 |  |
Si el Origen no está en el centro, la escala se expande en dirección opuesta al punto de desplazamiento. En este caso, el Origen está ubicado en el mismo lugar que en el ejemplo anterior, <X=10, Y=90>. A medida que se expande, el objeto parece desplazarse hacia el lado derecho, pero la parte izquierda sigue anclada en el punto de Origen.
 |  |
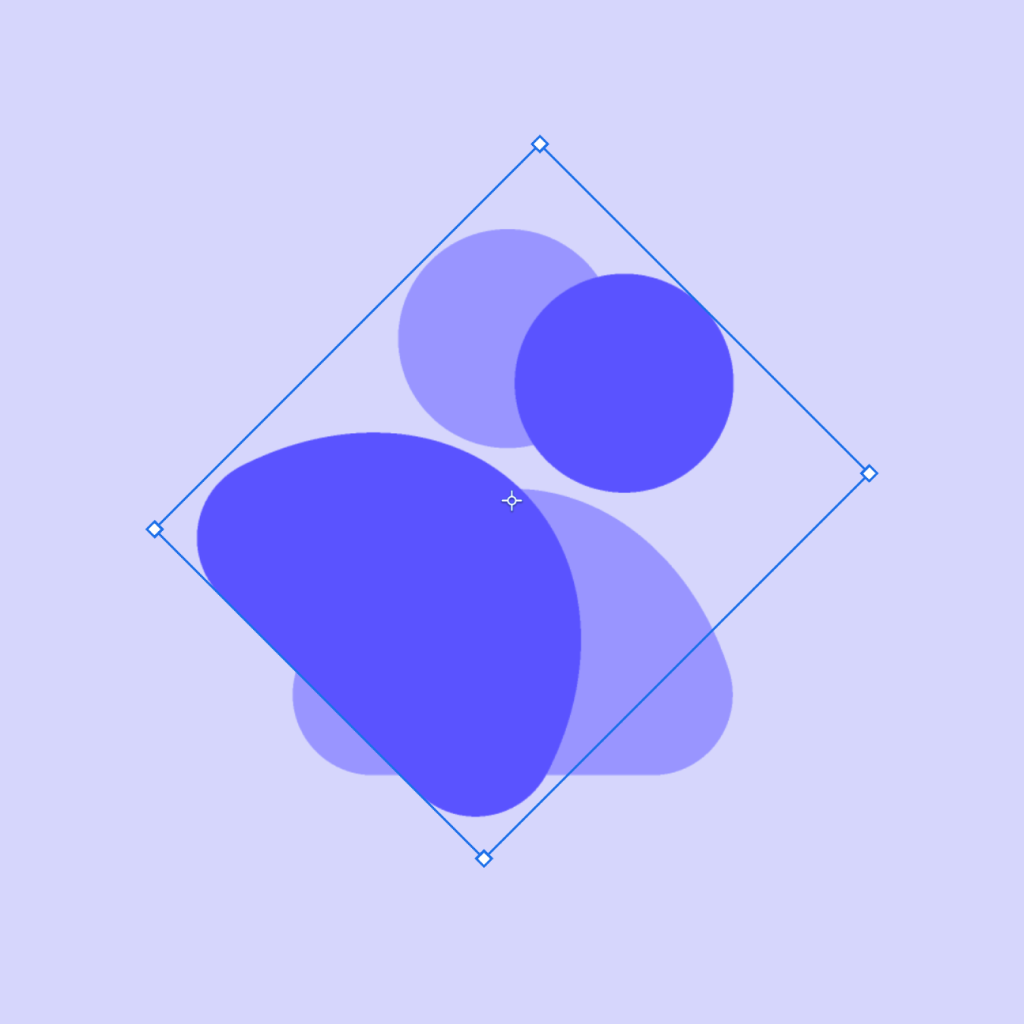
Sesgado
Sesgar un objeto normalmente resulta en que la parte superior se incline hacia un lado y la parte inferior hacia el otro, ambos de manera igual.
 |  |
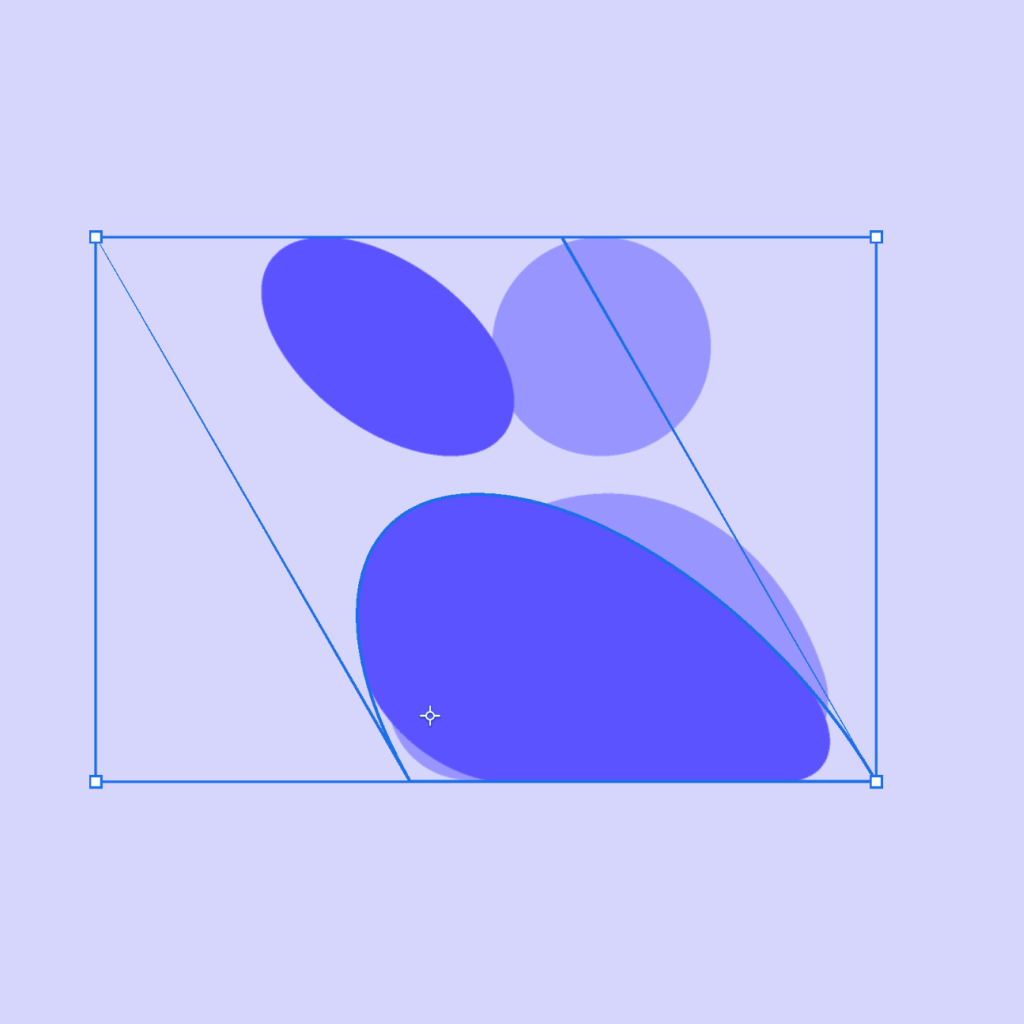
Al posicionar el Origen cerca de la esquina antes mencionada <X=10, Y=90>, el ángulo de sesgado ahora también está muy cerca de su punto de pivote. Esto hace que el ícono parezca inclinarse hacia un lado, en lugar de que todo el objeto se sesgue.
 |  |
Animación con Desplazamiento del Origen
Rotación de un elemento con el origen en el centro
En un diseño estático, los aspectos posicionales del Origen se pueden tener en cuenta simplemente cambiando la ubicación de la forma.
Sin embargo, la verdadera posición del ajuste del Origen se muestra en la Animación. Al tener una ubicación diferente del Origen, podemos crear rápidamente efectos interesantes que podrían tomar tiempo en configurar, ya que podrían requerir posicionamiento cuadro por cuadro.
En la animación anterior, tenemos un diseño en el que un martillo está a punto de golpear una bola.
Queremos aplicar una rotación al martillo, pero con el Origen colocado en el centro, la animación simplemente gira. Tendríamos que cambiar la posición muchas veces para lograr un movimiento natural del martillo.
Aquí podemos ver cómo resolver estos desafíos animando con el Origen:
El martillo golpea la bola después de ajustar el Origen
- Para hacer que el martillo gire desde su mango, posicionamos el Origen debajo del martillo en X=50, Y=100. Esto permite una rotación fluida, eliminando la necesidad de ajustes posicionales.
- De manera similar, para estabilizar la bola y mantenerla fija mientras se aplasta, colocamos el Origen cerca de la parte inferior de la bola en X=50, Y=80.
- Para hacer que los lados del martillo se aplasten hacia adentro, en realidad no necesitábamos modificar el Origen en absoluto. En su lugar, colocamos ambos lados del martillo en un grupo y utilizamos el centro predeterminado en X=50, Y=50. De esta manera, ambos lados se aplastan hacia el centro cuando el martillo golpea.
Comienza a Animar
Comienza a crear con nuestra plataforma web gratuita
Aprende
Términos legales
© Phase Software GmbH 2025